Cocos合成大西瓜案例-上
我的身世奠定了我的位置,一身的荣华,无限的权力,我更喜欢的是和你在一起!
本文约5.1千字,新手阅读需要10分钟,复习需要4分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
【为了便于快速的理解,小空特意能用中文的用了中文,方便广大群众】
【友情提示:还是尽量使用中文哦】
👉实践过程
😜启动页面
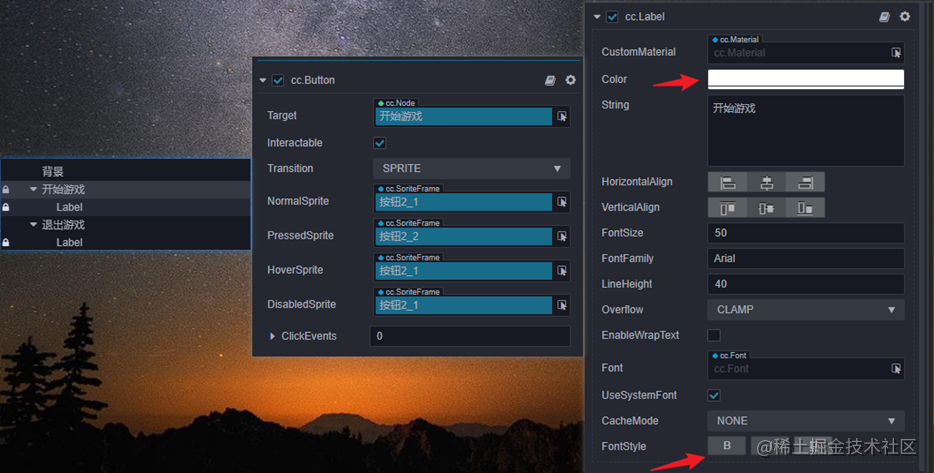
首先我们创建启动页面scene_start,然后我们添加背景精灵(为单色-只修改其中颜色属性即可)以及两个按钮(开始游戏和退出游戏)
将两个按钮设置为NormalSprite、PressedSprite等不同的按钮状态,接着给按钮子节点的Label文字设置成对应的汉字(字体样式设置为白色加粗及倾斜)

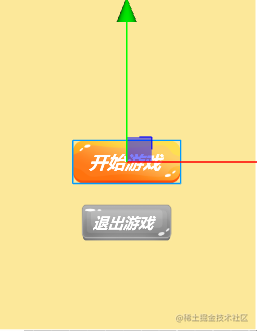
接着拖动到对应的位置上:

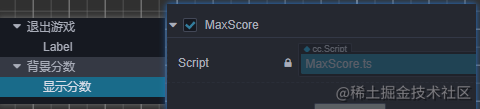
再来接着增加一个分数显示框,这个分数变化肯定是需要我们代码来控制显示的,所以先创建个MaxScore脚本挂载在上面,后续我们再说脚本。

😜可爱的动画
上面基本的首页就好啦,然后我们增加点生动的动画吧,让整个界面看起来更加有优势。
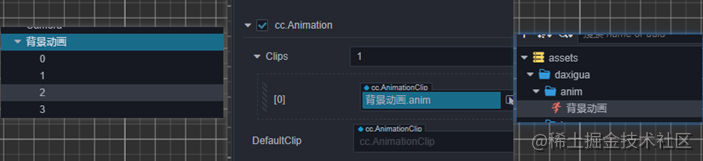
- 1.创建一个空节点挂载Animation组件,在assets文件夹中创建Anim文件
- 2.将Anim文件指向Animation的Clips
- 3.然后编辑Anim文件

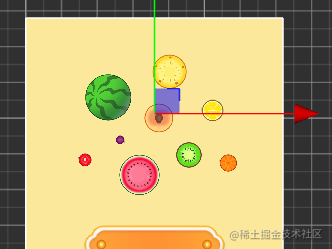
直接在【背景动画】节点下增加多个Sprite组件,然后给他们设置不同的尺寸大小以及指定不同的图片素材。

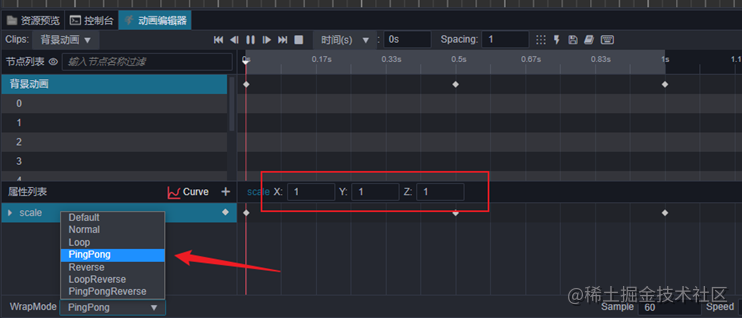
然后进入动画编辑器页面,为了简单我们就直接给最外层的节点增加动画,我们为他增加个缩放动画(1->0.8->1),缩放尺寸从1到0.8再到1,动画整体持续时间为1s(秒),PingPong形式的动画(乒乓形式来回循环)。

好啦,首页就基本上有了形状啦。
😜核心脚本
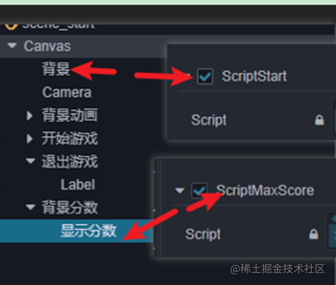
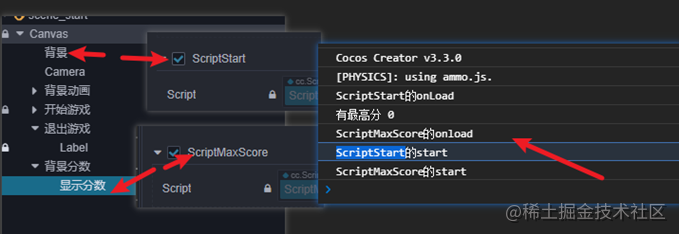
然后我们创建两个脚本(ScriptStart和ScriptMaxScore)

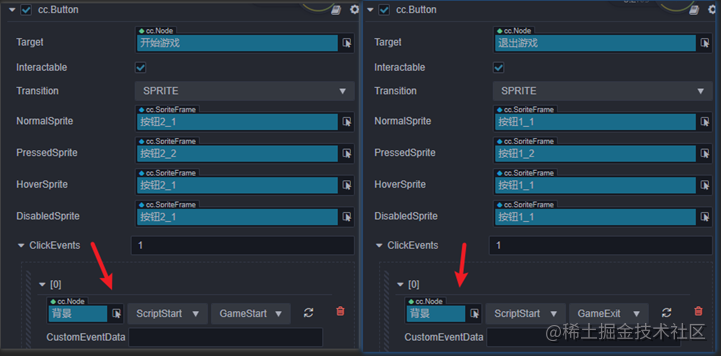
ScriptStart脚本包含两个方法,分别是加载下一个场景以及结束游戏,上面的两个按钮调用,然后在onLoad方法中读取分数信息,如果有则读取对应的如果没有则设置为0(防止ScriptMaxScore脚本读取值为空)
protected onLoad() {
console.log("ScriptStart的onLoad");
//数据加密的考虑只能是用服务器最好
if (localStorage.getItem(ScriptStatic.MaxScore) == null) {
console.log("没有最高分")
//为什么没有的时候要在这设置呢
localStorage.setItem(ScriptStatic.MaxScore, "0");
} else {
console.log("有最高分", localStorage.getItem(ScriptStatic.MaxScore))
}
}
//开始游戏-加载下一个场景
GameStart() {
director.loadScene("scene_game");
}
//结束游戏
GameExit() {
game.end;
}

附注:脚本的生命周期和Unity相似,都是走完所有脚本的onLoad再往下走所有脚本的onEnable接着是所有脚本的start,以此类推。他们相同的生命周期函数执行顺序又受层级管理器中的顺序影响。

分数我们使用艺术字显示,设置艺术字有两种方式:
一种是直接生成对应的位图字体文件
一种是精灵为一个预制体代码创建多个给每个设置对应的图片即可
我们使用的是第一种方法。
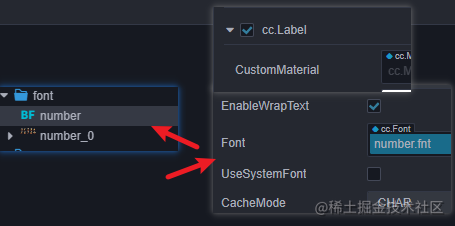
创建文本位图字体(fnt和png两个文件)-不知道怎么创建的可以私信我。
然后将给字体赋值给Label组件的Font属性,记得修改CacheMode,对了顺便看看Layer是否正确,小空在这被坑了一次(一直不显示但是感觉哪都没错,原来是层级低被背景遮盖住了。)


接着我们给分数节点弄上脚本ScriptMaxScore
start() {
console.log("ScriptMaxScore的start");
//读取保存的分数数据,这个一是在Start的onLoad中设置 一是在游戏结束的时候设置
let score = localStorage.getItem(ScriptStatic.MaxScore)
//设置分数艺术字
let LabelScore = this.node.getComponent(Label);
if (LabelScore != null) {
LabelScore.string = score + "".toString();
} else {
console.log("获取文本节点为空")
}
}
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢欢迎点赞👍收藏🌟留言📝
- 点赞
- 收藏
- 关注作者


评论(0)