速学TypeScript-精简划重点手册-中册
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。
👉前提

非小白文,作者拥有几年编程经验,开发Android和Unity,因当下想开发小游戏学习CocosCreator需要用的TypeScript,所以需要了解下该语言知识。小空会挑重点,简单的回带过甚至不提。
适合做成手册,没事翻翻。
👉实践过程
😜函数
除了传统的无参函数,有参函数,返回值函数外,还有可选参数和默认参数的概念
//可选参数函数
this.methodThree("我的名字");
//默认参数函数
this.methodFour();
//不定参数数量函数
this.methodFive(0, 1, 2, 3);
//午餐匿名函数
let methodNoNameOne = function () {
return 1 + 2;
};
//有参匿名函数
let methodNoNameTwo = function (numOne: number, numTwo: number) {
return numOne + numTwo;
};
console.log(methodNoNameTwo(1, 2))
//第二个是可选参数,不传递也没事 关键符是?
methodThree(myName: string, yourName?: string): void {
}
//可以在里面直接利用=设置默认参数,如果不传递会使用该默认值执行方法逻辑
methodFour(myName: string = "默认参数") {
}
//不确定具体参数的函数 和java的...相似
methodFive(...nums: number[]) {
}
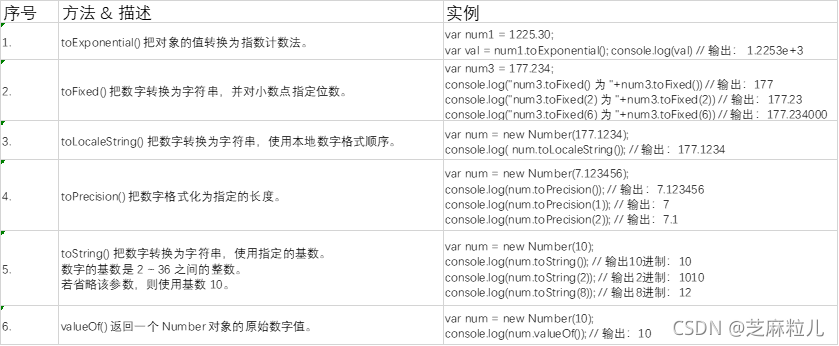
😜Number属性和方法
和多数编程语言一样,全局变量,局部变量,静态变量,分文不差。注意,小空说的是TypeScript,不是JavaScript。经过上面变量声明的解释,了解到原因后,以后写代码就会发现,啊,真是太爽了。


😜String属性和方法

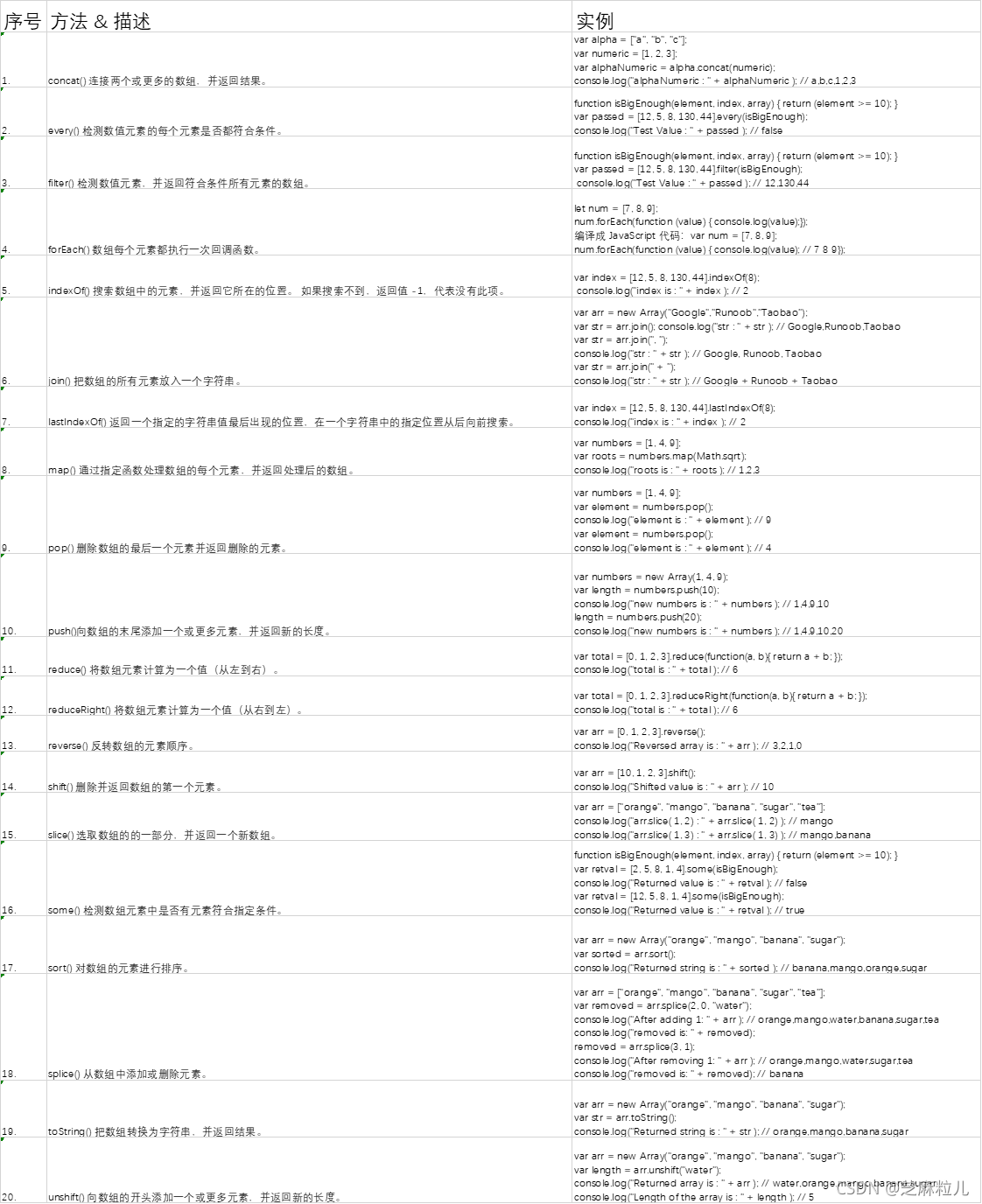
😜数组
该内容很重要,使用很频繁,必须掌握。
//数组类型
myNumberOneNum: number[] = [1, 2, 3, 4];
//指定数组长度
myNumberOneNumOne: number[] = new Array(4);
//new的形式创建
myNumberOneNumTwo = new Array(1,2,3);
myNumberOneStr: string[] = ["1", "2", "3", "4"];
//Arrray可以是任意类型,和List相似
myNumberTwo: Array<number> = [1, 2, 3, 4];
myNumberThree: Array<string> = ["1", "2", "3", "4"];
//只读数组-确保创建后再也不被修改
zhiDu: ReadonlyArray<number> = [1,2,3];

😜Map对象
他是用来保存键值对的,在创建的时候有个小注意点,会在下方代码里说明,基本属性如下:
map.clear() – 移除 Map 对象的所有键值对和List的clear类似 。
map.set() – 设置键值对。
map.get() – 返回键对应的值,如果不存在,则返回 undefined。
map.has() – 返回布尔类型,用于判断 Map 中是否包含键对应的值。
map.delete() – 删除 Map 中的元素,删除成功返回 true,失败返回 false。
map.size – 返回 Map 对象键值对的长度。
map.keys() - 返回一个 Iterator 对象, 包含了 Map 对象中每个元素的键 。
map.values() – 返回一个新的Iterator对象,包含了Map对象中每个元素的值 。
//map对象
let mapOne = new Map([["keyOne", "valueOne"], ["keyTwo", "valueTwo"]]);
//包含了clear、set、get、has、size等方法
mapOne.set("keyThree", "valueOne");
//注意下方这句会在编译器中检查错误,小空用的是webstorm
mapOne.set("keyFour", 2);
//有一点需要注意,如果是初始值就有了key和value格式 set的时候需要保持一致,否则回提示错图
//如果没有则可以 如下面的mapTwo
let mapTwo = new Map();
mapTwo.set("keyOne", 1);
mapTwo.set("keyTwo", "1");
既然是键值对,我们就必然会用对里面的数据,迭代就需要用到了。迭代可分为三种方式:
- 传统的for出key,用key获得值
- 直接对象形式
- Map自带的entries()方法,来进行for…of
//利用for..of遍历key键,然后利用map的get(key键)来得到value
for (const keys of mapTwo.keys()) {
console.log(mapTwo.get(keys));
}
//也可以使用对象的形式迭代获得
for (const [key, value] of mapTwo) {
console.log(key, value);
}
//还有map的entries迭代
for (const mapTwoElement of mapTwo.entries()) {
console.log(mapTwoElement[0], mapTwoElement[1])
}
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢欢迎点赞👍收藏🌟留言📝
- 点赞
- 收藏
- 关注作者


评论(0)