【愚公系列】2022年01月 华为鸿蒙OS-05-容器组件(form、list)(JS开发版)
【摘要】 容器组件 一、form 1.HML代码<form onsubmit='onSubmit' onreset='onReset'> <text style="margin-left: 50px;margin-bottom: 50px;">请输入用户名:</text> <input type='text' name='username'></input> <text style...
容器组件
一、form
1.HML代码
<form onsubmit='onSubmit' onreset='onReset'>
<text style="margin-left: 50px;margin-bottom: 50px;">请输入用户名:</text>
<input type='text' name='username'></input>
<text style="margin-left: 50px;margin-bottom: 50px;">请输入年龄:</text>
<input type='number' name='pwd'></input>
<text style="margin-left: 50px;margin-bottom: 50px;">使用的手机:</text>
<div style="width: 600px;height: 150px;flex-direction: row;justify-content: space-around;">
<label>安卓</label>
<input type='radio' name='radioGroup' value='radio1'></input>
<label>苹果</label>
<input type='radio' name='radioGroup' value='radio2'></input>
<label>鸿蒙</label>
<input type='radio' name='radioGroup' value='radio3'></input>
</div>
<div style="width: 600px;height: 150px;margin-top: 50px;flex-direction: row;justify-content: space-around;">
<input type='submit'>提交</input>
<input type='reset'>重置</input>
</div>
</form>
2.JS代码
export default{
//表单提交
onSubmit(result) {
console.log(result.value)
},
//表单重置
onReset() {
console.log('已经重置所有表单')
}
}
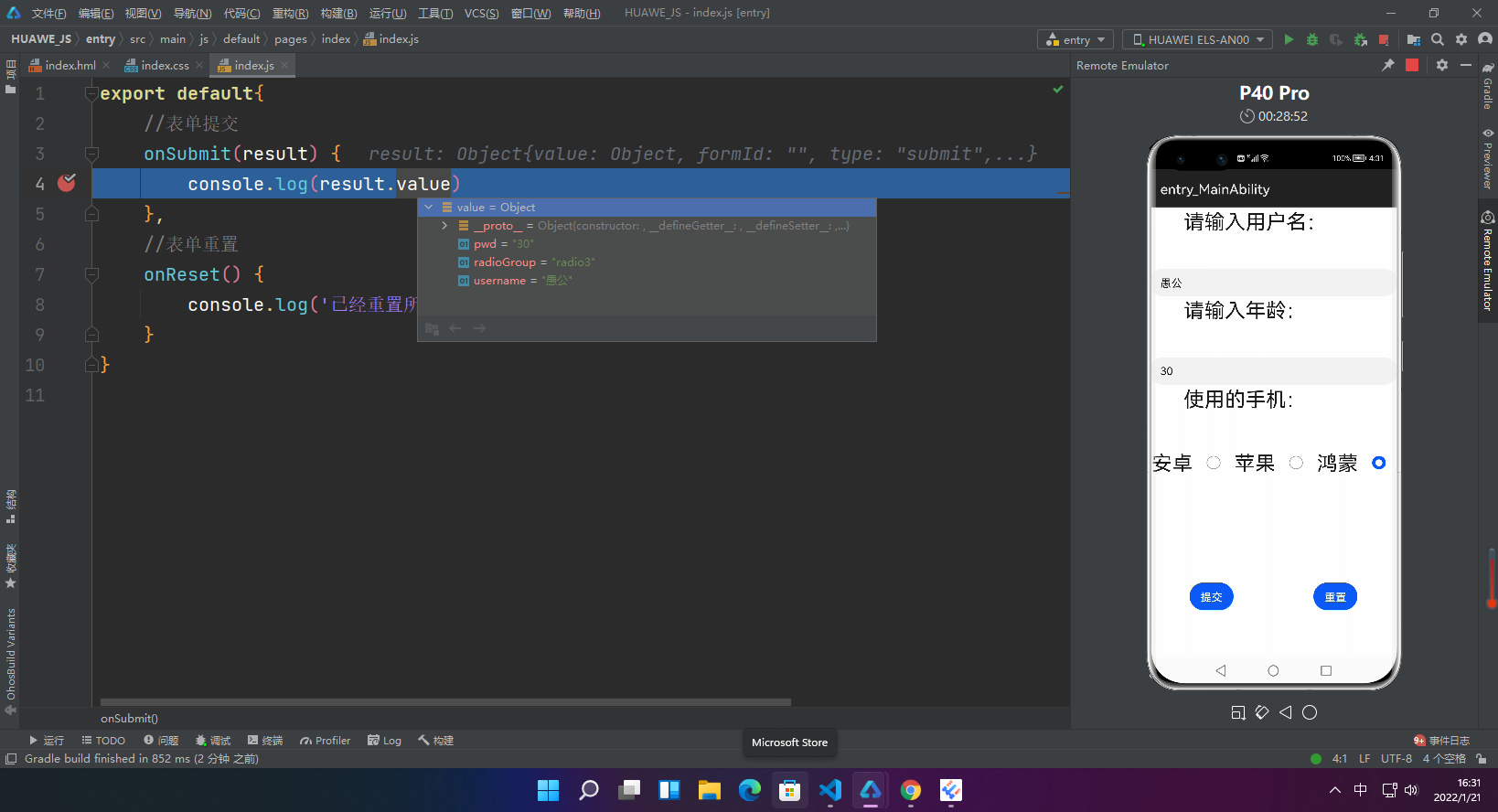
3.效果

二、list
1.HML代码
<div class="container">
<text class="title">默认列表</text>
<list class="list">
<list-item for="{{array}}" class="listItem">
<text class="text">{{$item.value}}</text>
</list-item>
</list>
<text class="title">分组列表</text>
<list class="listG">
<list-item-group for="{{menus}}">
<list-item><text class="group">{{$item.value}}</text></list-item>
<list-item for="{{(index, value) in $item.data}}">
<text class="groupValue">{{value}}</text>
</list-item>
</list-item-group>
</list>
</div>
2.CSS代码
.container {
flex-direction: column;
width: 100%;
margin-top: 10px;
}
.title{
height: 50px;
font-size: 16px;
color: grey;
margin-top: 40px;
margin-left: 30px;
}
.text{
font-size: 20px;
font-weight:500;
margin-left: 12px;
}
.list{
width: 96%;
margin-left: 5%;
height: 250px;
columns: 1;
}
.listG{
height: 400px;
}
.listItem{
width: 100%;
height: 60px;
line-height: 60px;
border-bottom: 1px solid #DEDEDE;
align-items: center;
font-size: 20px;
}
.group{
width: 96%;
height: 60px;
padding-left: 3%;
margin-left: 6%;
border-bottom: 1px solid #DEDEDE;
font-size: 20px;
font-weight:500;
}
.groupValue{
font-size: 16px;
width: 95%;
height: 60px;
margin-left: 15%;
border-bottom: 1px solid #DEDEDE;
}
3.JS代码
export default {
data: {
title: "",
"array": [
{"value": "销售"},
{"value": "生产"},
{"value": "订单"},
{"value": "基础"},
],
"menus": [
{"value": "销售","data": ['001','002','003']},
{"value": "生产","data": ['001','002','003']},
{"value": "订单","data": ['001','002','003']},
{"value": "基础","data": ['001','002','003']},
],
},
}
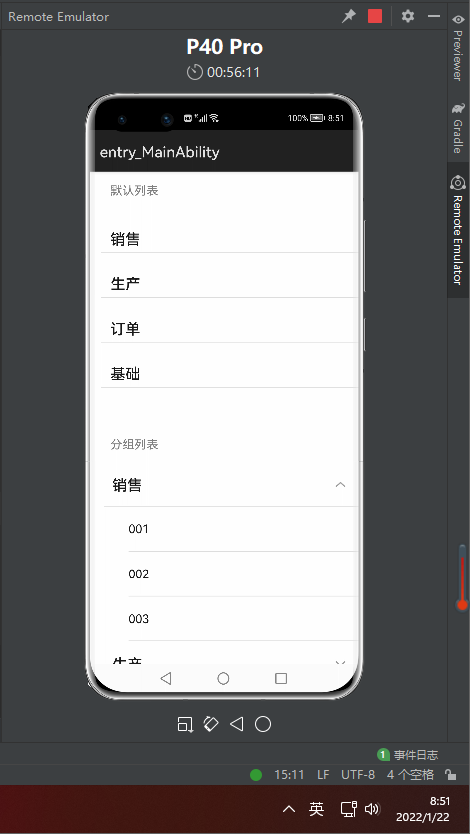
4.效果

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)