【新闻推荐系统】(task4)前端基础
学习总结
(1)task4主要是前后端基础及交互(前端、flask、后端请求逻辑)。
(2)Web前端网页:由文字、图像、超链接、音频、视频以及Flash等元素构成;Web标准有三层结构,分别是结构(HTML)、表现(CSS)和行为(JS)。结构类似人的身体, 表现类似人的着装, 行为类似人的行为动作。
(3)可以参考《南昌大学—网页设计与开发》和《北林—web前端开发》课程。
(4)Vue:可以自底向上逐层应用,其核心库只关注图层,还便于与第三方库或有项目整合,完全能够为复杂的单页应用提供驱动。
零、云端全栈介绍

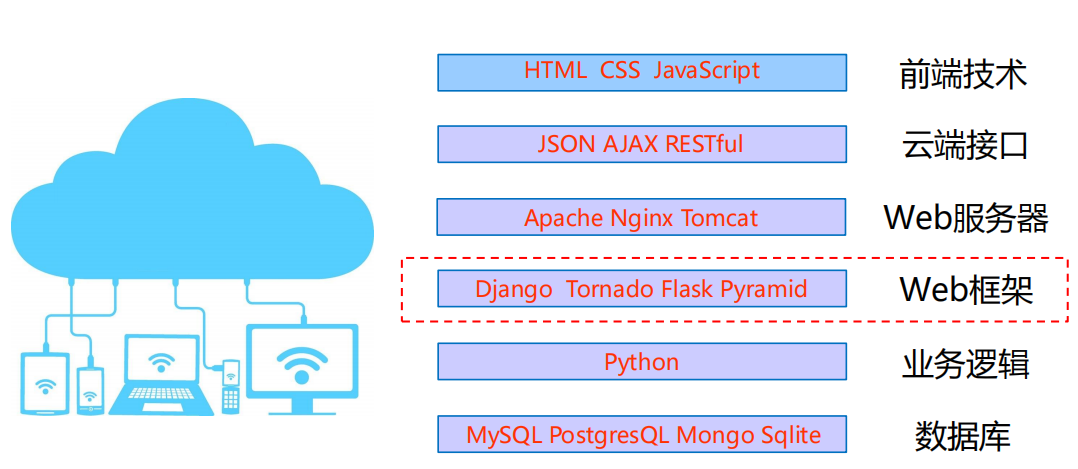
在python体系下的云端全栈的架构图如下,在我们的新闻推荐系统中使用的后端web框架是flask。

一、Web前端
Web前端网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。
1.1 什么是Web
- Web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。
- 是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
- Web前端主要是通HTML,CSSJS,ajax,DOM等前端技术,实现网站在客服端的正确显示及交互功能。
1.2 Web 标准构成
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
-
结构标准:结构用于对网页元素进行整理和分类,对于网页来说最重要的一部分 。通过对语义的分析,可以对其划分结构。具有了结构的内容,将更容易阅读.
-
表现标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS 。为了让网页能展现出灵活多样的显示效果.
-
行为标准:行为是指网页模型的定义及交互的编写 。使用户对网页进行操作,网页可以做出响应性的变化。
总的来说,
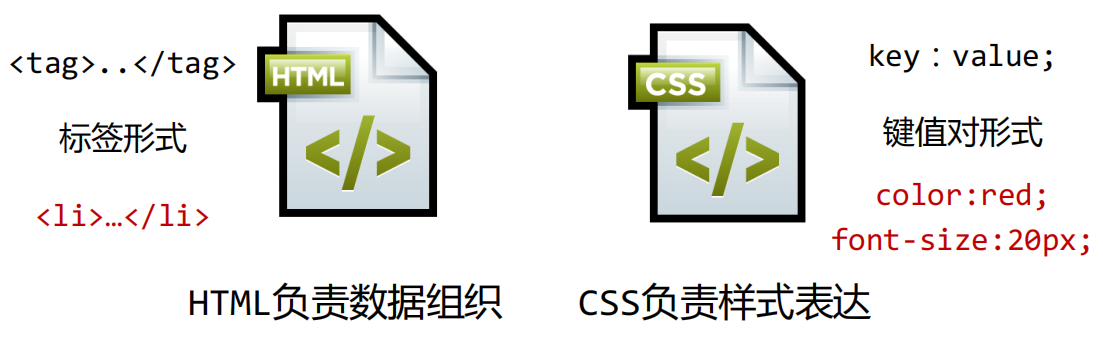
- Web标准有三层结构,分别是结构(HTML)、表现(CSS)和行为(JS)。
- 结构类似人的身体, 表现类似人的着装, 行为类似人的行为动作
- 理想状态下,他们三层都是独立的, 放到不同的文件里面
1.2.1 HTML(超文本标记语言)
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言。
- HTML不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
(1)超文本的含义
- 超越文本限制:可以加入图片、声音、动画、多媒体等内容
- 超级链接文本:可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
(2)语法骨架格式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的第一个页面</title>
</head>
<body>
<h1>一个一级标题</h1>
<p>一个段落。</p>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
<!DOCTYPE html>声明为 HTML5 文档<html>元素是 HTML 页面的根元素<head>元素包含了文档的元(meta)数据<meta charset="utf-8">定义网页编码格式<title>元素描述了文档的标题
<body>元素包含了可见的页面内容<h1>元素定义一个标题<p>元素定义一个段落

参考链接:
https://www.runoob.com/html/html-tutorial.html
https://www.w3school.com.cn/html/index.asp
(3)HTML的发展
• Web 1.0: HTML+CSS 基本的网页展示
• Web 2.0: Ajax+JS+XML 高效的数据表达
• Web 3.0: HTML5+CSS3 Web自适应和普适应用
1.2.2 CSS(CSS样式表or层叠样式表)

- CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表)
- CSS主要用于设置 HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
- CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
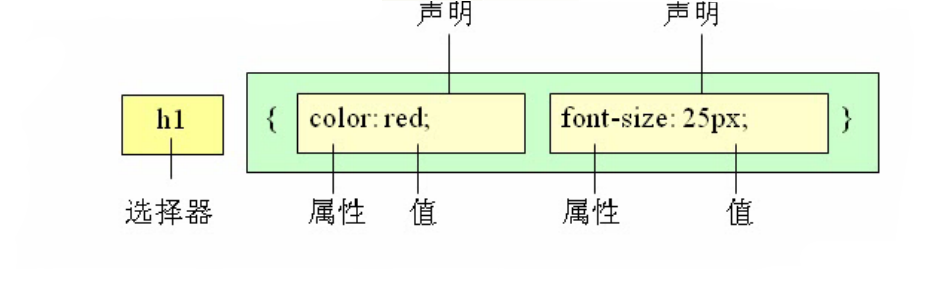
(1)CSS 规则

-
选择器:需要改变样式的 HTML 元素。
-
声明:由一个属性和一个值组成。声明之间用分号结束。
- 属性:希望设置的样式属性。每个属性有一个值。属性和值用冒号分开。
(2)语法格式
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
- 1
例如:
<style>
/*选择器{属性:值;}*/
p {
color:#06C;
font-size:14px;
}
/*文字的颜色是 蓝色*/
h4 {
color:#900;
}
h1 {
color:#090;
font-size:16px;
}
body {
background:url(bg2.jpg);
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
参考链接:
https://www.runoob.com/css/css-tutorial.html
https://www.w3school.com.cn/css/index.asp
(3)CSS的三种写法
行内模式:在标签的style属性中书写
(下图源自北理工慕课《python云端系统开发入门》)

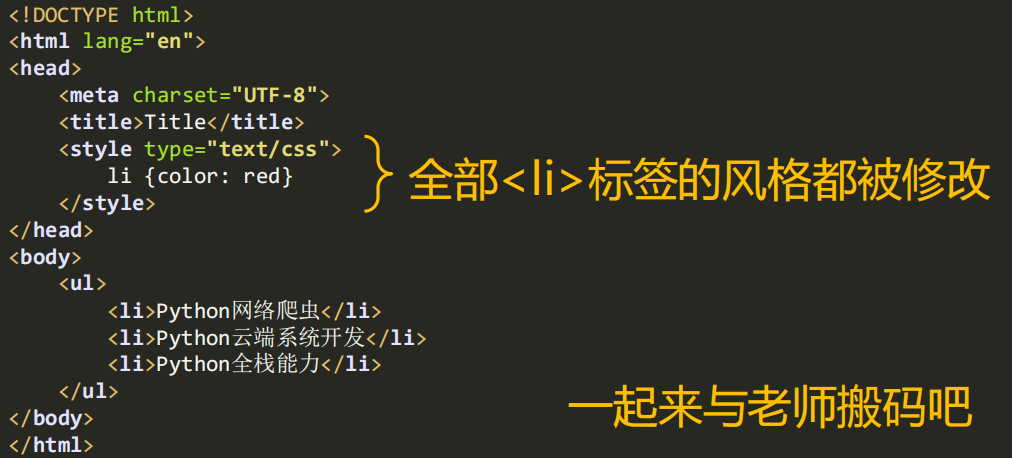
页内模式:在HTML网页中使用独立的<style>标签书写
(下图源自北理工慕课《python云端系统开发入门》)

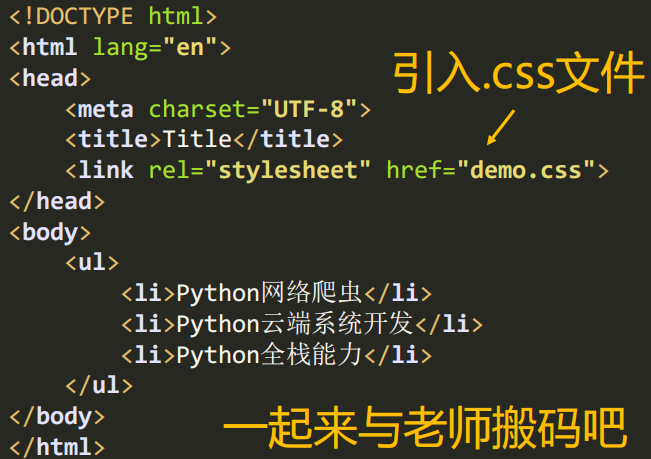
外部模式:单独在CSS文件中书写

其中的demo.css文件:

1.2.3 JS(JavaScript脚本语言)
- JS (JavaScript)是 Web 的编程语言,是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常常用来给HTML网页添加动态效果,从而实现人机交互的网页
- 脚本语言不需要编译,在运行过程中由 js 解释器(js引擎)逐行来进行解释并执行
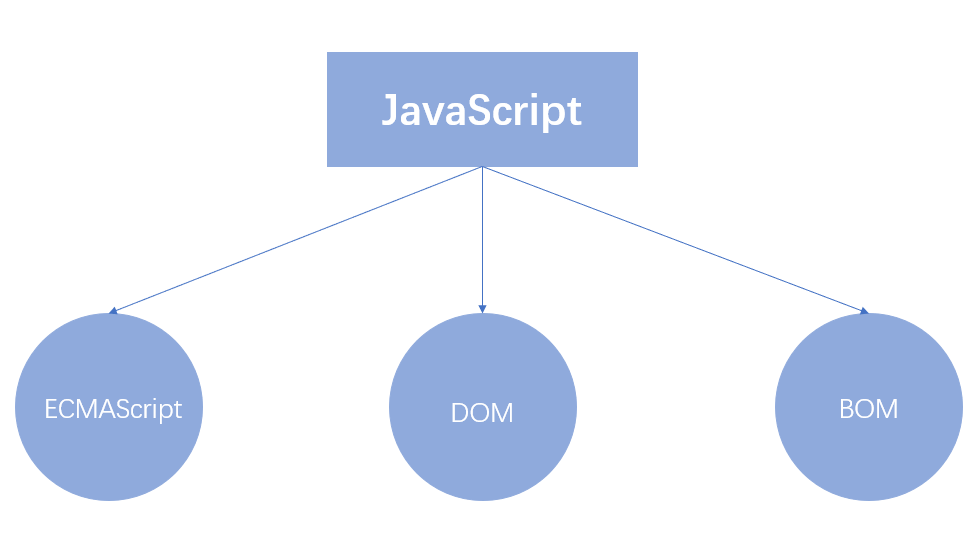
(1)JS的组成

- ECMAScript: 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,在万维网上应用广泛,它往往被称为 JavaScript或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
- DOM:文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
- BOM:浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
(2)书写位置
1.行内式
<input type="button" value="点我试试" onclick="alert('Hello World')" />
- 1
- 可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick;
- 可读性差, 在HTML中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
2.内嵌式
<script>
alert('Hello World~!');
</script>
- 1
- 2
- 3
- 可以将多行JS代码写到 script 标签中
3.外部JS文件
<script src="myScript.js"></script>
- 1
//myScript.js文件内容
function myFunction()
{
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
- 1
- 2
- 3
- 4
- 5
- 利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
- 引用外部 JS文件的 script 标签中间不可以写代码
- 适合于JS 代码量比较大的情况
参考链接:
https://www.runoob.com/js/js-tutorial.html
https://www.w3school.com.cn/js/index.asp
Reference
(1)datawhale notebook
(2)Vue全家桶介绍
文章来源: andyguo.blog.csdn.net,作者:山顶夕景,版权归原作者所有,如需转载,请联系作者。
原文链接:andyguo.blog.csdn.net/article/details/122097456
- 点赞
- 收藏
- 关注作者


评论(0)