HTML_14_jquery_选择器
【摘要】
jquery:javascript的框架
script的位置
1,可以放到任何地方
2,可以多个
<script src="xxx.js"></script>
<script >
function (...
jquery:javascript的框架
script的位置
1,可以放到任何地方
2,可以多个
<script src="xxx.js"></script>
<script >
function (){
alert(hello);
} (); //匿名函数
</script>
prototype:最早的一个成熟的js框架
jquery 用户多 速度快 比较复杂的DOM封装
种类:jquery YUI雅虎 tangram 百度 JX腾讯 kissy 阿里
JQ 特点
资源多DOM封装比较好
js:ECMAscript BOM DOm
jq:BOM DOM部分封装 浏览器兼容比较好
注意:
先引入js文件 官网 www.jquery.com
版本区别 2版本后不支持 IE67
compresse压缩版 xxx.js
uncompressed 没有压缩版本 xxx.min.js
<script src="xxx.js"></script>
<body>
<div>
hello
</div>
<input type="button" value ="点击" id=“btn”>
<script >
function fn(){
var obj=document.getElementById("btn");
obj.style.background="red";
}
// 等同 $("#btn").click(function(){
$("#btn").css({background:"blue"});
//alert("div").html());
});
</script>
</body>
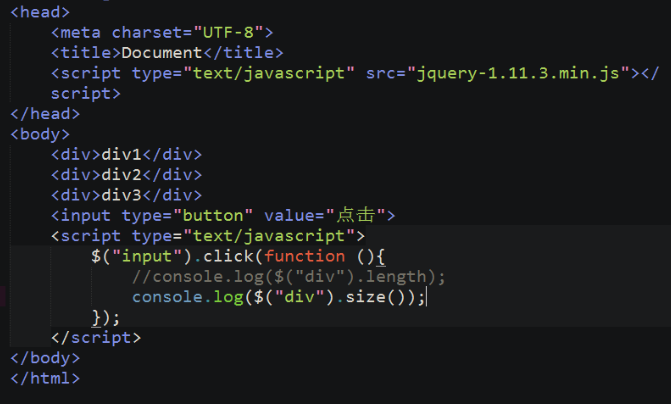
jquery :核心内容
语法:$(select)
选择器 事件 DOM 动画 基本操作 插件 ajax
console.log 控制日志
选择器:
用于选择页面上的元素
1,基本选择器:重点
#id id 选择器
element 元素选择器
class 类选择器
<script src="xxx.js"></script>
<body>
<div id="div1" class=“d1”>hello</div>
<p>段落</p>
<a href="#">l链接</a>
<input type="button" value ="点击" id=“btn”>
<script >
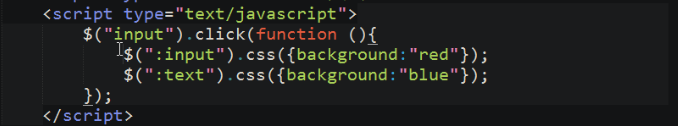
$("input").click(function(){
$("#div").css({background:"blue"});
//$("#div").css({background:"blue"});
//$(".d1").css({background:"blue"});
//$("div,p,a").css({background:"blue"});
//$("div:contains("hello) ").css({background:"blue"});
//console.log$("div:empty"));
//$("div.parent").hide(6000);
//$("div.parent").show(6000);
});
</script>
</body>
层级选择器
ancestor descendant:表示选取ancestor里面的所有元素
parent >child : 选择
selecter +: 表示兄弟的意思
selecter ~: 后面的所有兄弟
内容选择器
selecter == div
selecter:contains("hello") : 匹配含有hello内容元素
selecter:empty : 匹配 内容 为空的元素
selecter:has(selecter) : 选择包涵有selecter 的选择器
selecter:parent 选择父元素


































文章来源: hiszm.blog.csdn.net,作者:孙中明,版权归原作者所有,如需转载,请联系作者。
原文链接:hiszm.blog.csdn.net/article/details/53000509
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)