1,课程概述
任务
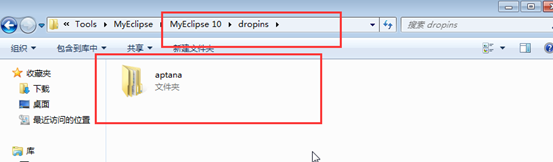
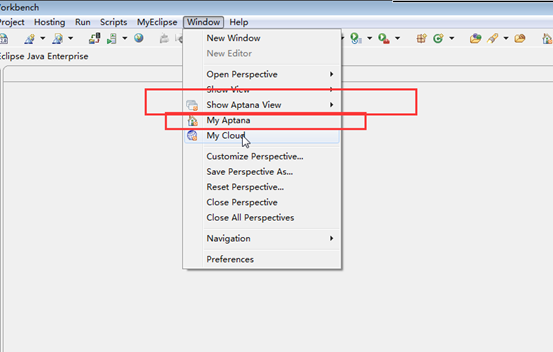
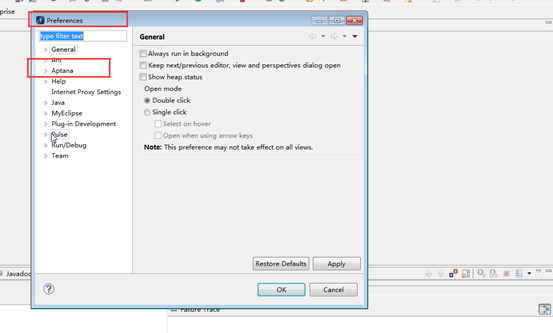
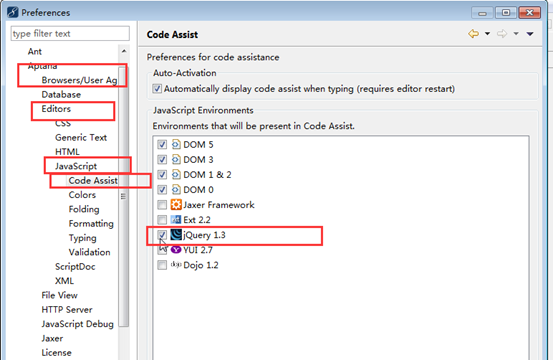
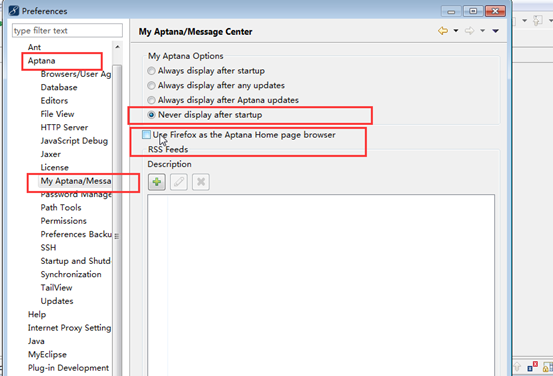
2,aptana 插件的安装






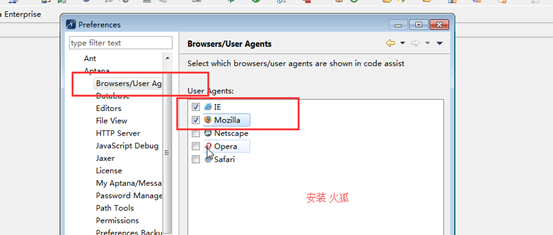
3 安装 firebug
拖拉
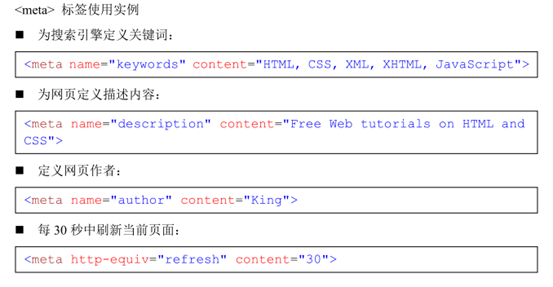
4,HTML
<!-- 这是一个注释 -->






The <abbr title="World Health Organization">WHO</abbr> was founded
in 1948.



<a>标签

<ol type="1">有序列表

<ul type="1">无序列表

自定义列表
<dl> 标签定义一个描述列表。
<dt> 标签定义一个描述列表的项目/名字。
<dd> 标签被用来对一个描述列表中的项目/名字进行描述。
表格介绍、
<table align ="center"boder="1 //默认是0" width="shuzhi" height="不建议设置" cellpadding="12"//默认是2>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
//二行三列
</table>
table属性
align ="center"boder="1
//默认是0" width="shuzhu" height="不建议设置" cellpadding="12"//默认是2
cellpadding="12"//内容与单元格
callspacing="22"//单元格之间距离
bgcolor="red"
rules="all" 细的合并边框线
背景图片 优先 于背景颜色background="地址"
td的属性
colspan 设置横跨几列
rowspan 设置横跨几行
<tr>普通的</tr>
<th>表头</th> //居中加粗
表格的页眉、主体及页脚
<thead> 标签用于组合 HTML 表格的表头内容。
<tbody> 标签用于组合 HTML 表格的主体内容。
<tfoot> 标签用于组合 HTML 表格的表头内容。
值得注意的是:
<tbody> 、<tbody>及<tfoot>元素内部必须包含一个或者多个 <tr> 标签。
<thead>、<tbody> 和 <tfoot> 元素默认不会影响表格的布局。
<caption></caption>
HTML网页制作:[12]使用框架结构之frameset
首先,我希望在你的目录下,有4个网页,各自显示不同的内容。
如图所示:
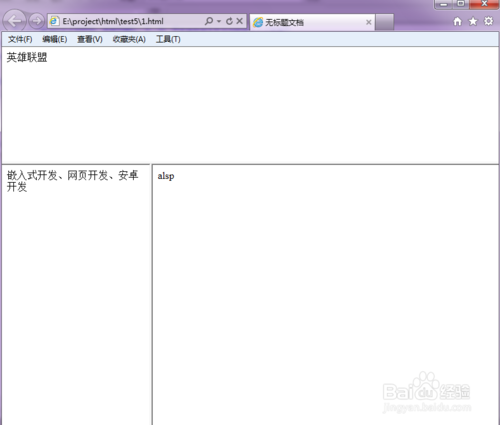
1.html显示"火影忍者"
2.html显示"英雄联盟"
3.html显示"嵌入式开发、网页开发、安卓开发"
4.html显示"alsp"

- 2
OK,来介绍下frameset的语法
<frameset rows="第一个框架窗口的高度,第二个框架窗口的高度......"
cols="第一个框架窗口的宽度,第二个框架窗口的宽度"......>
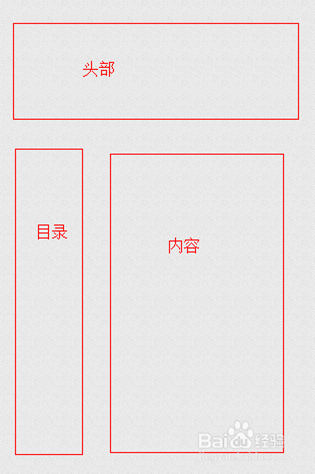
所谓框架集属性frameset,其目的就是用来将网页分成什么样子。如图所示,通过frameset将整个页面分成三个部分:1)上面是头部,用来放置logo等2)左侧是目录架构,用来放置目录3)右侧是要显示内容懂了吧,frameset的作用,就是用来将整个页面分成你想要的模块和架构;

- 这里,又要提到一个窗口属性,frame
用<frameset>将整个页面分割成N个块,而每一个块,就是用frame来表示,其就是用来表示一个单独的页面。
其语法:
<frame src="页面的源地址">
下面看例子。
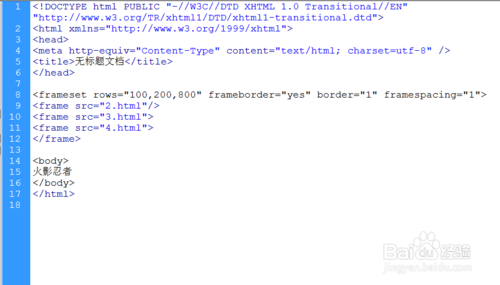
- <frameset rows="100,200,800" frameborder="yes" border="1" framespacing="1"><frame src="2.html"/><frame src="3.html"><frame src="4.html"></frame>

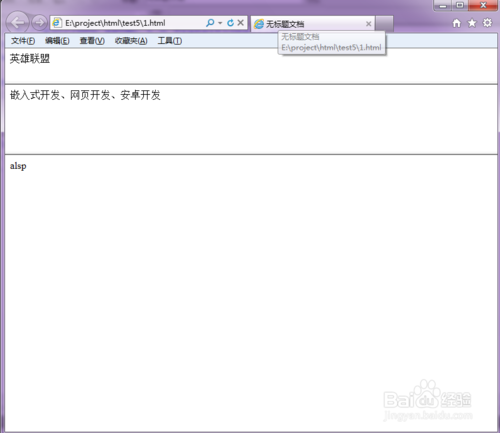
- 再来看一下效果图

- 可以看到,整个页面被分成了3分。
而用frame指定的页面也显示了出来。
其中,
frameborder:用来表示显示边框
framespacing:表示边框的宽度
- 下面再来看一个例子:
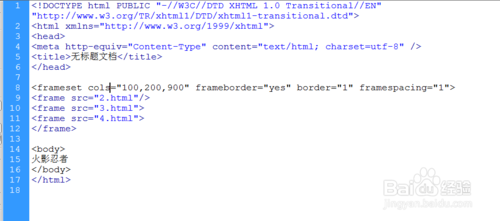
<frameset cols="100,200,900" frameborder="yes" border="1" framespacing="1"><frame src="2.html"/><frame src="3.html"><frame src="4.html"></frame>

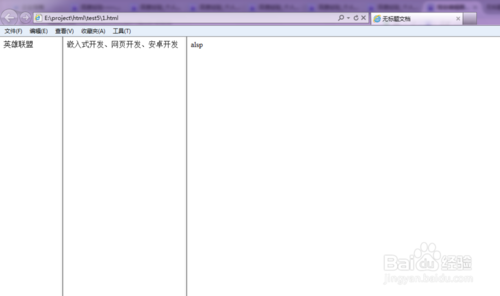
- 看效果图,整个页面也被分成了3分,但是,是横向的。

- 再来看最后一个例子。
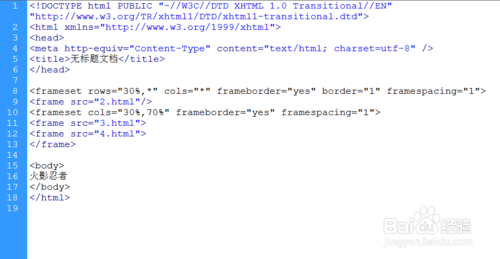
<frameset rows="30%,*" cols="*" frameborder="yes" border="1" framespacing="1"><frame src="2.html"/><frameset cols="30%,70%" frameborder="yes" framespacing="1"><frame src="3.html"><frame src="4.html"></frame>

- 看效果图
被分成了3分,但是和之前的都不一样。

- 这里,rows="30%,*"的意思是,将页面分成上部分30%,下部分用"*"表示为还没有分配。
cols也是这个意思。
然后,通过frame将2.html页面放在其中。
之后,再用frameset将下部分分成左右两部分,放上3.html页面和4.html页面,就会出现上述的效果了





注意
当点击<a>标签时触发的提交为GET提交
:空格字符一个字符 有一个汉字 占两个字符
©:版权信息;<font face="Arial">©</font>
< > < >
¥ ¥
<ul>默认的项目符号是:
A、实心圆
<dl>用于定义一个清单 <dt>相当于清单项 也就是标题 <dd>清单的内容.
<dl>是<dd>和<dt>的父元素
ul的type属性的值
disc 实心圆
circle 空心圆
square 实体方体
文章来源: hiszm.blog.csdn.net,作者:孙中明,版权归原作者所有,如需转载,请联系作者。
原文链接:hiszm.blog.csdn.net/article/details/72847296
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
































评论(0)