注意细节
【摘要】
注意细节
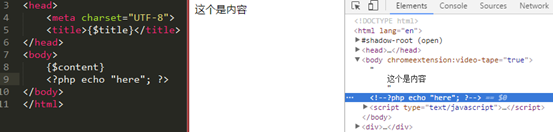
1.引入smarty 模板引擎后 在 html使用<?php echo" xxx" ?> 将会被注释掉
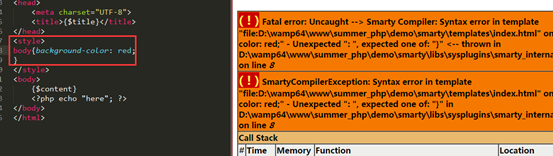
2. js 和css 的{花括号}会冲突的
解决办法:
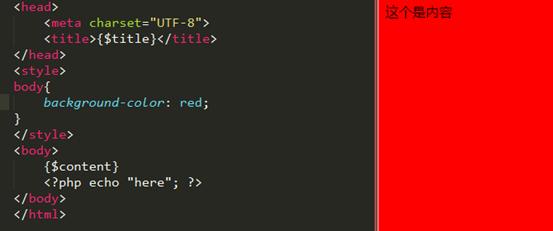
(1)简单的可以在css js { .....}空格
(2)或者外部引入
<link rel="stylesheet" hre...
1.引入smarty 模板引擎后 在 html使用<?php echo" xxx" ?> 将会被注释掉



<script language="JavaScript" src="test.js"></script>
1通过PHP程序中的assign函数分配过来
首先,需要在模板中使用config_load函数引入该配置
{config_load file="myconf.conf"}
{foreach $arrayvar as $itemvar}
{foreach $arrayvar as $keyvar=>$itemvar
文章来源: hiszm.blog.csdn.net,作者:孙中明,版权归原作者所有,如需转载,请联系作者。
原文链接:hiszm.blog.csdn.net/article/details/78698027
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)