JS拼接HTML引用变量有哪几种姿势,参数出现[object,object]怎么办
在我们写前后端交互时,最反感的可能就是拼接大量图表的工作了(html += "xxxxxxxxx...." ),记得之前写一个“急”页面,有大量的js拼接内容(类似今日头条APP的检索页面),拼接代码写了几千行。知道么,我是流着泪加班写完的。

因此,对于JS拼接HTML的引用变量,我总结了几个常见的情况;
1.int类型,可以直接进行拼接
-
var intA = 5;
-
html += '<span class="m-t-xs" ng-click="open(' + intA + ')"></span>';
2.字符串类型,需要加上引号(以及转义引号的转义君: \ )
-
var strB = '娘炮蔡虚坤';
-
html += '<span class="m-t-xs" ng-click="open(\'' + strB + '\')"></span>';
3.对象。知道么,对象是不能通过js直接拼接到html中的(html解析器只能解析字符串)。拼接的必须是字符串。对象 --> 字符串。
-
var objectC = {"icon": "蔡虚坤唱跳rap.jpg.", "name": "蔡虚坤", "sex": "??", "地址": "CN"};
-
html += '<span class="m-t-xs" ng-click="open(\'' + objectC + '\')"></span>';
如果直接使用对象进行拼接。触发事件时会得到([onject Object])无法解析。或引起Uncaught SyntaxError: Unexpected identifier错误。

处理方法:
1.将对象各属性拆开,分成一个方法的多个参数进行传递。(推荐)
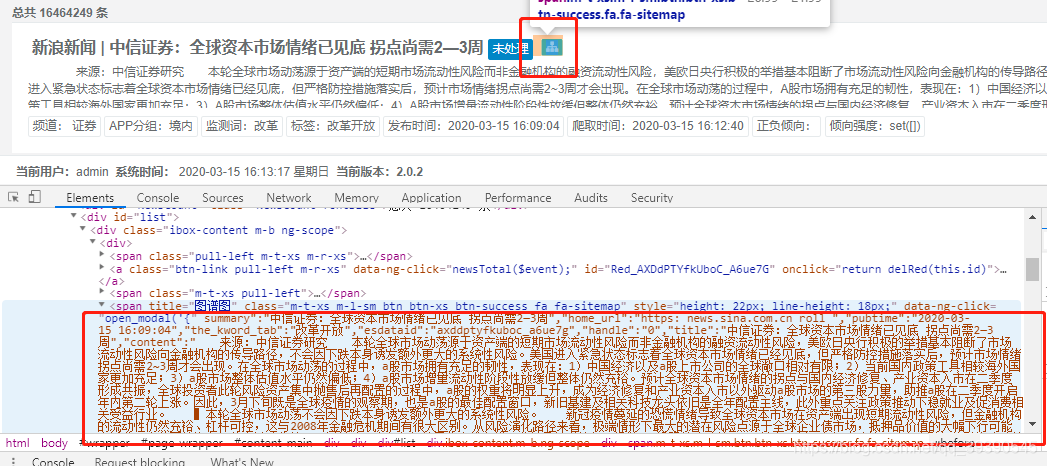
#为什么推荐方法1呢?因为参数啥样的都有,十分的杂,如果放在一起,出现错误后很难排查问题,或许会闪瞎我们的铝合金gou眼(如下),已吐。

2.设置全局变量(多循环情况需考虑效率问题)
3.将对象通过JSON.stringify()转成JSON字符串拼入html。然后取得时候在用JSON.parse(str)或eval(str)将转成JSON对象处理;
方法3可能出现的问题(报错):
1.Lexer Error: Unterminated quote at columns 11-13 ['{] in expressio... 说明字符串中有 ' 符号与与拼接的 '' 发生冲突了。
可以把字符串中的 ' 去掉(replace()),或提前把 ' 符号替换成 & 或类似的特殊符号,取值时加一个预处理程序即可。
2.但是在转换过程中,可能会出现unexpected end of input错误。改错误是因为json字符串的双引号和oncilck的双引号冲突。需要将json字符串转成单引号字符串。
双引号转成单引号 JSON.stringify(data).replace(/\"/g,"'");
文章来源: chensj.blog.csdn.net,作者:_陈哈哈,版权归原作者所有,如需转载,请联系作者。
原文链接:chensj.blog.csdn.net/article/details/104882557
- 点赞
- 收藏
- 关注作者


评论(0)