Java UI框架初探和路由跳转实现【鸿蒙开发 05】
作者:坚果
公众号:""
华为云享专家,InfoQ签约作者,阿里云专家博主,51CTO博客首席体验官,,专注于大前端技术的分享,包括Flutter,小程序,安卓,VUE,JavaScript。
上一节demo是已经跑起来了,这个时候其实你已经比好多人厉害了,不过和运营沟通的时候,说是用了外链,然后好多社区的小伙伴已经都是对鸿蒙有一定认识的,而且外链老用户也加了,所以不建议加,不过有个疑惑就是能保证下一个读者看到类似的外链,对鸿蒙有更深的认识吗,好的,废话不多说,我们继续今天 的内容。
应用将在屏幕上显示一个用户界面,该界面用来显示所有可被用户查看和交互的内容。
应用中所有的用户界面元素都是由Component和ComponentContainer对象构成。Component是绘制在屏幕上的一个对象,用户能与之交互。ComponentContainer是一个用于容纳其他Component和ComponentContainer对象的容器。
Java UI框架提供了一部分Component和ComponentContainer的具体子类,即创建用户界面(UI)的各类组件,包括一些常用的组件(比如:文本、按钮、图片、列表等)和常用的布局(比如:DirectionalLayout和DependentLayout)。用户可通过组件进行交互操作,并获得响应。
在UI框架中,具体的布局类通常以XXLayout命名,完整的用户界面是一个布局,用户界面中的一部分也可以是一个布局。布局中容纳Component与ComponentContainer对象。
在Java UI框架中,提供了两种编写布局的方式:
-
在XML中声明UI布局
-
在代码中创建布局。
我将通过XML的方式编写第一个页面,通过代码的方式编写第二个页面,这样两种方法就都学会了,我是不是很机智呢,哈哈。
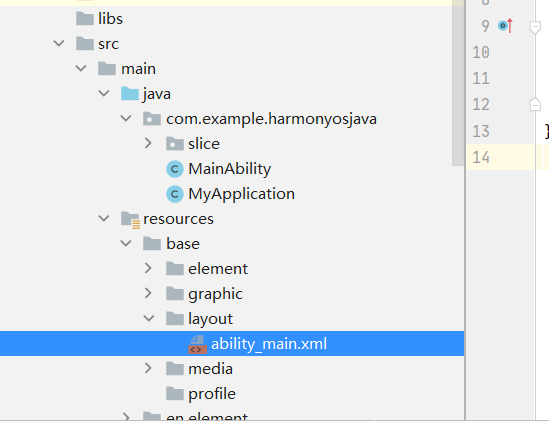
在Project窗口,点击“entry > src > main > resources > base > layout”,打开“ability_main.xml”文件。在Project窗口,点击“entry > src > main > resources > base > layout”,打开“ability_main.xml”文件。这点和安卓类似,

(可选)在Project窗口,点击“entry > src > main > resources > base > element”,打开“string.json”文件,可在此文件内声明所需引用的资源内容。关于取值为string类型的文本属性,可以直接设置文本字串,也可以引用string资源(推荐使用)。string.json的示例代码如下:
{
"string":[
{
"name":"entry_MainAbility",
"value":"entry_MainAbility"
},
{
"name":"mainability_description",
"value":"Java_Empty Ability"
},
{
"name":"mainability_HelloWorld",
"value":"Hello World"
},
{
"name":"button_Next",
"value":"NextPage"
}
]
}1第一个页面内有一个文本和一个按钮,使用布局,通过和组件来实现,其中分别表示虚拟像素和字体像素。本次示例展示两个组件的显示文本分别采用直接设置文本字串、引用string资源(推荐使用)的方式。“ability_main.xml”的示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_parent">
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="Hello World"
ohos:text_color="#000000"
ohos:text_size="32fp"
ohos:center_in_parent="true"/>
<!-- 无上一步的可选操作,则Button组件设置为ohos:text="Next" -->
<Button
ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="$string:button_Next"
ohos:text_size="19fp"
ohos:text_color="#FFFFFF"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:right_padding="70vp"
ohos:left_padding="70vp"
ohos:center_in_parent="true"
ohos:below="$id:text"
ohos:margin="10vp"/>
</DependentLayout>按钮的背景是蓝色胶囊样式,可以通过graphic目录下的XML文件来设置。
右键点击“graphic”文件夹,选择“New > File”,命名为“background_button.xml”,单击回车键。

“background_button.xml”的示例代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="100"/>
<solid
ohos:color="#007DFF"/>
</shape>在layout目录下的“ability_main.xml”文件中,使用background_element="$graphic:background_button"的方式引用“background_button.xml”文件:
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
...
<Button
ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="Next"
ohos:text_size="19fp"
ohos:text_color="#FFFFFF"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:right_padding="70vp"
ohos:left_padding="70vp"
ohos:center_in_parent="true"
ohos:below="$id:text"
ohos:margin="10vp"
ohos:background_element="$graphic:background_button"/>
</DependentLayout>在XML文件中添加组件后,需要在Java代码中加载XML布局。
在Project窗口,选择“entry > src > main > java > com.example.myapplication > slice” ,打开“MainAbilitySlice.java”文件,使用setUIContent方法加载“ability_main.xml”布局。此外,运行代码前需采用import(可使用Alt+Enter快捷键)引入对应类,否则会产生报错提示。
说明
package com.example.harmonyosjava.slice;
import com.example.harmonyosjava.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);// 加载layout目录下的XML布局
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
创建另一个页面
在上一节中,我们用XML的方式编写了一个包含文本和按钮的页面。为了帮助开发者熟悉在代码中创建布局的方式,接下来我们使用代码的方式编写第二个页面。
1.在Project窗口,打开“entry > src > main > java > com.xxx.myapplication”,右键点击“slice”文件夹,选择“New > Java Class”,命名为“SecondAbilitySlice”,单击回车键。
2.第二个页面上有一个文本。打开“SecondAbilitySlice”文件,添加一个Text,示例代码如下
package com.example.harmonyosjava.slice;
import com.example.harmonyosjava.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);// 加载layout目录下的XML布局
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
实现页面跳转
-
打开第一个页面的“MainAbilitySlice.java”文件,添加按钮的响应逻辑,实现点击按钮跳转到下一页,示例代码如下:
//请根据实际工程/包名引入
package com.example.harmonyosjava.slice;
import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
Button button = (Button) findComponentById(ResourceTable.Id_button);
// 点击按钮跳转至第二个页面
button.setClickedListener(listener -> present(new SecondAbilitySlice(), new Intent()));
}
}
- 点赞
- 收藏
- 关注作者


评论(0)