初探鸿蒙,你学废了吗【鸿蒙开发 04】
作者:坚果
公众号:""
华为云享专家,InfoQ签约作者,阿里云专家博主,51CTO博客首席体验官,,专注于大前端技术的分享,包括Flutter,小程序,安卓,VUE,JavaScript。
首先认识一下鸿蒙系统是什么?
鸿蒙系统是什么
鸿蒙OS分布式操作系统简介鸿蒙系统(HarmonyOS),是第一款基于微内核的全场景分布式OS,是华为自主研发的操作系统。现被华为捐献给管理,为开放原子基金会下的一个项目。
从 系统定位 上来说,HarmonyOS是一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统。
HarmonyOS有三大特征:
-
搭载该操作系统的设备在系统层面融为一体、形成超级终端,让设备的硬件能力可以弹性扩展,实现设备之间硬件互助,资源共享
-
面向开发者,实现一次开发,多端部署,这和Flutter差不多,就是不知道有没有人做过这方面的测评。
-
一套操作系统可以满足不同能力的设备需求,实现统一OS,弹性部署
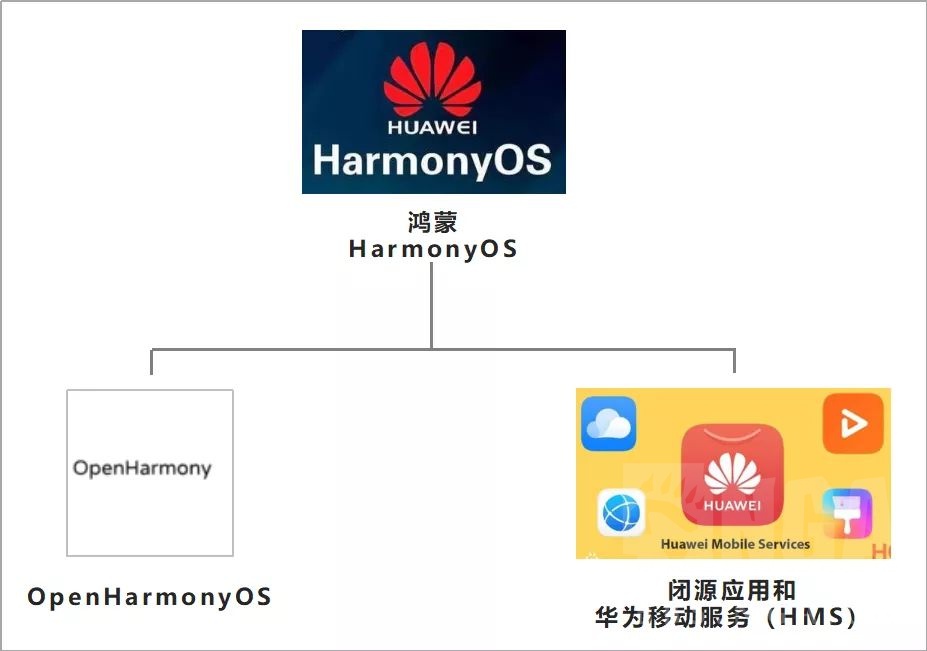
鸿蒙HarmonyOS和OpenHarmony的关系
HarmonyOS 实际上分为两个部分,一部分是OpenHarmonyOS,另一部分是包括 HMS 在内的闭源应用与服务。
OpenHarmonyOS 是鸿蒙操作系统中开源的部分,类似于安卓系统中的 AOSP 项目,该项目目前由开放原子开源基金会负责社区化的开源运营,而 HarmonyOS 是基于 OpenHarmonyOS 的商用发行版。

鸿蒙社区
官方资源
鸿蒙官网地址汇总
https://harmonyos.51cto.com/posts/7704
接下来就开始做自己的第一个鸿蒙应用
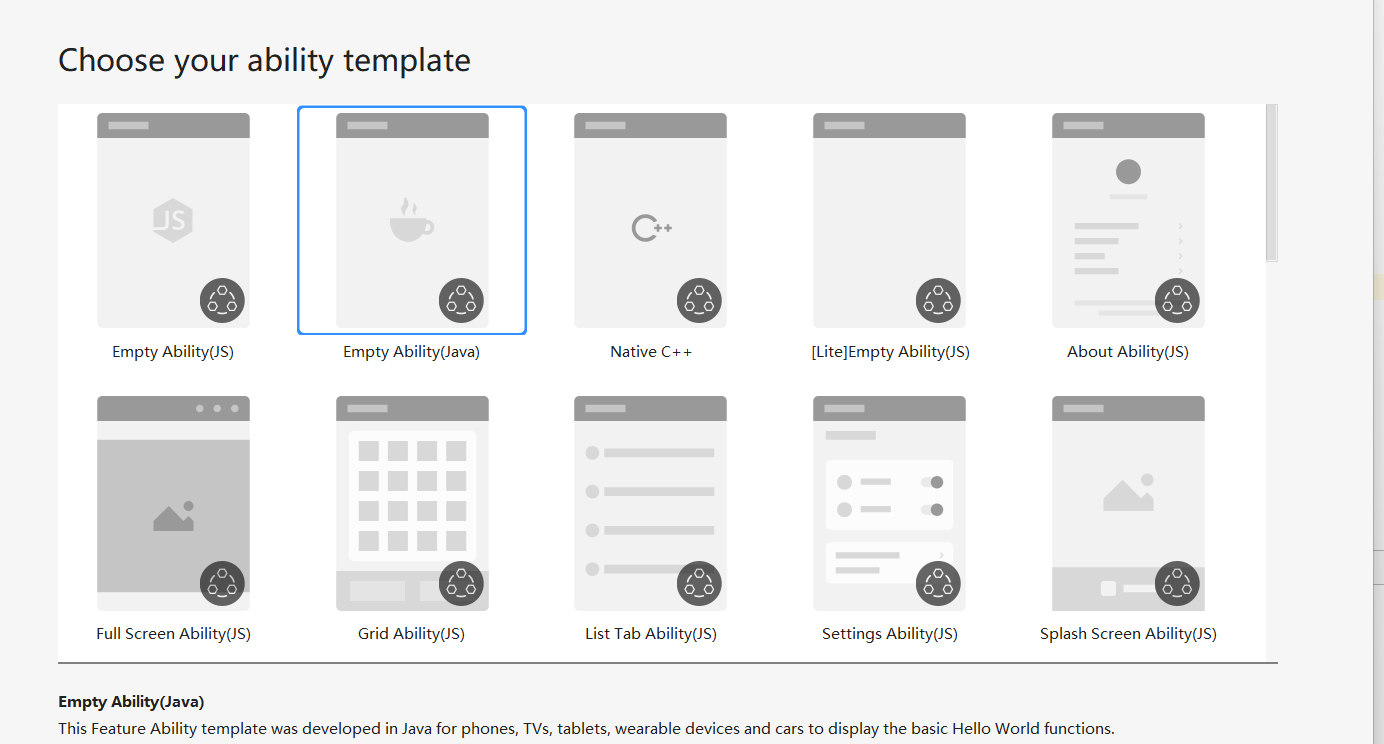
第一步,新建项目
打开编辑器选择新建项目,我们选择Java

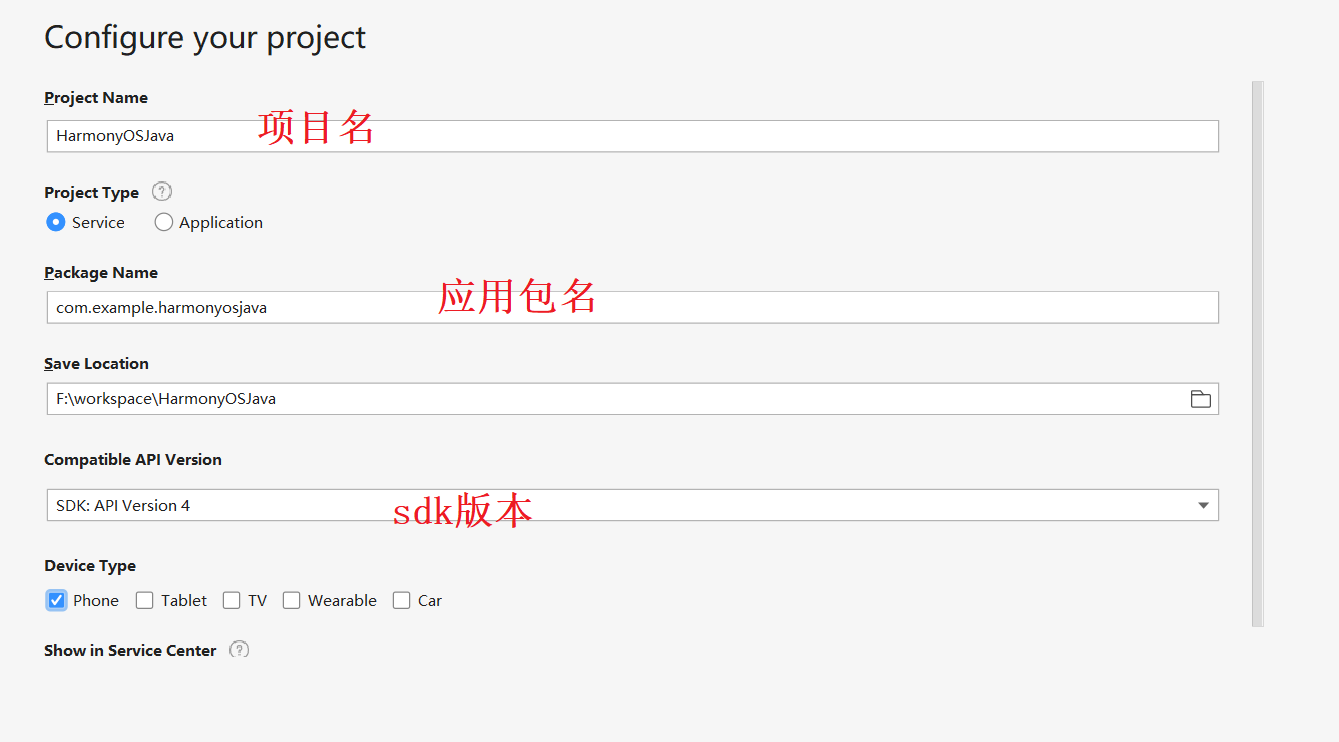
按照如下方式,创建

点击finish即可完成,此时可以
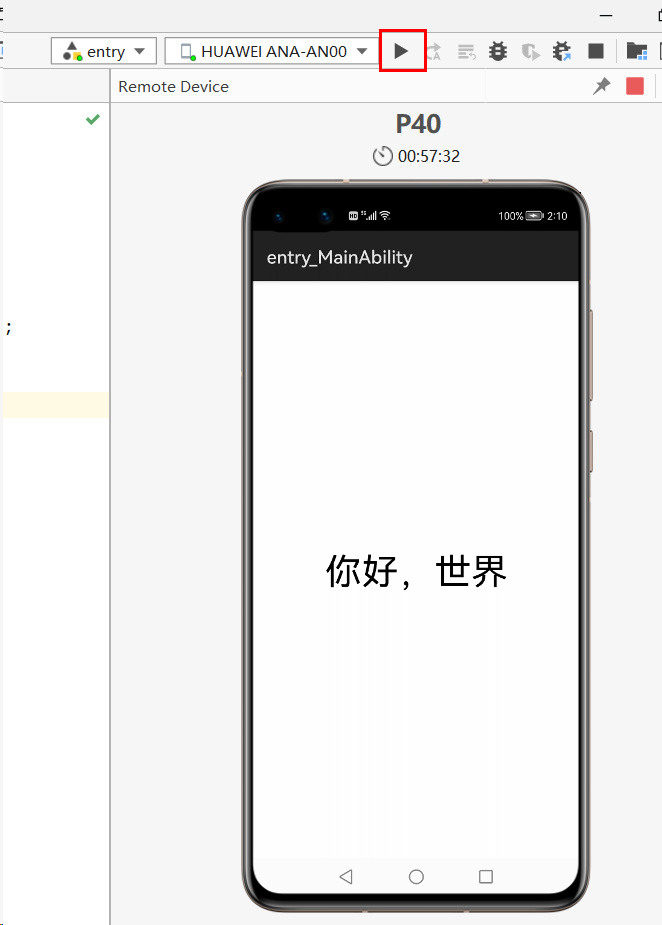
第二步,远程调试
这个时候可以选择虚拟机进行调式,这里我选择远程调试,
在这儿的话要注册成为开发者才可以,如何成为开发者,我会视情况,在后面的文章中更新,
点击即可,稍等就会出现下图所示的运行界面,这样我们的第一个demo

接下来我们就来了解一下项目结构,这样也方便后面的开发,
Java工程目录结构
Java工程目录结构如下图所示。

-
.gradle:Gradle配置文件,由系统自动生成,一般情况下不需要进行修改。
-
entry
:默认启动模块(主模块),开发者用于编写源码文件以及开发资源文件的目录。
-
entry>libs:用于存放entry模块的依赖文件。
-
entry>src>main>Java:用于存放Java源码。
-
entry>src>main>resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。

好的,这样我们把目录结构也就了解完了
-
总结
今天我主要从鸿蒙是什么,到鸿蒙具备的那些特征,以及鸿蒙相关的资料,到最后运行了Java版的鸿蒙、顺便了解了Java目录结构,下一节会带来第一个小实例。
在Java UI框架中,提供了:在XML中声明UI布局和在代码中创建布局。我将通过XML的方式编写第一个页面,通过代码的方式编写第二个页面,这样
- 点赞
- 收藏
- 关注作者



评论(0)