【愚公系列】2022年01月 华为鸿蒙OS-03-四种模式开发实操
【摘要】 前言华为鸿蒙OS的开发方式主要有以下四种:使用JS语言开发(传统代码方式)使用JS语言开发(低代码方式)使用eTS语言开发使用Java语言开发 一、使用JS语言开发(传统代码方式)选择:pages-》右键新建-》选择 js page新建完页面后会自动在config.json中添加添加页面 1.index页面源码<!-- index.hml --><div class="container"...
前言
华为鸿蒙OS的开发方式主要有以下四种:
- 使用JS语言开发(传统代码方式)
- 使用JS语言开发(低代码方式)
- 使用eTS语言开发
- 使用Java语言开发
一、使用JS语言开发(传统代码方式)
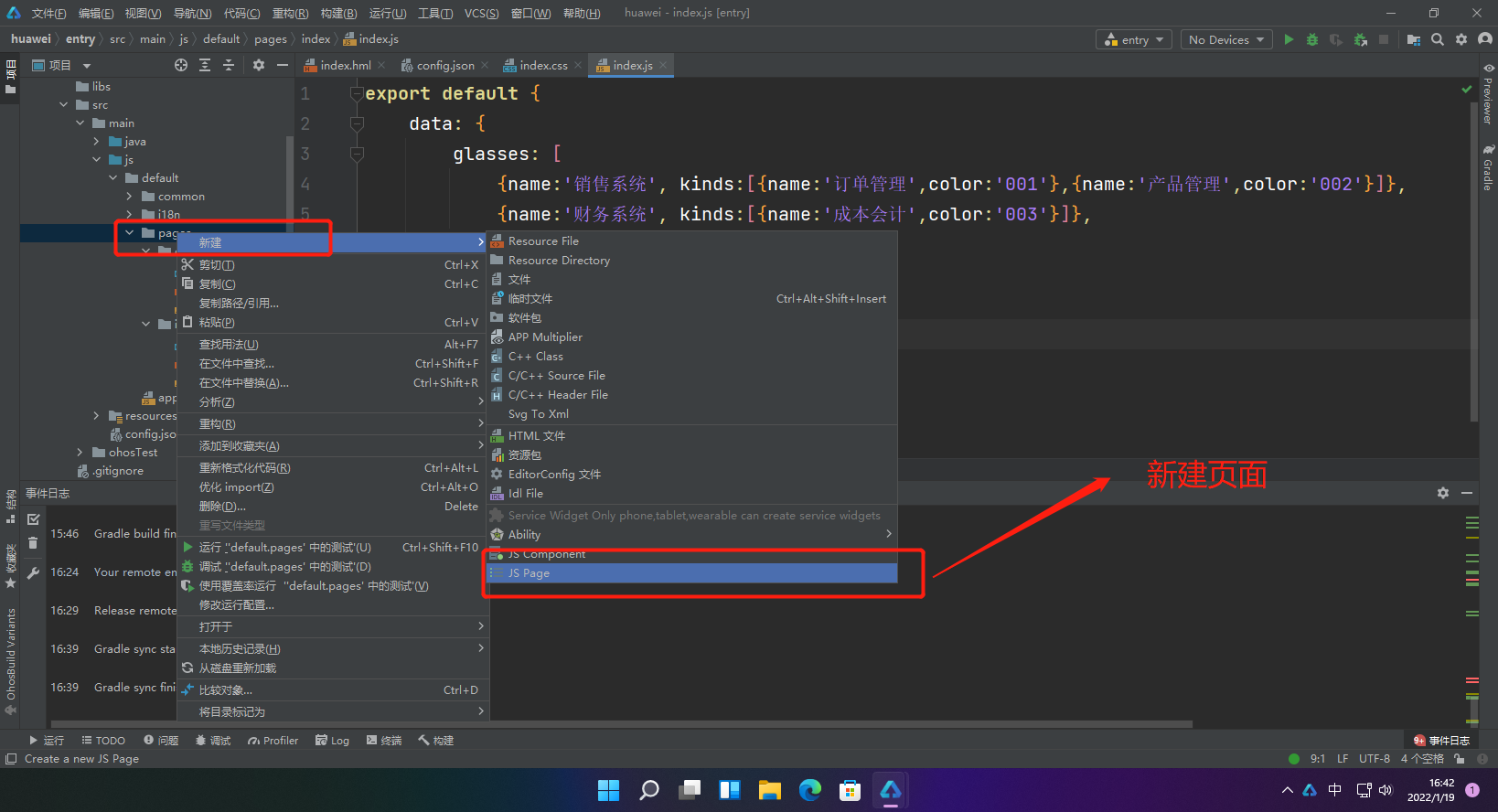
选择:pages-》右键新建-》选择 js page

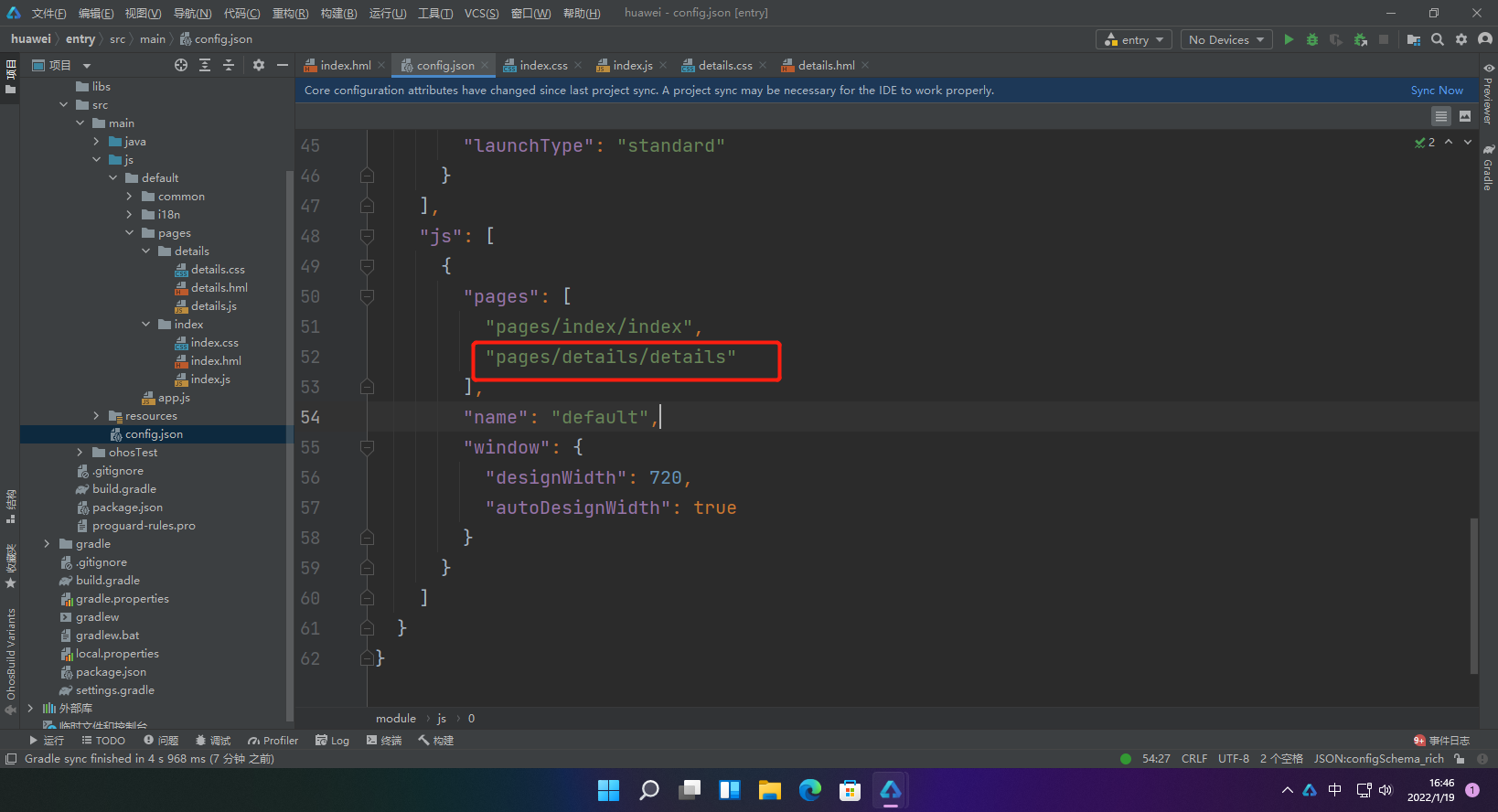
新建完页面后会自动在config.json中添加添加页面

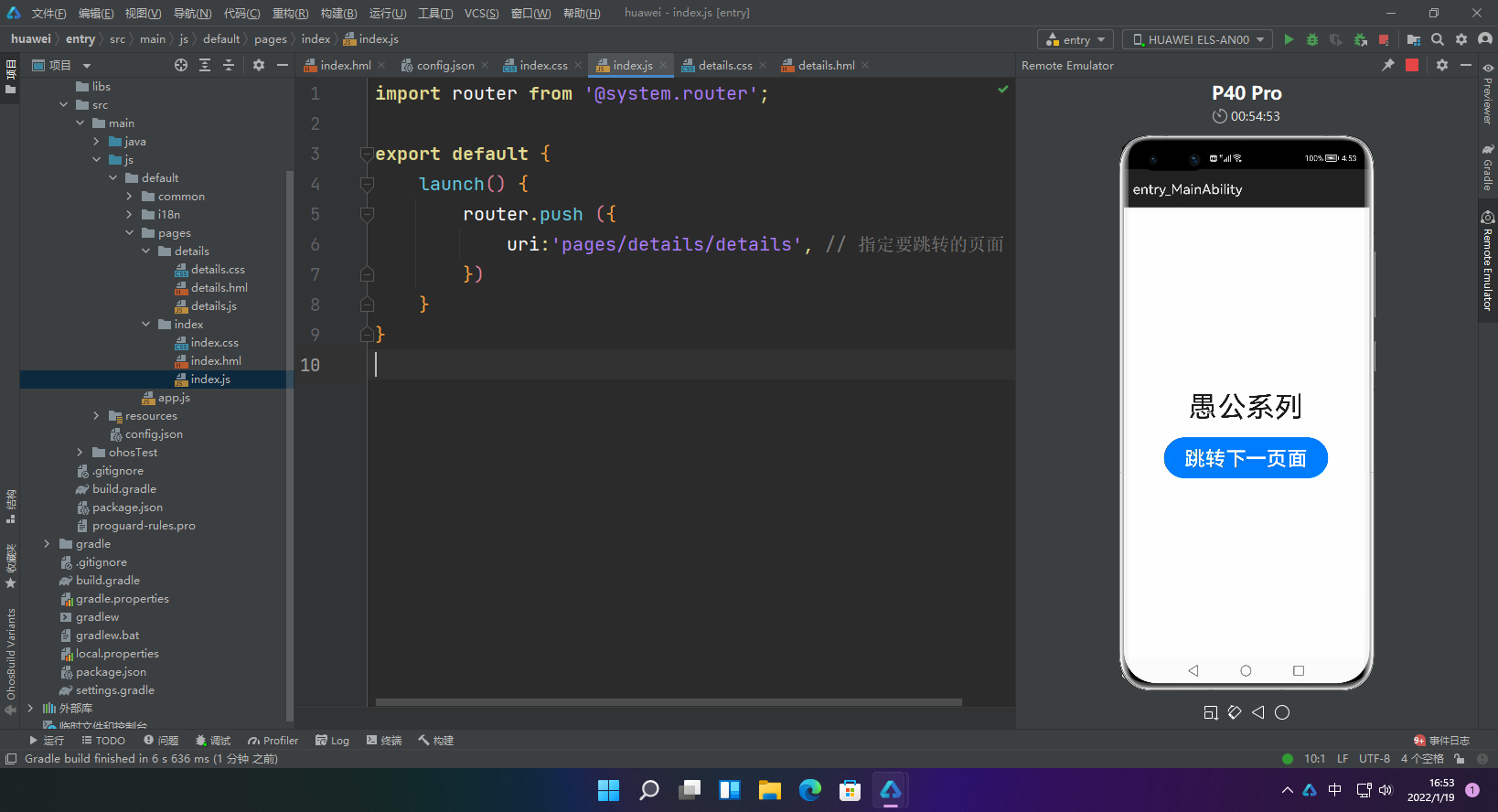
1.index页面源码
<!-- index.hml -->
<div class="container">
<!-- 添加一个文本 -->
<text class="text">
愚公系列
</text>
<!-- 添加一个按钮,按钮样式设置为胶囊型,文本显示为Next,绑定launch事件 -->
<button class="button" type="capsule" value="跳转下一页面" onclick="launch"></button>
</div>
import router from '@system.router';
export default {
launch() {
router.push ({
uri:'pages/details/details', // 指定要跳转的页面
})
}
}

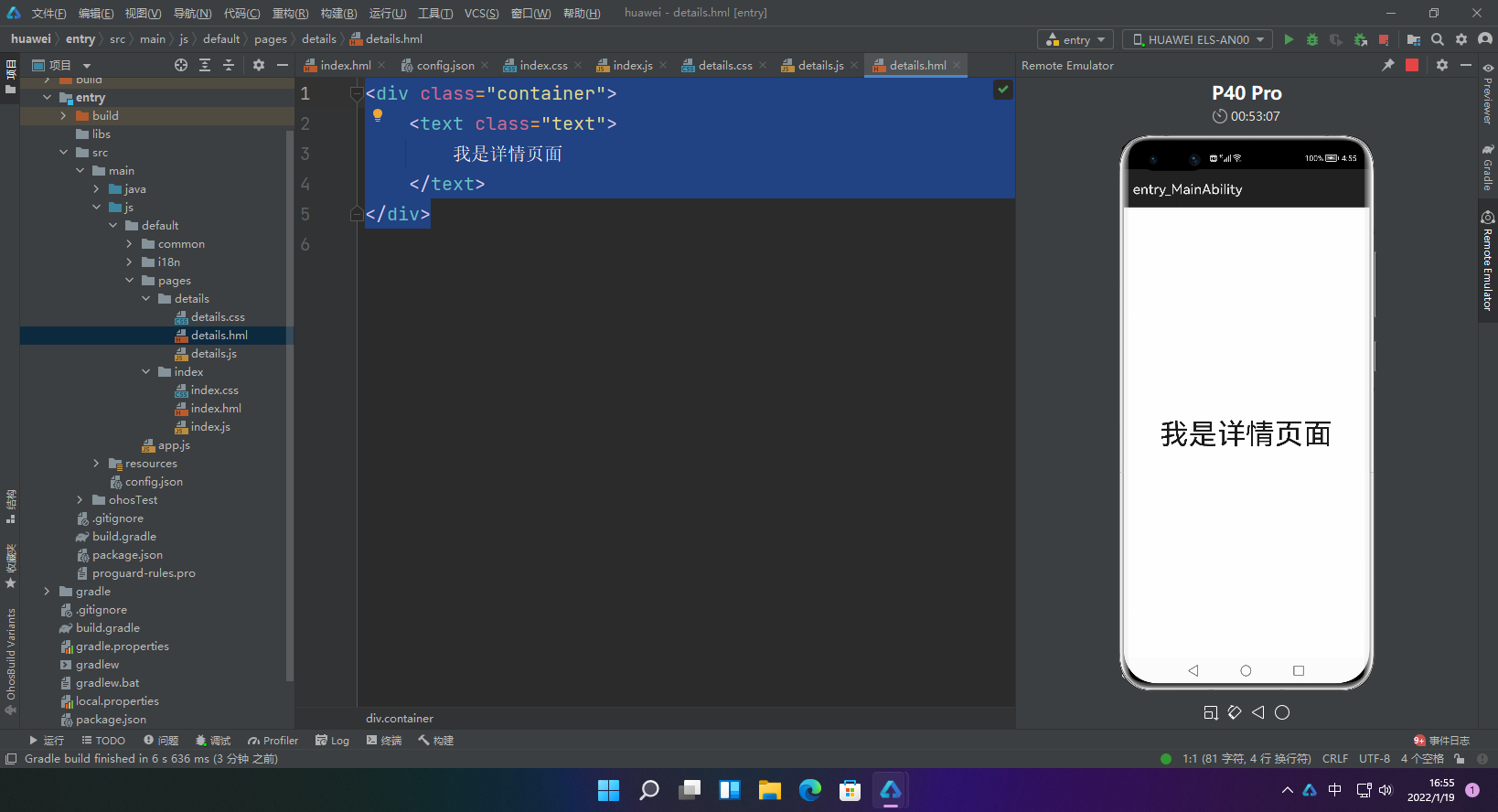
2.details页面源码
<div class="container">
<text class="text">
我是详情页面
</text>
</div>

二、使用JS语言开发(低代码方式)
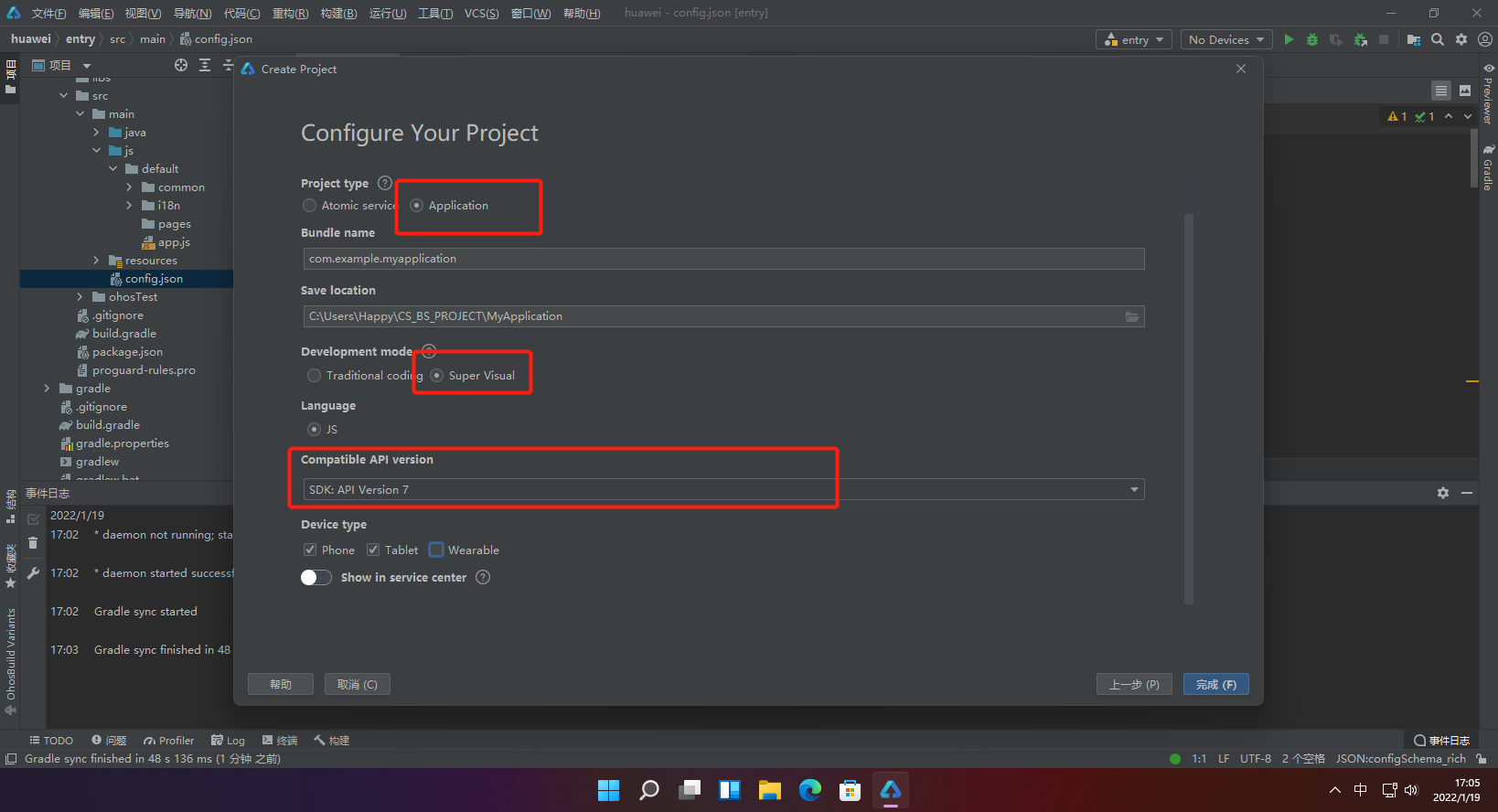
1.新建工程:注意选择

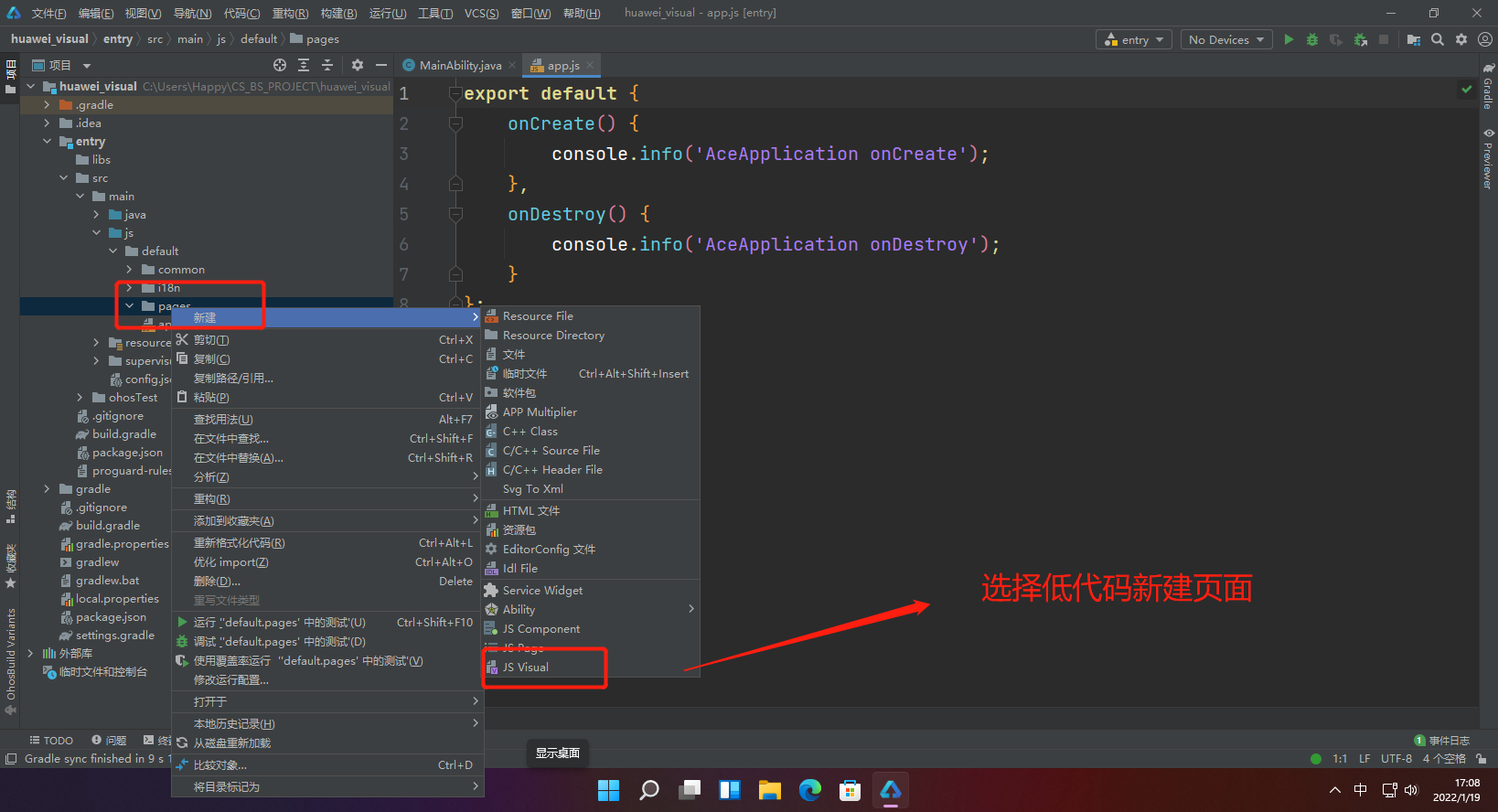
2.选择低代码新建页面

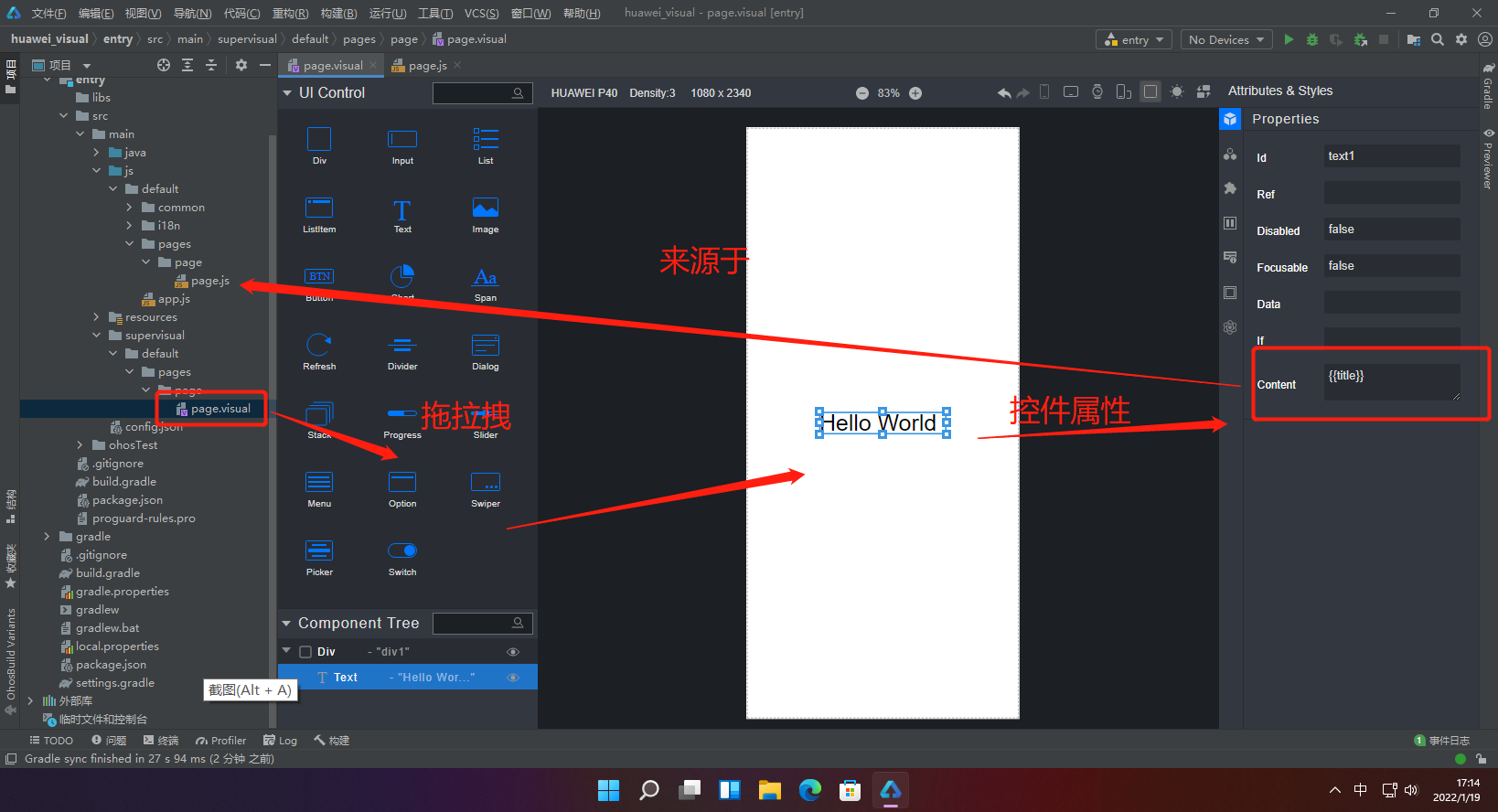
3.页面分析

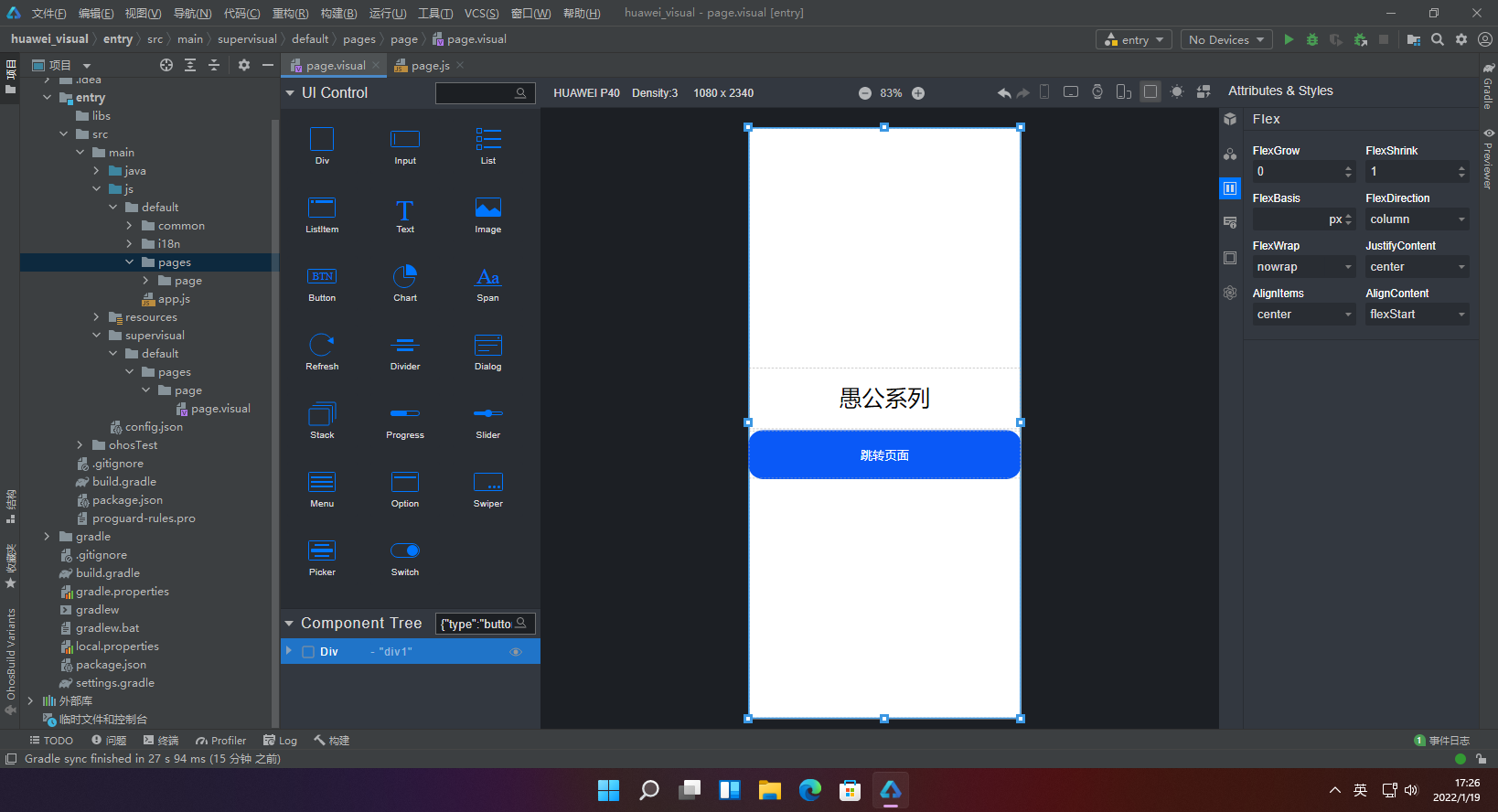
4.page页面布局

js代码
import router from '@system.router';
export default {
data: {
title: "愚公系列",
btn_txt:'跳转页面'
},
launch() {
router.push ({
uri:'pages/page2/page2', // 指定要跳转的页面
})
}
}
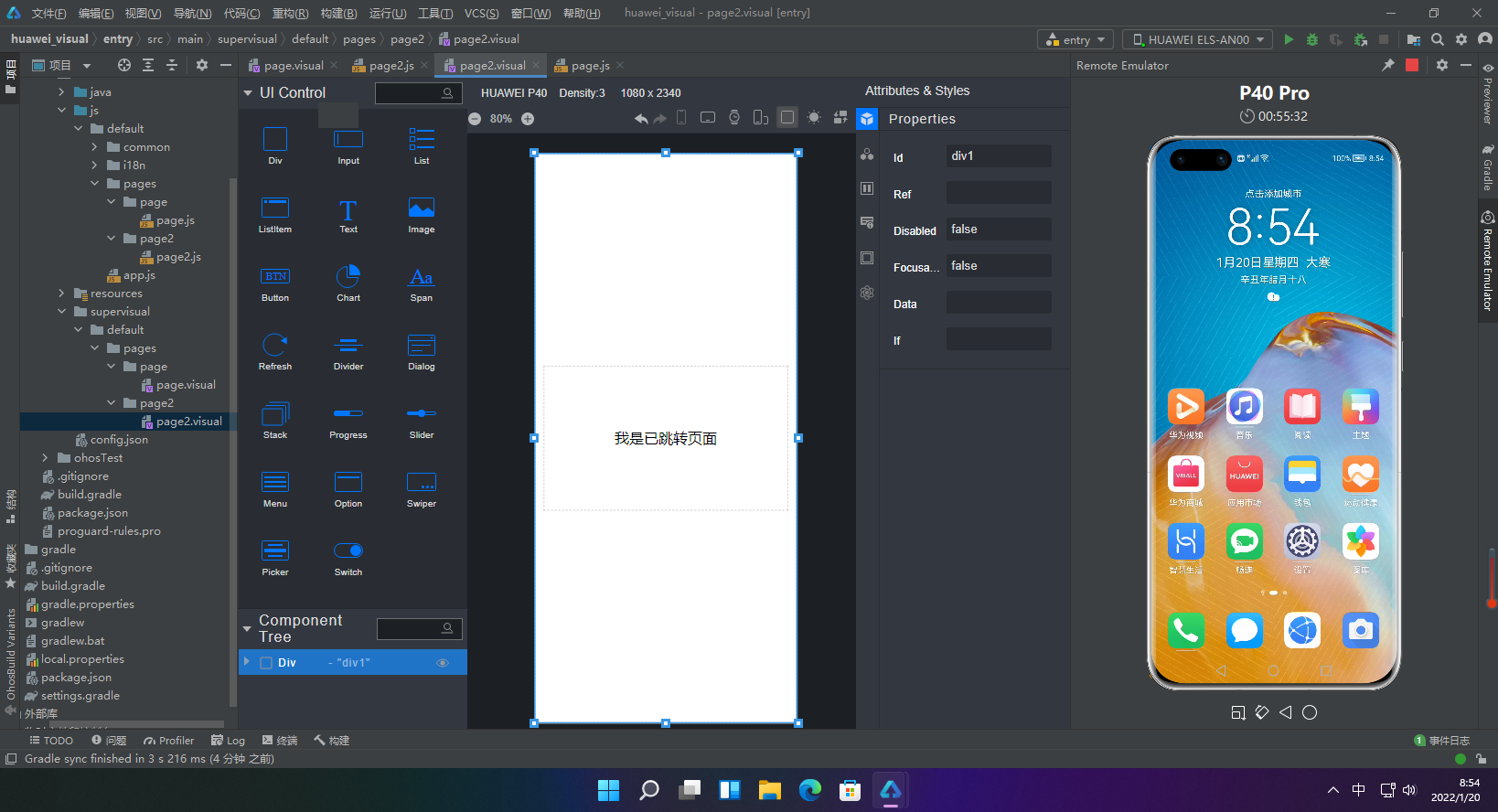
5.page2页面布局

js代码
export default {
data: {
title: "我是已跳转页面",
},
}
三、使用eTS语言开发
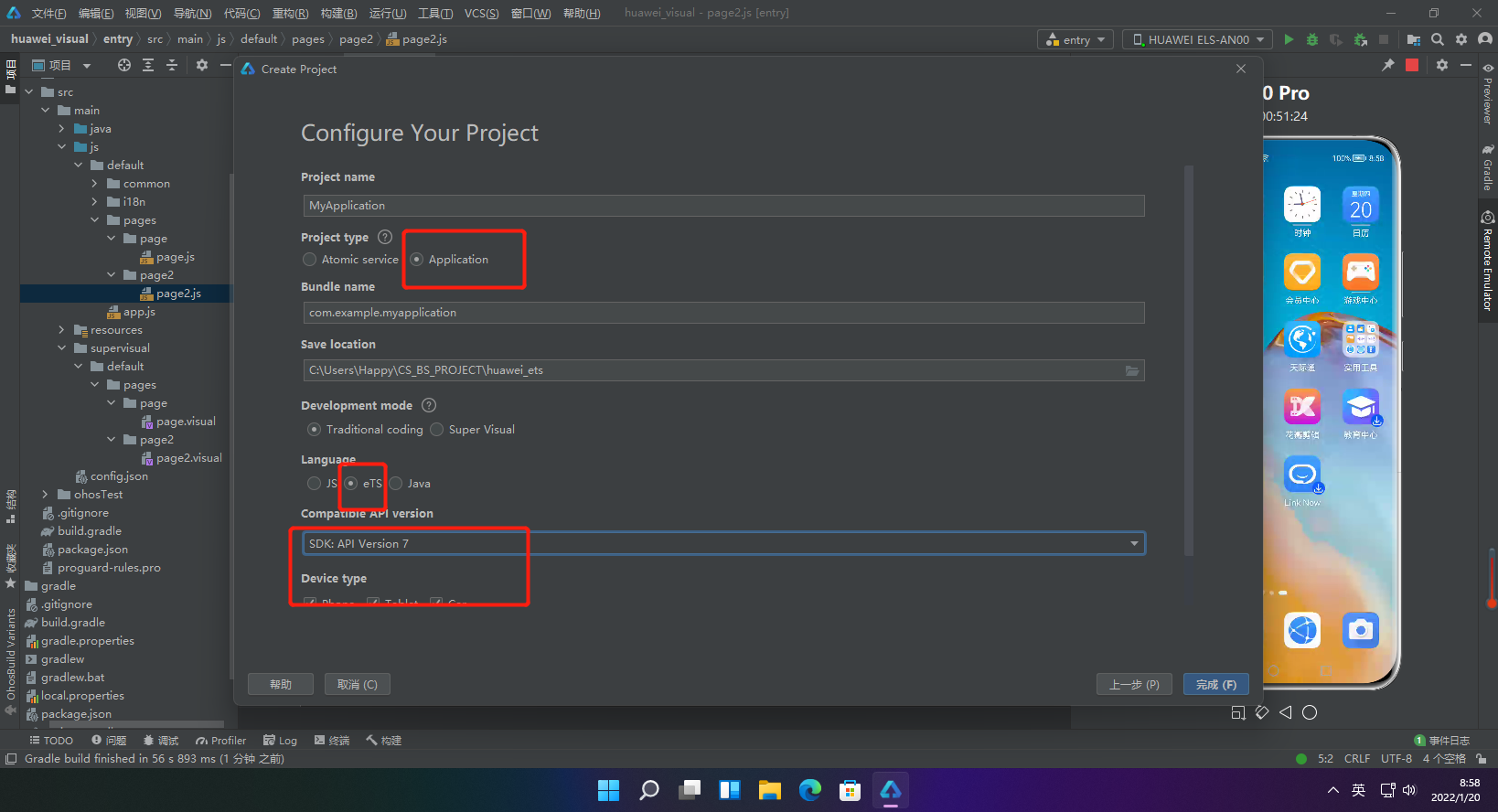
1.新建工程:注意选择

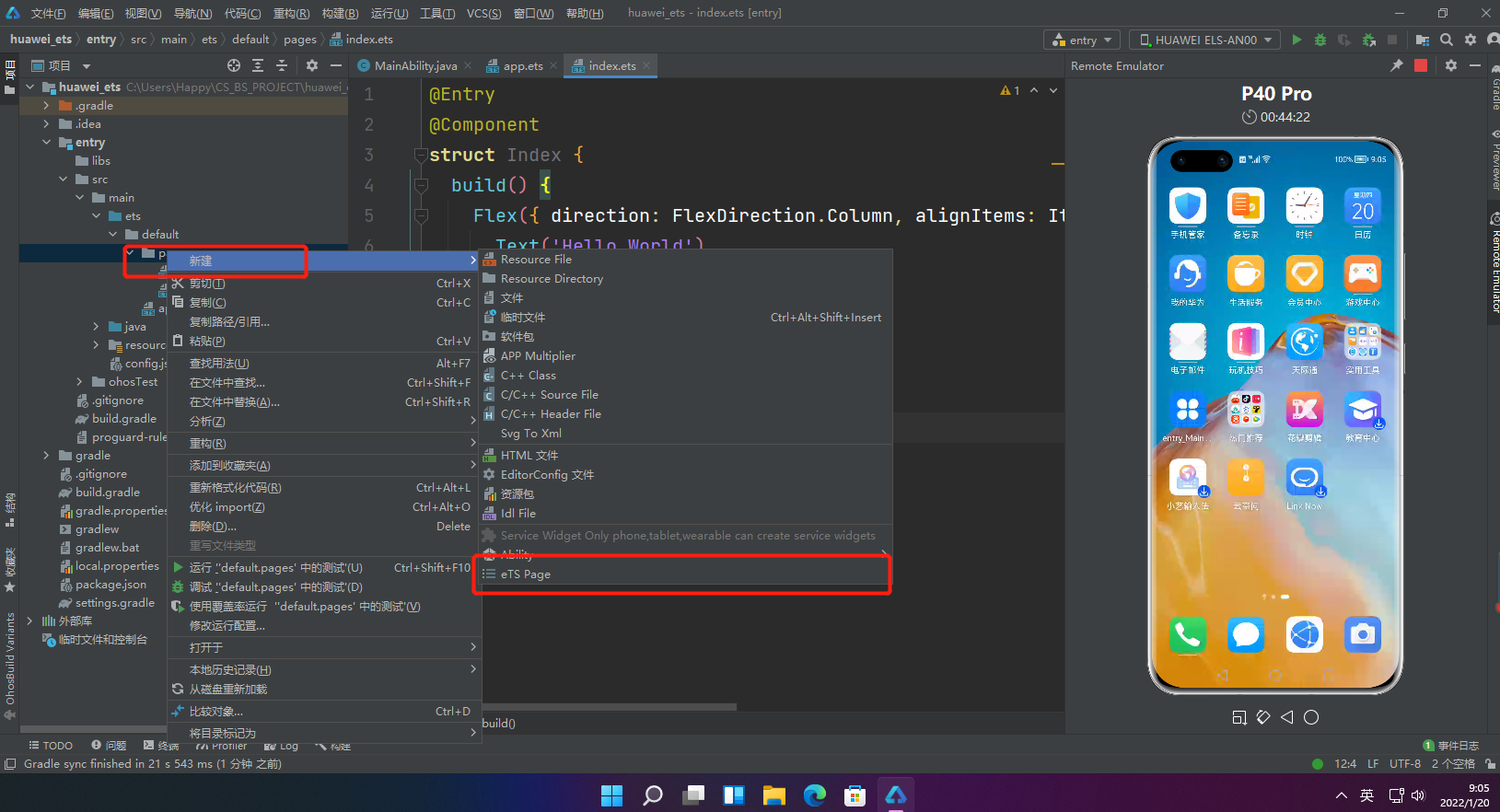
2.选择ets新建页面

ets新建出来单个页面
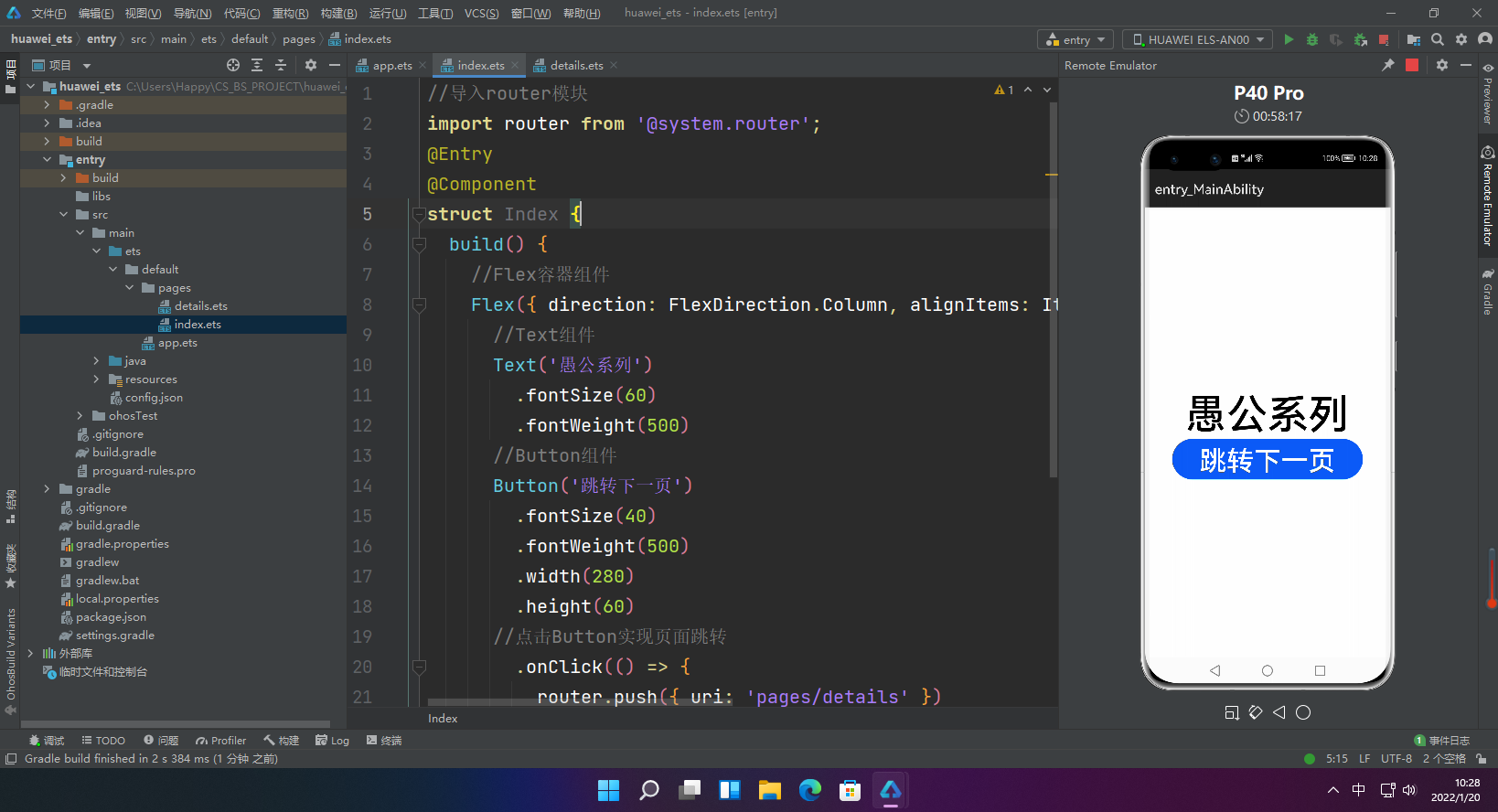
3.index页面源码
//导入router模块
import router from '@system.router';
@Entry
@Component
struct Index {
build() {
//Flex容器组件
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
//Text组件
Text('愚公系列')
.fontSize(60)
.fontWeight(500)
//Button组件
Button('跳转下一页')
.fontSize(40)
.fontWeight(500)
.width(280)
.height(60)
//点击Button实现页面跳转
.onClick(() => {
router.push({ uri: 'pages/details' })
})
}
//容器整体宽高
.width('100%')
.height('100%')
}
}

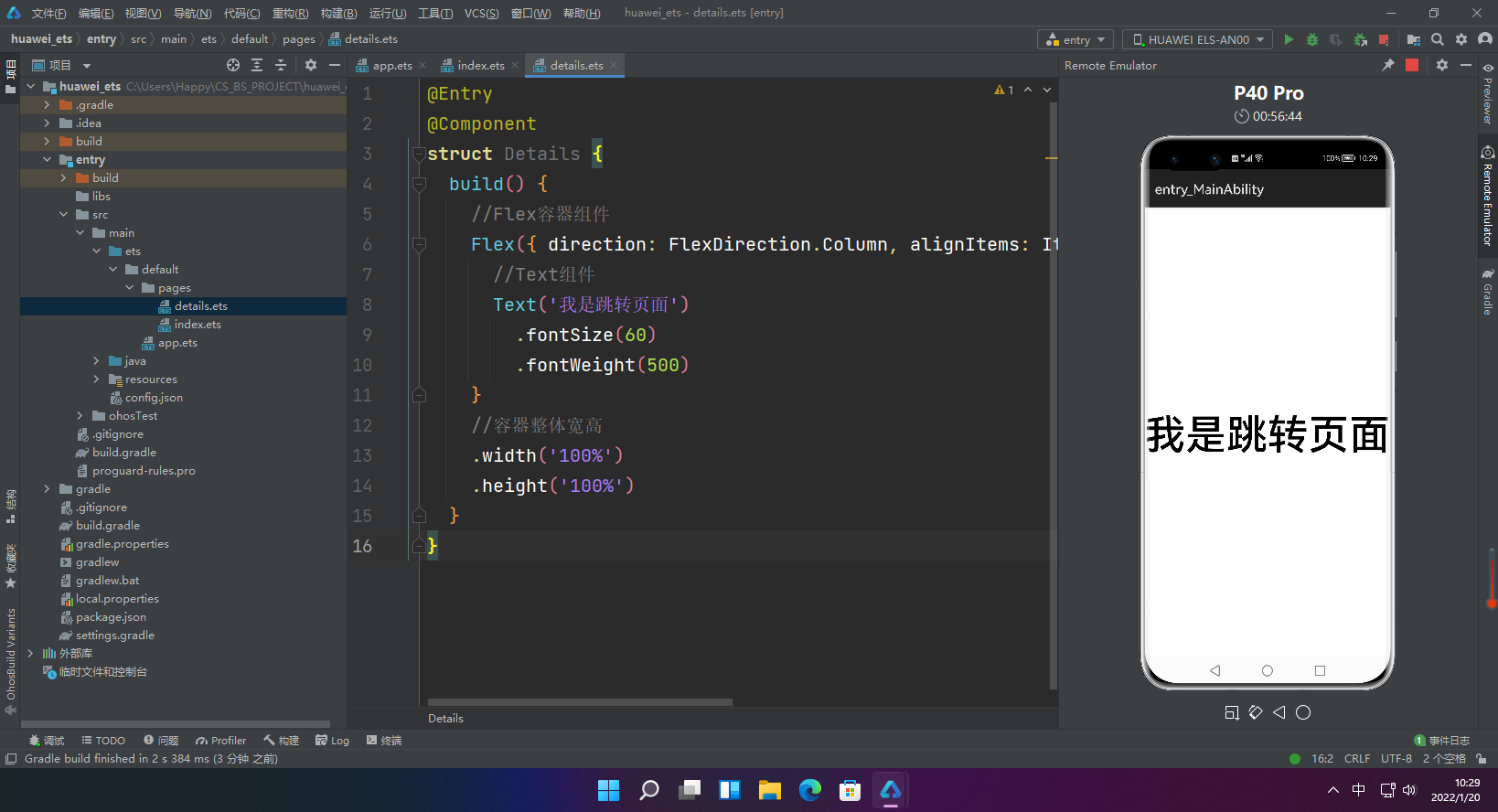
4.details页面源码
@Entry
@Component
struct Details {
build() {
//Flex容器组件
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
//Text组件
Text('我是跳转页面')
.fontSize(60)
.fontWeight(500)
}
//容器整体宽高
.width('100%')
.height('100%')
}
}

四、使用Java语言开发
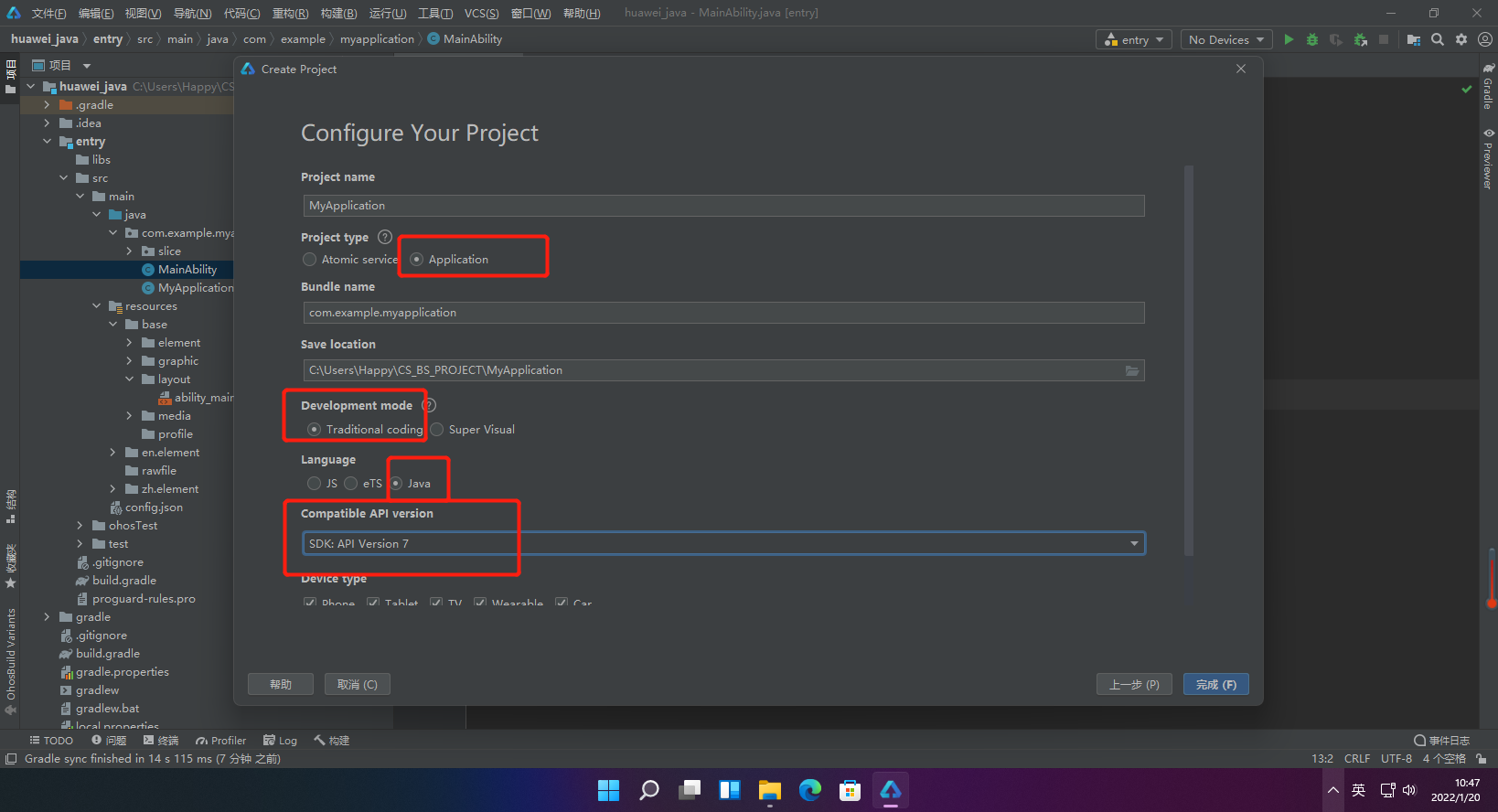
1.新建工程:注意选择

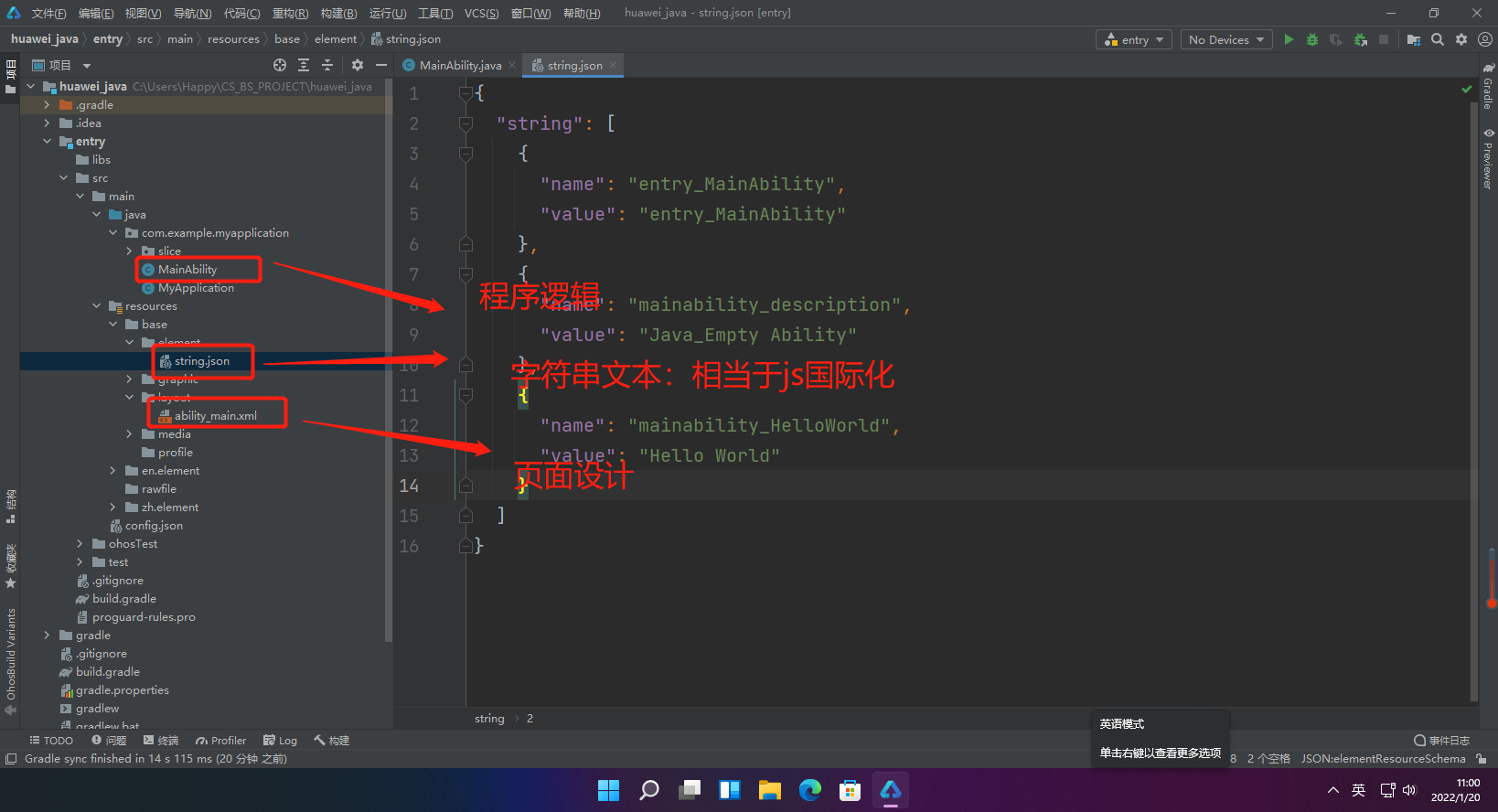
2.文件结构

3.界面布局
鸿蒙UI中,提供了两种编写布局的方式:
- 在XML中声明UI布局
- 在代码中创建布局
这两种方式创建出的布局没有本质差别,但是XML方式较为方便简单,以后开发中,也都是用XML布局的方式。但是这两种方式都需要我们熟悉。所以,所以我们将通过XML的方式布局第一张页面,然后再通过代码的方式布局第二张页面。
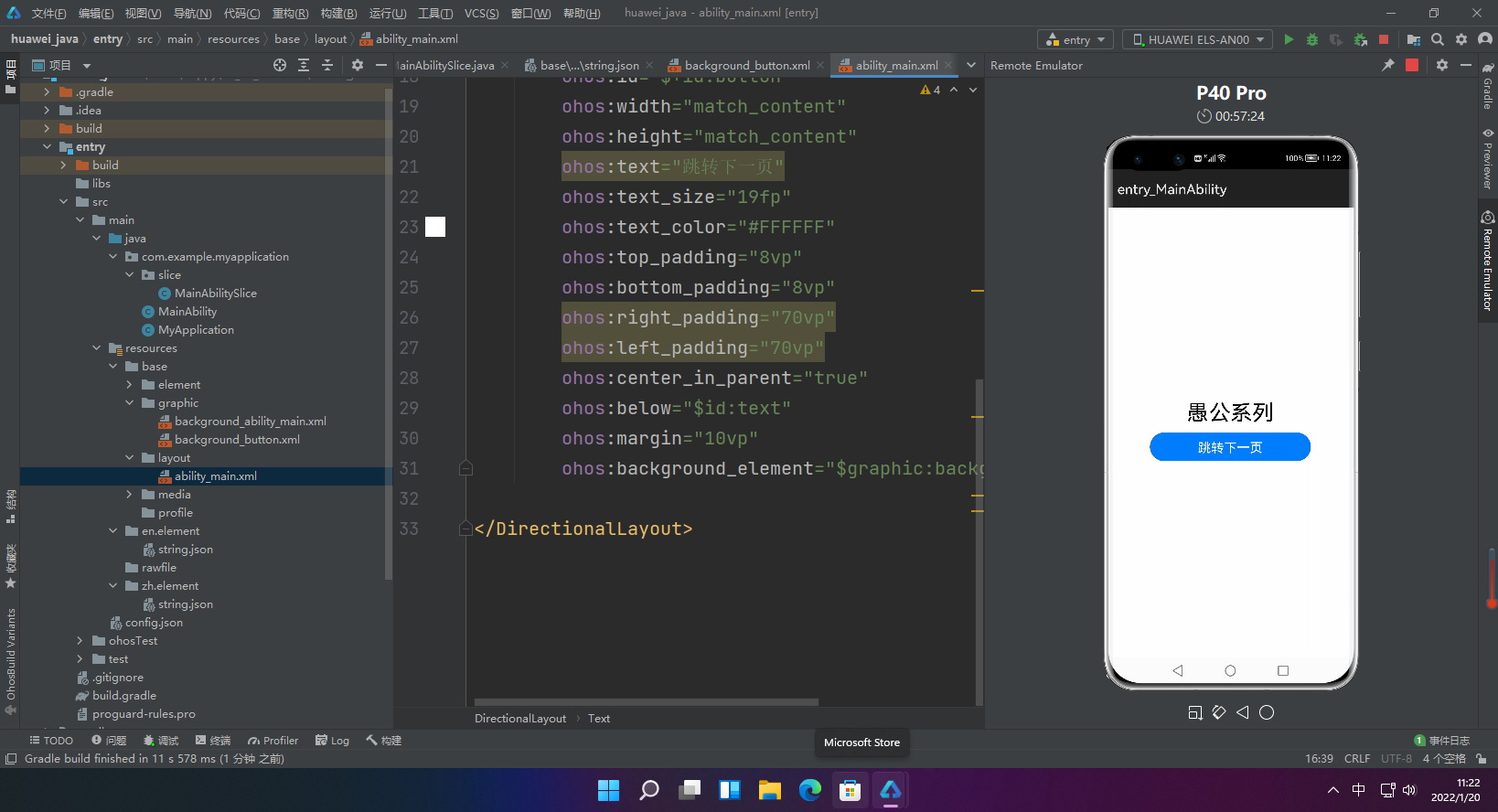
3.1 XML文件方式配置界面-主页面
1.打开layout下面的“ability_main.xml”文件
2.在“ability_main.xml”文件中创建一个文本Text和一个按钮Button
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="愚公系列"
ohos:text_color="#000000"
ohos:text_size="32fp"
ohos:center_in_parent="true"/>
<Button
ohos:id="$+id:button"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="跳转下一页"
ohos:text_size="19fp"
ohos:text_color="#FFFFFF"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:right_padding="70vp"
ohos:left_padding="70vp"
ohos:center_in_parent="true"
ohos:below="$id:text"
ohos:margin="10vp"
ohos:background_element="$graphic:background_button"/>
</DirectionalLayout>
3.按钮背景
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="100"/>
<solid
ohos:color="#007DFF"/>
</shape>

3.2 代码方式配置界面-跳转页面
//请根据实际工程/包名引入
package com.example.myapplication.slice;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.DependentLayout;
import ohos.agp.components.Text;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;
import ohos.agp.components.DependentLayout.LayoutConfig;
public class SecondAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 声明布局
DependentLayout myLayout = new DependentLayout(this);
// 设置布局宽高
myLayout.setWidth(LayoutConfig.MATCH_PARENT);
myLayout.setHeight(LayoutConfig.MATCH_PARENT);
// 设置布局背景为白色
ShapeElement background = new ShapeElement();
background.setRgbColor(new RgbColor(255, 255, 255));
myLayout.setBackground(background);
// 创建一个文本
Text text = new Text(this);
text.setText("我是跳转页面");
text.setWidth(LayoutConfig.MATCH_PARENT);
text.setTextSize(50, Text.TextSizeType.FP);
text.setTextColor(Color.BLACK);
// 设置文本的布局
DependentLayout.LayoutConfig textConfig = new DependentLayout.LayoutConfig(LayoutConfig.MATCH_CONTENT, LayoutConfig.MATCH_CONTENT);
textConfig.addRule(LayoutConfig.CENTER_IN_PARENT);
text.setLayoutConfig(textConfig);
myLayout.addComponent(text);
super.setUIContent(myLayout);
}
}
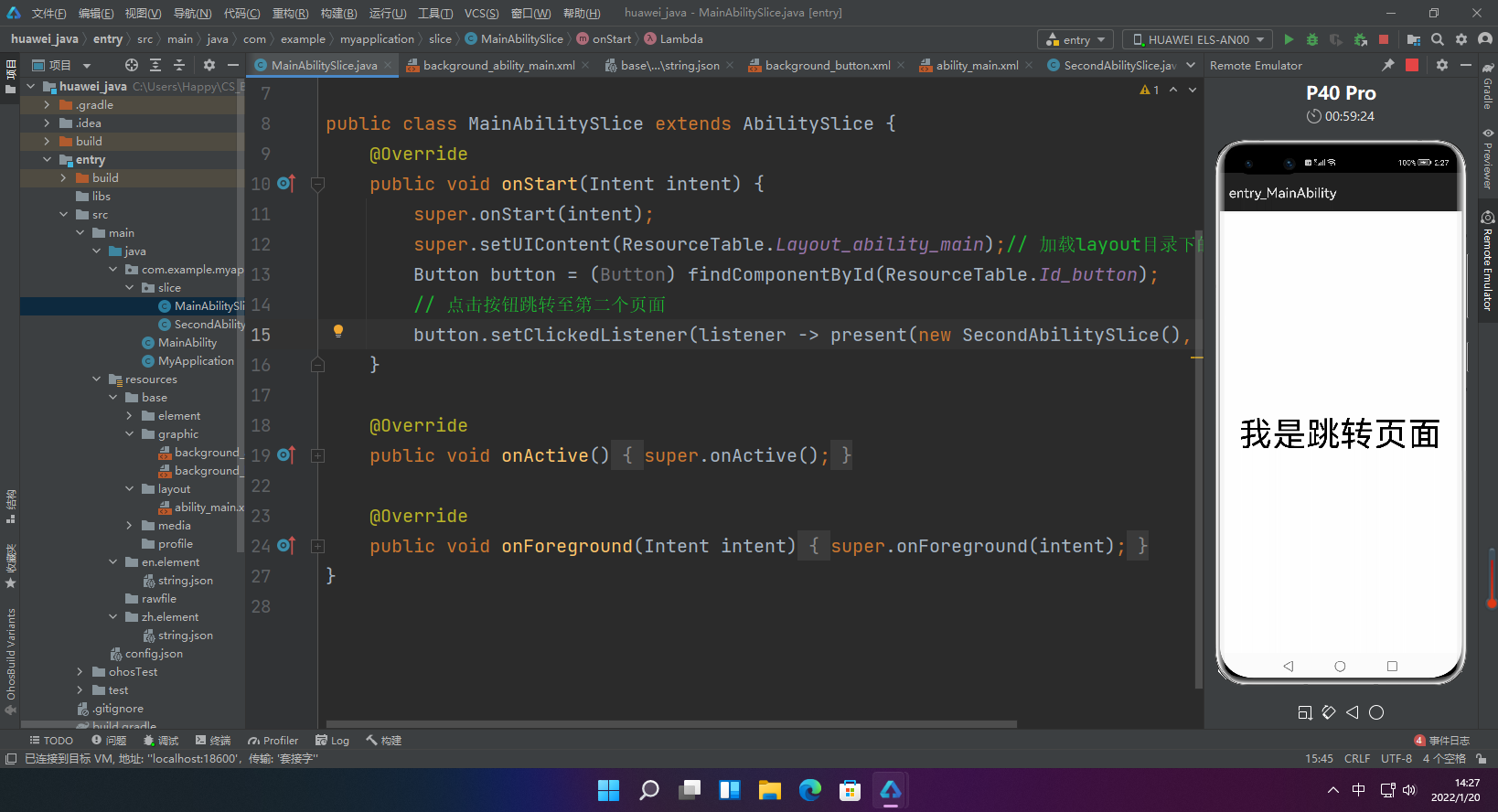
3.3 主界面实现跳转
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);// 加载layout目录下的XML布局
Button button = (Button) findComponentById(ResourceTable.Id_button);
// 点击按钮跳转至第二个页面
button.setClickedListener(listener -> present(new SecondAbilitySlice(), new Intent()));
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者
作者其他文章









评论(0)