【愚公系列】2022年01月 华为鸿蒙OS-01-基础环境搭建和初步使用(JS开发版)
【摘要】 前言HarmonyOS是一款面向万物互联时代的、全新的分布式操作系统。在传统的单设备系统能力基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持手机、平板、智能穿戴、智慧屏、车机等多种终端设备,提供全场景(移动办公、运动健康、社交通信、媒体娱乐等)业务能力。提示:以下是本篇文章正文内容,下面案例可供参考 一、HUAWEI DevEco Studio(I...
前言
HarmonyOS是一款面向万物互联时代的、全新的分布式操作系统。
在传统的单设备系统能力基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持手机、平板、智能穿戴、智慧屏、车机等多种终端设备,提供全场景(移动办公、运动健康、社交通信、媒体娱乐等)业务能力。
提示:以下是本篇文章正文内容,下面案例可供参考
一、HUAWEI DevEco Studio(IDE)
相关IDE网址:https://developer.harmonyos.com/cn/develop/deveco-studio#download
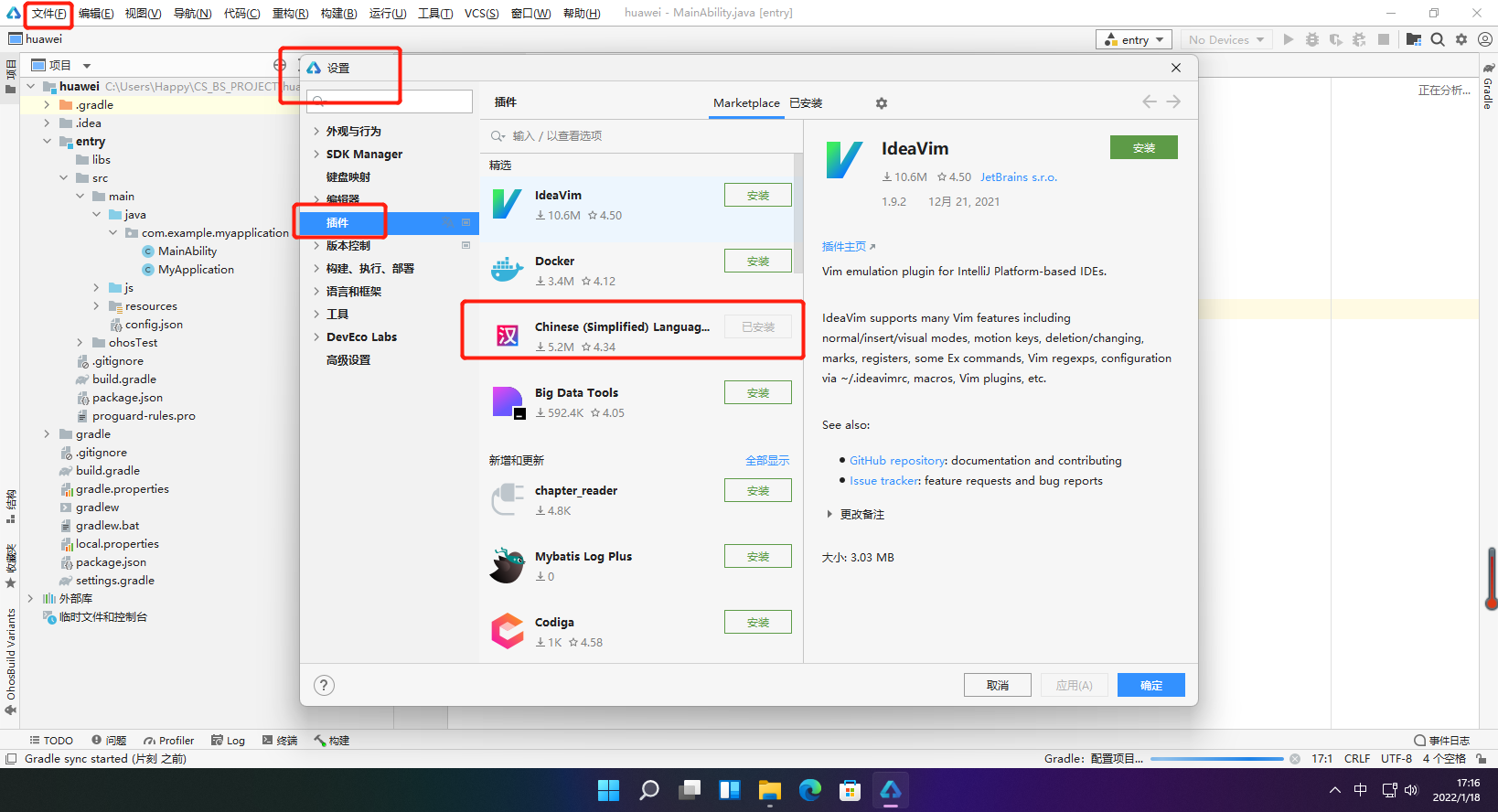
下面是3.0 Beta2版本界面

以上是汉化操作相关路径:文件》设置》插件》中文包
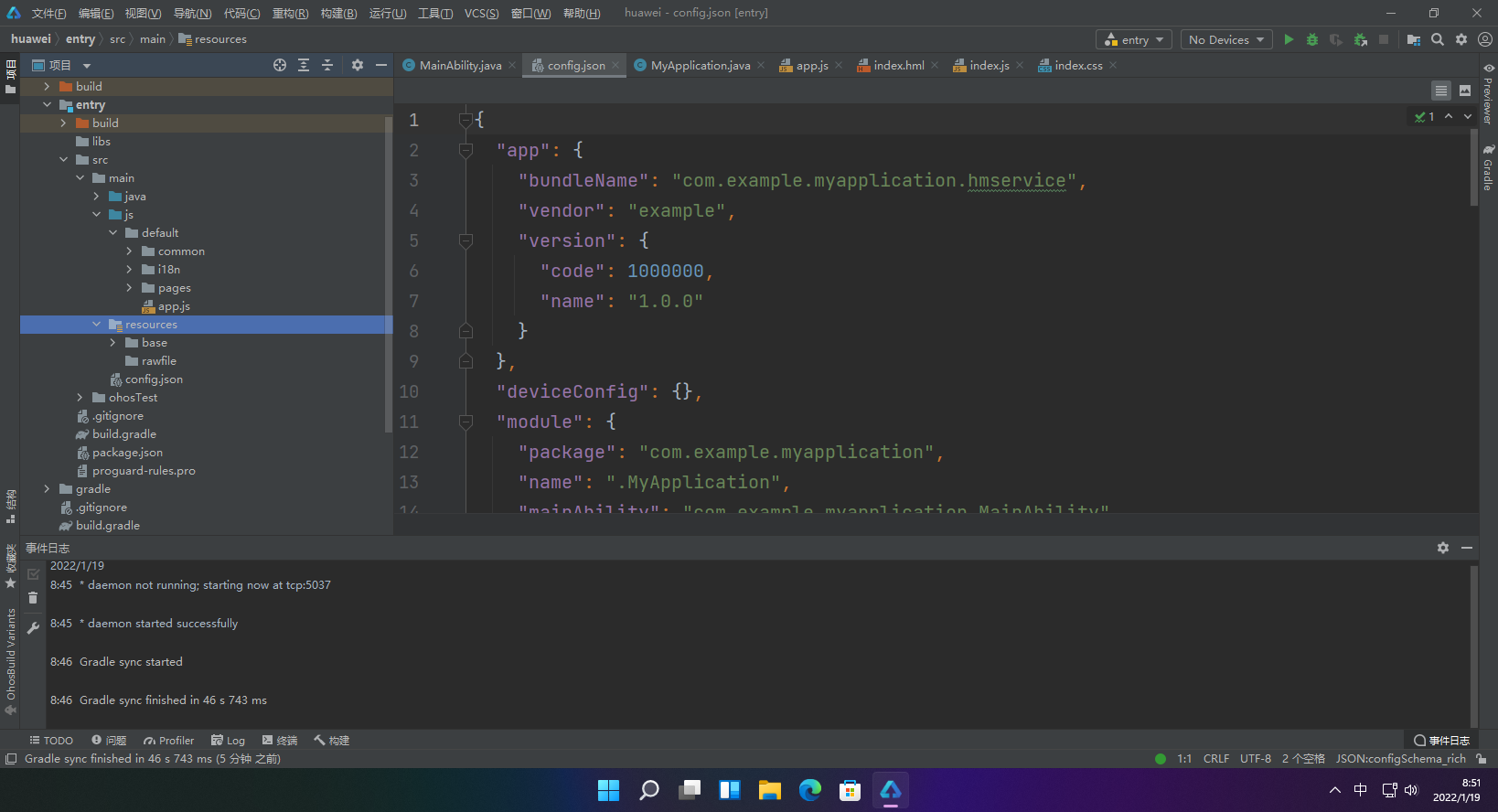
实际工程页面

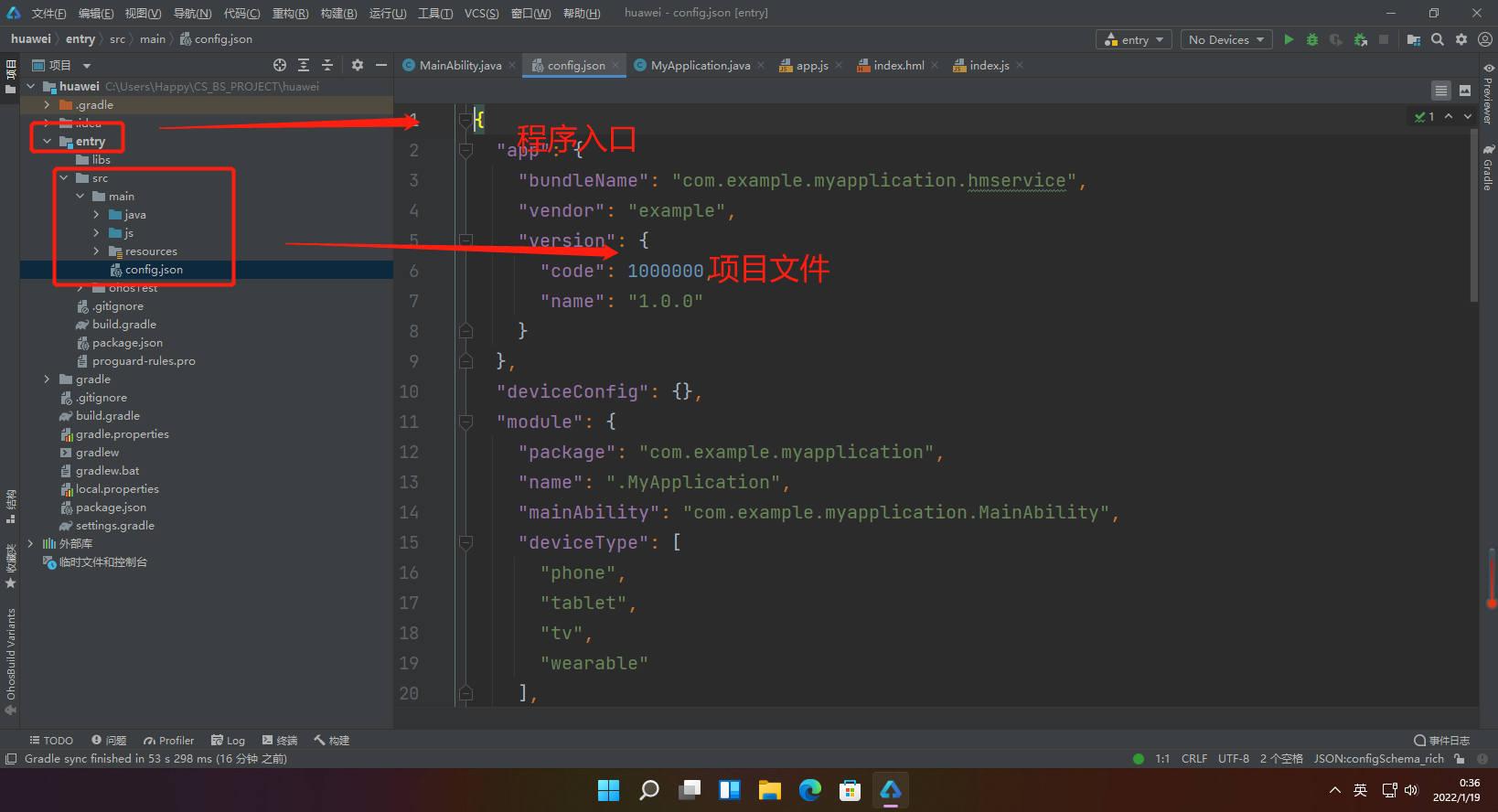
二、ArkUI(JS版)工程文件结构


三、config.json文件解析
1.config.json文件结构
{
"app": {
"bundleName": "com.example.myapplication.hmservice",
"vendor": "example",
"version": {
"code": 1000000,
"name": "1.0.0"
}
},
"deviceConfig": {},
"module": {
"package": "com.example.myapplication",
"name": ".MyApplication",
"mainAbility": "com.example.myapplication.MainAbility",
"deviceType": [
"phone",
"tablet",
"tv",
"wearable"
],
"distro": {
"deliveryWithInstall": true,
"moduleName": "entry",
"moduleType": "entry",
"installationFree": true
},
"abilities": [
{
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
],
"visible": true,
"name": "com.example.myapplication.MainAbility",
"icon": "$media:icon",
"description": "$string:mainability_description",
"label": "$string:entry_MainAbility",
"type": "page",
"launchType": "standard"
}
],
"js": [
{
"pages": [
"pages/index/index"
],
"name": "default",
"window": {
"designWidth": 720,
"autoDesignWidth": true
}
}
]
}
}
所有的模块,界面等信息,都会在这个文件中进行配置。
鸿蒙应用启动之后,先解析config.json文件。
config.json分为四个部分:app 、deviceConfig 、module、js
- app是整个项目的配置,包含了厂商信息、版本号等。
- deviceConfig:表示应用在设备上的配置信息。
- module:表示整个代码的配置信息。
- js:标签中包含了实例名称、页面路由和窗口样式信息。
2. js标签解析
"js": [
{
"pages": [
"pages/index/index"
],
"name": "default",
"window": {
"designWidth": 720,
"autoDesignWidth": true
}
}
]
由代码可知js标签包含三部分
| 标签 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| name | string | default | 是 | 标识JS实例的名字。 |
| pages | Array | - | 是 | 定义每个页面的路由信息。 |
| window | Object | - | 否 | window用于定义与显示窗口相关的配置。 |
window包含两个属性
- designWidth:自定义宽度
- autoDesignWidth:自动适配
3.app解析
"app": {
"bundleName": "com.example.myapplication.hmservice",
"vendor": "example",
"version": {
"code": 1000000,
"name": "1.0.0"
}
},
- bundleName包名
- vendor,是应用开发厂商的描述,也就是开发公司的名字。
- version:版本号
包含:name、code。
4.deviceConfig解析
deviceConfig:应用在设备上配置信息,进程名等等
5.module解析
"module": {
"package": "com.example.myapplication",
"name": ".MyApplication",
"mainAbility": "com.example.myapplication.MainAbility",
"deviceType": [
"phone",
"tablet",
"tv",
"wearable"
],
"distro": {
"deliveryWithInstall": true,
"moduleName": "entry",
"moduleType": "entry",
"installationFree": true
},
"abilities": [
{
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
],
"visible": true,
"name": "com.example.myapplication.MainAbility",
"icon": "$media:icon",
"description": "$string:mainability_description",
"label": "$string:entry_MainAbility",
"type": "page",
"launchType": "standard"
}
],
- package 包名
- name是hap包的名字
- mainAbility表示HAP包的入口ability名称
- deviceType表示项目可以在哪些设备上运行。
因为可能有多个设备,所以有个方括号,表示这些值可以写到一个数组中。 phone:手机 - distro表示HAP包的描述信息
- deliveryWithInstall 当前hap包是否可以支持随应用安装。一般都写成true。
- moduleName:当前HAP的名称
- moduleType:表示当前HAP的类型。entry也表示当前的hap是一个主要的模块,可以单独安装并运行
- abilities:代码中每一个页面的配置信息。
四、app.js全局文件解析
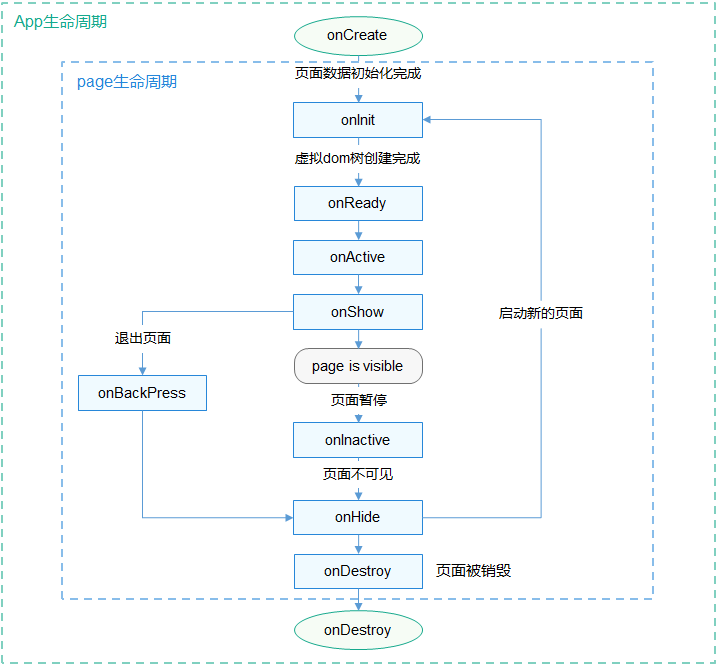
1.生命周期
export default {
data: {
test: "我是全局参数"
},//页面获取全局 export var appData = getApp().data;
onCreate() {
console.info('当应用创建时调用。');
},
onShow() {
console.info('当应用处于前台时触发。');
},
onHide() {
console.info('当应用处于后台时触发。');
},
onDestroy() {
console.info('当应用退出时触发。');
}
};
五、页面文件解析
1.生命周期

export default {
data: {
title:"我是首页",
continueAbilityData: {}
},
// shareData的数据会在onSaveData触发时与saveData一起传送到迁移目标FA,并绑定到其shareData数据段上
// shareData的数据可以直接使用this访问。eg:this.remoteShareData1
shareData: {
remoteShareData1: 'share data for distribute',
remoteShareData2: {
item1: 0,
item2: false,
item3: 'inner string'
},
remoteShareData3: [4, 5, 6]
},
onInit() {
console.info('当应用创建时调用。');
//$t代表国际化翻译
this.title = this.$t('strings.world');
},
onReady() {
console.info('页面创建完成时触发,只触发一次。');
},
onShow() {
console.info('页面显示时触发。');
},
onHide() {
console.info('页面消失时触发。');
},
onDestroy() {
console.info('页面销毁时触发。');
},
onBackPress() {
/**
* 返回true表示页面自己处理返回逻辑。
* 返回false表示使用默认的返回逻辑。
* 不返回值会作为false处理。
* */
console.info('当用户点击返回按钮时触发。');
},
onActive() {
console.info('页面激活时触发。');
},
onInactive() {
console.info('页面暂停时触发。');
},
onNewRequest() {
console.info('FA已经启动时收到新的请求后触发。');
},
onStartContinuation() {
console.info('判断当前的状态是不是适合迁移。');
return true;
},
onSaveData(saveData) {
console.info('数据保存到savedData中进行迁移。');
var data = this.continueAbilityData;
Object.assign(saveData, data)
},
onRestoreData(restoreData) {
console.info('收到迁移数据,恢复。');
var data = this.continueAbilityData;
this.continueAbilityData = restoreData;
},
onCompleteContinuation(code) {
console.info("迁移操作完成,code返回结果: code = " + code);
},
onConfigurationUpdated(configuration) {
//onConfigurationUpdated页面事件需要在config.json中配置相应的configChanges标签。
console.info("当相应的系统配置发生变更时触发该回调,如系统字体大小,语言地区等。");
},
}
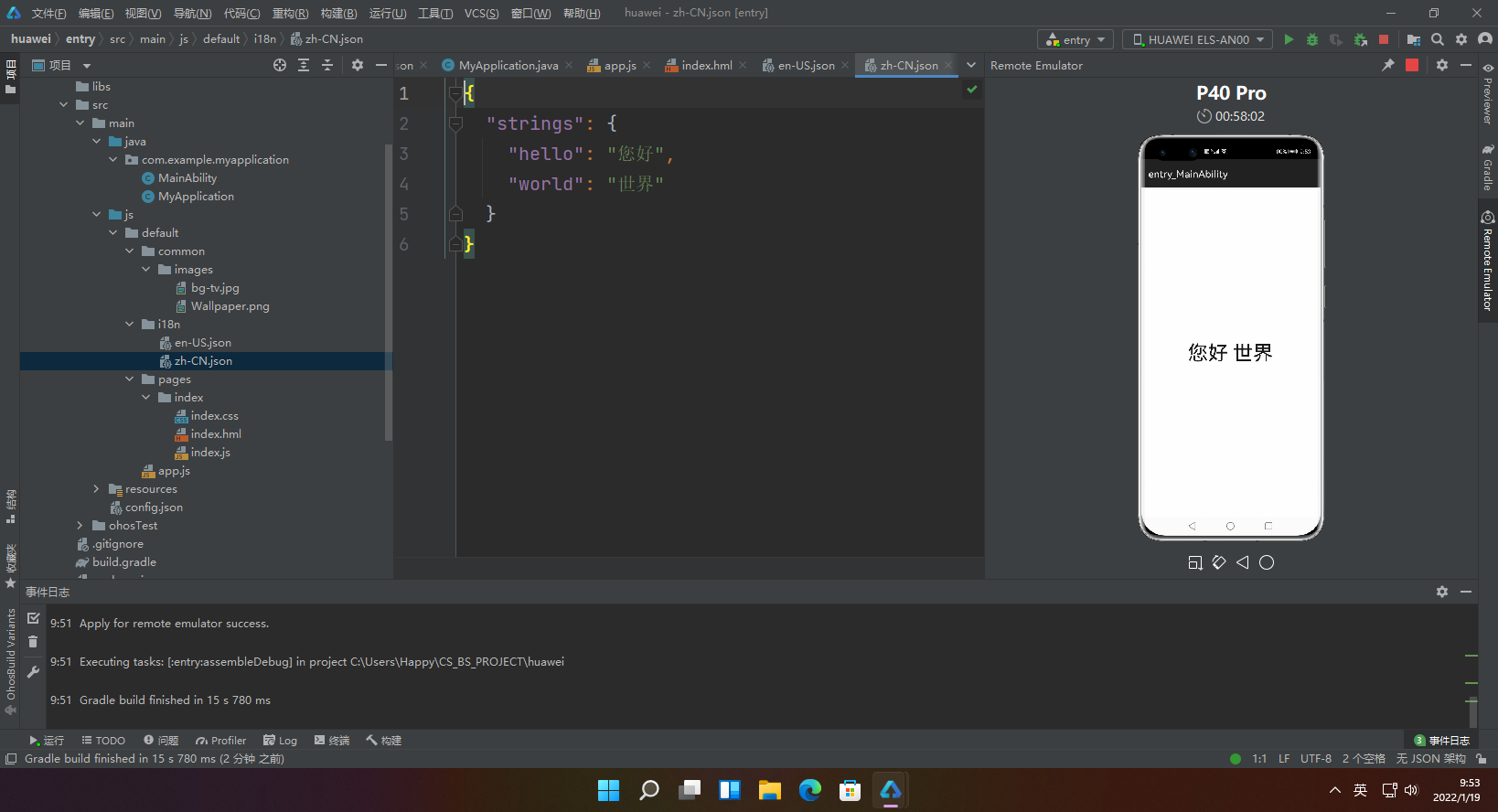
六、运行效果
1.AceAbility
AceAbility类是JS FA在HarmonyOS上运行环境的基类,继承自Ability。也是程序真实入口文件。
MainAbility 需要继承AceAbility
package com.example.myapplication;
import ohos.ace.ability.AceAbility;
import ohos.aafwk.content.Intent;
public class MainAbility extends AceAbility {
@Override
public void onStart(Intent intent) {
setInstanceName("default");
super.onStart(intent);
}
@Override
public void onStop() {
super.onStop();
}
}

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)