在 Django 中构建和处理 POST 请求——第 3 部分
目录
在这个由四部分组成的教程系列中,您将使用 Django 构建一个可以在您的作品集中展示的社交网络。这个项目正在加强和展示您对 Django 模型之间关系的理解,并向您展示如何使用表单,以便用户可以与您的应用程序以及彼此交互。您还可以通过使用 CSS 框架 Bulma 使您的网站看起来不错。
在本教程系列的前一部分中,您构建了用于显示所有配置文件列表以及各个配置文件页面的模板和视图。您还学习了如何应用 CSS 框架 Bulma 定义的样式规则来使您的页面看起来不错。
在本教程系列的第三部分中,您将学习如何:
- 创建前端界面,让用户关注和取消关注个人资料
- 使用按钮在 Django 中提交和处理 POST 请求
- 为基于文本的内容设置模型
- 构建样式模板以在前端显示内容
- 在模板代码中使用复杂的模型关系
在这部分结束时,您的社交网络将拥有您期望的所有页面,并且您将能够在后端创建 dweets 并在前端显示它们。您的用户将能够发现和关注其他用户并阅读他们关注的个人资料的内容。如果他们想停止阅读某个用户的内容,他们还可以单击发送由 Django 处理的 HTTP POST 请求的按钮来取消关注个人资料。
项目概况
在本节中,您将大致了解本教程系列的第三部分将涵盖哪些主题。您还将有机会重新审视完整的项目实施步骤,以防您需要跳回本系列前面的上一个步骤,或者如果您想看看还有什么要做。
至此,您应该已经完成了本教程系列的第一部分和第二部分。如果您这样做了,那么您现在已准备好继续本教程系列的后续步骤。这些步骤侧重于关注和取消关注配置文件的代码逻辑,以及如何设置 dweets:
| 第 7 步 | Follow and Unfollow Other Profiles |
| 第 8 步 | Create the Back-End Logic For Dweets |
| 第 9 步 | Display Dweets on the Front End |
完成教程系列第三部分中的所有步骤后,您可以继续第四部分。
要深入了解如何完成本教程系列关于构建 Django 社交网络的所有四个部分,您可以展开下面的可折叠部分:
完整的项目实施步骤显示隐藏
考虑到本教程系列的高级结构,您对自己所处的位置以及将在最后一部分中处理的实施步骤有了一个很好的了解。
在开始下一步之前,请快速查看先决条件,以浏览任何可能对您有帮助的其他资源的链接。
先决条件
要成功完成项目的这一部分,您需要完成关于模型和关系的第一部分以及关于模板和样式的第二部分,并且您应该确认您的项目按照那里的描述工作。如果您也对以下概念感到满意,那将是最好的:
- 在 Python 中使用面向对象编程
- 设置一个基本的 Django 项目
- 在 Django 中管理路由和重定向、查看函数、模板、模型和迁移
- 使用和自定义 Django 管理界面
- 使用类属性读写 HTML
请记住确保您已完成本教程系列的前两部分。这第三部分将在您在第二部分结束时离开的地方继续。
注意:如果您没有准备好前面部分的工作项目,您将无法学习本教程系列的这一部分。
有关其他要求和更多链接,请查看本教程系列第一部分中提到的关于在 Django 中构建基本社交网络的先决条件。
第 7 步:关注和取消关注其他个人资料
此时,您可以访问个人资料列表页面上的所有个人资料,也可以访问用户的个人资料页面。此外,您可以使用动态链接在前端的这些视图之间导航。在此步骤结束时,您将能够通过个人资料页面上的按钮关注和取消关注个人资料。
一旦您添加了关注和取消关注个人资料的可能性,您将重新创建 Django 管理界面在本教程系列的第一部分中为您提供的开箱即用的后端功能。
将按钮添加到您的个人资料
添加带有 Bulma 按钮样式的 HTML 代码以创建两个用于与配置文件交互的按钮:
<div class="buttons has-addons">
<button class="button is-success">Follow</button>
<button class="button is-danger">Unfollow</button>
</div>
关注和取消关注用户的按钮的好位置可能就在他们的个人资料名称下方。了解您自己的模板代码中的位置,然后添加上面显示的 HTML。
如果您使用profile.html模板中的 HTML,那么您可以添加它,如下面的可折叠部分所示:
dwitter / 模板 / dwitter / profile.html显示隐藏
<!-- dwitter/templates/dwitter/profile.html -->
{% extends 'base.html' %}
{% block content %}
<div class="column">
<div class="block">
<h1 class="title is-1">
{{profile.user.username|upper}}'s Dweets
</h1>
</div>
<div class="buttons has-addons">
<button class="button is-success">Follow</button>
<button class="button is-danger">Unfollow</button>
</div>
</div>
<div class="column is-one-third">
<div class="block">
<a href="{% url 'dwitter:profile_list' %}">
<button class="button is-dark is-outlined is-fullwidth">
All Profiles
</button>
</a>
</div>
<div class="block">
<h3 class="title is-4">
{{profile.user.username}} follows:
</h3>
<div class="content">
<ul>
{% for following in profile.follows.all %}
<li>
<a href="{% url 'dwitter:profile' following.id %}">
{{ following }}
</a>
</li>
{% endfor %}
</ul>
</div>
</div>
<div class="block">
<h3 class="title is-4">
{{profile.user.username}} is followed by:
</h3>
<div class="content">
<ul>
{% for follower in profile.followed_by.all %}
<li>
<a href="{% url 'dwitter:profile' follower.id %}">
{{ follower }}
</a>
</li>
{% endfor %}
</ul>
</div>
</div>
</div>
{% endblock content %}
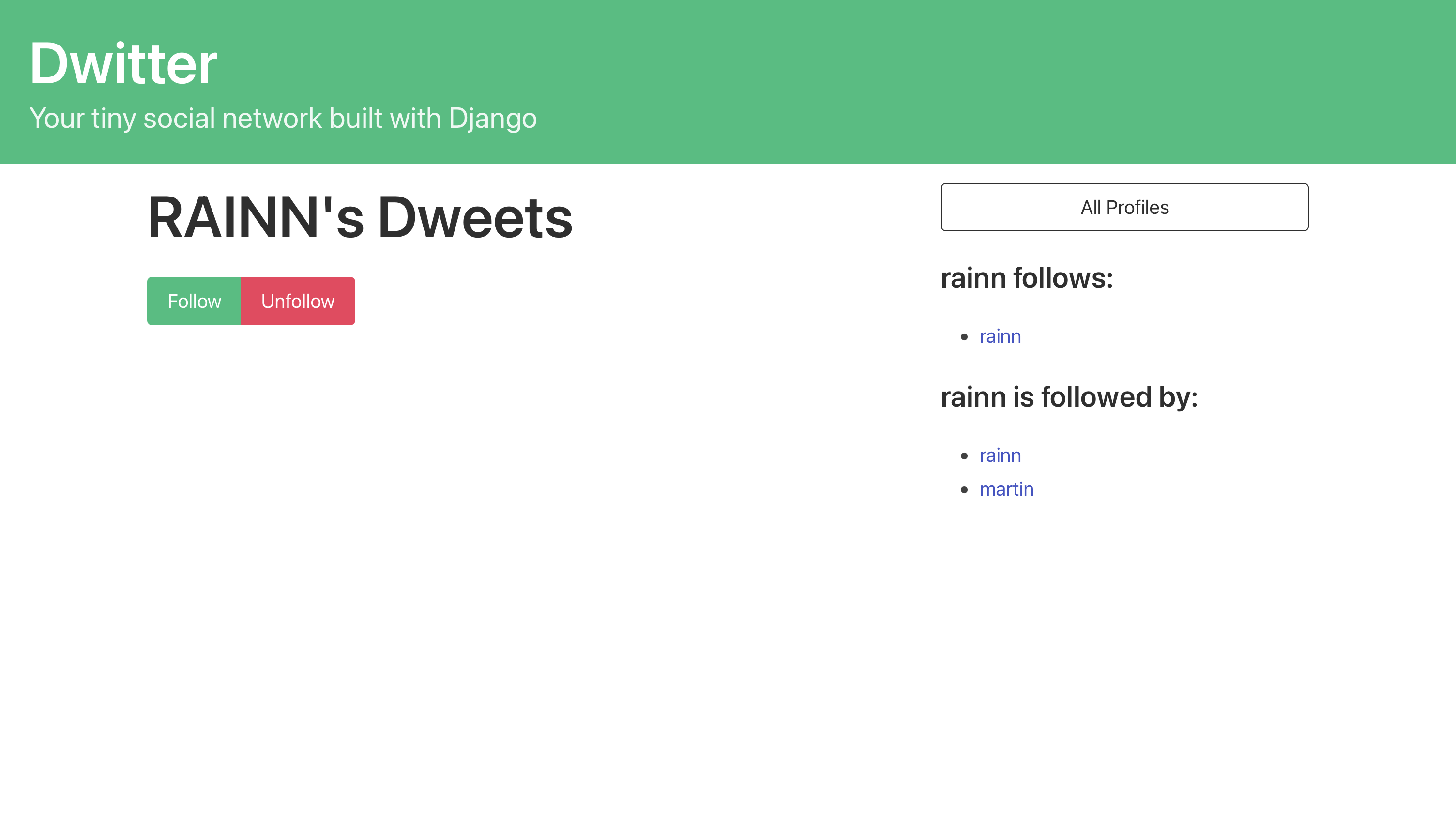
将此 HTML 代码片段添加到 后profile.html,您将看到两个按钮呈现在用户的个人资料名称下。
例如,如果您访问http://127.0.0.1:8000/profile/1,您可以确保 Django 的开发服务器正在运行,并且您可以访问本地主机上的个人资料页面。此 URL 向您显示带有 ID 的用户个人资料的个人资料页面,1并包含新按钮:

按钮看起来不错!但是,即使您已经关注了个人资料,您似乎也可以点击关注该个人资料。
要在此处创建一些区别,您可以将不相关的按钮变灰,以便相关操作对您的用户更加明显。如果您添加一个名为is-static. 您可以根据登录用户是否已经关注他们正在查看的配置文件来应用此类:
1<div class="buttons has-addons">
2 {% if profile in user.profile.follows.all %}
3 <button class="button is-success is-static">Follow</button>
4 <button class="button is-danger">Unfollow</button>
5 {% else %}
6 <button class="button is-success">Follow</button>
7 <button class="button is-danger is-static">Unfollow</button>
8 {% endif %}
9</div>
您一直在使用userDjango 随每个 GET 和 POST 请求发送的变量。请注意,您甚至不需要将此变量显式传递给views.py. 该user变量保存有关当前登录用户的信息:
-
第 2 行:在此条件语句中,您正在检查您当前查看的配置文件是否在登录用户关注的所有配置文件的查询集中。
-
第 3 到 4 行:如果用户已经关注了他们正在查看的个人资料,那么通过添加类,关注按钮将变灰。取消关注按钮将被着色并显示为可点击
is-static。 -
第 6 到 7 行:如果用户没有关注他们正在查看的个人资料,则“关注”按钮将显示为可点击,“取消关注”按钮将显示为灰色。
-
第 8 行:在这一行中,您将关闭条件语句。
通过通过Django 的模板标签和样式添加一些代码逻辑,您可以让用户更清楚地知道他们只能关注他们当前未关注的个人资料,并且他们只能取消关注他们已经关注的个人资料。
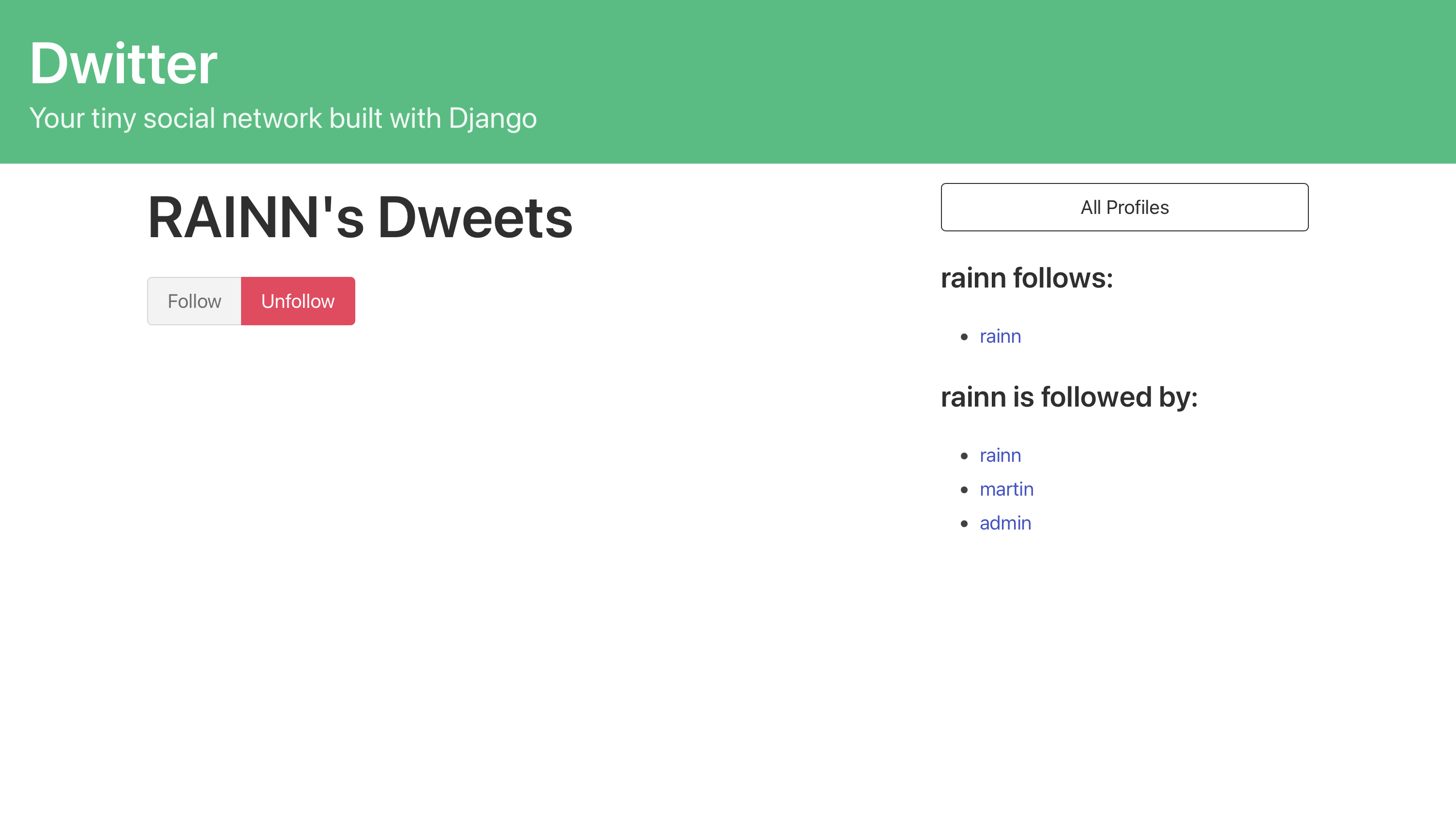
导航到个人资料页面 URL,http://127.0.0.1:8000/profile/1或者,如果您仍然在那里,则只需重新加载页面即可查看更改:

然而,即使信息现在以更加用户友好的方式显示,单击可点击按钮实际上并没有做任何事情。为此,您需要创建一个 HTML 表单并在代码逻辑中处理表单提交。
在 Django 代码逻辑中处理 POST 请求
您的下一步是实现当有人单击其中一个按钮时应该发生什么的逻辑。为此,您需要一个 HTML 表单,以便您可以提交数据并在视图中处理它:
1<form method="post">
2 {% csrf_token %}
3 <div class="buttons has-addons">
4 {% if profile in user.profile.follows.all %}
5 <button class="button is-success is-static">Follow</button>
6 <button class="button is-danger" name="follow" value="unfollow">
7 Unfollow
8 </button>
9 {% else %}
10 <button class="button is-success" name="follow" value="follow">
11 Follow
12 </button>
13 <button class="button is-danger is-static">Unfollow</button>
14 {% endif %}
15 </div>
16</form>
您通过更新此代码对模板应用了一些基本更改:
-
第 1 行和第 16 行:您将两个按钮包装在一个 HTML
<form>元素中,并添加了method带有值的 HTML 属性,"post"以阐明您将使用此表单发送数据。 -
第 2 行:您通过 Django 提供的方便的模板标签添加了CSRF 令牌。如果您想允许您的用户在您的 Django 应用程序中提交表单,您需要出于安全原因添加它。
-
第 6 行和第 10 行:
<button>您为两个元素添加了两个 HTML 属性:
添加此代码后,您不会在 Web 应用程序的前端看到任何更改,但这些更改是必要的,以便 Django 可以将用户提交的数据转发到您的视图逻辑。您还需要在第 6 行和第 10 行中定义的属性值来区分用户在后端按下了哪个按钮。
在 中设置好所有前端逻辑后profile.html,您可以切换到views.py,您可以在其中获取用户提交的数据并进行处理:
1# dwitter/views.py
2
3# ...
4
5def profile(request, pk):
6 profile = Profile.objects.get(pk=pk)
7 if request.method == "POST":
8 current_user_profile = request.user.profile
9 data = request.POST
10 action = data.get("follow")
11 if action == "follow":
12 current_user_profile.follows.add(profile)
13 elif action == "unfollow":
14 current_user_profile.follows.remove(profile)
15 current_user_profile.save()
16 return render(request, "dwitter/profile.html", {"profile": profile})
由于您在 中设置表单的方式profile.html,表单将重定向回同一页面,这意味着 Django 将使用profile(). 由于您设置 URL 配置的方式,它会以这种方式工作。然而,这一次,Django 发送一个包含用户提交数据的 HTTP POST 请求,您可以在代码更新中解决这个问题:
-
第 7 行:引入条件检查以查看 Django 视图函数的传入请求是否是 HTTP POST 请求。仅当有人
profile.html通过单击“关注”或“取消关注”按钮提交表单时才会出现这种情况。 -
第 8 行:您使用
userDjangorequest对象中的属性(引用当前登录的用户)来访问该用户的.profile对象并将其分配给current_user_profile. 稍后您需要访问此用户的个人资料才能更改他们关注的对象。 -
第 9 行:您从
request.POST字典中获取用户提交的数据并将其存储在data.request.POST当用户提交带有属性的表单时,Django 会放入数据method="post"。 -
第 10 行:您通过访问 key 处的数据来检索提交的值,该 key
"follow"是您在模板中使用元素name上的 HTML 属性定义的。<button> -
第 11 到 14 行:
.follows您设置了一个条件语句,根据他们按下的按钮,从当前登录用户的 中添加或删除用户配置文件。这两个按钮为数据键提交不同的值"follow",您可以使用它来区分这两个按钮。 -
第 15 行:您使用
.save()oncurrent_user_profile将更改传播.follows回数据库。
最后,在所有这些条件操作之后——Django 仅在使用表单提交的 POST 请求调用页面时执行该操作——您再次呈现相同的模板。render()单击按钮后将重新加载页面并正确显示更改的关注者列表。
您现在可以在您的社交网络上关注和取消关注其他用户的个人资料。通过浏览您的个人资料列表中的个人资料并有选择地关注和取消关注它们,确认这是否按预期工作。您应该会在侧边栏中看到相应更新的列表。
有了这个,您已经将关注和取消关注后端逻辑与前端完全连接起来。您在 中添加了一个 HTML<form>元素和两个按钮profile.html。您还实现了profile()将按钮按下转换为影响数据库的更改的代码逻辑。
第 8 步:为 Dweets 创建后端逻辑
此时,您可以通过应用程序的前端选择关注和取消关注用户个人资料。但是,即使您确实关注了其他个人资料,也没有什么可看的!此时,您的社交网络的用户无法创建任何内容。改变这将是你的下一个挑战。
在这一步结束时,您将创建社交网络内容的后端——称为dweets的基于文本的短消息——用户可以将其发布到您的应用程序。您还可以通过 Django 管理员为用户创建 dweets。
正如您在第一部分的项目概述中集思广益一样,您的社交网络将专注于基于文本的简短消息。为了纪念老式 Twitter,您将字符限制设置为 140 个字符。
注意:到目前为止,用户发布的内容类型可以是任何类型。您只关注应用用户之间的联系。
现在你变得具体了。如果你想在你的社交网络中允许不同形式的内容,你需要在这一点上向另一个方向分支。
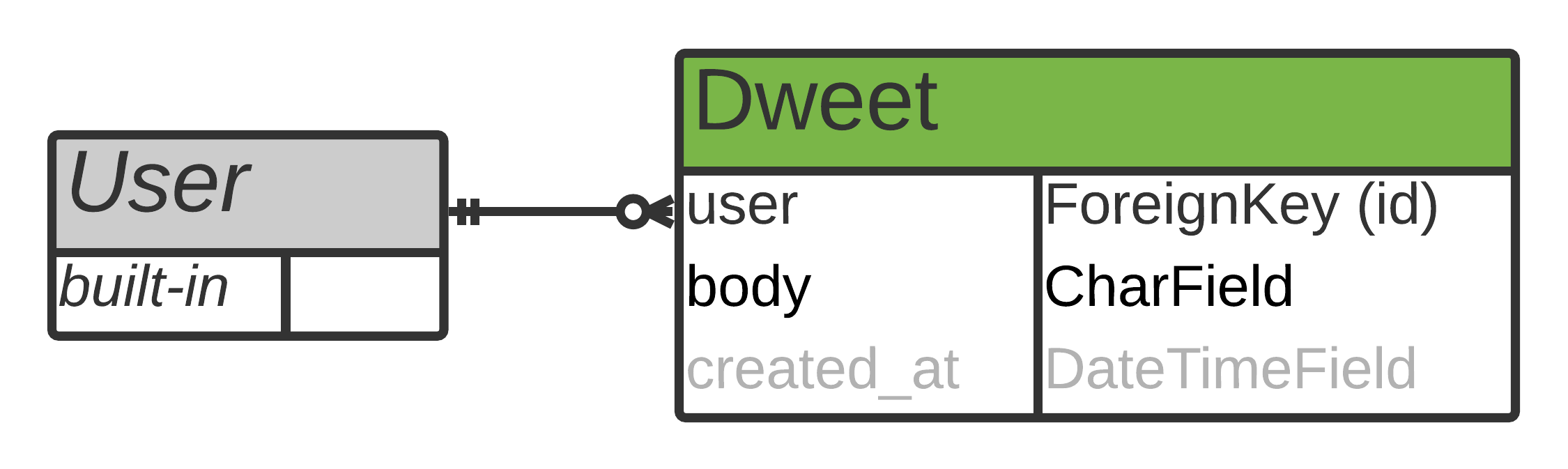
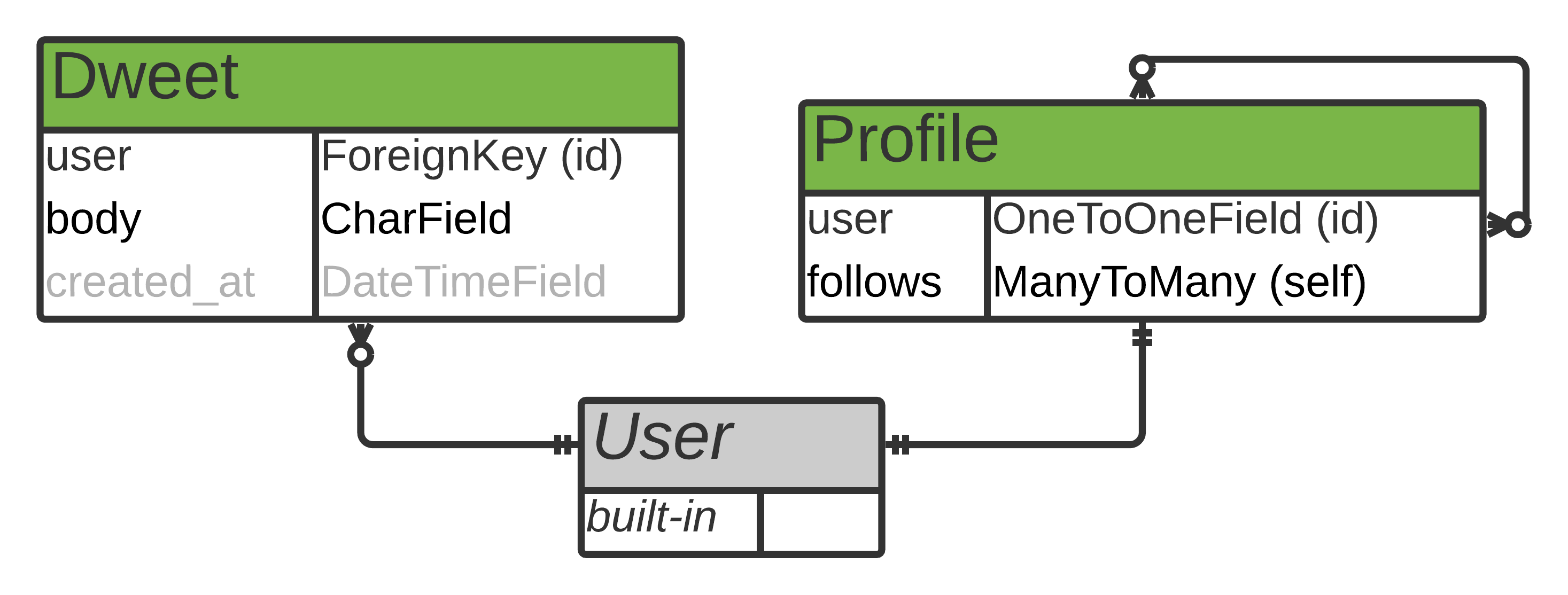
您计划创建一个模型,重点关注用户将在您的社交网络上分享哪些内容的基础知识。您还决定将 dweets 绑定到用户帐户,并且除了文本正文之外,dweet 唯一需要记录的是提交时间:

实体关系 (ER) 图显示您的模型Dweet将与 Django 的内置模型具有外键关系User。您社交网络的每个用户都将能够创建许多与其帐户相关联的 dweets。
制作模型
您需要一种将用户创建的基于文本的消息存储在数据库中的方法。为此,您需要在以下位置创建一个新模型dwitter/models.py:
# dwitter/models.py
# ...
class Dweet(models.Model):
user = models.ForeignKey(
User, related_name="dweets", on_delete=models.DO_NOTHING
)
body = models.CharField(max_length=140)
created_at = models.DateTimeField(auto_now_add=True)
您的Dweet模型只需要三个字段:
-
user:该字段建立与 Django 内置模型的模型关系User。您定义它将是一个外键关系,这意味着每个 dweet 都将与一个用户相关联。您还传递"dweets"到related_name,它允许您从关系的用户端访问 dweet 对象.dweets。最后,您可以通过设置为来指定孤立的 dweets 应该留下on_delete来models.DO_NOTHING。 -
body:此字段定义您的内容类型。您将其设置为最大长度为 140 个字符的字符字段。 -
created_at:您的新模型的最后一个字段记录了基于文本的消息提交的日期和时间。在对象上设置auto_now_add为可确保在用户提交 dweet 时自动添加此值。TrueDateTimeField
设置这三个字段后,您就完成了Dweet模型的创建!makemigrations接下来,您需要通过运行和migrate管理命令将更改应用到数据库:
(social) $ python manage.py makemigrations
(social) $ python manage.py migrate
运行这两个命令后,您的更改models.py已应用于您的数据库。您的后端已全部设置为记录 dweets,但到目前为止,您还无法通过 Web 应用程序提交它们。
通过管理界面添加 Dweets
最终,您希望您的社交网络用户通过您的 Web 应用程序的前端提交 dweets。但是,首先,您将确保到目前为止您构建的所有内容都按预期工作。您将首先添加通过管理界面创建 dweets 的功能。
要Dweet在管理界面中访问新模型,您需要注册它:
# dwitter/admin.py
from django.contrib import admin
from django.contrib.auth.models import Group, User
from .models import Dweet, Profile
# ...
admin.site.register(Dweet)
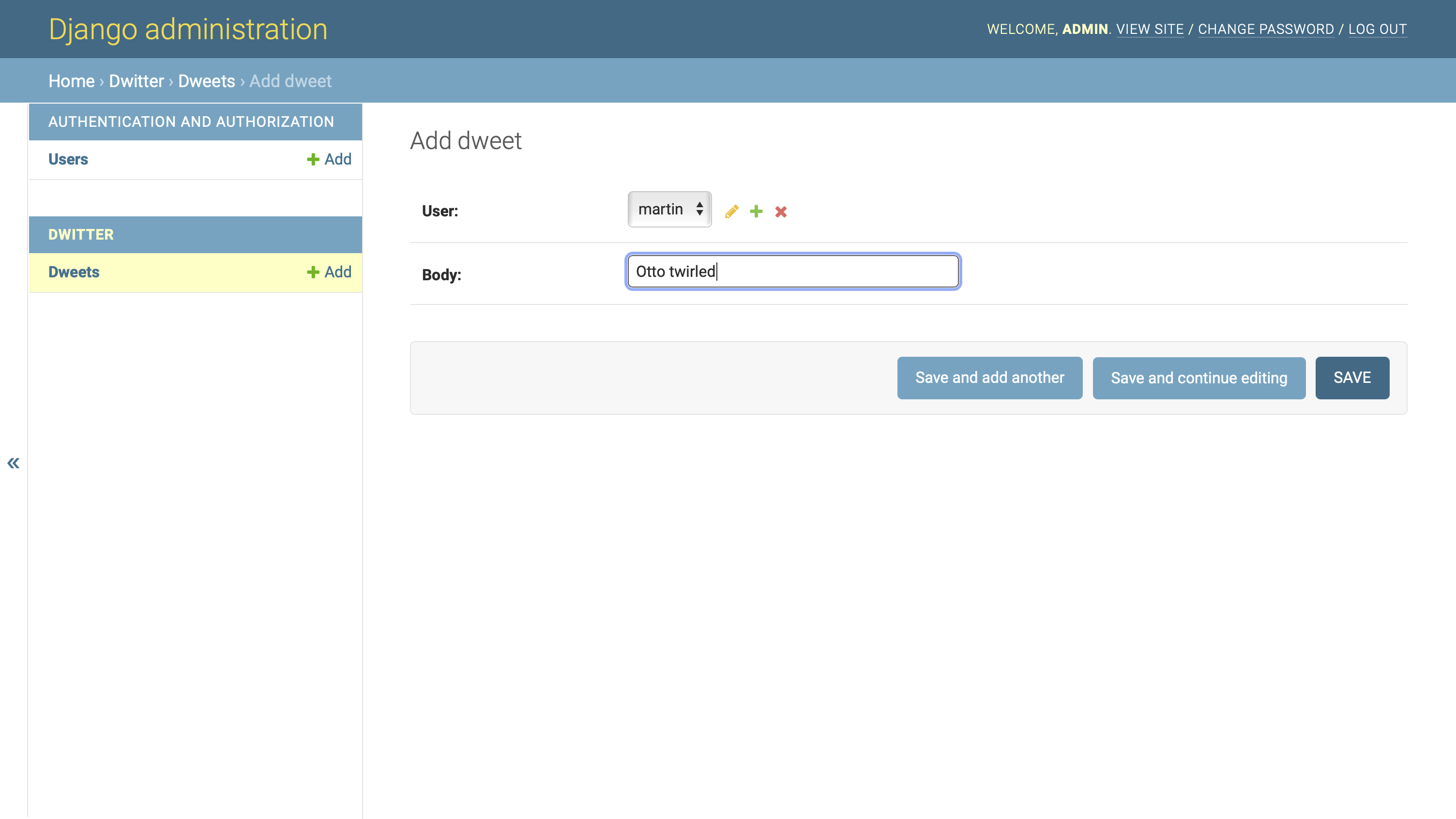
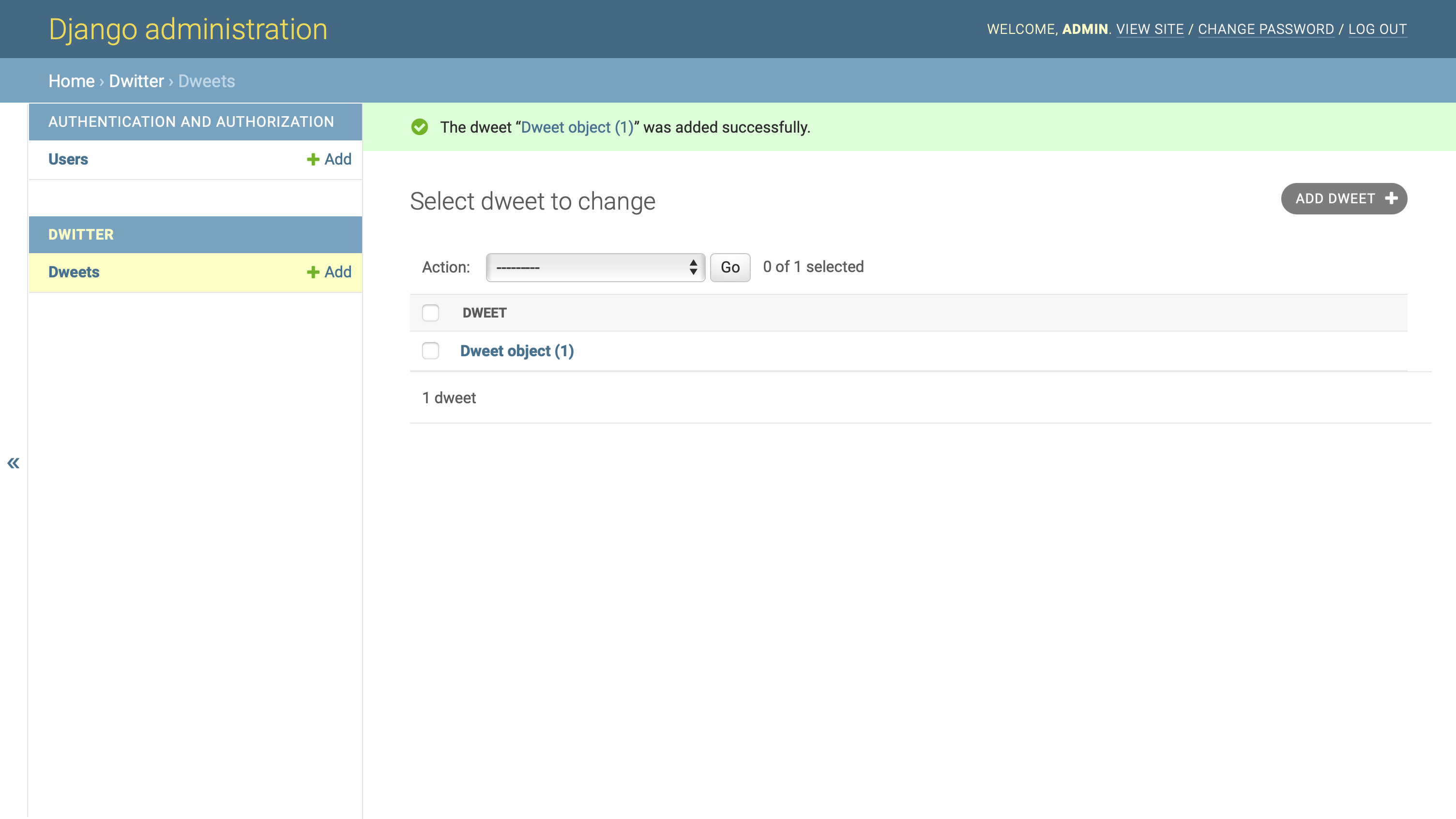
如果您在执行此操作后转到您的管理界面,您会看到Dwitter → Dweets选项现在出现了。单击它旁边的+ 添加按钮并创建一个新的 dweet:

请注意,您需要将现有用户对象分配给要创建的 dweet。您可以从下拉列表中选择一个。您还需要为 dweet 的正文添加文本。创建日期时不需要添加日期,因为单击Save后 Django 会自动处理。
通过提供用户和文本正文,您可以通过管理界面创建新的 dweet:

但是,Dweet 对象 (1)对于提交的 dweet 来说并不是一个极具描述性的名称。如果你能看到谁写的,他们写的时间,至少是文本的开头,它会更加用户友好。Dweet您可以通过覆盖.__str__()以下类定义来更改 Django 显示对象的方式Dweet:
# dwitter/models.py
class Dweet(models.Model):
user = models.ForeignKey(User,
related_name="dweets",
on_delete=models.DO_NOTHING)
body = models.CharField(max_length=140)
created_at = models.DateTimeField(auto_now_add=True)
def __str__(self):
return (
f"{self.user} "
f"({self.created_at:%Y-%m-%d %H:%M}): "
f"{self.body[:30]}..."
)
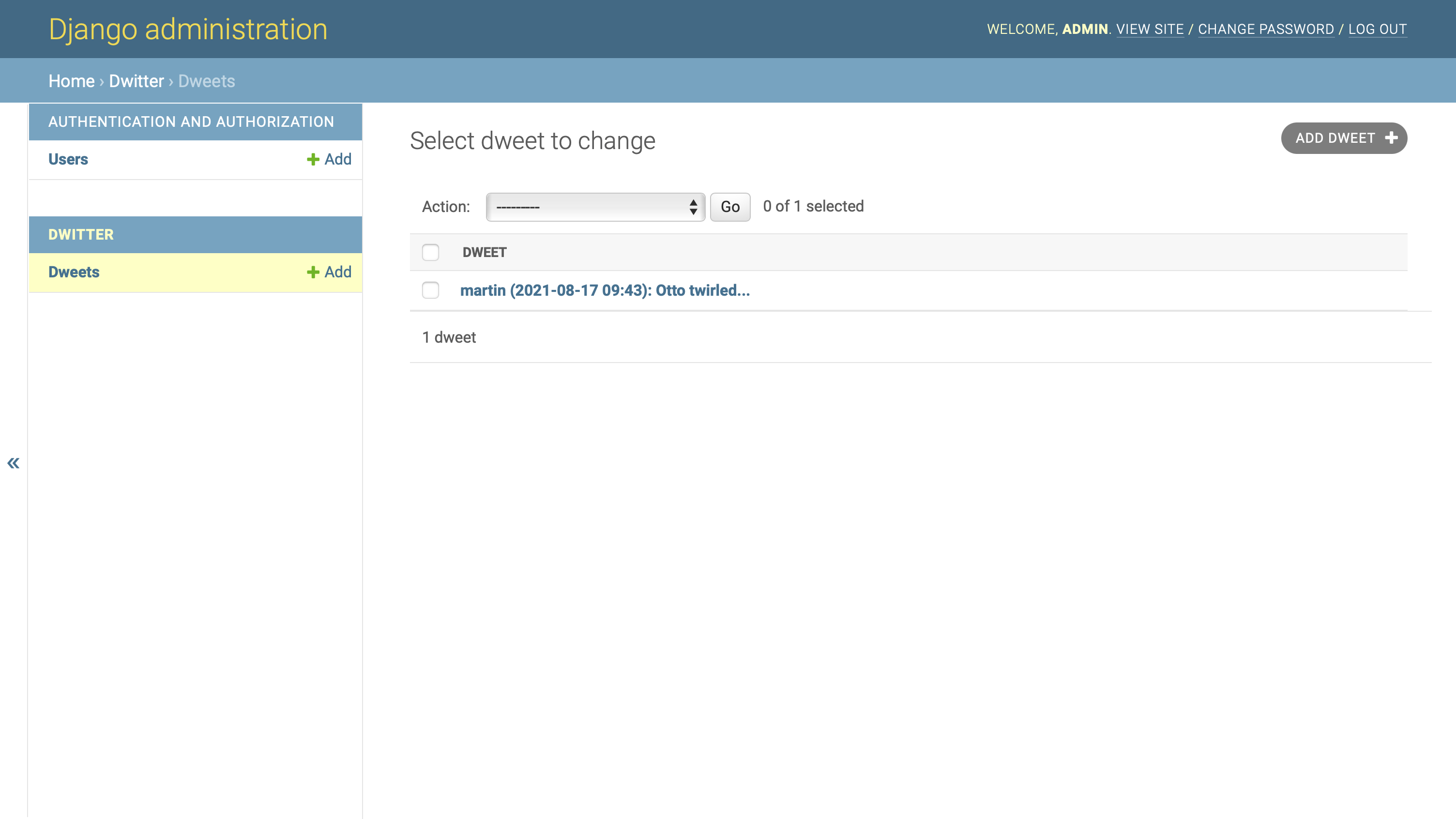
通过添加一个返回由用户名、创建日期和消息正文的前 30个字符组成的 Python f 字符串.__str__()的自定义方法,您改进了 Django 在管理界面上呈现 dweets 的方式:

应用此更改后,即使您的用户添加了许多额外的 dwet,Django 管理界面中的 dweet 概述页面仍将保持有用和可读。
注意:在准备以下步骤时,您应该创建几个 dweets 并将它们分配给您应用程序的不同用户。确保您至少拥有三个用户,并且他们都有一些示例 dweets,以便您在关注或取消关注个人资料时可以看到哪些 dweets 出现。
在这一步中,您为 Django 社交网络的文本内容创建了一个新模型,在管理界面中注册了它,并改进了 Django 显示对象的方式。在下一节中,您将添加代码来告诉 Django 在您的 Web 应用程序的前端显示这些 dweets。
第 9 步:在前端显示 Dweets
此时,您已经设置了配置文件,您可以通过 Django 管理界面创建 dweets。在此步骤结束时,您将能够通过前端查看 dweets,并且您将能够在仪表板页面上显示您关注的个人资料的 dweets。
如果您还没有通过管理界面创建任何 dweets,请返回那里,制作一些 dweets,然后将它们分配给不同的用户。设置仪表板页面以显示您关注的个人资料的 dweets 后,检查一些 dweets 会很有帮助。
在每个个人资料页面上显示个人 Dweets
首先,您将返回profile.html,您将在其中添加代码以显示与此配置文件关联的用户的所有 dweets。稍后,您将创建另一个网站,显示您关注的人的所有 dweets。
在个人资料页面上,您可以访问profile. 您如何以类似于您对个人资料的关注者所做的方式迭代用户的 dweets?
如果您回想起写作Dweet,您可能会记得您设置related_name为"dweets". 您在此处定义的名称使您可以通过模型反向访问关联Dweet对象。User此外,您可以通过在上下文字典中传递的对象访问链接User实例:Profile
profile.user.dweets
好的!使用此代码,您将全面了解您在此项目期间设置的所有模型关系。继续使用它,profile.html以便您可以在他们的个人资料页面上看到每个用户的 dweets:
<!-- dwitter/templates/dwitter/profile.html -->
<!-- ... -->
<div class="content">
{% for dweet in profile.user.dweets.all %}
<div class="box">
{{ dweet.body }}
<span class="is-small has-text-grey-light">
({{ dweet.created_at }})
</span>
</div>
{% endfor %}
</div>
在关闭之后添加这个包含 Bulma 样式的 HTML 片段<div class="block">:
dwitter / 模板 / dwitter / profile.html显示隐藏
<!-- dwitter/templates/dwitter/profile.html -->
{% extends 'base.html' %}
{% block content %}
<div class="column">
<div class="block">
<h1 class="title is-1">
{{profile.user.username|upper}}'s Dweets
</h1>
<form method="post">
{% csrf_token %}
<div class="buttons has-addons">
{% if profile in user.profile.follows.all %}
<button class="button is-success is-static">
Follow
</button>
<button class="button is-danger"
name="follow"
value="unfollow">
Unfollow
</button>
{% else %}
<button class="button is-success"
name="follow"
value="follow">
Follow
</button>
<button class="button is-danger is-static">
Unfollow
</button>
{% endif %}
</div>
</form>
</div>
<div class="content">
{% for dweet in profile.user.dweets.all %}
<div class="box">
{{ dweet.body }}
<span class="is-small has-text-grey-light">
({{ dweet.created_at }})
</span>
</div>
{% endfor %}
</div>
</div>
<div class="column is-one-third">
<div class="block">
<a href="{% url 'dwitter:profile_list' %}">
<button class="button is-dark is-outlined is-fullwidth">
All Profiles
</button>
</a>
</div>
<div class="block">
<h3 class="title is-4">
{{profile.user.username}} follows:
</h3>
<div class="content">
<ul>
{% for following in profile.follows.all %}
<li>
<a href="{% url 'dwitter:profile' following.id %} ">
{{ following }}
</a>
</li>
{% endfor %}
</ul>
</div>
</div>
<div class="block">
<h3 class="title is-4">
{{profile.user.username}} is followed by:
</h3>
<div class="content">
<ul>
{% for follower in profile.followed_by.all %}
<li>
<a href="{% url 'dwitter:profile' follower.id %} ">
{{ follower }}
</a>
</li>
{% endfor %}
</ul>
</div>
</div>
</div>
{% endblock content %}
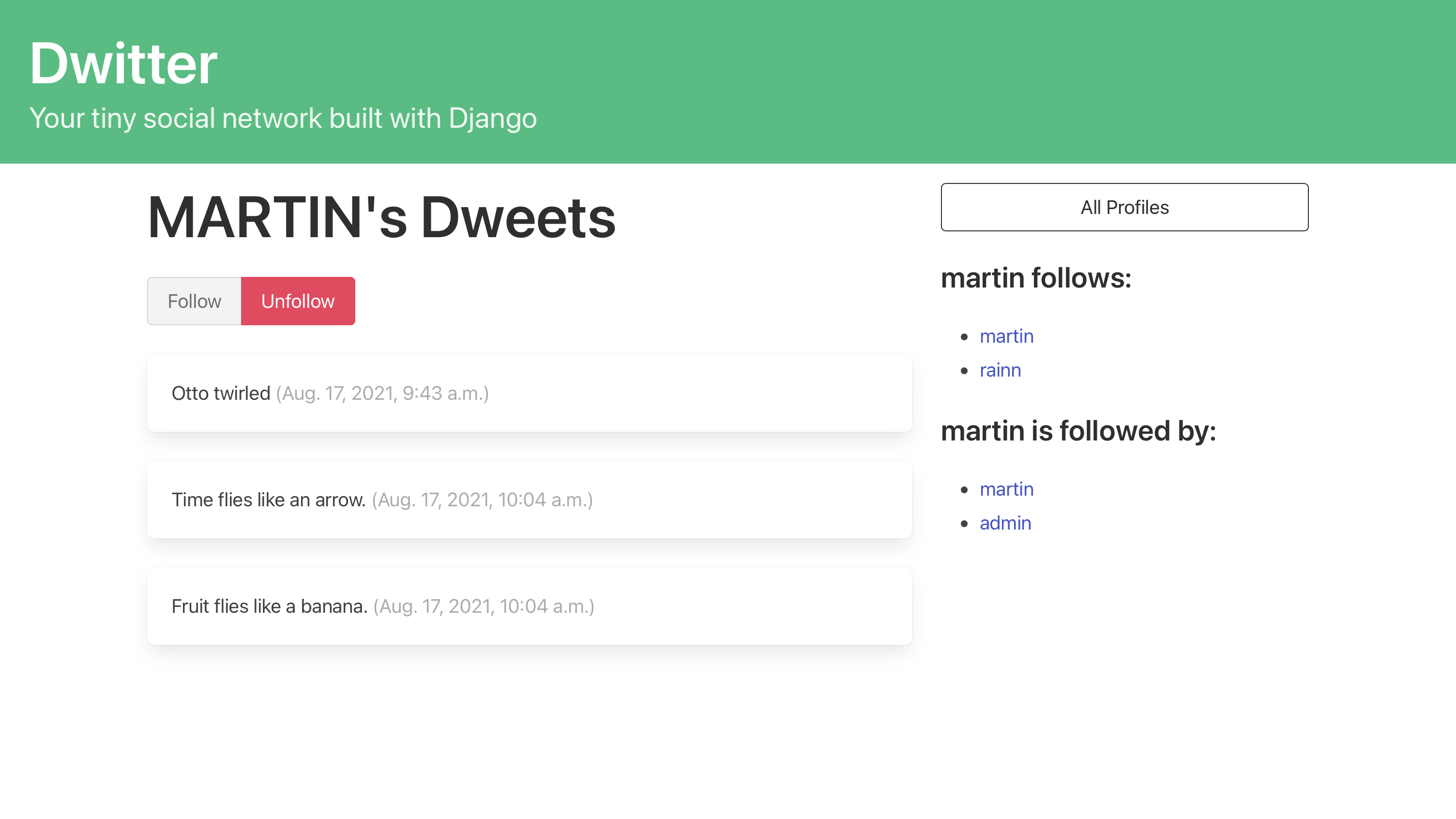
这是诀窍!迭代在逐步完成模型关系后工作,并且由于 Bulma 的样式表,您可以以愉快的方式查看当前用户的 dweets:

通过单击您之前设置的链接之一来查看另一个用户配置文件。您所有的个人资料页面都按预期工作,它们看起来很可爱!您现在可以探索每个人的关注者、他们关注的对象以及他们的 dweets。您还可以通过单击按钮来关注或取消关注每个个人资料。这正是大多数用户希望在他们的个人资料页面上看到的。
您仍然缺少一种方法来显示您关注的所有个人资料的所有 dweets 的提要。您将通过更新仪表板视图来实现此功能。
创建仪表板视图
您已经在本系列的第二部分中设置了占位符仪表板视图,这意味着已经定义了适当的路由,dashboard()当您导航到基本 URL 时 Django 将调用。到目前为止,没有什么可看的,因为它只呈现您的基本模板。现在您将更新此端点以使其更有用并显示您的仪表板页面。在仪表板上,您希望能够做两件事:
- 从您关注的个人资料中阅读所有 dweets
- 提交 dweet
您将在本系列的下一部分中处理第二个任务。现在,您将专注于显示您关注的所有个人资料的 dweets。更新dashboard()以views.py将其指向不同的模板:
# dwitter/views.py
from django.shortcuts import render
from .models import Profile
def dashboard(request):
return render(request, "dwitter/dashboard.html")
当然,那个模板还不存在。为了不让 Django 抱怨,您可以前往dwitter/templates/dwitter/并创建一个名为的新模板dashboard.html并添加一些草稿代码逻辑以确认它按预期工作:
1<!-- dwitter/templates/dwitter/dashboard.html -->
2
3{% for followed in user.profile.follows.all %}
4 {% for dweet in followed.user.dweets.all %}
5 <li>{{dweet.user.username}} ({{ dweet.created_at }}): {{ dweet.body }}</li>
6 {% endfor %}
7{% endfor %}
将此代码片段添加到dashboard.html并导航到基本 URL 后localhost:8000/,您应该会看到一个未格式化的列表,其中包含您关注的所有配置文件的所有 dweets 混合在一起。
注意:如果没有出现任何新内容,请确保您的管理员用户关注自己以及至少两个其他个人资料。您还可以检查这些用户在您的数据库中是否有一些现有的 dweets。
在使用 Bulma 的样式使此列表看起来更好之前,值得首先重新审视您在 Django 模板中链接在一起的模型关系:
-
第 3 行:深入
user了解 Django 随每个 POST 或 GET 请求发送的对象。它指的是登录用户,当前是您的管理员用户。使用.profile,您可以访问管理员用户的配置文件,该配置文件是您在扩展 DjangoUser模型时设置的。该配置文件有一个名为的属性,该属性.follows包含该配置文件所遵循的所有用户配置文件的集合。最后,使用.all,您可以访问该集合的可迭代对象。 -
第 4 行:将另一个循环嵌套
for到前一个循环中。在这里,您可以访问followed以获取当前登录用户关注的每个用户配置文件。然后,您逐步浏览.user对象及其related_name,.dweets,以访问该用户编写的所有 dweets。使用.all,您可以再次访问该集合的可迭代对象。 -
第 5 行:您现在可以访问
dweet. 您可以使用它从每条基于文本的消息中挑选出您想要的信息,并将这些信息组合到一个 HTML 列表项中。
如何使用 Django 的模型关系来精确查找您正在寻找的信息是非常强大的,即使它需要您钻取一系列不同的步骤!请记住,由于您在前面的步骤中设置模型的方式,它会以这种方式工作:

您可以拿起铅笔,取出您在第一部分中创建的数据库草稿。尝试考虑您的模型是如何连接的,并确保您了解如何以及为什么可以以上述方式访问 dweets,然后再继续。
现在您可以进行增强dashboard.html,使其适合您的社交网络其余部分的设计:
<!-- dwitter/templates/dwitter/dashboard.html -->
{% extends 'base.html' %}
{% block content %}
<div class="column">
{% for followed in user.profile.follows.all %}
{% for dweet in followed.user.dweets.all %}
<div class="box">
{{ dweet.body }}
<span class="is-small has-text-grey-light">
({{ dweet.created_at }} by {{ dweet.user.username }}
</span>
</div>
{% endfor %}
{% endfor %}
</div>
{% endblock content %}
通过扩展您的基本模板并通过 Bulma 的 CSS 类添加一些样式,您创建了一个有吸引力的仪表板页面,该页面显示您的提要,显示您关注的所有配置文件的所有 dweets:

每个用户都会根据他们关注的个人资料看到他们自己的个人推文。这对您的 Django 社交网络来说是一个巨大的飞跃!
在此步骤中,您添加了一个新的仪表板模板,该模板显示了 dweets 的个人提要,并且您还添加了代码,以profile.html在其个人资料页面上显示每个用户的 dweets。在下一步中,您将添加一个 Django 表单,该表单允许用户从他们的仪表板页面提交 dweets。
结论
在本教程系列的这一部分中,您继续使用 Django 构建小型社交网络的前端和后端。您的应用用户现在可以关注和取消关注其他用户个人资料,并查看他们关注的个人资料的基于文本的消息。
在构建这个项目的过程中,您已经学会了如何:
- 创建前端界面以关注和取消关注个人资料
- 使用按钮在 Django 中提交和处理POST 请求
- 为基于文本的内容设置模型
- 构建样式模板以在前端显示内容
- 在模板代码中使用复杂的模型关系
在本教程系列的下一部分和最后一部分中,您将创建一个 Django 表单,允许您的用户通过前端提交新的 dweets。您还将确保提交的内容有效。最后,您将通过添加导航和排序 dweets 以首先显示最新消息来改善用户体验。
source_code_final/您可以通过单击下面的链接并转到文件夹来下载您应该在项目的这一部分结束时拥有的代码:
使用 Django 构建基本社交网络的后续步骤
现在您已经完成了本教程系列的第三部分,您可以继续阅读最后一部分,您将使用 Django 构建和提交 HTML 表单。
在本教程系列的下一部分中,您将添加允许您的用户使用表单在您的 Web 应用程序上创建内容的代码逻辑。您将在 中创建一个Django 表单,forms.py将其连接到 中的代码逻辑views.py,并将其呈现在模板中,以便您的用户可以从前端提交 dweets。
您将构建仪表板页面作为社交网络的主页。然后,用户可以提交他们的内容,以便它与他们关注的个人资料的 dweets 一起显示在平台上。
请记住,在处理此项目时,您可以继续参考之前的步骤。例如,查阅您在教程系列第一部分的项目概述中起草的计划并在完成其余步骤时更新您的计划可能会有所帮助。
- 点赞
- 收藏
- 关注作者


评论(0)