HarmonyOS 工程【鸿蒙开发 02】
这一节一起来了解HarmonyOS工程
作者:坚果
公众号:""
华为云享专家,InfoQ签约作者,阿里云专家博主,51CTO博客首席体验官,,专注于大前端技术的分享,包括Flutter,小程序,安卓,VUE,JavaScript。
HarmonyOS APP工程结构
在进行HarmonyOS应用/服务开发前,应该掌握HarmonyOS应用/服务的逻辑结构
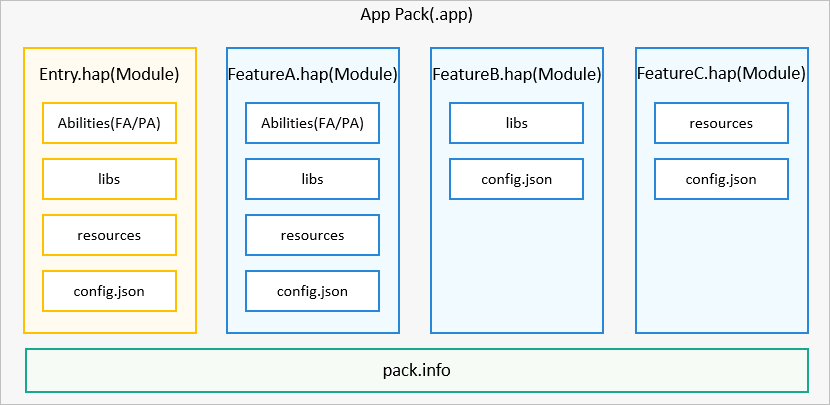
HarmonyOS应用/服务发布形态为APP Pack(Application Package,简称APP),它是由一个或多个HAP(HarmonyOS Ability Package)包以及描述APP Pack属性的pack.info文件组成。
一个HAP在工程目录中对应一个Module,它是由代码、资源、第三方库及应用/服务配置文件组成,可以分为Entry和Feature两种类型。
-
Entry:应用/服务的主模块,可独立安装运行。一个APP中,对于同一类型的设备,可以包含一个或多个entry类型的HAP,如果同一设备类型包含多个entry模块,需要。
-
Feature:应用/服务的动态特性模块。一个APP可以包含一个或多个feature类型的HAP,也可以不含。
HAP是Ability的部署包,HarmonyOS应用/服务代码围绕Ability组件展开,它是由一个或多个Ability组成。Ability分为两种类型:FA(Feature Ability,中文名称:元程序)和PA(Particle Ability,中文名称:元服务)。FA/PA是应用/服务的基本组成单元,能够实现特定的业务功能。FA有UI界面,而PA无UI界面。

工程目录结构
DevEco Studio工程目录结构提供工程视图和HarmonyOS视图。工程创建或打开,默认显示工程视图,如果要切换到HarmonyOS视图,在左上角点击Project > Ohos进行切换。
上一节我们用的js跑的demo,我们就先来看看JS工程目录结构
JS工程目录结构
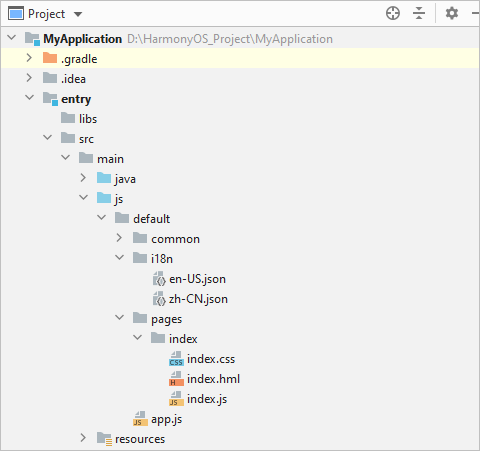
JS工程目录结构如下图所示。

-
java目录:仅Phone、Tablet、TV和Wearable设备的JS工程才存在,作为HarmonyOS应用/服务的启动入口。
-
common目录:用于存放公共资源文件,如媒体资源、自定义组件和JS文档等。
-
i18n目录:用于存放多语言的json文件,
-
pages目录:
pages文件夹下可以包含1个或多个页面,每个页面都需要创建一个文件夹(如图中的index)。页面文件夹下主要包含3种文件类型:css、js和hml文件。
-
pages>index>index.hml文件:hml文件定义了页面的布局结构,使用到的组件,以及这些组件的层级关系,如果你会html,那么这个不成问题。
-
pages>index>index.css文件:css文件定义了页面的样式与布局,包含样式选择器和各种样式属性等,如果你会css,那么这个不成问题。
-
pages>index>index.js文件:js文件描述了页面的行为逻辑,此文件里定义了页面里所用到的所有的逻辑关系,比如数据、事件等,如果你会js,那么这个不成问题。
对于上面提到的这些,如果你不会的话,可以关注我的公众号“大前端之旅”,来一起学习。
-
-
resources:用于存放资源配置文件,比如:全局样式、多分辨率加载等配置文件。
-
app.js文件:全局的JavaScript逻辑文件和应用/服务的生命周期管理。
对于HarmonyOS工程中的目录结构就了解到这儿
由于DevEco Studio支持包括手机、平板、车机、智慧屏、智能穿戴、轻量级智能穿戴和智慧视觉设备的HarmonyOS应用/服务开发,预置了丰富的工程模板,可以根据工程向导轻松创建适应于各类设备的工程,并自动生成对应的代码和资源模板。同时,DevEco Studio还提供了多种编程语言供开发者进行HarmonyOS应用/服务开发,包括Java、JS、eTS和C/C++编程语言。
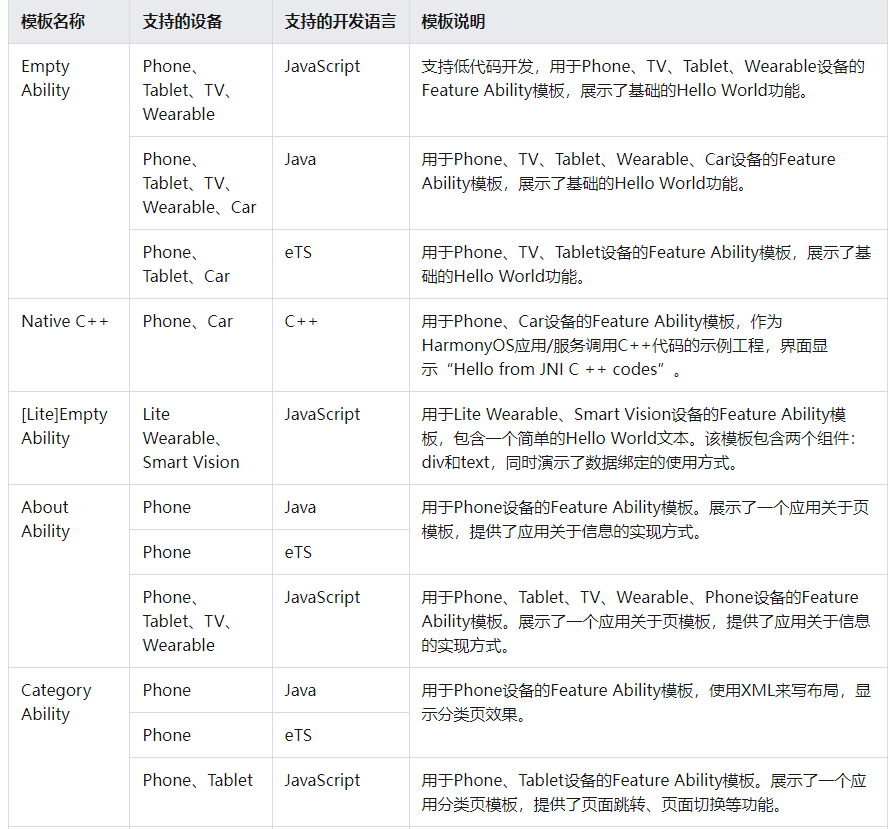
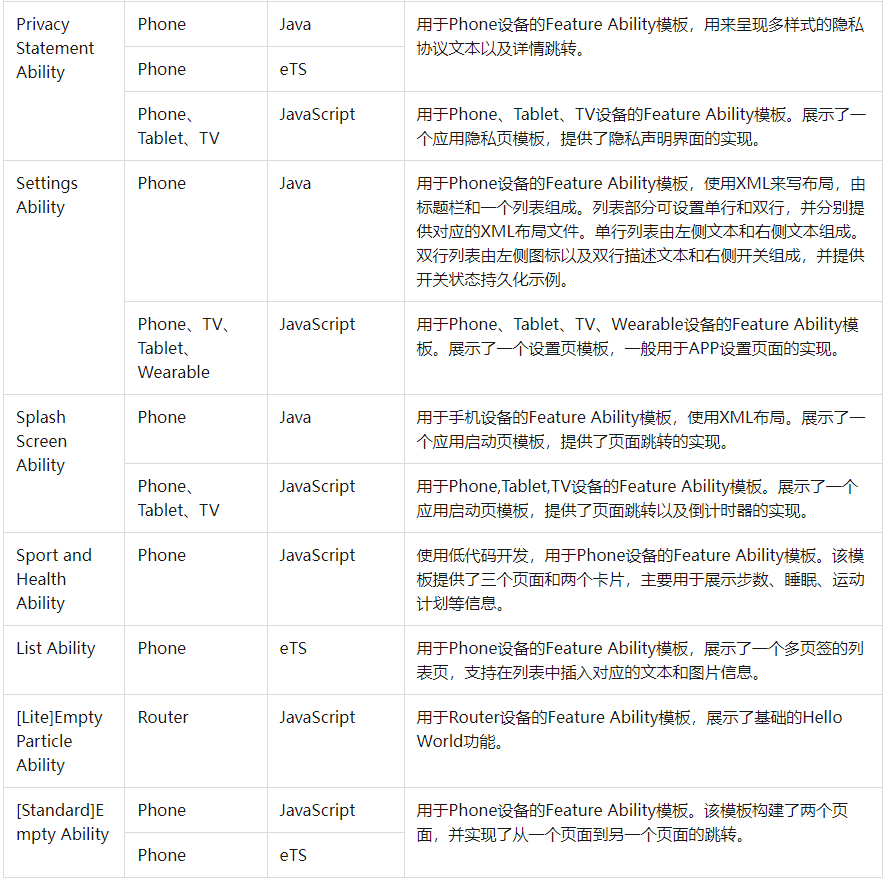
下面是工程模板和对应开发语言的对应关系



到此华为鸿蒙目录结构和工程模板和对应开发语言的对应关系就讲完了
最后总结:
参考文档:
- 点赞
- 收藏
- 关注作者


评论(0)