Canvas绘制圆形头像
【摘要】
实现代码
<canvas id="canvas"
width="500"
height="500"></canvas>
...

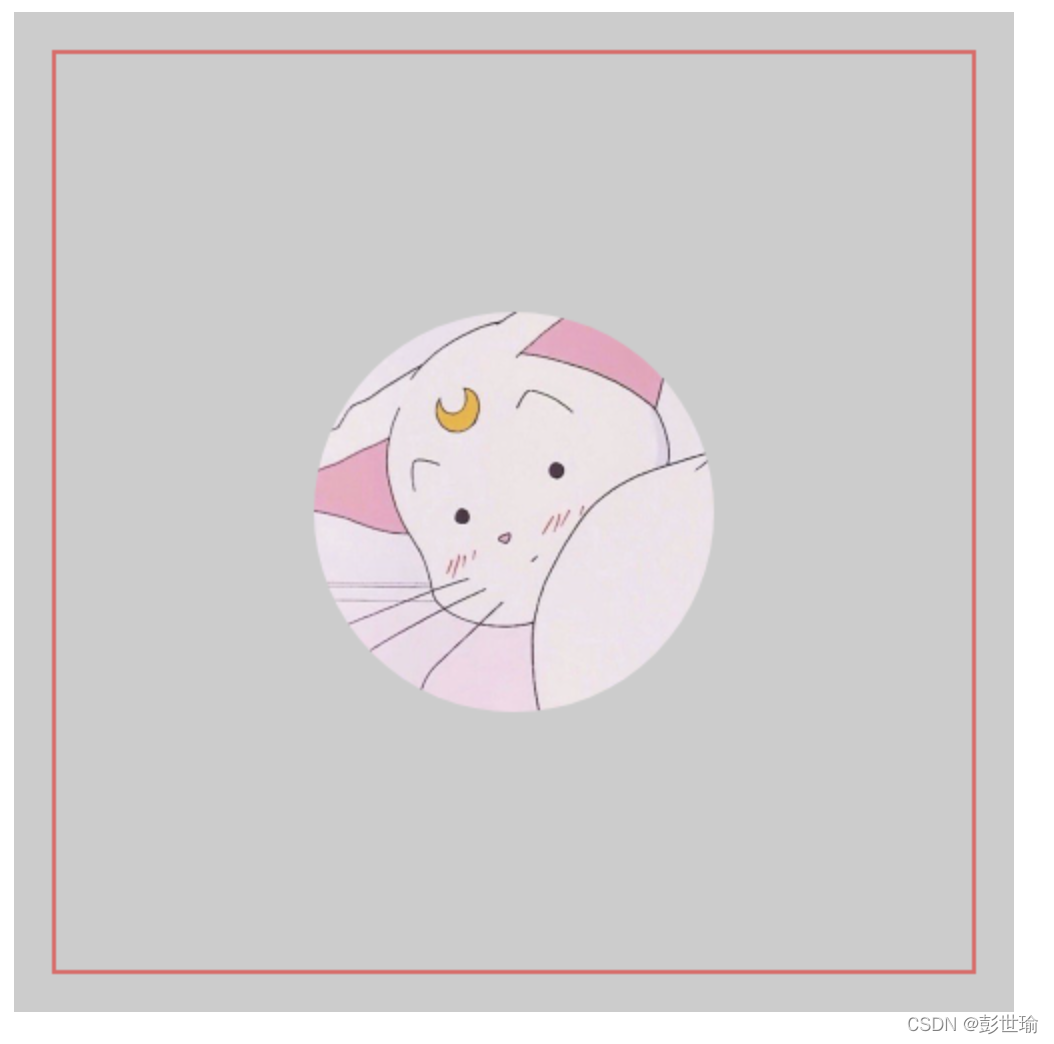
实现代码
<canvas id="canvas"
width="500"
height="500"></canvas>
<script>
let Canvas = document.querySelector('#canvas');
let ctx = Canvas.getContext("2d");
// 绘制画布背景
ctx.fillStyle = "#ccc";
ctx.fillRect(0, 0, 500, 500);
// 绘制圆形头像
let avatar = new Image();
avatar.src = 'https://api.sunweihu.com/api/sjtx/api.php?lx=c1';
avatar.onload = (res) => {
// console.log(res);
console.log(avatar.height, avatar.width);
drawCircleImage(ctx, avatar, 250, 250, 100);
// 图像绘制完成之后继续绘制其他内容
ctx.strokeStyle = 'red'
ctx.strokeRect(20, 20, 460, 460);
}
/**
* ctx 画布上下文
* img 图片对象
* (x, y)圆心坐标
* radius 半径
* 注意:绘制圆形头像之前,保存画笔;绘制完成后恢复
* */
function drawCircleImage(ctx, img, x, y, radius) {
ctx.save();
let size = 2 * radius;
ctx.arc(x, y, radius, 0, 2 * Math.PI);
ctx.clip();
ctx.drawImage(img, x - radius, y - radius, size, size);
ctx.restore();
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
在线demo: https://mouday.github.io/front-end-demo/canvas/canvas-avatar.html
参考
canvas绘制圆角头像
文章来源: pengshiyu.blog.csdn.net,作者:彭世瑜,版权归原作者所有,如需转载,请联系作者。
原文链接:pengshiyu.blog.csdn.net/article/details/122519558
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)