使用 Bulma 构建 Django 前端 - 第 2 部分
目录
在这个由四部分组成的教程系列中,您将使用 Django 构建一个可以在您的作品集中展示的社交网络。该项目将加强您对 Django 模型之间关系的理解,并向您展示如何使用表单,以便用户可以与您的应用程序以及彼此进行交互。您还将使用 Bulma CSS 框架使您的 Django 前端看起来不错。
在第一部分中,您扩展了 DjangoUser模型以添加允许用户相互关注和取消关注的个人资料信息。您还学习了如何在 Django 的错误消息的帮助下自定义 Django 管理界面和在开发过程中进行故障排除。
在本教程系列的第二部分中,您将学习如何:
- 集成Bulma CSS并为您的应用设置样式
- 使用模板继承减少重复
- 在文件夹层次结构中构建 Django 模板
- 构建路由和查看功能
- 使用动态 URL 链接应用程序的页面
完成本项目的第二部分后,您将进入本教程系列的第三部分,您将在其中创建用于向社交网络添加内容的后端。您还将添加缺少的模板,以允许您的用户在其仪表板页面上查看基于文本的内容。
您可以通过单击下面的链接并转到source_code_start/文件夹来下载启动该项目的第二部分所需的代码:
项目概况
在本节中,您将大致了解本教程系列的第二部分将介绍的主题。您还将有机会重新审视完整的项目实施步骤,以防您需要从本系列的较早部分跳回上一步,或者如果您想了解还有哪些内容。
至此,您应该已经完成了本教程系列的第一部分。如果你这样做了,那么你就可以继续下一步了,重点是模板和前端样式:
| 步骤4 | 使用 Bulma 创建基本模板 |
| 第 5 步 | 列出所有用户配置文件 |
| 第 6 步 | 访问个人资料页面 |
完成本系列第二部分的所有步骤后,您可以继续第三部分。
要刷新您的记忆并大致了解您将如何完成本系列的所有四个部分来构建您的 Django 社交网络,您可以展开下面的可折叠部分:
完整的项目实施步骤显示隐藏
您正在通过本系列的多个单独教程中的多个步骤来实施该项目。有很多内容要介绍,您将在此过程中详细介绍:
- 第 1 步:设置基础项目
- 第 2 步:扩展 Django 用户模型
- 第 3 步:实施保存后挂钩
- 第 4 步:使用 Bulma 创建基本模板
- 第 5 步:列出所有用户配置文件
- 第 6 步:访问个人资料页面
- 第 7 步:关注和取消关注其他个人资料
- 第 8 步:为 Dweets 创建后端逻辑
- 第 9 步:在前端显示 Dweets
- 第 10 步:通过 Django 表单提交 Dweets
- 第 11 步:防止重复提交并处理错误
- 第 12 步:改善前端用户体验
这些步骤中的每一个都将提供指向任何必要资源的链接。通过一次一个地接近这些步骤,您将有机会暂停并稍后返回,以防您想休息一下。
考虑到本教程系列的高级结构,您对自己所处的位置以及在后面的部分中将处理哪些实施步骤有了一个很好的了解。
在开始下一步之前,请快速查看先决条件,以浏览任何可能对您有帮助的其他资源的链接。
先决条件
要成功完成项目的这一部分,您需要完成关于模型和关系的第一部分,并且您应该确认您的项目正在按照那里的描述工作。如果您也对以下概念感到满意,那将是最好的:
- 在 Python 中使用面向对象编程
- 设置一个基本的 Django 项目
- 在 Django 中管理路由和重定向、查看函数、模板、模型和迁移
- 使用和自定义 Django 管理界面
- 使用类属性读写 HTML
请记住,您现在应该已经完成了本系列的第一部分。第二部分将在您在该部分结束时离开的地方继续。
注意:如果您没有准备好第一部分的工作项目,您将无法学习本教程系列的这一部分。
您还可以通过单击下面的链接并转到source_code_start/文件夹来下载启动该项目的第二部分所需的代码:
有关其他先决条件和更多链接,请查看本教程系列第一部分中提到的在 Django 中构建基本社交网络的先决条件。
第 4 步:使用 Bulma 创建基本模板
在完成本教程系列的前三个步骤(您可以在第一部分中了解)之后,您的用户配置文件现在会在您创建新用户时自动创建。用户配置文件包含有关用户遵循哪些其他配置文件的信息。
在这一步结束时,您将设置模板文件夹结构并创建一个使用Bulma CSS 框架的现代用户界面的基本模板。
很有可能,您打算向其他人展示该项目或将其添加到您的投资组合中。然而,当你没有面向用户的一面时,投资组合项目的效果只有一半。即使您的主要兴趣是后端开发,如果您的项目看起来不错,您的投资组合也会看起来更好。
注意:大多数大公司将产品前端和后端的职责分配给不同的开发团队,包括在使用 Django 时。但是,对如何使您的网站项目看起来不错而不需要太多努力有一个基本的了解会有很长的路要走。
您将使用 Django 模板构建 Web 应用程序的前端,框架根据请求呈现给用户将与之交互的 HTML 页面。
创建基础模板
您将首先在以下专用文件夹中为您的应用程序模板创建一个位置dwitter/:
dwitter/
│
├── migrations/
│
├── templates/
│
├── __init__.py
├── admin.py
├── apps.py
├── models.py
├── tests.py
└── views.py
该templates/文件夹将包含与您的dwitter应用关联的所有模板。在此文件夹中添加一个新文件并调用它base.html:
dwitter/
│
├── migrations/
│
├── templates/
│ └── base.html
│
├── __init__.py
├── admin.py
├── apps.py
├── models.py
├── tests.py
└── views.py
您的应用程序的文件夹结构dwitter应该类似于您在上面看到的树结构,base.html嵌套在templates/.
您现在可以打开base.html并添加所有模板将通过模板继承共享的基本 HTML 结构:
1<!-- dwitter/templates/base.html -->
2
3<!DOCTYPE html>
4<html lang="en">
5<head>
6 <meta charset="UTF-8">
7 <meta http-equiv="X-UA-Compatible" content="IE=edge">
8 <meta name="viewport" content="width=device-width, initial-scale=1.0">
9 <title>Dwitter</title>
10</head>
11<body>
12 <section>
13 <h1>Dwitter</h1>
14 <p>Your tiny social network built with Django</p>
15 </section>
16 <div>
17 {% block content %}
18
19 {% endblock content %}
20 </div>
21</body>
22</html>
此 HTML 代码由一个样板 HTML 结构组成,其中包含一些特定于您的应用程序并且您希望在所有页面上看到的附加内容:
- 第 9 行:您为 Web 应用程序添加一个标题,该标题将显示在所有页面的浏览器选项卡中。
- 第 12 到 15 行:添加标题和副标题。如果需要,您可以自定义它们。
- 第 17 到 19 行:添加
blockDjango 模板标签,它打开了您的子模板可以将其内容注入基本模板的空间。
随意将此代码复制粘贴到您的文件中。了解为什么要使用模板继承以及子模板如何扩展的主要概念就足够了base.html。
查看您的基本模板
在开发代码时查看代码的结果通常很有帮助。要让 Django 呈现和显示您的基本模板,您需要设置 URL 路由和视图功能。
urls.py在您调用的管理应用程序中打开您的主文件social,然后将指向基本 URL 的请求路由到您的dwitter应用程序:
1# social/urls.py
2
3from django.contrib import admin
4from django.urls import path, include
5
6urlpatterns = [
7 path("", include("dwitter.urls")),
8 path("admin/", admin.site.urls),
9]
在第 4 行,您导入includefrom ,然后在第 7 行使用它来将向基本 URL ( ) 发出django.urls的所有请求重定向到您的应用程序文件。您稍后将更改该文件中的代码以进一步分发传入请求。""dwitterurls.py
注意:默认情况下,Django 应用程序不附带自己的urls.py文件。但是,最好为 Django 项目中的每个应用程序创建一个 URL 配置,并将它们包含在您的主 URLconf 中。对于每个新应用,您都需要创建一个新urls.py文件。
您现在可以创建dwitter应用程序的urls.py文件,以便您可以继续按照请求通过您的项目所采用的路径。该文件应位于以下中的其他 Python 文件旁边dwitter/:
dwitter/
│
├── migrations/
│
├── templates/
│ └── base.html
│
├── __init__.py
├── admin.py
├── apps.py
├── models.py
├── tests.py
├── urls.py
└── views.py
创建后dwitter/urls.py,您可以打开文件并添加一些代码。该文件的基本结构应该类似于social/urls.py但不需要处理/admin路由。捕获对重定向到此文件的基本 URL 的传入请求,并将其发送到一个名为的新函数dashboard:
# dwitter/urls.py
from django.urls import path
from .views import dashboard
app_name = "dwitter"
urlpatterns = [
path("", dashboard, name="dashboard"),
]
dashboard在此代码段中,您导入从应用views.py文件调用的视图函数。请注意,您尚未创建dashboard()。当您此时运行开发服务器时,您会遇到一个有用的错误消息,它会告诉您所有相关信息:
File "/<your_path>/dwitter/urls.py", line 2, in <module>
from .views import dashboard
ImportError: cannot import name 'dashboard' from 'dwitter.views'
(/<your_path>/dwitter/views.py)
Django 在您的终端中告诉您它无法导入名为dashboardfrom 的内容dwitter.views。此错误消息可让您很好地了解下一步该往哪里看。继续创建dashboard()以views.py使 Django 满意并为您的应用程序恢复功能:
# dwitter/views.py
from django.shortcuts import render
def dashboard(request):
return render(request, "base.html")
使用dashboard(),您将传入请求指向base.html并告诉 Django 呈现该模板。如果尚未运行,请继续启动您的开发服务器:
(social) $ python manage.py runserver
导航到您的基本 URL localhost:8000/,您应该会看到您在基本模板中输入的文本现在呈现在浏览器中:

有一些文字没问题,但看起来不太好。会有很多人有兴趣加入一个只提供纯 HTML 文本的社交网络吗?
将 Bulma CSS 添加到您的基本模板
您可以通过添加CSS来改善 HTML 的外观。但是编写自己的 CSS 文件可能需要大量工作!CSS 框架是一个很好的选择,它可以帮助您以更少的努力使您的 Web 应用程序看起来更好。
在本教程中,您将使用 CSS 框架Bulma为您处理 CSS 规则。首先,您需要使Bulma CSS 样式表可用于您的所有模板。一种快速的方法是将样式表文件的链接添加到基本模板的元素中,该文件托管在内容交付网络 (CDN)上:<head>
<!-- dwitter/templates/base.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Include the Bulma CSS framework for styling -->
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css">
<title>Dwitter</title>
</head>
<body>
<section>
<h1>Dwitter</h1>
<p>Your tiny social network built with Django</p>
</section>
<div>
{% block content %}
{% endblock content %}
</div>
</body>
</html>
如果您的开发服务器仍在运行,您应该会看到浏览器中显示的文本发生了变化:

您的页面看起来还没有那么不同,但是您可以看到字体系列发生了变化,证明您的应用可以通过 CDN 成功加载 Bulma 的样式表。
您现在可以通过使用该样式表中定义的预制类来继续改进页面的外观。您只需将 HTML 类添加到您想要以不同方式设置样式的 HTML 元素中:
<!-- dwitter/templates/base.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Include the Bulma CSS framework for styling -->
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css">
<title>Dwitter</title>
</head>
<body>
<section class="hero is-small is-success mb-4">
<div class="hero-body">
<h1 class="title is-1">Dwitter</h1>
<p class="subtitle is-4">
Your tiny social network built with Django
</p>
</div>
</section>
<div class="container">
<div class="columns">
{% block content %}
{% endblock content %}
</div>
</div>
</body>
</html>
在上面的代码片段中,您添加了少量额外的 HTML 元素,以按照 Bulma 建议的结构包装您的内容。此外,您还向这些元素添加了预定义的 HTML 类。
这些类在您链接的 Bulma 的 CSS 样式表中具有关联的 CSS 样式规则<head>。正因为如此,你的浏览器知道如何渲染你的元素并添加额外的样式:

这看起来比以前好多了!要获得这些样式改进,您不需要定义任何 CSS 样式规则。您只需要实现正确的 HTML 结构并分配您想要的 Bulma 定义的 HTML 类。
在本教程系列中,您将看到带有来自 Bulma 的 CSS 的类名的 HTML。如果您目前不想了解有关此 CSS 框架的更多信息,请随意复制粘贴 HTML 代码,或者使用提供的代码作为探索 Bulma 更多功能的有利位置。
注意: Bulma 的文档是出了名的难以搜索。但是,名为Bulma Search的不同服务允许您更快地找到不同功能的文档页面。
在此步骤中,您已成功在应用程序中创建了一个新的模板文件夹,并添加了一个基本模板,所有未来的模板都将从该模板继承。您已在 中添加了指向 Bulma CSS 文件的链接base.html,它使所有子页面都可以访问此 CSS 框架提供的样式。
您还为项目设置了基本路由,确保对基本 URL 的请求重定向到您的dwitter应用程序,并创建dashboard()为当前呈现基本模板的占位符视图。
在下一步中,您将创建一个子模板,该模板将显示所有用户配置文件的列表。
第 5 步:列出 Django 应用前端的所有用户配置文件
此时,您可以从基础模板继承,该模板通过 Bulma 链接到样式脚手架。在这一步结束时,您将显示一个列出所有用户配置文件的页面,您将使用 CSS 框架以现代方式对其进行样式设置。
首先,您将通过 Django Web 框架跟踪请求流,并逐段编写您需要的代码。
编写路由和代码逻辑
对于您想要使用 Django 生成和显示的每个网页,您可以考虑用户请求流经的 Web 应用程序的不同部分:
| 话题 | 文件位置 |
|---|---|
| 路由 | urls.py |
| 逻辑 | views.py |
| 表示 | HTML files in templates/ |
dwitter当您编写代码以查看您的基本模板时,您已经将所有指向基本 URL 的请求路由到您的应用程序。现在,您将获取进入并从那里获取的/profile_list请求dwitter/urls.py:
# dwitter/urls.py
from django.urls import path
from .views import dashboard, profile_list
app_name = "dwitter"
urlpatterns = [
path("", dashboard, name="dashboard"),
path("profile_list/", profile_list, name="profile_list"),
]
通过添加这些代码行,您是在告诉 Django 您希望将到达/profile_list视图函数的请求路由到名为profile_list().
注意:您的 URL slug 和视图函数的名称不需要匹配,但是将它们命名为相同以使您的代码更清晰和更易于调试是有意义的。
就像以前一样,你还没有写profile_list(),这意味着如果你现在尝试运行你的 web 应用程序,你的开发服务器将会出错。但是您很清楚下一步该去哪里,因此您打开dwitter/views.py并添加以下代码profile_list():
1# dwitter/views.py
2
3from django.shortcuts import render
4from .models import Profile
5
6def dashboard(request):
7 return render(request, "base.html")
8
9def profile_list(request):
10 profiles = Profile.objects.exclude(user=request.user)
11 return render(request, "dwitter/profile_list.html", {"profiles": profiles})
使用此代码,您将定义处理对/profile_listURL slug 的所有请求的视图函数:
- 第 4 行:您使用相对路径导入
Profile,其中点 ( ) 表示当前应用程序目录。dwitter/models.py. - 第 9 行:创建
profile_list()Django 的request对象并将其作为参数。 - 第 10 行:您使用 Django 的对象关系映射器 (ORM)从配置文件表中检索对象
profiles并将它们存储在. 您想要获取除您自己的用户配置文件之外的所有用户配置文件,您使用.exclude(). - 第 11 行:最后,您返回对 的调用
render(),向该调用传递要呈现的模板的字符串和包含 的上下文字典profiles。
简而言之,您从数据库中获取除您自己之外的所有用户配置文件,然后将该信息发送到具有路径的模板dwitter/profile_list.html。但是那个模板还不存在,所以你必须在下一个模板来避免混淆 Django。
编写配置文件列表模板
您需要进行构建profile_list.html,以便 Django 在您的用户请求您的 Web 应用程序的/profile_list端点时呈现模板。
返回dwitter/templates/并在其中创建另一个文件夹dwitter/。在第二个dwitter/文件夹中,您可以创建一个名为的新文件profile_list.html:
dwitter/
│
├── migrations/
│
├── templates/
│ │
│ ├── dwitter/
│ │ └── profile_list.html
│ │
│ └── base.html
│
...
└── views.py
二级dwitter/文件夹应该是 的子文件夹dwitter/templates/和base.html.
注意:创建第二个dwitter/文件夹的原因是为了避免将来可能添加到项目中的其他应用程序的模板出现复杂情况。您可以通过探索Django 的双文件夹结构来了解更多信息。
打开您的新模板dwitter/templates/dwitter/project_list.html并添加 HTML 以显示有关用户配置文件的信息:
1<!-- dwitter/templates/dwitter/profile_list.html -->
2
3{% for profile in profiles %}
4
5<div>
6 <p>{{ profile.user.username }}</p>
7 <p>@{{ profile.user.username|lower }}</p>
8</div>
9
10{% endfor %}
此代码片段混合了 HTML 代码和 Django 模板语法:
- 第 3 行和第 10 行:您使用一些循环代码逻辑来迭代 中的项目
profiles,这是QuerySet您从视图函数发送过来的对象。 - 第 6 行:显示每个用户的用户名。一旦您收集了有关用户的更多信息,您可以将其与他们的真实姓名交换。
- 第 7 行:您再次显示用户名,但这次您将模板过滤器应用于输出以将其转换为小写。
虽然此代码段还不能代表正确的 HTML 结构,但您的浏览器仍然足够智能,可以正确呈现它。启动您的开发服务器并导航到http://localhost:8000/profile_list以查看您的中间结果:

太好了,您的用户数据按预期显示。但是,它看起来还没有那么好。是时候添加您设置的脚手架base.html并添加更多特定于 Bulma 的 HTML 结构和类,以改善您的个人资料页面的外观和感觉:
<!-- dwitter/templates/dwitter/profile_list.html -->
{% extends 'base.html' %}
{% block content %}
<div class="column">
{% for profile in profiles %}
<div class="block">
<div class="card">
<a href="#">
<div class="card-content">
<div class="media">
<div class="media-left">
<figure class="image is-48x48">
<img src="https://bulma.io/images/placeholders/96x96.png"
alt="Placeholder image">
</figure>
</div>
<div class="media-content">
<p class="title is-4">
{{ profile.user.username }}
</p>
<p class="subtitle is-6">
@{{ profile.user.username|lower }}
</p>
</div>
</div>
</div>
</a>
</div>
</div>
{% endfor %}
</div>
{% endblock content %}
要进行这些更新,您首先base.html要将站点特定的 HTML 扩展和包装到{% block content %}标记中。这种结构允许 Django 将子模板的内容插入到基本模板的 HTML 结构中。
您还使用了Bulma 卡片的 HTML 结构来改进每个用户的个人资料信息在您的页面上的显示方式。此外,您<div>使用 Bulma 类将整个 for 循环逻辑包装到 HTML 元素中,column该类实现CSS flexbox以均匀排列内容:

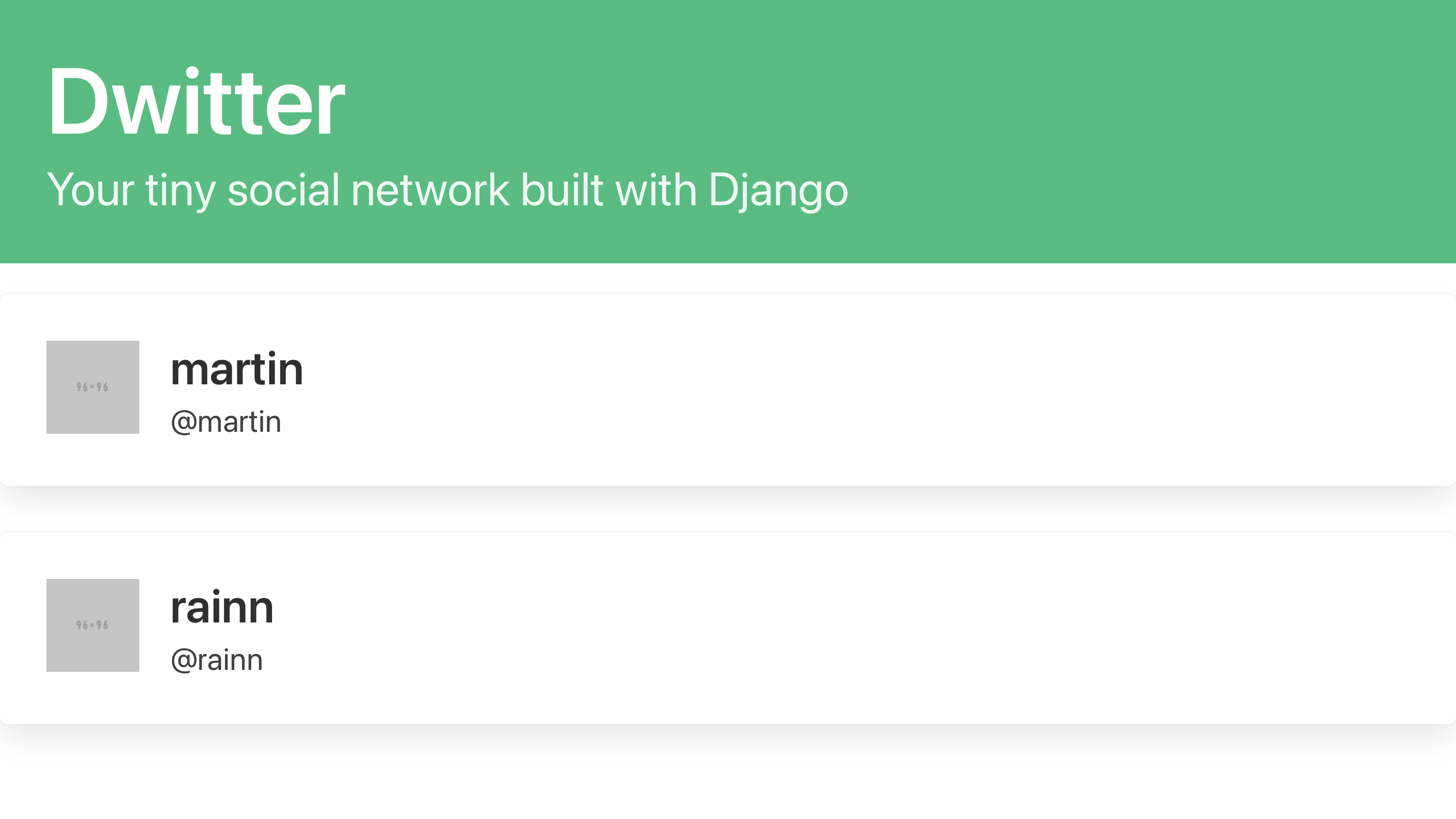
看起来比以前好多了!正确设置代码逻辑并将 Bulma CSS 样式应用于/profile_listURL 端点后,您已完成为 Django Web 应用程序创建第一个正确的前端页面。
在此步骤中,您已将传入请求路由/profile_list到新的视图函数profile_list(). 在该函数中,您从数据库中获取除当前用户配置文件之外的所有用户配置文件,并将数据发送到新模板。您已将该新模板放置在双文件夹结构中,用它扩展了您的基本模板,并通过应用 Bulma 定义的 CSS 类使其看起来更好。
第 6 步:访问个人资料页面
此时,您可以以视觉上令人愉悦的方式显示所有用户配置文件。在此步骤结束时,您将为每个用户构建并链接一个个人资料页面。
您将按照与以前类似的过程为各个个人资料页面构建路线、查看功能和模板。然后,您将学习如何从 链接到这些页面profiles_list.html。
构建个人资料页面模板
您将首先构建一个您以前只能在 Django 管理界面中看到的页面。稍后,您将添加功能以从此个人资料页面关注和取消关注个人资料。
返回dwitter/urls.py并为您的新端点添加路由:
# dwitter/urls.py
from django.urls import path
from .views import dashboard, profile_list, profile
app_name = "dwitter"
urlpatterns = [
path("", dashboard, name="dashboard"),
path("profile_list/", profile_list, name="profile_list"),
path("profile/<int:pk>", profile, name="profile"),
]
与之前类似,您正在导入一个尚不存在的视图函数。你profile()很快就会创造出来。在 的最后一个元素中urlpatterns,您分配了将用户指向各个个人资料页面的路径。
在这里,您使用的是 Django 的尖括号语法,它允许您捕获路径组件。使用<int:pk>,您表示任何profile/后跟整数的 URL 请求都应该集中profile()到dwitter/views.py. 您将同时将该整数作为名为pkto的参数传递profile(),这允许您从数据库中选择特定的配置文件:
# dwitter/views.py
# ...
def profile(request, pk):
profile = Profile.objects.get(pk=pk)
return render(request, "dwitter/profile.html", {"profile": profile})
该profile()函数接受 Django 的request对象和一个整数,pk. 您pk在调用数据库时使用,它允许您通过其主键 ID 选择特定配置文件。最后,您返回另一个调用render()并指示 Django 将收集的配置文件对象发送到名为dwitter/profile.html.
注意:在本教程系列中,您将模板文件的名称和位置与Django 用户管理教程中使用的结构保持一致。这样,一旦您准备好探索该主题,您将拥有一个有用的资源来帮助您为此 Django 项目实施正确的面向前端的身份验证流程。
是时候安抚 Django 并创建dwitter/templates/dwitter/profile.html. 在您的新模板中,您需要显示每个用户的详细信息。您可以使用 显示他们的用户名{{ profile.user.username|upper }},类似于您之前在 中所做的profile_list.html。
您已经follows在后端代码逻辑中实现了该字段,这意味着您现在可以显示用户关注的所有配置文件:
1<!-- dwitter/templates/dwitter/profile.html -->
2
3<ul>
4{% for following in profile.follows.all %}
5 <li>{{ following }}</li>
6{% endfor %}
7</ul>
在上面显示的代码片段的第 4 行中,您可以看到您可能还不熟悉的语法。您正在通过 访问用户个人资料的关注者profile.follows.all。此语法为您提供了一个很好的机会来重新访问您在本教程系列的第一部分中设置的Profile模型:
profile是您在上下文字典中传递给 in 的render()变量profile()。它包含您从数据库中提取的有关用户配置文件的信息。.follows使您可以访问该ManyRelatedManager对象,该对象包含当前配置文件所遵循的所有用户配置文件。.all获取所有这些用户配置文件实例并允许您对其进行迭代。
添加此代码以profile.html确认它按预期工作。您可能必须转到 Django 管理界面并在配置文件之间设置一些关注者关系,以便您可以在配置文件页面上看到它们。
练习:添加关注者列表显示隐藏
就像您添加了一个显示用户关注的所有个人资料的列表一样,尝试创建第二个列表,该列表显示关注您所在个人资料页面的用户的所有个人资料的列表。
解决方案:添加关注者列表显示隐藏
在定义为多对多字段时,您可以使用"followed_by"forrelated_name关键字参数来解决此任务:followsProfile
# dwitter/models.py
class Profile(models.Model):
user = models.OneToOneField(User, on_delete=models.CASCADE)
follows = models.ManyToManyField(
"self",
related_name="followed_by",
symmetrical=False,
blank=True
)
def __str__(self):
return self.user.username
通过将值显式传递给related_name,您可以设置可用于反向引用连接对象的名称:
<!-- dwitter/templates/dwitter/profile.html -->
<ul>
{% for follower in profile.followed_by.all %}
<li>{{ follower }}</li>
{% endfor %}
</ul>
使用此代码段,您可以列出关注该用户的所有用户配置文件。请记住,您将用户与用户的关系设置为不对称,这意味着用户可以关注其他人的个人资料,而无需他们关注该用户。
在编写您希望个人资料页面外观的版本时,探索 Bulma 文档。或者,您可以复制粘贴使用 Bulma 的 columns 、 blocks 和 title 的实现,如下面折叠的代码块所示:
dwitter/templates/dwitter/profile.html显示隐藏
<!-- dwitter/templates/dwitter/profile.html -->
{% extends 'base.html' %}
{% block content %}
<div class="column">
<div class="block">
<h1 class="title is-1">
{{profile.user.username|upper}}'s Dweets
</h1>
</div>
</div>
<div class="column is-one-third">
<div class="block">
<a href="#">
<button class="button is-dark is-outlined is-fullwidth">
All Profiles
</button>
</a>
</div>
<div class="block">
<h3 class="title is-4">
{{profile.user.username}} follows:
</h3>
<div class="content">
<ul>
{% for following in profile.follows.all %}
<li>
<a href="#">
{{ following }}
</a>
</li>
{% endfor %}
</ul>
</div>
</div>
<div class="block">
<h3 class="title is-4">
{{profile.user.username}} is followed by:
</h3>
<div class="content">
<ul>
{% for follower in profile.followed_by.all %}
<li>
<a href="#">
{{ follower }}
</a>
</li>
{% endfor %}
</ul>
</div>
</div>
</div>
{% endblock content %}
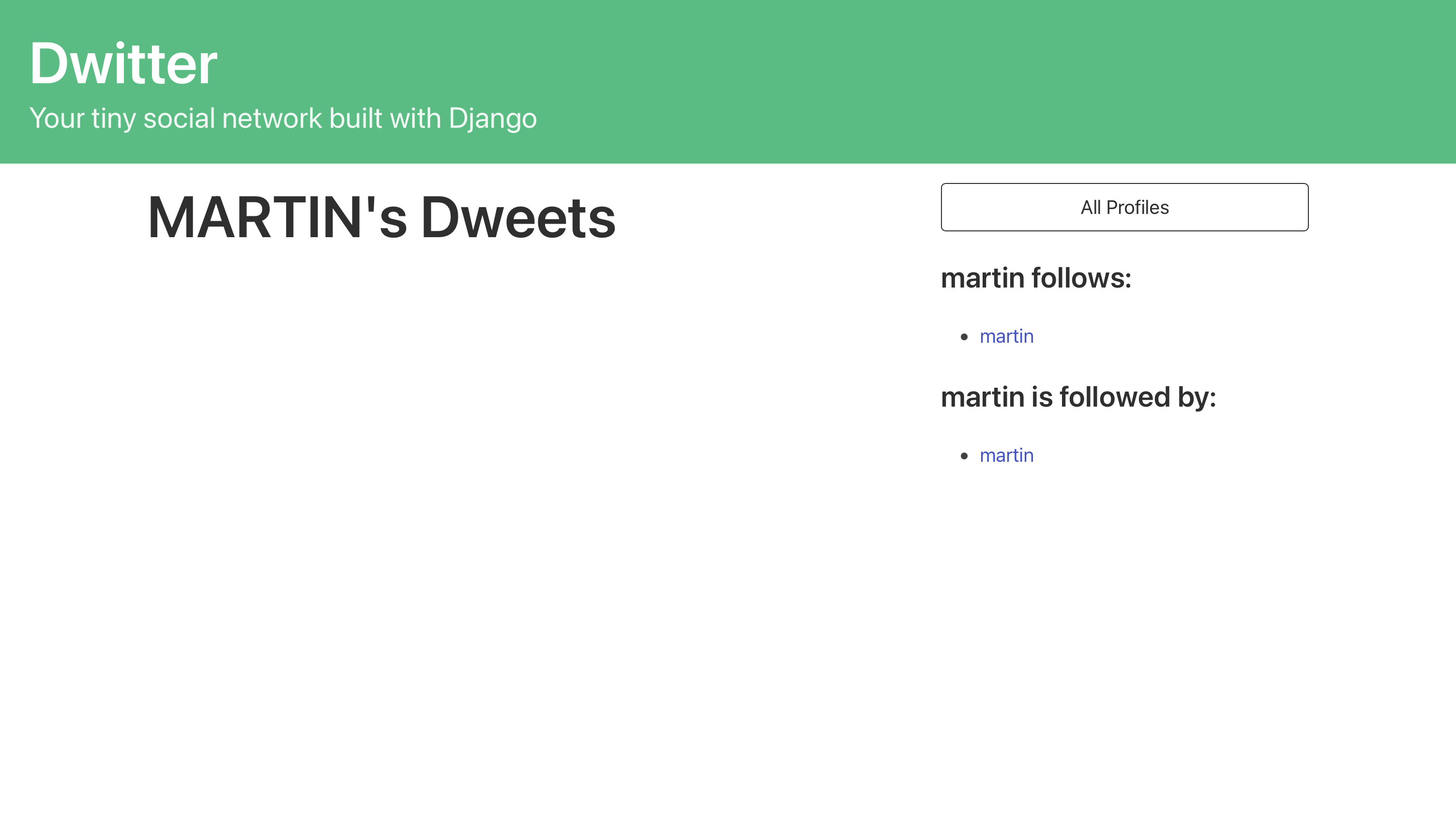
通过对个人资料模板的此更改,您可以通过导航到他们的个人资料页面来显示每个用户的关注者和他们正在关注的个人资料:

http://127.0.0.1:8000/profile/1例如,如果您访问,则可以访问本地主机上的个人资料页面。此 URL 向您显示带有 ID 的用户配置文件的配置文件页面1。
虽然您可以查看每个用户的个人页面,但如果您想查看他们的个人资料页面,您目前需要猜测用户个人资料的 ID。此设置远非理想,因此您将从您的个人资料列表页面链接个人资料页面。
链接个人资料页面
既然您已经设置了个人资料页面,您还需要找到它们的方法。您将通过添加指向显示在 中的每个配置文件的配置文件页面的链接来做到这一点profile_list.html。
注意:如果您想了解更多关于 Django 中的动态链接和 URL 模板标签的信息,您可以观看有关使用、路径名和参数进行 URL 链接app_name的课程。
如果您复制了profile_list.html本教程前面显示的 HTML 代码,那么您会发现每个个人资料卡都有一个现有的链接元素 ( <a>),其href属性当前指向一个井号 ( #)。{% url %}用链接到个人资料页面的 Django 标记替换那个井号:
<!-- dwitter/templates/dwitter/profile_list.html -->
<!-- ... -->
{% for profile in profiles %}
<div class="block">
<div class="card">
<a href="{% url 'dwitter:profile' profile.id %}">
<div class="card-content">
<!-- ... More card code -->
</div>
</a>
</div>
</div>
{% endfor %}
当您以这种方式更新属性时,您将使用应用程序命名空间中的名称href链接到path()调用,并将每个配置文件的值作为参数传递:profiledwitter.id
{% url %}: Django 中的 URL 模板标签允许您创建指向 Web 应用程序不同端点的动态链接。'dwitter:profile':模板标签的这一部分定义了您的应用程序的命名空间 ( ) 和您希望链接重定向到dwitter的路径名 ( )。您在through和toprofile中定义这些属性。dwitter/urls.pyapp_namenamepath()profile.id:动态链接的最后一部分是您在重定向到定义的路径时传递的参数。在这种情况下,您发送.id的是当前配置文件,这是profile()正确解析和呈现profile.html相关用户信息的必要参数。
通过此更改,您已完成设置profile_list.html。您现在可以启动您的开发服务器并访问/profile_list. 您会看到可以单击单个用户个人资料卡来访问其个人资料页面:
但是,您还不能导航回配置文件列表。为了完善用户体验,您还将在包含您的个人资料页面视图中的按钮的链接属性中添加一个{% url %}标签,href以便它链接回个人资料列表:
<!-- dwitter/templates/dwitter/profile.html -->
<div class="block">
<a href="{% url 'dwitter:profile_list' %}">
<button class="button is-dark is-outlined is-fullwidth">
All Profiles
</button>
</a>
</div>
通过将占位符磅符号 ( #)替换为{% url 'dwitter:profile_list' %},您已经设置了一个动态链接,允许您从配置文件的详细信息页面导航回所有配置文件的列表。
练习:链接你的连接显示隐藏
您将在以下内容中显示配置文件所遵循的用户的名称,然后是列表。但是,href这些链接的属性目前仍指向井号 ( #)。为了改善您的 Web 应用程序的用户体验,您可以将列表项与各个用户个人资料页面相互链接。
解决方案:链接您的连接显示隐藏
您需要分别链接回用户正在关注的每个人和正在关注该用户的每个人的个人资料页面。由于profile()需要配置文件 ID 作为参数,因此您需要在设置{% url %}标签时提供它:
<!-- dwitter/templates/dwitter/profile.html -->
<!-- ... -->
<ul>
{% for following in profile.follows.all %}
<li>
<a href="{% url 'dwitter:profile' following.id %}">
{{ following }}
</a>
</li>
{% endfor %}
</ul>
<!-- ... -->
<ul>
{% for follower in profile.followed_by.all %}
<li>
<a href="{% url 'dwitter:profile' follower.id %}">
{{ follower }}
</a>
</li>
{% endfor %}
</ul>
<!-- ... -->
您将两个{% url %}标签添加到profile.html. 它们都遵循相同的结构:
- 命名空间:命名空间
'dwitter:profile'允许 Django 重定向到profile()inviews.py。 - 参数:在这些示例中为
following.id或的参数follower.id将被传递给profile(),它使用它从数据库中提取用户配置文件。
通过将此信息添加到属性中href,您已将以下内容和列表与用户个人资料页面相互链接。您的社交网络的用户现在可以直观地在不同的用户资料之间导航。
在此步骤中,您已经为各个用户配置文件页面创建了路由、视图和模板。您再次使用 Bulma CSS 框架定义的类将样式应用到您的页面,并且您已成功互连配置文件列表页面,以便您可以从那里访问详细信息页面并导航回配置文件列表。
结论
恭喜!至此,您已经完成了使用 Django 构建基本社交网络的本教程系列的第二部分。
在本教程系列的第二部分中,您学习了如何:
- 集成Bulma CSS为您的应用设置样式
- 使用模板继承减少重复
- 在文件夹层次结构中构建 Django 模板
- 构建路由和查看功能
- 使用动态 URL 链接应用程序的页面
您学习了如何为要使用 Django 显示的每个页面处理需要采取的不同步骤,包括如何为其设置路由、视图和模板。您还学习了如何将 CSS 框架中的 CSS 样式应用到您的 Django 应用程序中,以通过看起来令人愉悦的界面来改善用户体验。
source_code_final/您可以通过单击下面的链接并转到文件夹来下载您应该在项目的这一部分结束时拥有的代码:
使用 Django 构建基本社交网络的后续步骤
现在您已经完成了本教程系列的第二部分,您可以继续下一部分,您将在 Django 中构建和处理 POST 请求。
在本教程系列的下一部分中,您将添加代码逻辑,以允许您的用户在 Django 应用程序的前端关注和取消关注个人资料。您还将设置Dweet模型,在后端创建 dweets,并构建仪表板页面,用户将在其中访问平台上的内容。
请记住,在处理此项目时,您可以继续参考之前的步骤。例如,查阅您在教程系列第一部分的项目概述中起草的计划并在完成其余步骤时更新您的计划可能会有所帮助。
- 点赞
- 收藏
- 关注作者


评论(0)