Cypress系列-使用yarn命令搭建cypress自动化测试环境
Cypress作为一个最近一两年在国内开始火起来的测试框架,上一篇文章已经介绍过使用nodejs里面的npm命令进行环境搭建(Cypress系列-使用npm命令搭建cypress环境),今天介绍一下使用yarn命令来进行环境搭建。
安装yarn
-
npm config set registry https://registry.npm.taobao.org
-
npm install -g yarn
验证 yarn是否安装成功:
yarn --version

配置yarn插件下载地址:
-
yarn config set registry https://registry.npm.taobao.org -g
-
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
使用yarn安装cypress环境
-
cd /d D:\MyScripts\Cypress-demo
-
yarn init // 同npm init,执行输入信息后,会生成package.json文件
-
yarn add cypress --dev
执行完后命令行窗口显示如下:

启动cypress
1、通过yarn命令
yarn run cypress open
2、利用./node_modules/.bin目录下的cypress open命令
-
cd /d D:\MyScripts\Cypress-demo
-
"./node_modules/.bin/cypress" open
3、利用npx cypress open命令
npx cypress open
注意事项:
1、启动cypress时,以上命令都会在当前执行命令的目录下生成cypress文件夹。
2、不要进入到node_modules/.bin目录下去执行启动命令,否则会报下面的错误:因为.bin目录下已经有一个cypress命令,无法在这个目录下再生成cypress文件夹了。
如何验证cypress是否真的已经安装成功?
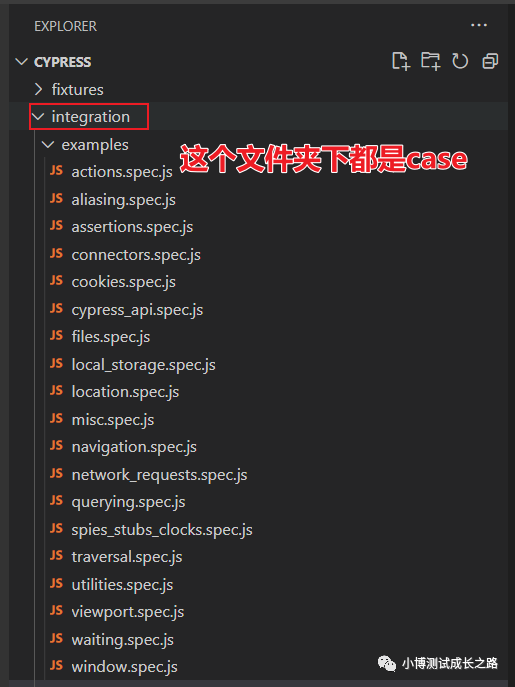
创建一个项目成功启动后,在项目根目录下用命令启动cypress时,会在根目录生成一个cypress的文件夹,里面有一些写好的现成的测试case:

想要运行哪个case,直接在弹出的cypress窗口中点击对应的case就可以运行,运行用例效果如下:
更多内容,可以从官方文档学习哟:
Cypress官方文档:https://docs.cypress.io/guides/overview/why-cypress
文章来源: xiaobotester.blog.csdn.net,作者:小博测试成长之路,版权归原作者所有,如需转载,请联系作者。
原文链接:xiaobotester.blog.csdn.net/article/details/117829633
- 点赞
- 收藏
- 关注作者


评论(0)