Cypress系列-编写第一个用例
【摘要】
Cypress环境搭建
Cypress系列-使用yarn命令搭建cypress自动化测试环境
Cypress系列-使用npm命令搭建cypress环境
编写第一个测试脚本
在cypress的项目目录下,在integration文件夹下创建一个first_test_demo.js文件,写入如下内容:
descri...
Cypress环境搭建
Cypress系列-使用yarn命令搭建cypress自动化测试环境
编写第一个测试脚本
在cypress的项目目录下,在integration文件夹下创建一个first_test_demo.js文件,写入如下内容:
-
describe('My First Test', () => {
-
it('Does not do much!', () => {
-
expect(true).to.equal(true)
-
})
-
})
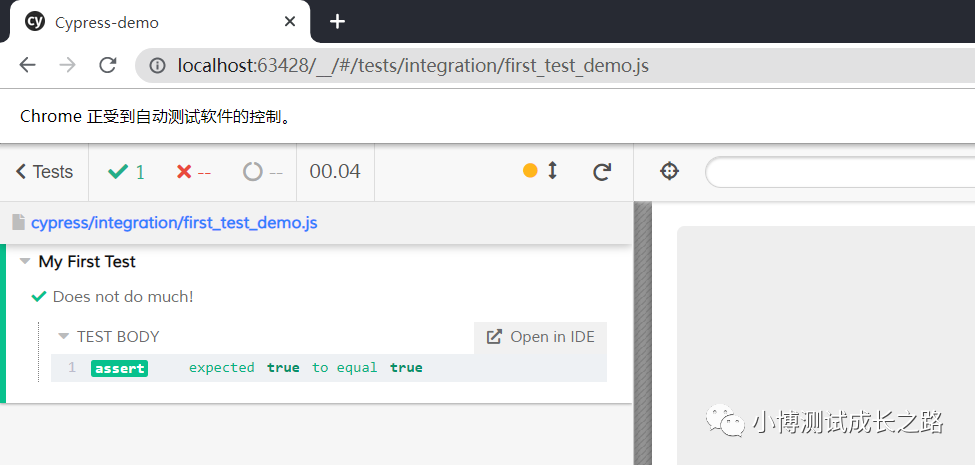
然后在命令行窗口执行npx cypress open命令启动cypress,在弹出的窗口中点击自己编写的测试脚本文件,运行后结果如下:

脚本执行结果:

接下来再复制下面的脚本,测试一下执行失败的场景:
-
describe('My First Test', () => {
-
it('Does not do much!', () => {
-
expect(true).to.equal(false)
-
})
-
})
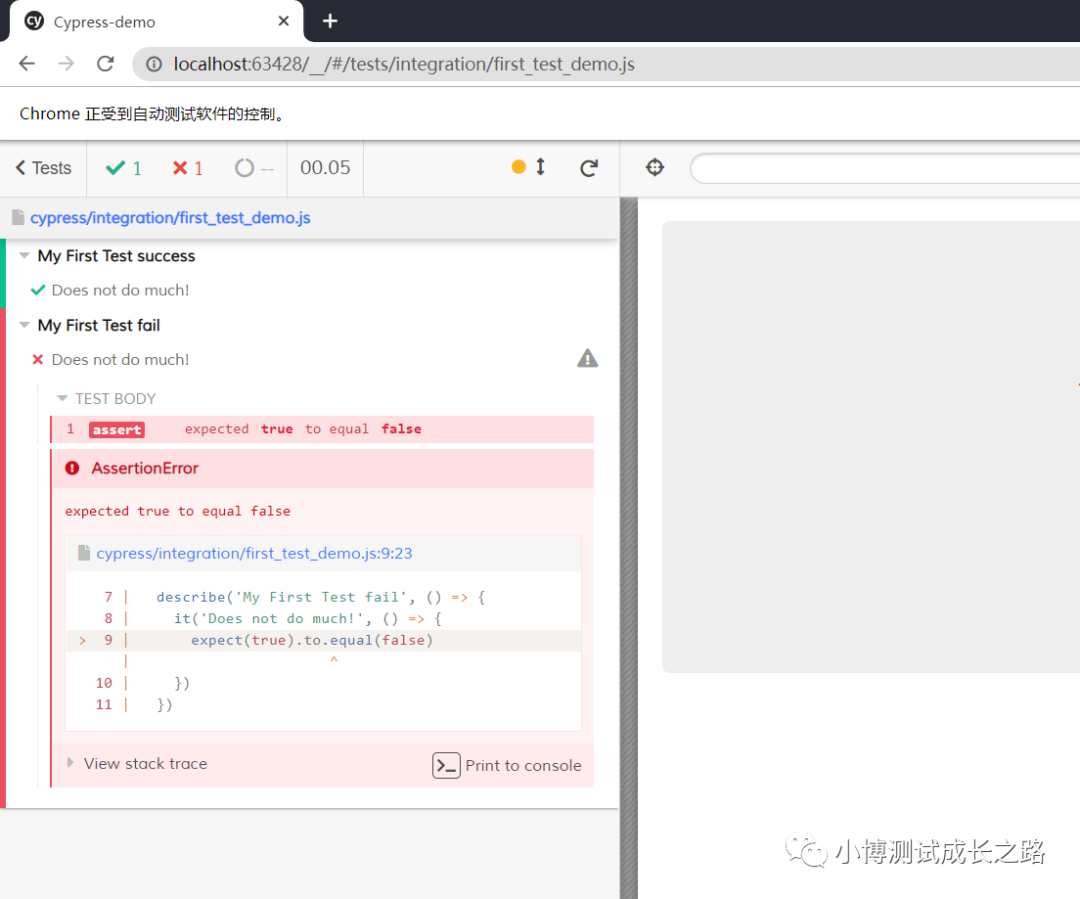
将上面的脚本追加到之前的脚本后面,执行脚本的报告如下:

编写第一个打开网站的脚本
可以使用以下的脚本去进行操作:
-
cy.visit('url') #打开网址
-
cy.contains('content').click() #查找元素,然后进行点击
完整的脚本如下:
-
describe('第一个打开网站的case', () => {
-
it('finds the content "type"', () => {
-
// 打开网址
-
cy.visit('https://example.cypress.io')
-
-
// 查找页面包含type的元素
-
cy.contains('type').click()
-
-
-
// 检查当前页面url是否包含 '/commands/actions'
-
cy.url().should('include', '/commands/actions')
-
-
-
// 获取一个输入框,然后输入内容,并且校验内容是否更新
-
cy.get('.action-email')
-
.type('fake@email.com')
-
.should('have.value', 'fake@email.com')
-
})
-
})
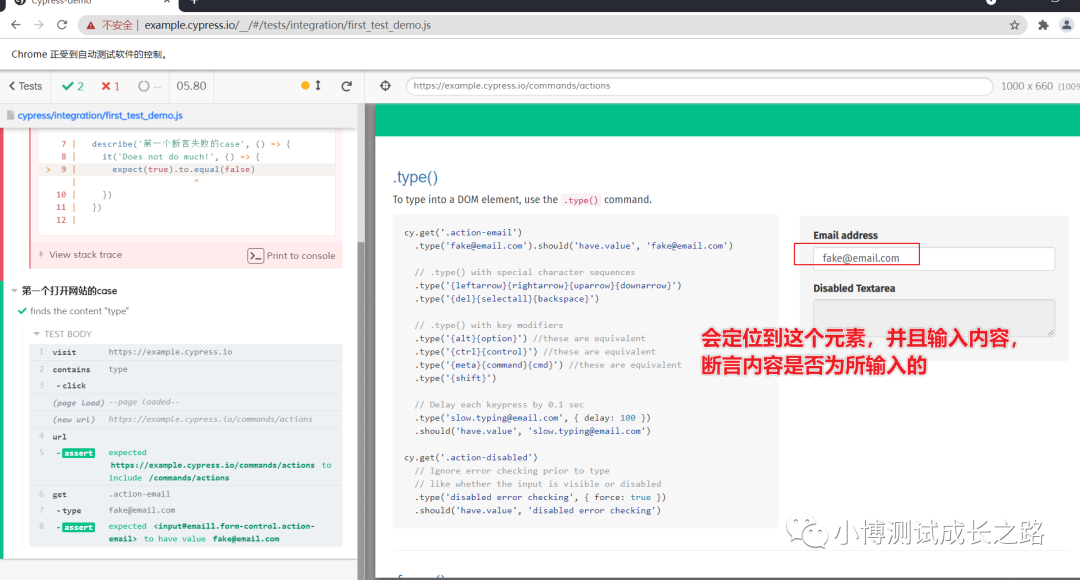
运行后页面截图如下:

文章来源: xiaobotester.blog.csdn.net,作者:小博测试成长之路,版权归原作者所有,如需转载,请联系作者。
原文链接:xiaobotester.blog.csdn.net/article/details/118125256
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)