Django入门:第十章、静态文件设置
Django入门:第十章:静态文件设置
回顾
上一章中,我们已经能查看自己的博客文章,可能有读者会说了,这么丑的博客页面,实在看不下去了。
其实我也觉得丑,那么如何让我们的博客变得更加美观呢?不卖关子了,答案是自定义模板文件。在网站开发过程中,模板引擎只针对模板文件中的{{}}和{%%}中的内容进行处理,所以我们在排版中经常会需要静态文件。
静态文件
静态文件是指 CSS,JavaScript文件,字体,图片或者是用来组成用户界面的任何其他资源。在使用这些静态文件之前,我们需要引入并进行设置,所以有两个操作:1、存放这些文件;2、引用这些文件并配置好。具体操作如下:
创建新文件夹
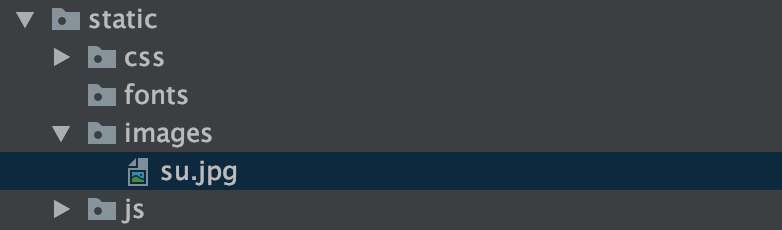
在项目的根目录中,除了之前文章中创建项目直接创建的myblog文件,自己建立的应用blog文件,模板文件templates,我们需要再创建一个名为static的新文件夹,并可以在static文件夹创建css、fonts、images、js文件夹,如下图所示:

Django设置静态文件路径
打开./myblog/settings.py文件,在文件的最后几行中,会看到:
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.2/howto/static-files/
STATIC_URL = '/static/'
- 1
- 2
- 3
- 4
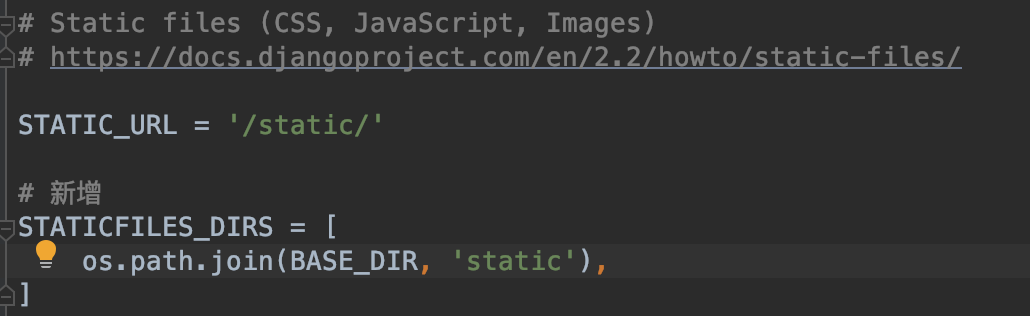
我们在这下面新增如下代码:
# 新增
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
- 1
- 2
- 3
- 4
设置如下:

通过如上配置,指定了静态文件存放目录的位置,那么我们如何测试是否设置成功呢?
静态图片测试
我们在 ./static/images/ 文件夹中放置一个图片,笔者这里用的是自己的头像图片文件名为 su.jpg :

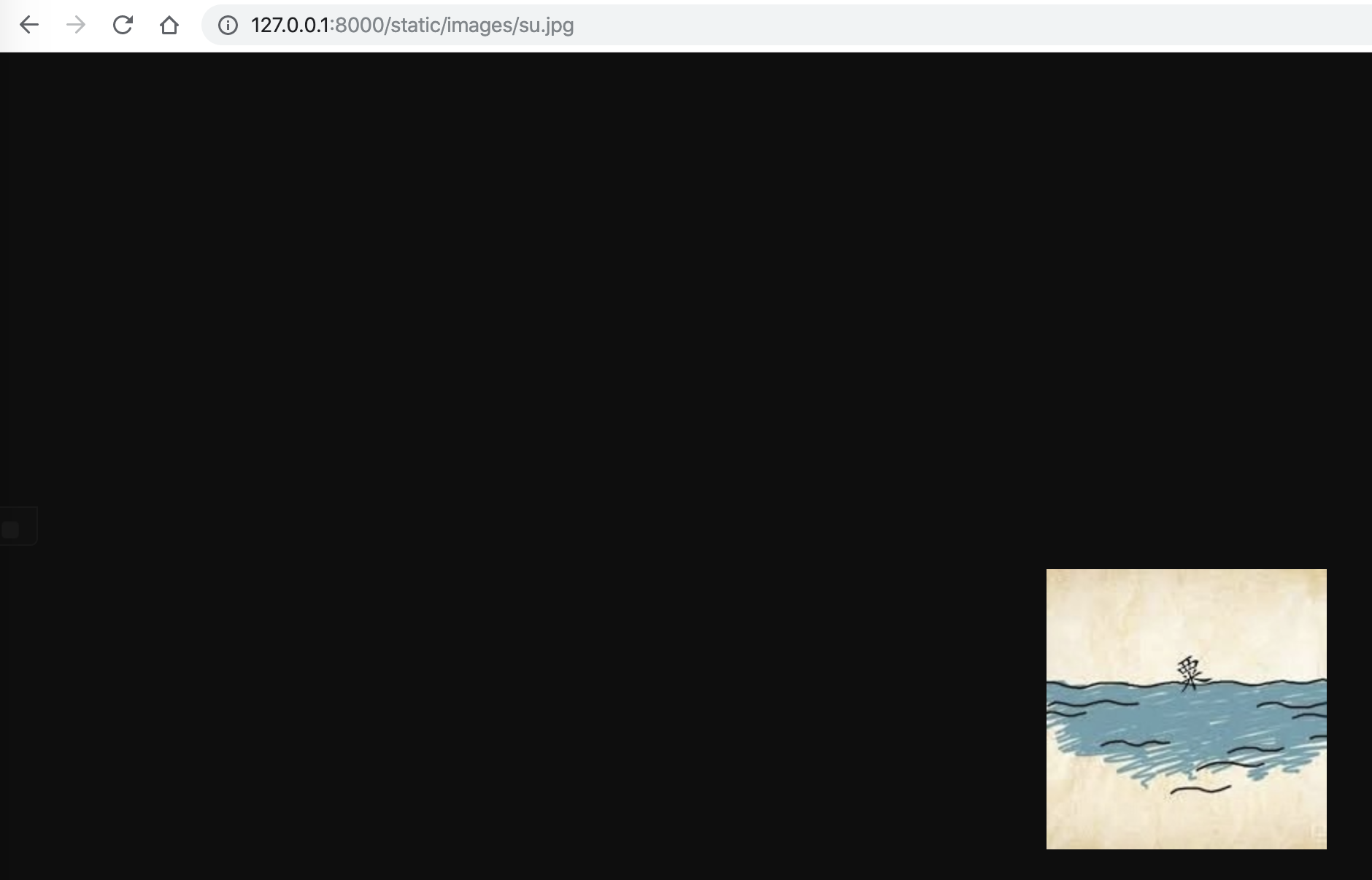
然后我们重新运行Django,用浏览器打开http://127.0.0.1:8000/static/images/su.jpg,然后是否可以访问到这张静态图片?如果访问到,说明测试成功:

引入优秀的前端组件
现在流行众多的的前端框架——Bootstrap、React、Vue,我们可以选择其中的一种来帮助我们进入开发与学习,比如本博客系统选择出身于于世界上最好的"博客"系统Twitter的BootStrap框架。
Bootstrap,是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发。Bootstrap 基于 HTML、CSS、JAVASCRIPT ,它简洁灵活,使得 Web 开发更加快捷,简单。
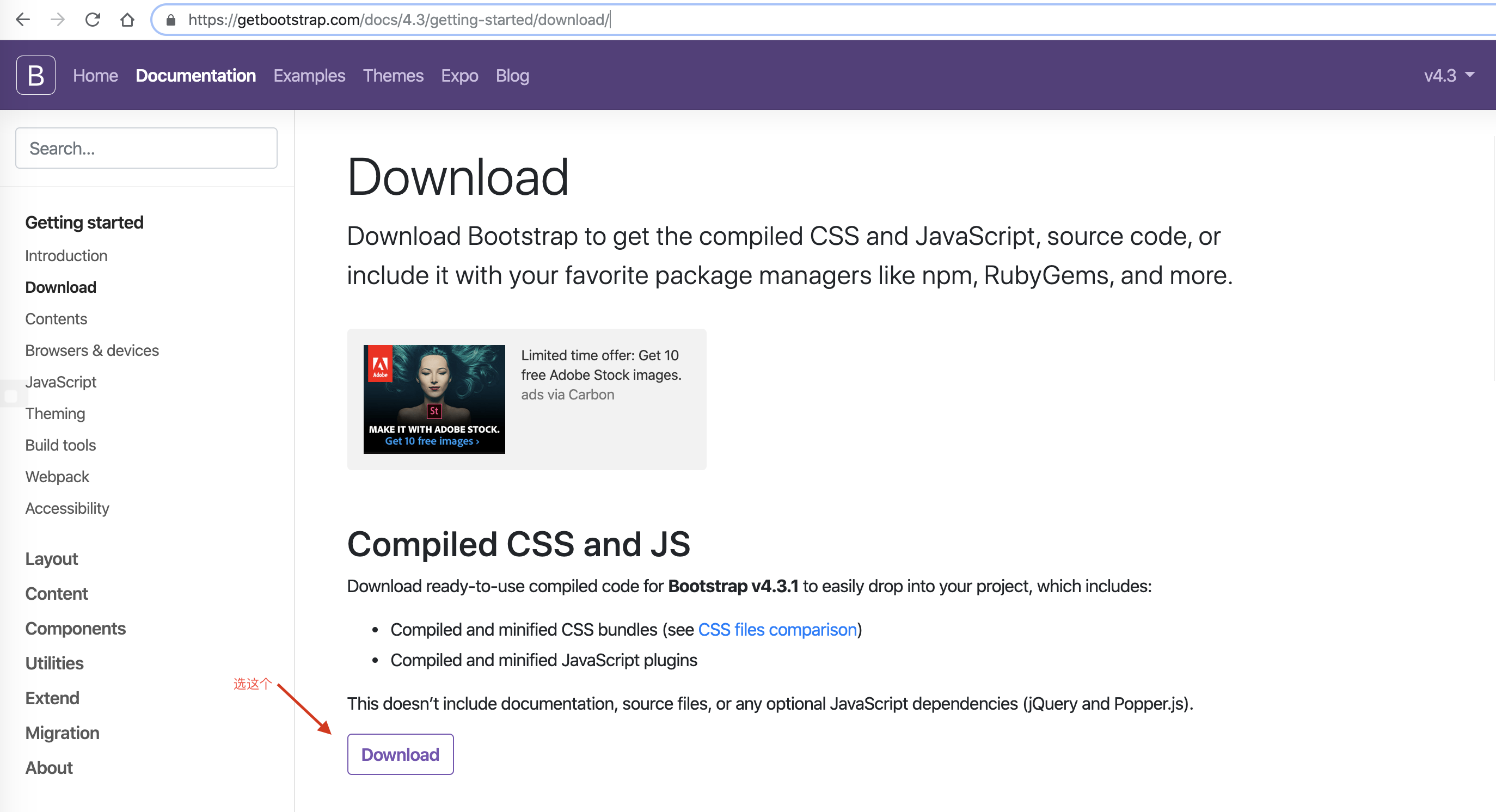
我们可以到BootStrap官网去下载最新版本,选择下载编译版本的CSS和JS,如下图:

下载好了,在电脑上解压bootstrap-4.3.1,将解压文件夹下dist/css/ 下的文件复制到我们项目中创建的css文件夹中,dist/js 下的文件复制到我们创建的js文件夹中,复制好如下图:

回到我们的博客
做完上面的操作后,我们得读者可能要问了?我们怎么用呢,接下来要回答的就是这个问题,动手让我们的 home 界面变得好看一点。
首先,回到 ./templates/home.html 文件中,在模板中加载静态文件(刚刚引入的BootStrap组件),在文件开头加入{% load static %}。
{% load static %}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>主页</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
</head>
<body>
<div class="container">
<ol class="breadcrumb my-4">
<li class="breadcrumb-item active" >
<a href="https://blog.csdn.net/yuzhou_1shu">欢迎来到宇宙之一粟的技术漂泊之旅
</a>
</li>
</ol>
<table class="table">
<thead class="thead-dark">
<tr>
<th>标题</th>
<th>作者</th>
<th>发布时间</th>
</tr>
</thead>
<tbody>
{% for blog in blogs %}
<tr>
<td>
<a href="{{ blog.id }}">{{ blog.title }} </a>
</td>
<td>
{{ blog.author }}
</td>
<td>
{{ blog.publish }}
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
{% load static %}用于构成静态文件完整URL,Django会将{% static 'css/bootstrap.min.css' %}返回为 /static/css/bootstrap.min.css,最后解析为 http://127.0.0.1:8000/static/css/bootstrap.min.css。
注:如果你想利用CDN,我们可以将静态文件托管在特定的网站
https://static.xx.com中,然后将settings设置中将 STATIC_URL=‘https://static.xx.com’。
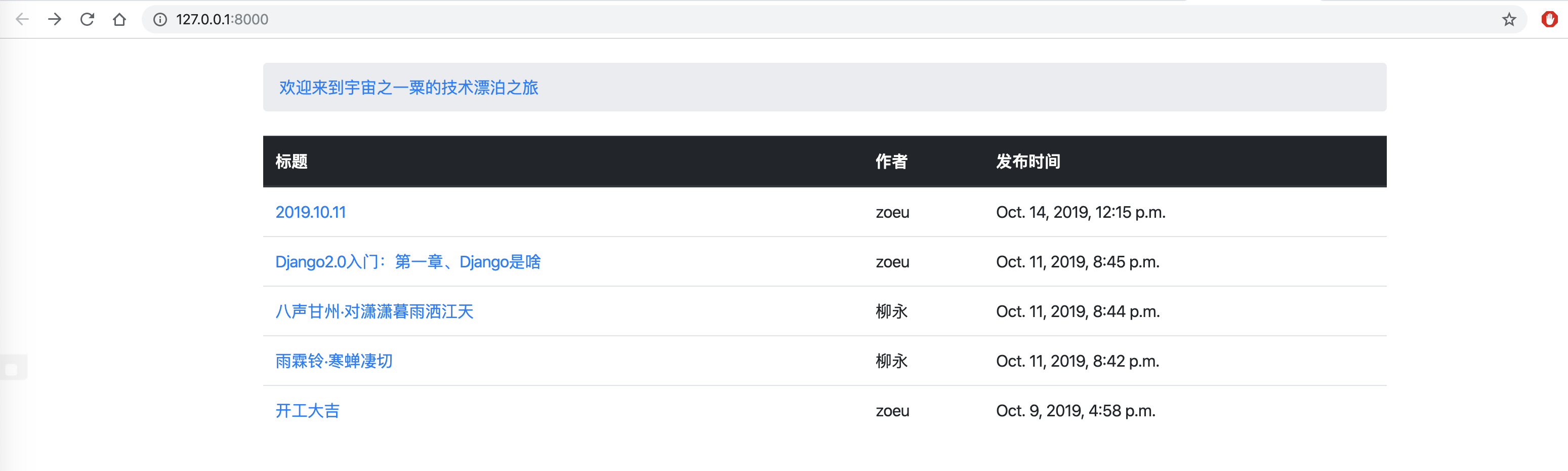
配置好如上操作,我们刷新我们得主页面,我们能看到如下的主页:

是不是变好看一点,之前的主页是列表,现在是一个表格,显示了作者和发布时间。
总结
如果你成功运行到这一步,说明我们得静态文件配置得很成功,可能对于前端的知识不熟、或者Bootstrap咱们有些陌生,我建议是咱们边使用边学习。下一章,我们将继续学习Django中的基础模板,什么是基础模板,下一章再学。
推荐:
注:点Django入门笔记汇总博客查看目前已经更新的文章
文章来源: blog.csdn.net,作者:宇宙之一粟,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/yuzhou_1shu/article/details/102523452
- 点赞
- 收藏
- 关注作者


评论(0)