Django入门:第十一章、基础模板
Title: Django入门:第十一章、基础模板
Author:宇宙之一粟
Time: 2019年11月8日
回顾
在上一章中,我们成功的将静态文件设置好。已经将bootstrap-4.3.1下的css和js文件导入,也已经简单的使用bootstrap.min.css将我们得博客变得好看一点,不过细心的读者发现,我们使用的home.html和content.html文件中包含重复的HTML代码,有没有好的方式改变一下这种情况?
基础模板
为了展示主页和详细的博客文章信息,我们会复制和粘贴HTML文档的多个部分(比如头部信息),其实,Django为我们提供了很好的模板继承功能,只要我们写好基础模板,然后将静态文件放在基础模板中使用,其他模板添加你自己需要定制的部分。就能大量减少我们的代码量,怎么样,是不是很激动?那我们来看一下,怎么做:
首先在./templates文件夹中创建一个名为base.html的文件:
{% load static %}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>{% block title %}Django 博客{% endblock %}</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-expand" href="{% url 'home' %}">Django 博客</a>
</div>
</nav>
<div class="container">
<ol class="breadcrumb my-4">
{% block breadcrumb %}
{% endblock %}
</ol>
{% block content %}
{% endblock %}
</div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
这是我们的母模板,之后我们创建的模板都 继承自这个特殊的模板。现在我们介绍 {% block %}标签。它用于在模板中保留一个空间,一个“子”模板(继承这个母模板)可以在这个部分中插入代码和HTML。
Django提供了强大的模板语言用于控制数据渲染,由模板标签(template tags)、模板变量(templates variables)、**模板过滤器(templates filters)**组成:
- templates tags:进行渲染控制,类似{% tag %}
- templates variables:可认为是模板标签的一种特殊形式,即只是一个变量,渲染的时候只替换内容,类似{{ variable }}
- templates filters:附加在模板变量上改变变量最终显示结果,类似{{ variable|filter }}
在{% block title %}Django 博客{% endblock %}中,设置了一个默认值“Django博客”,如果子模板没有设置{%block title%}的值,它就会被使用。
接下来,我们改写我们之前写过的两个模板:home.html 和 content.html
./templates/home.html
{% extends 'base.html' %}
{% block breadcrumb %}
<li class="breadcrumb-item active" >
<a href="https://blog.csdn.net/yuzhou_1shu">欢迎来到宇宙之一粟的技术漂泊之旅</a>
</li>
{% endblock %}
{% block content %}
<table class="table">
<thead class="thead-dark">
<tr>
<th>标题</th>
<th>作者</th>
<th>发布时间</th>
</tr>
</thead>
<tbody>
{% for blog in blogs %}
<tr>
<td>
<a href="{{ blog.id }}">{{ blog.title }} </a>
</td>
<td>
{{ blog.author }}
</td>
<td>
{{ blog.publish }}
</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
home.html的第一行是 {%extend ‘base.html’%}。这个标签用来告诉Django使用base.html作为母模板,使用block来放置这个页面独有的部分。
./templates/content.html
{% extends 'base.html' %}
{% block title %}
{{ article.title }} - {{ article.author.username }}
{% endblock %}
{% block breadcrumb %}
<li class="breadcrumb-item"><a href="{% url 'home' %}">Home</a></li>
<li class="breadcrumb-item active">{{ article.author.username }}</li>
{% endblock %}
{% block content %}
<div class="blog-post" >
<h2 class="blog-post-title">{{ article.title }}</h2>
<p class="blog-post-meta">
Published {{ article.publish }} by
<a href="#"> {{ article.author.username }}</a>
</p>
<p>
{{ article.body|truncatewords:30|linebreaks }}
</p>
</div>
{% endblock %}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
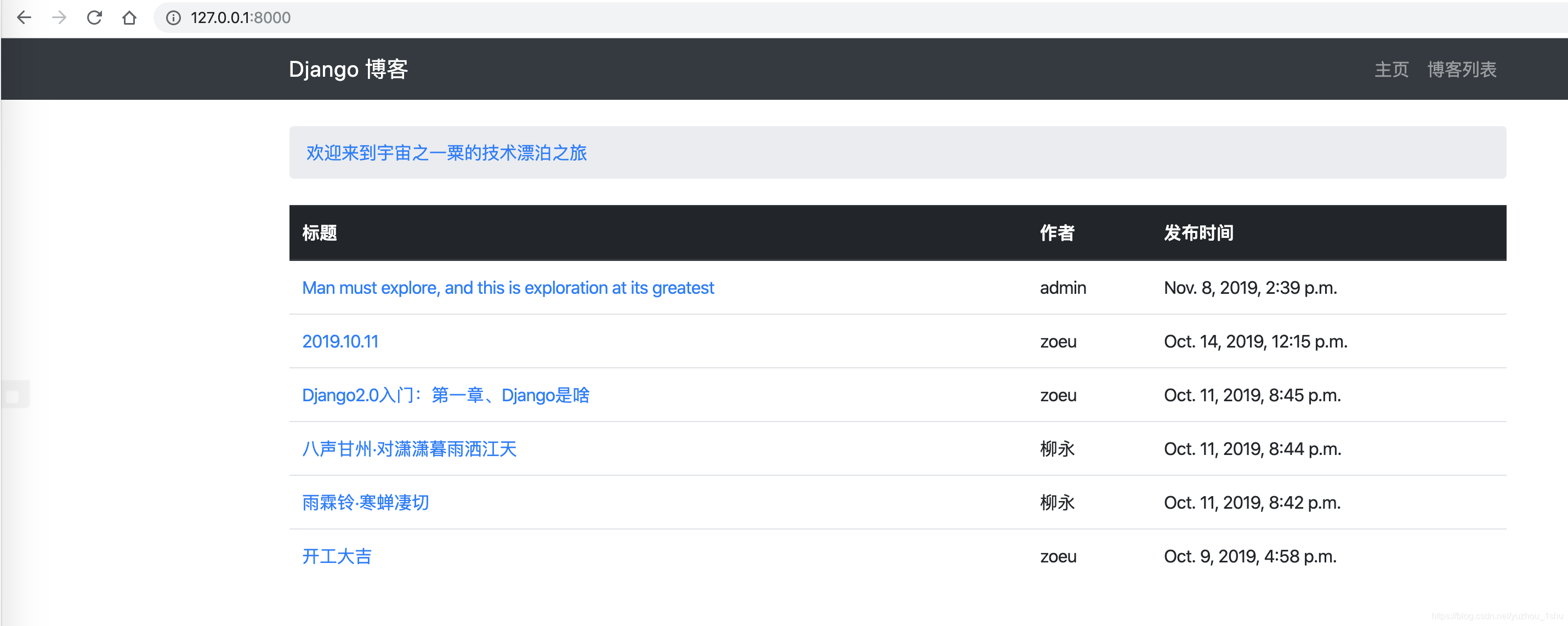
在content.html中,我们改变了{%block title%}的默认值,然后运行整个Django,访问到主页,如下图:

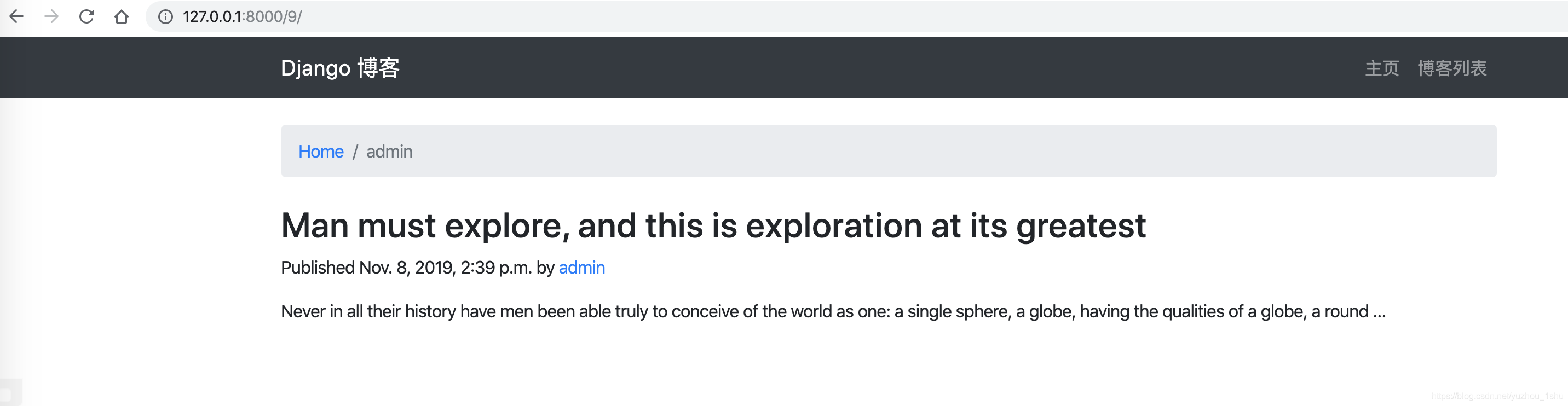
随便选择并点击进入一篇博客,查看博客详细信息,如下图:

总结
我们能看到两个界面都有了导航页,说明母模板里面的内容被 home.html 和 content.html 继承下来,并各自能展示自己想要显示的内容。
其实,如果你还想分的更细的话,一般网站可以分为上、中、下三个部分。上部就是网站的头部,可以放导航栏,网站图标或商标,所以可以自己设置头部基础模板 header.html;中部就是你要向访问者展示的内容,比如博客、列表、图片,这个就是子模板该做的内容;下部就是网站底部,可以显示网站的版权信息或者友情链接等一般不怎么改变的内容,所以自己可以定义一个footer.html。
其实,关于模板,作者的审美也不是很好,所以网页布局也不太好看,感觉目前这个博客有点四不像,不过没关系,我们边写边学,可以参考网上好看的博客网站(偷偷学一下别人的优秀设计)。
文章来源: blog.csdn.net,作者:宇宙之一粟,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/yuzhou_1shu/article/details/102976932
- 点赞
- 收藏
- 关注作者


评论(0)