【愚公系列】2022年01月 Django商城项目11-登录界面-页面设计
【摘要】 一、HTML页面<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head> <me...
一、HTML页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>小徐商城-登录</title>
<link rel="stylesheet" type="text/css" href="{{ static('css/reset.css') }}" />
<link rel="stylesheet" type="text/css" href="{{ static('css/main.css') }}" />
<script type="text/javascript" src="{{ static('js/vue-2.5.16.js') }}"></script>
<script type="text/javascript" src="{{ static('js/axios-0.18.0.min.js') }}"></script>
</head>
<body>
<div id="app" v-cloak=v-cloak>
<div class="login_top clearfix">
<a href="index.html" class="login_logo"><img src="{{ static('images/logo02.png') }}" /></a>
</div>
<div class="login_form_bg">
<div class="login_form_wrap clearfix">
<div class="login_banner fl"></div>
<div class="slogan fl">商品美 · 种类多 · 欢迎光临</div>
<div class="login_form fr">
<div class="login_title clearfix">
<a href="javascript:;" class="cur">账户登录</a>
</div>
<div class="form_con">
<div class="form_input cur">
<form method="post" id="login-form" @submit="on_submit" v-cloak=v-cloak>
{{ csrf_input }}
<input type="text" v-model="username" @blur="check_username" name="username" class="name_input" placeholder="请输入用户名或手机号" />
<div v-show="error_username" class="user_error">请输入正确的用户名或手机号</div>
<input type="password" v-model="password" @blur="check_password" name="password" class="pass_input" placeholder="请输入密码" />
<div v-show="error_password" class="pwd_error">密码最少8位,最长20位</div>
{% if account_errmsg %}
<div class="pwd_error">{{ account_errmsg }}</div>
{% endif %}
<div class="more_input clearfix">
<input type="checkbox" v-model="remembered" name="remembered" />
<label>记住登录</label>
</div>
<input type="submit" value="登 录" class="input_submit" />
</form>
</div>
</div>
<div class="third_party">
<a href="javascript:;" class="qq_login">QQ</a>
<a href="#" class="weixin_login">微信</a>
<a href="register.html" class="register_btn">立即注册</a>
</div>
</div>
</div>
</div>
<div class="footer no-mp">
<div class="foot_link">
<a href="#">关于我们</a>
<span>|</span>
<a href="#">联系我们</a>
<span>|</span>
<a href="#">招聘人才</a>
<span>|</span>
<a href="#">友情链接</a>
</div>
<p>CopyRight © 2022 福建小徐网络科技有限公司 All Rights Reserved</p>
<p>电话:13960699696 闽ICP备*******8号</p>
</div>
</div>
<script type="text/javascript" src="{{ static('js/host.js') }}"></script>
<script type="text/javascript" src="{{ static('js/common.js') }}"></script>
<script type="text/javascript" src="{{ static('js/login.js') }}"></script>
</body>
</html>
二、js文件
var vm = new Vue({
el: '#app',
// 修改Vue变量的读取语法,避免和django模板语法冲突
delimiters: ['[[', ']]'],
data: {
host,
error_username: false,
error_password: false,
error_username_message: '请输入5-20个字符的用户名',
error_password_message: '请输入8-12位的密码',
username: '',
password: '',
remembered: true
},
methods: {
// 检查账号
check_username: function () {
var re = /^[a-zA-Z0-9_-]{5,20}$/;
if (re.test(this.username)) {
this.error_username = false;
} else {
this.error_username = true;
}
},
// 检查密码
check_pwd: function () {
var re = /^[0-9A-Za-z]{8,20}$/;
if (re.test(this.password)) {
this.error_pwd = false;
} else {
this.error_pwd = true;
}
},
// 表单提交
on_submit: function () {
this.check_username();
this.check_pwd();
if (this.error_username == true || this.error_pwd == true) {
// 不满足登录条件:禁用表单
window.event.returnValue = false
}
},
// qq登录
qq_login: function () {
var next = get_query_string('next') || '/';
var url = this.host + '/qq/login/?next=' + next;
axios.get(url, {
responseType: 'json'
})
.then(response => {
location.href = response.data.login_url;
})
.catch(error => {
console.log(error.response);
})
}
}
});
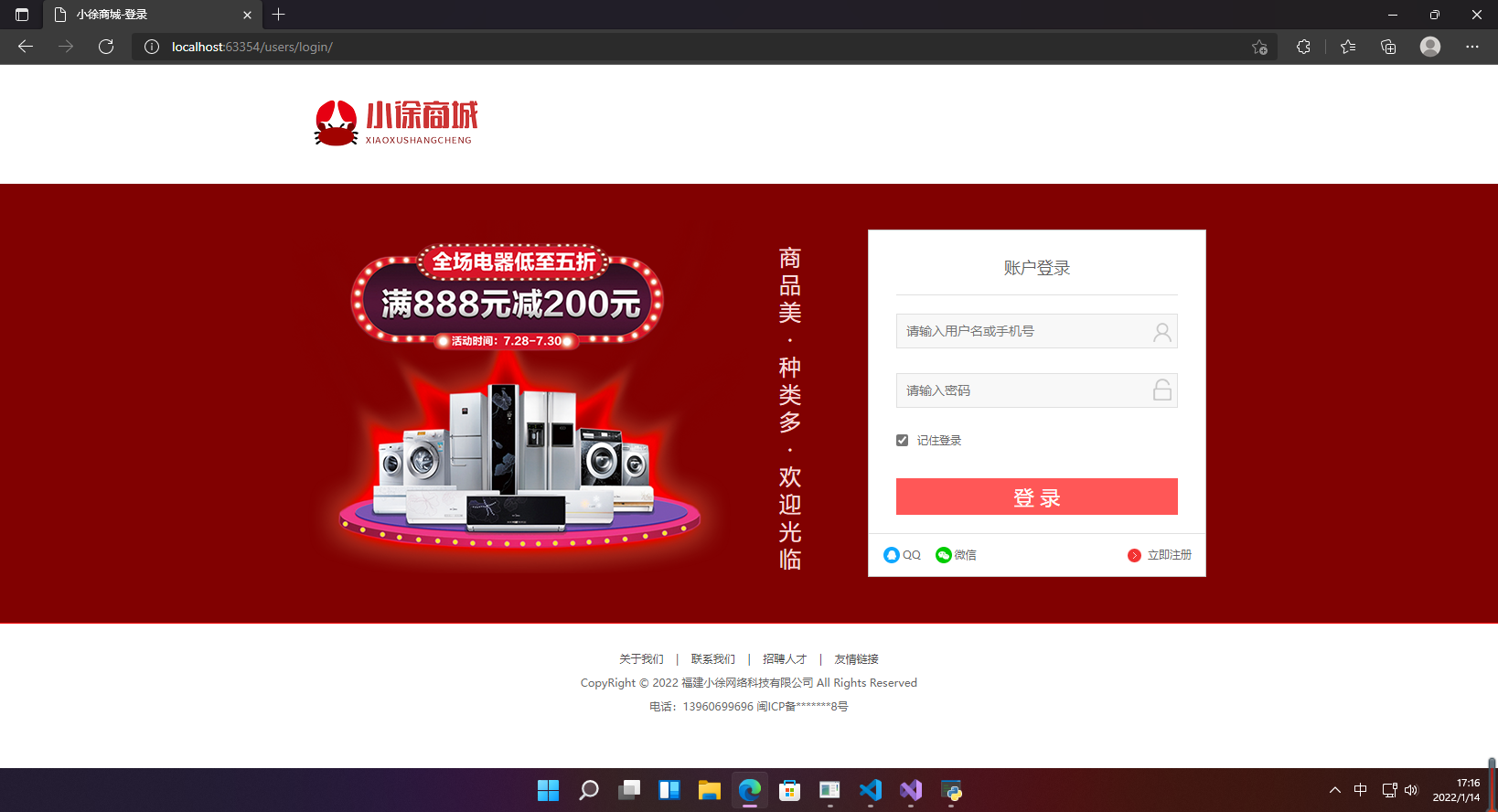
三、页面效果

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)