layui的日历组件(laydate)自动设置时间
【摘要】
场景: 日历控件默认显示到时分,当没有选择"时分"的时间时,默认将选择的时间的时分设置成:23点59分
遇到问题: 开始后是在layui的done回调方法中使用jquery设置日历控件的值,但是无论怎么设置,最后现实的还是选择的时间而不是设置的时间。
解决: 最后通过dubug,发现laydate控件设置显示的值是:dat...
场景: 日历控件默认显示到时分,当没有选择"时分"的时间时,默认将选择的时间的时分设置成:23点59分
遇到问题: 开始后是在layui的done回调方法中使用jquery设置日历控件的值,但是无论怎么设置,最后现实的还是选择的时间而不是设置的时间。
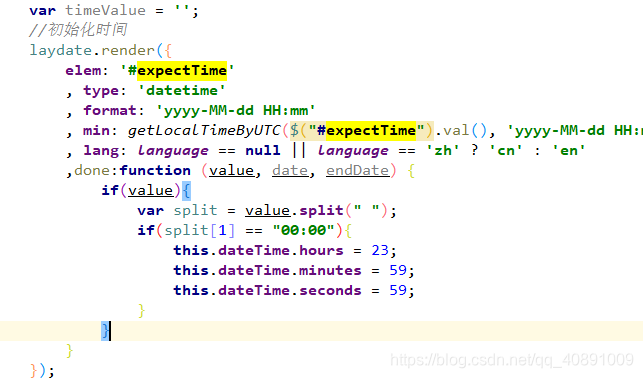
解决: 最后通过dubug,发现laydate控件设置显示的值是:datetime对象中的值,而datetime对象则是打开是选定的值,直接使用jquery修改日历控件的值并不能修改到datetime对象的值,所以,如果选择具体时间后,还需要进行手动的处理再显示到日历控件的话,需要在laydate控件的done方法中修改datetime对象的值,具体修改的如下:
1:datetime对象

2: 修改方式:

文章来源: it-learning-diary.blog.csdn.net,作者:IT学习日记,版权归原作者所有,如需转载,请联系作者。
原文链接:it-learning-diary.blog.csdn.net/article/details/103058564
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)