Android 的UI效果篇Ripple
本文记录了5.0以Ripple(波纹效果)的使用
1.为什么要使用Ripple
2.如何使用Ripple效果
3.Ripple效果的颜色值改变
4.Ripple的波纹范围改变
5.Ripple添加一个item,其id为@android:id/mask
1.为什么要使用Ripple
提高用户体验,更好的视觉效果反馈给用户
间接增加了用户在应用停留的时间
2.如何使用Ripple效果
在5.0的机型上,button会自带有Ripple点击效果。但是往往开发者需要修改点击效果,从而修改android:backgroud,这时候Ripple效果就会改变。所以使用Ripple的关键就在android:backgroud中设置。
点击效果主要分为2类:
有边界波纹
布局代码:
android:background="?android:attr/selectableItemBackground"
点击效果

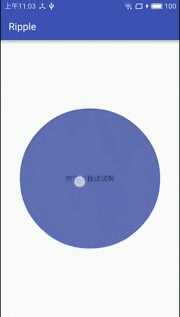
超出边界波纹(圆形)
布局代码:
android:background="?android:attr/selectableItemBackgroundBorderless"
点击效果

超出边界波纹(圆形)
布局代码:
android:background="?android:attr/selectableItemBackgroundBorderless"
点击效果:

超出边界波纹
注意:
超出边界波纹,API要求21以上
如果点击效果没有,很可能是该控件本身点击没开启,设置如下属性即可
android:clickable="true"
3.Ripple效果的颜色值改变
现在很多APP都有自己的主题颜色,而Ripple效果的颜色如果还是默认的灰色,这样会不会显得格格不入。现在我们就来修改下Ripple效果的颜色。
设置ripple标签的drawable
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="?android:colorPrimaryDark">
</ripple>
点击效果

注意
颜色可能有遮盖的情况,效果不是很理想
4.Ripple的波纹范围改变
从上面我们知道,除了超出边界模式,还有一种是有边界限制的。既然要限制边界,我们就需要给他提供一个范围,即添加一个item标签。
颜色做为Mask
布局代码:
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorPrimaryDark">
<item android:drawable="@color/colorAccent">
</item>
</ripple>
点击效果:

颜色做为Mask
形状做为Mask
布局代码:
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorPrimaryDark">
<item >
<shape android:shape="oval">
<solid android:color="@color/colorAccent"></solid>
</shape>
</item>
</ripple>
点击效果:

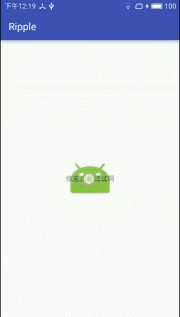
图片做为Mask
布局代码:
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorPrimaryDark">
<item android:drawable="@drawable/ic_launcher">
</item>
</ripple>
点击效果:

注意
这里的图片一定要显示完整,不然会出现闪烁。
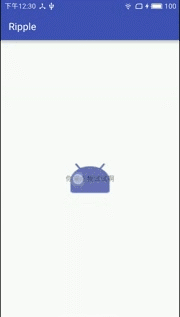
5.添加一个item,其id为@android:id/mask
对比上面的图片做为Mask的例子,只是添加了一个id,代码如下:
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="?android:colorPrimaryDark">
<item android:id="@android:id/mask" android:drawable="@drawable/ic_launcher">
</item>
</ripple>
然而效果却发生了改变:

很明显的看到一开始,图片是隐藏的,即:
如果不指定id为@android:id/mask,那么在显示的时候会显示出item指定的drawable。
如果指定id为@android:id/mask,那么默认是不会显示该drawable,而是在点击的时候出现。
文章来源: chengsy.blog.csdn.net,作者:程思扬,版权归原作者所有,如需转载,请联系作者。
原文链接:chengsy.blog.csdn.net/article/details/84555249
- 点赞
- 收藏
- 关注作者


评论(0)