【愚公系列】2022年01月 Django商城项目10-首页-页面设计
【摘要】 一、HTML页面<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head> <me...
一、HTML页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>小徐商城-首页</title>
<link rel="stylesheet" type="text/css" href="../static/css/reset.css">
<link rel="stylesheet" type="text/css" href="../static/css/main.css">
<script type="text/javascript" src="../static/js/host.js"></script>
<script type="text/javascript" src="../static/js/vue-2.5.16.js"></script>
<script type="text/javascript" src="../static/js/axios-0.18.0.min.js"></script>
<script type="text/javascript" src="../static/js/jquery-1.12.4.min.js"></script>
</head>
<body>
<div id="app" v-cloak=v-cloak>
<div class="header_con">
<div class="header">
<div class="welcome fl">欢迎来到小徐商城!</div>
<div class="fr">
<div v-if="username" class="login_btn fl">
欢迎您:<em>[[ username ]]</em>
<span>|</span>
{# url 本质是 reverse#}
<a href="{{ url('users:logout') }}">退出</a>
</div>
<div v-else=v-else class="login_btn fl">
<a href="login">登录</a>
<span>|</span>
<a href="users/register">注册</a>
</div>
<div class="user_link fl">
<span>|</span>
<a href="center">用户中心</a>
<span>|</span>
<a href="../static/cart.html">我的购物车</a>
<span>|</span>
<a href="../static/user_center_order.html">我的订单</a>
</div>
</div>
</div>
</div>
<div class="search_bar clearfix">
<a href="index.html" class="logo fl"><img src="../static/images/logo.png" /></a>
<div class="search_wrap fl">
<form method="get" action="/search/" class="search_con">
<input type="text" class="input_text fl" name="q" placeholder="搜索商品" />
<input type="submit" class="input_btn fr" name="" value="搜索" />
</form>
<ul class="search_suggest fl">
<li><a href="#">索尼微单</a></li>
<li><a href="#">优惠15元</a></li>
<li><a href="#">美妆个护</a></li>
<li><a href="#">买2免1</a></li>
</ul>
</div>
<div class="guest_cart fr">
<a href="/carts/" class="cart_name fl">我的购物车</a>
<div class="goods_count fl" id="show_count">[[ cart_total_count ]]</div>
<ul class="cart_goods_show">
<li v-for="cart in carts">
<img :src="cart.default_image_url" alt="商品图片" />
<h4>[[ cart.name ]]</h4>
<div>[[ cart.count ]]</div>
</li>
</ul>
</div>
</div>
<div class="navbar_con">
<div class="navbar">
<h1 class="fl">商品分类</h1>
<ul class="navlist fl">
<li><a href="">首页</a></li>
<li class="interval">|</li>
<li><a href="">真划算</a></li>
<li class="interval">|</li>
<li><a href="">抽奖</a></li>
</ul>
</div>
</div>
<div class="pos_center_con clearfix">
<ul class="slide">
<li><a href="#"><img src="../static/images/slide01.jpg" alt="幻灯片01" /></a></li>
<li><a href="#"><img src="../static/images/slide02.jpg" alt="幻灯片02" /></a></li>
<li><a href="#"><img src="../static/images/slide03.jpg" alt="幻灯片03" /></a></li>
<li><a href="#"><img src="../static/images/slide04.jpg" alt="幻灯片04" /></a></li>
</ul>
<div class="prev"></div>
<div class="next"></div>
<ul class="points">
</ul>
<ul class="sub_menu">
<li>
<div class="level1">
<a href="http://shouji.jd.com/">手机</a><a href="#">运营商</a><a href="#">数码</a>
</div>
<div class="level2">
<div class="list_group">
<div class="group_name fl">手机通讯 ></div>
<div class="group_detail fl">
<a href="../static/list.html">手机</a>
<a href="#">对讲机</a>
<a href="#">以旧换新</a>
<a href="#">手机维修</a>
</div>
</div>
<div class="list_group">
<div class="group_name fl">运营商 ></div>
<div class="group_detail fl">
<a href="#">合约机</a>
<a href="#">选号码</a>
<a href="#">固话宽带</a>
<a href="#">办套餐</a>
<a href="#">充话费/流量</a>
<a href="#">中国电信</a>
<a href="#">中国移动</a>
<a href="#">中国联通</a>
<a href="#">京东通信</a>
<a href="#">170选号</a>
</div>
</div>
</div>
</li>
<li>
<div class="level1">
<a href="#">电脑</a><a href="#">办公</a>
</div>
<div class="level2">
<div class="list_group">
<div class="group_name fl">电脑 ></div>
<div class="group_detail fl">
<a href="#">曲面电视</a>
<a href="#">超薄电视</a>
<a href="#">HDR电视</a>
<a href="#">OLED电视</a>
<a href="#">4K超清电视</a>
<a href="#">人工智能电视</a>
<a href="#">55英寸</a>
<a href="#">65英寸</a>
</div>
</div>
</div>
</li>
<li>
<div class="level1">
<a href="#">家居</a><a href="#">家具</a><a href="#">家装</a><a href="#">厨具</a>
</div>
<div class="level2">
<div class="list_group">
<div class="group_name fl">家具 ></div>
<div class="group_detail fl">
<a href="#">曲面电视</a>
<a href="#">超薄电视</a>
<a href="#">HDR电视</a>
<a href="#">OLED电视</a>
<a href="#">4K超清电视</a>
<a href="#">人工智能电视</a>
<a href="#">55英寸</a>
<a href="#">65英寸</a>
</div>
</div>
</div>
</li>
<li>
<div class="level1">
<a href="#">男装</a><a href="#">女装</a><a href="#">童装</a><a href="#">内衣</a>
</div>
<div class="level2">
<div class="list_group">
<div class="group_name fl">男装 ></div>
<div class="group_detail fl">
<a href="#">男装</a>
</div>
</div>
</div>
</li>
<li>
<div class="level1">
<a href="#">女鞋</a><a href="#">箱包</a><a href="#">钟表</a><a href="#">珠宝</a>
</div>
<div class="level2">
<div class="list_group">
<div class="group_name fl">女鞋 ></div>
<div class="group_detail fl">
<a href="#">女鞋</a>
</div>
</div>
</div>
</li>
<li>
<div class="level1">
<a href="#">男鞋</a><a href="#">运动</a><a href="#">户外</a>
</div>
<div class="level2">
<div class="list_group">
<div class="group_name fl">男鞋 ></div>
<div class="group_detail fl">
<a href="#">男鞋</a>
</div>
</div>
</div>
</li>
<li>
<div class="level1">
<a href="#">房产</a><a href="#">汽车</a><a href="#">汽车用品</a>
</div>
<div class="level2">
<div class="list_group">
<div class="group_name fl">汽车用品 ></div>
<div class="group_detail fl">
<a href="#">汽车用品</a>
</div>
</div>
</div>
</li>
<li>
<div class="level1">
<a href="#">母婴</a><a href="#">玩具乐器</a>
</div>
<div class="level2">
<div class="list_group">
<div class="group_name fl">玩具乐器 ></div>
<div class="group_detail fl">
<a href="#">玩具乐器</a>
</div>
</div>
</div>
</li>
<li>
<div class="level1">
<a href="#">食品</a><a href="#">酒类</a><a href="#">生鲜</a><a href="#">特产</a>
</div>
<div class="level2">
<div class="list_group">
<div class="group_name fl">食品 ></div>
<div class="group_detail fl">
<a href="#">食品</a>
</div>
</div>
</div>
</li>
<li>
<div class="level1">
<a href="#">图书</a><a href="#">音像</a><a href="#">电子书</a>
</div>
<div class="level2">
<div class="list_group">
<div class="group_name fl">图书 ></div>
<div class="group_detail fl">
<a href="#">图书</a>
</div>
</div>
</div>
</li>
<li>
<div class="level1">
<a href="#">机票</a><a href="#">酒店</a><a href="#">旅游</a><a href="#">生活</a>
</div>
<div class="level2">
<div class="list_group">
<div class="group_name fl">机票 ></div>
<div class="group_detail fl">
<a href="#">机票</a>
</div>
</div>
</div>
</li>
</ul>
<div class="news">
<div class="news_title">
<h3>快讯</h3>
<a href="#">更多 ></a>
</div>
<ul class="news_list">
<li><a href="#">i7顽石低至4199元</a></li>
<li><a href="#">奥克斯专场 正1匹空调1313元抢</a></li>
<li><a href="#">荣耀9青春版 高配 领券立减220元</a></li>
<li><a href="#">美多探索公益新模式</a></li>
<li><a href="#">i7顽石低至4199元</a></li>
<li><a href="#">正1匹空调1313元抢</a></li>
<li><a href="#">奥克斯专场 正1匹空调1313元抢</a></li>
</ul>
<a href="#" class="advs"><img src="../static/images/adv01.jpg" /></a>
</div>
</div>
<div class="list_model">
<div class="list_title clearfix">
<h3 class="fl" id="model01">1F 手机通讯</h3>
<div class="subtitle fr">
<a href="javascript:;" @mouseenter="f1_tab=1" :class="f1_tab===1?'active':''">时尚新品</a>
<a href="javascript:;" @mouseenter="f1_tab=2" :class="f1_tab===2?'active':''">畅想低价</a>
<a href="javascript:;" @mouseenter="f1_tab=3" :class="f1_tab===3?'active':''">手机配件</a>
</div>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl">
<img src="../static/images/banner01.jpg" />
<div class="channel">
<a href="#">手机</a>
<a href="#">配件</a>
<a href="#">充值</a>
<a href="#">优惠券</a>
</div>
<div class="key_words">
<a href="#">荣耀手机</a>
<a href="#">国美手机</a>
<a href="#">华为手机</a>
<a href="#">热销推荐</a>
<a href="#">以旧换新</a>
<a href="#">潮3C</a>
<a href="#">全面屏</a>
<a href="#">守护宝</a>
<a href="#">存储卡</a>
<a href="#">保护套</a>
</div>
</div>
<div class="goods_list_con">
<ul class="goods_list fl" v-show="f1_tab===1">
<li>
<a href="http://itcast.cn/" class="goods_pic"><img src="../static/images/goods/goods003.jpg" /></a>
<h4><a href="#" title="360手机 N6 Pro 全网通 6GB+128GB 极夜黑">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 2699.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods002.jpg" /></a>
<h4><a href="#">iphoneX N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 7788.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods001.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 1988.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods004.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 3688.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods005.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 4288.80</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods003.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 2699.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods002.jpg" /></a>
<h4><a href="#">iphoneX N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 7788.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods001.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 1988.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods004.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 3688.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods005.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 4288.80</div>
</li>
</ul>
<ul class="goods_list fl" v-show="f1_tab===2">
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods002.jpg" /></a>
<h4><a href="#">iphoneX N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 7788.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods001.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 1988.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods004.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 3688.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods005.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 4288.80</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods003.jpg" /></a>
<h4><a href="#" title="360手机 N6 Pro 全网通 6GB+128GB 极夜黑">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 2699.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods002.jpg" /></a>
<h4><a href="#">iphoneX N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 7788.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods001.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 1988.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods004.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 3688.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods005.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 4288.80</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods003.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 2699.00</div>
</li>
</ul>
<ul class="goods_list fl" v-show="f1_tab===3">
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods002.jpg" /></a>
<h4><a href="#">iphoneX N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 7788.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods001.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 1988.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods004.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 3688.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods005.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 4288.80</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods003.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 2699.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods003.jpg" /></a>
<h4><a href="#" title="360手机 N6 Pro 全网通 6GB+128GB 极夜黑">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 2699.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods002.jpg" /></a>
<h4><a href="#">iphoneX N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 7788.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods001.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 1988.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods004.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 3688.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods005.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 4288.80</div>
</li>
</ul>
</div>
</div>
</div>
<div class="list_model model02">
<div class="list_title clearfix">
<h3 class="fl" id="model01">2F 电脑数码</h3>
<div class="subtitle fr">
<a href="javascript:;" @mouseenter="f2_tab=1" :class="f2_tab===1?'active':''">畅享低价</a>
<a href="javascript:;" @mouseenter="f2_tab=2" :class="f2_tab===2?'active':''">加价换购</a>
</div>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl">
<img src="../static/images/banner02.jpg" />
<div class="channel">
<a href="#">电脑</a>
<a href="#">数码</a>
<a href="#">配件</a>
<a href="#">潮电子</a>
</div>
<div class="key_words">
<a href="#">Apple</a>
<a href="#">神舟战神</a>
<a href="#">单反相机</a>
<a href="#">智能家居</a>
<a href="#">智能路由</a>
<a href="#">限时抢</a>
<a href="#">顽石</a>
<a href="#">微单</a>
<a href="#">耳机</a>
<a href="#">投影机</a>
</div>
</div>
<div class="goods_list_con">
<ul class="goods_list fl" v-show="f2_tab===1">
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods008.jpg" /></a>
<h4><a href="#" title="华硕明星爆款 八代i7顽石低至4199">华硕明星爆款</a></h4>
<div class="price">¥ 4199.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods002.jpg" /></a>
<h4><a href="#">iphoneX N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 7788.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods001.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 1988.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods004.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 3688.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods005.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 4288.80</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods003.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 2699.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods002.jpg" /></a>
<h4><a href="#">iphoneX N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 7788.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods001.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 1988.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods004.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 3688.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods005.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 4288.80</div>
</li>
</ul>
<ul class="goods_list fl" v-show="f2_tab===2">
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods008.jpg" /></a>
<h4><a href="#" title="华硕明星爆款 八代i7顽石低至4199">八代i7顽石低至4199</a></h4>
<div class="price">¥ 4199.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods002.jpg" /></a>
<h4><a href="#">iphoneX N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 7788.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods001.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 1988.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods004.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 3688.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods005.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 4288.80</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods003.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 2699.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods002.jpg" /></a>
<h4><a href="#">iphoneX N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 7788.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods001.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 1988.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods004.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 3688.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods005.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 4288.80</div>
</li>
</ul>
</div>
</div>
</div>
<div class="list_model model03">
<div class="list_title clearfix">
<h3 class="fl" id="model01">3F 家居家装</h3>
<div class="subtitle fr">
<a href="javascript:;" @mouseenter="f3_tab=1" :class="f3_tab===1?'active':''">生活用品</a>
<a href="javascript:;" @mouseenter="f3_tab=2" :class="f3_tab===2?'active':''">厨房用品</a>
</div>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl">
<img src="../static/images/banner03.jpg" />
<div class="channel">
<a href="#">家居日用</a>
<a href="#">家纺寝居</a>
<a href="#">住宅家具</a>
</div>
<div class="key_words">
<a href="#">厨具餐饮</a>
<a href="#">被子</a>
<a href="#">实木床</a>
<a href="#">箭牌马桶</a>
<a href="#">指纹锁</a>
<a href="#">电饭煲</a>
<a href="#">热水器</a>
<a href="#">席梦思</a>
<a href="#">沙发</a>
<a href="#">酒柜</a>
</div>
</div>
<div class="goods_list_con">
<ul class="goods_list fl" v-show="f3_tab===1">
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods009.jpg" /></a>
<h4><a href="#" title="维达">维达每提4包【大规格L】V2240(4包)</a></h4>
<div class="price">¥ 18.80</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods002.jpg" /></a>
<h4><a href="#">iphoneX N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 7788.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods001.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 1988.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods004.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 3688.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods005.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 4288.80</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods003.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 2699.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods002.jpg" /></a>
<h4><a href="#">iphoneX N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 7788.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods001.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 1988.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods004.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 3688.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods005.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 4288.80</div>
</li>
</ul>
<ul class="goods_list fl" v-show="f3_tab===2">
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods009.jpg" /></a>
<h4><a href="#" title="维达">维达3层超韧</a></h4>
<div class="price">¥ 20.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods002.jpg" /></a>
<h4><a href="#">iphoneX N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 7788.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods001.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 1988.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods004.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 3688.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods005.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 4288.80</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods003.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 2699.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods002.jpg" /></a>
<h4><a href="#">iphoneX N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 7788.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods001.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 1988.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods004.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 3688.00</div>
</li>
<li>
<a href="#" class="goods_pic"><img src="../static/images/goods/goods005.jpg" /></a>
<h4><a href="#">360手机 N6 Pro 全网通 6GB+128GB 极夜黑</a></h4>
<div class="price">¥ 4288.80</div>
</li>
</ul>
</div>
</div>
</div>
<div class="footer no-mp">
<div class="foot_link">
<a href="#">关于我们</a>
<span>|</span>
<a href="#">联系我们</a>
<span>|</span>
<a href="#">招聘人才</a>
<span>|</span>
<a href="#">友情链接</a>
</div>
<p>CopyRight © 2022 福建小徐网络科技有限公司 All Rights Reserved</p>
<p>电话:13960699696 闽ICP备*******8号</p>
</div>
<script type="text/javascript" src="{{ static('js/host.js') }}"></script>
<script type="text/javascript" src="{{ static('js/common.js') }}"></script>
<script type="text/javascript" src="{{ static('js/index.js') }}"></script>
</div></body>
</html>
二、js文件
var vm = new Vue({
el: '#app',
// 修改Vue变量的读取语法,避免和django模板语法冲突
delimiters: ['[[', ']]'],
data: {
host,
f1_tab: 1, // 1F 标签页控制
f2_tab: 1, // 2F 标签页控制
f3_tab: 1, // 3F 标签页控制
cart_total_count: 0, // 购物车总数量
carts: [], // 购物车数据,
username:'',
},
mounted(){
// 获取购物车数据
this.get_carts();
this.username=getCookie('username');
},
methods: {
// 获取购物车数据
get_carts(){
var url = this.host+'/carts/simple/';
axios.get(url, {
responseType: 'json',
})
.then(response => {
this.carts = response.data.cart_skus;
this.cart_total_count = 0;
for(var i=0;i<this.carts.length;i++){
if (this.carts[i].name.length>25){
this.carts[i].name = this.carts[i].name.substring(0, 25) + '...';
}
this.cart_total_count += this.carts[i].count;
}
})
.catch(error => {
console.log(error.response);
})
}
}
});
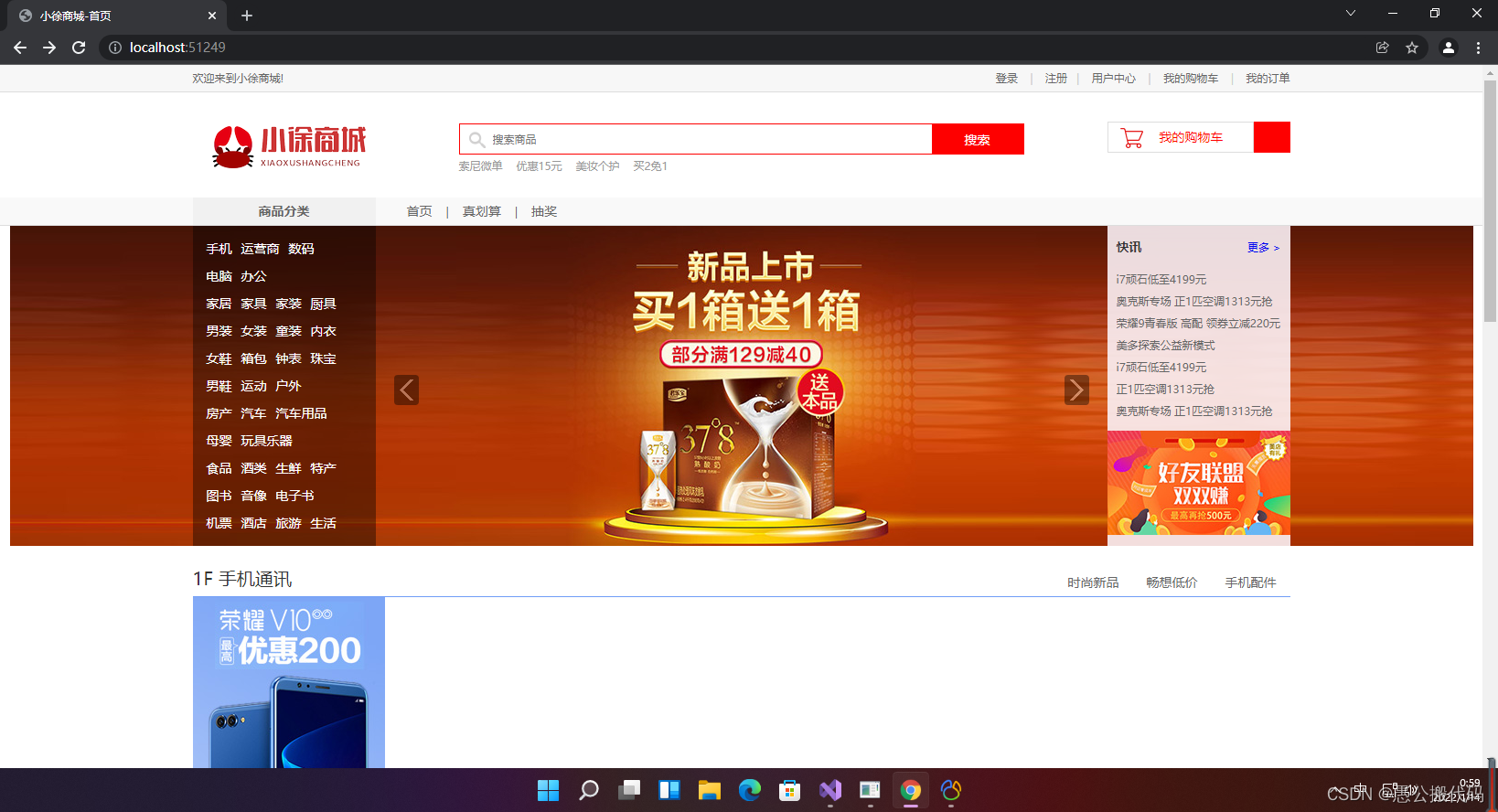
三、页面效果

备注:此篇只讲布局,下面开始登录功能实现
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)