Android 实现radiobutton单选换行效果
【摘要】
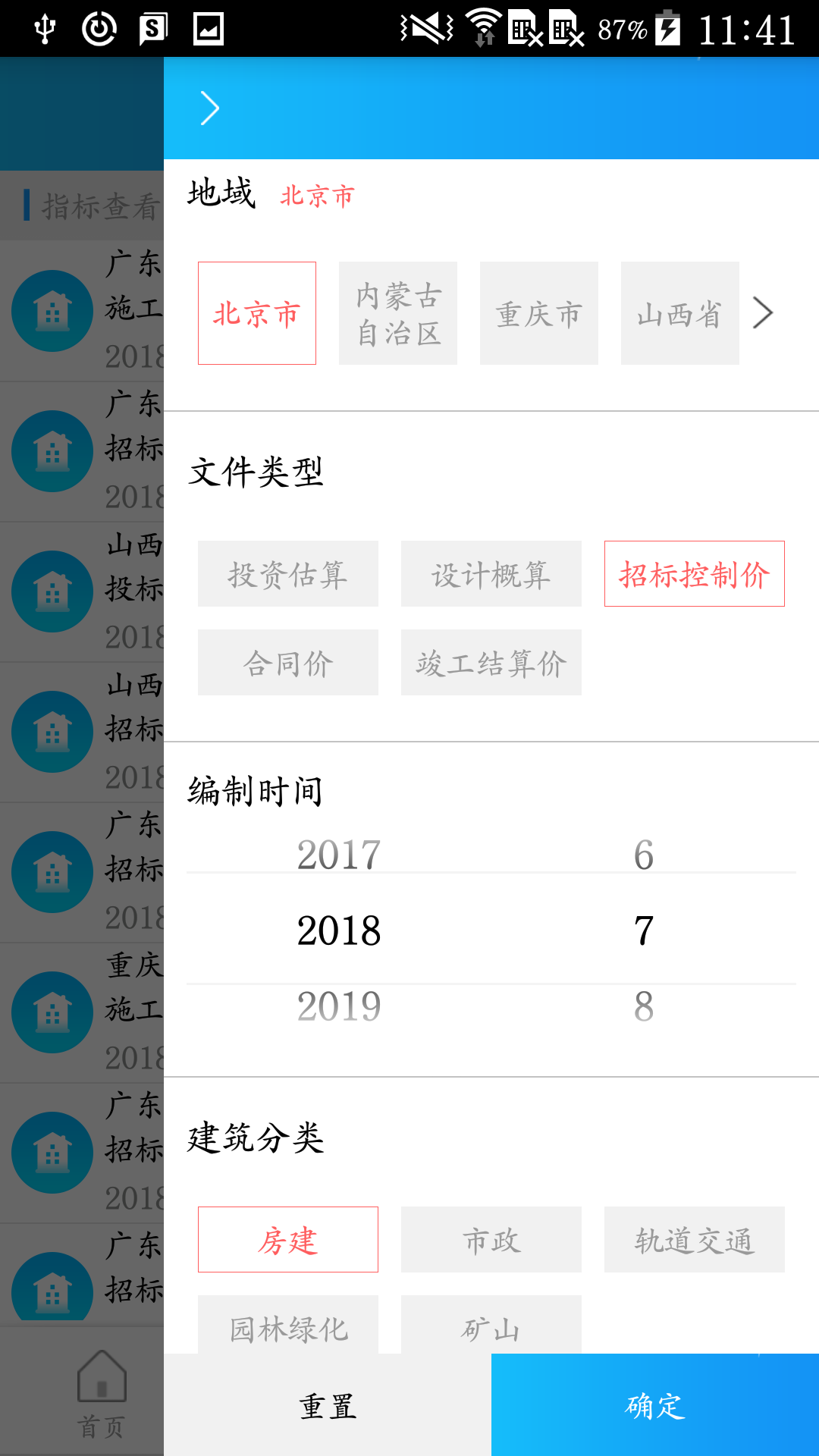
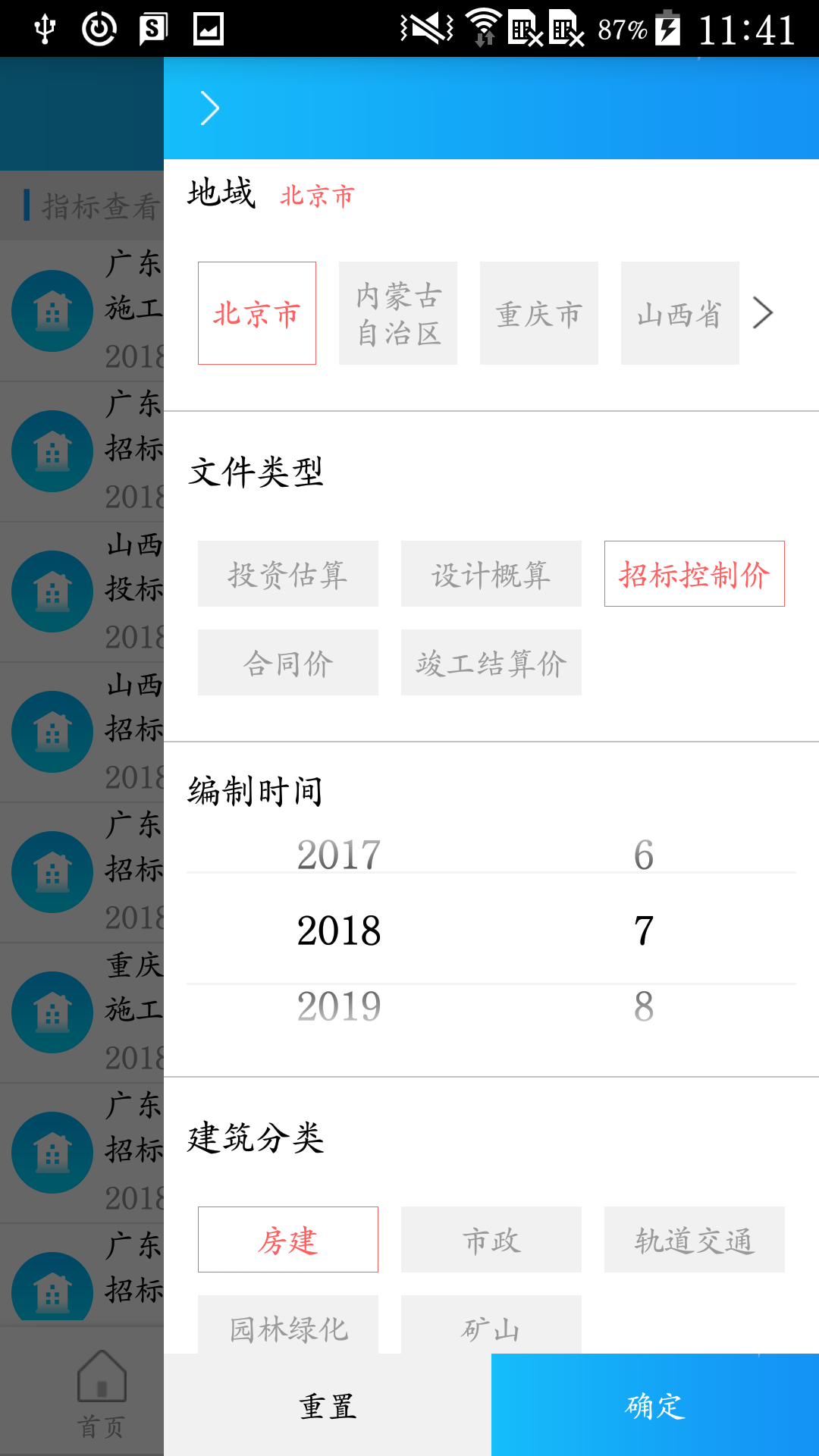
上面这个是实现后的效果图,是实现后的效果。
因为我这个分类是写死的,不是动态获取的,所以我没有用RadioGroup然后动态添加radioButton,因为Radiogroup设置换行以及每行的个数非常麻烦,也没有用类似gridView实现。这个就是写死的RadioButton。
xml布局
&l...


上面这个是实现后的效果图,是实现后的效果。
因为我这个分类是写死的,不是动态获取的,所以我没有用RadioGroup然后动态添加radioButton,因为Radiogroup设置换行以及每行的个数非常麻烦,也没有用类似gridView实现。这个就是写死的RadioButton。
xml布局
-
<LinearLayout
-
android:layout_width="match_parent"
-
android:layout_height="wrap_content"
-
android:layout_marginLeft="@dimen/margin_10"
-
android:layout_marginRight="@dimen/margin_10"
-
android:layout_marginTop="@dimen/margin_15"
-
android:orientation="vertical">
-
-
<TextView
-
android:layout_width="wrap_content"
-
android:layout_height="wrap_content"
-
android:text="建筑分类"
-
android:textColor="@color/black"
-
android:textSize="@dimen/text_size_16" />
-
-
<LinearLayout
-
android:layout_width="match_parent"
-
android:layout_height="wrap_content"
-
android:layout_marginTop="@dimen/margin_15"
-
android:orientation="horizontal">
-
-
<RadioButton
-
android:id="@+id/build_type_one"
-
style="@style/radio_button_bg_style"
-
android:text="房建" />
-
-
<RadioButton
-
android:id="@+id/build_type_two"
-
style="@style/radio_button_bg_style"
-
android:text="市政" />
-
-
<RadioButton
-
android:id="@+id/build_type_three"
-
style="@style/radio_button_bg_style"
-
android:text="轨道交通" />
-
</LinearLayout>
-
-
<LinearLayout
-
android:layout_width="match_parent"
-
android:layout_height="wrap_content"
-
android:orientation="horizontal">
-
-
<RadioButton
-
android:id="@+id/build_type_four"
-
style="@style/radio_button_bg_style"
-
android:text="园林绿化" />
-
-
<RadioButton
-
android:id="@+id/build_type_five"
-
style="@style/radio_button_bg_style"
-
android:text="矿山" />
-
-
<RadioButton
-
android:id="@+id/build_type_six"
-
style="@style/radio_button_bg_style"
-
android:text="矿山"
-
android:visibility="invisible" />
-
</LinearLayout>
-
</LinearLayout>
分别给每个radioButton设置click点击事件。
-
//建筑类型
-
mBuildOne = findViewById(R.id.build_type_one);
-
mBuildTwo = findViewById(R.id.build_type_two);
-
mBuildThree = findViewById(R.id.build_type_three);
-
mBuildFour = findViewById(R.id.build_type_four);
-
mBuildFive = findViewById(R.id.build_type_five);
-
-
mBuildOne.setOnClickListener(this);
-
mBuildTwo.setOnClickListener(this);
-
mBuildThree.setOnClickListener(this);
-
mBuildFour.setOnClickListener(this);
-
mBuildFive.setOnClickListener(this);
然后点击事件里面这样设置
-
case R.id.build_type_one:
-
mBuildOne.setChecked(true);
-
mBuildTwo.setChecked(false);
-
mBuildThree.setChecked(false);
-
mBuildFour.setChecked(false);
-
mBuildFive.setChecked(false);
其实很简单的思路,这个如果就是简单单纯的布局完全可以这样写,但是如果是 大量的分类单选选项就不能这样写了。
比如考试题一页5道题 ,每题4个选项就要动态去写了 可以用recycleview+gridView实现。
希望可以帮到大家,如果大家还有其他问题,欢迎加入我的qq群讨论交流
开发一群:454430053开发二群:537532956
文章来源: wukong.blog.csdn.net,作者:再见孙悟空_,版权归原作者所有,如需转载,请联系作者。
原文链接:wukong.blog.csdn.net/article/details/79549578
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)