RatingBar使用
RatingBar是ProgressBar的一个延伸,ProgressBar的进度一般由代码控制,RatingBar的进度可以拖拽来控制。
默认效果如下:

163.gif
看到这个效果图之后,您可能会想到打车软件和订餐软件上打五星好评的UI了吧,RatingBar可以完美实现这个效果。
(1)监听
监听RatingBar进度情况的代码如下:
-
ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
-
@Override
-
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
-
}
-
});
rating参数为当前进度值。
(2)RatingBar的4个属性
- android:isIndicator
RatingBar的指示是否起作用,默认为false,如果为true,RatingBar的进度不能被人为修改。
- android:numStars
显示星星的总数量,必须为整数。
- android:rating
设置默认评分值,值为浮点数。
- android:stepSize
评分每次增加的值(最小变化值),值为浮点数。
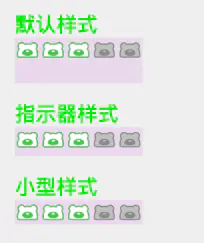
(3)系统样式

图片.png
系统样式有三种:
- 默认样式
style="?attr/ratingBarStyle"
或
style="@style/Widget.AppCompat.RatingBar"
- 指示器样式
style="?attr/ratingBarStyleIndicator"
或
style="@style/Widget.AppCompat.RatingBar.Indicator"
- 小型样式
style="?attr/ratingBarStyleSmall"
或
style="@style/Widget.AppCompat.RatingBar.Small"
(4)progressDrawable的使用
系统无样式往往还无法满足大部分需求,如果需要将星星换成其它图案呢?
使用progressDrawable属性,设置RatingBar的背景样式。效果图如下:

图片.png
代码如下:
android:progressDrawable="@drawable/ratingbar_bg"
ratingbar_bg.xml
-
<?xml version="1.0" encoding="utf-8"?>
-
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
-
<item
-
android:id="@android:id/background"
-
android:drawable="@mipmap/xiong_off"/>
-
<item
-
android:id="@android:id/progress"
-
android:drawable="@mipmap/xiong_on"/>
-
</layer-list>
两张图片如下:

xiong_on.png

xiong_off.png
希望对大家有所帮助。欢迎各位小伙伴加入我的qq群:开发一群:454430053 (付费)开发二群:537532956 (付费)开发三群:812695329(免费)这里已经有很多小伙伴在等你了,快来加入我们吧!
文章来源: wukong.blog.csdn.net,作者:再见孙悟空_,版权归原作者所有,如需转载,请联系作者。
原文链接:wukong.blog.csdn.net/article/details/109855485
- 点赞
- 收藏
- 关注作者


评论(0)