基于HTML/CSS/JS的架子鼓,可以用键盘弹奏⌨️
🌊 作者主页:海拥
🌊 简介:🏆CSDN全栈领域优质创作者、🥇HDZ核心组成员、🥈蝉联C站周榜前十
🌊 粉丝福利:粉丝群 每周送6~9本书,不定期送各种小礼品,往期获奖公布
我已经制作了吉他,您可以在这里找到它:
JavaScript💻🤘制作一个可以正常工作的Guitar🎸
吉他演示:https://wanghao221.github.io/game/js-guitar/(打不开的话刷新试试)
架子鼓演示:https://wanghao221.github.io/game/js-drumkit/(打不开的话刷新试试)
代码已打包上传,在文章末尾哦

事不宜迟,让我们回到仪器车间开始吧!
组装套件
架子鼓有很多零件。为了构建它们并使它们看起来不错,我使用了一些线性渐变和一个径向渐变:
<defs>
<radialGradient id="head" fx="26%" fy="26%">
<stop offset="0%" style="stop-color:#f0ede6;" />
<stop offset="100%" style="stop-color:#f5e9c9;" />
</radialGradient>
<radialGradient id="case" fx="30%" fy="30%">
<stop offset="0%" style="stop-color:#82827f;" />
<stop offset="100%" style="stop-color:#6b6b64;" />
</radialGradient>
<linearGradient id="caseColor">
<stop offset="0%" style="stop-color:#6193ba;" />
<stop offset="20%" style="stop-color:#a8c9e3;" />
<stop offset="100%" style="stop-color:#6b6b64;" />
</linearGradient>
<linearGradient id="cymbal" gradientTransform="rotate(25)">
<stop offset="0%" style="stop-color:#ede58c;" />
<stop offset="30%" style="stop-color:#f2eec4;" />
<stop offset="60%" style="stop-color:#f2eec4;" />
<stop offset="100%" style="stop-color:#ede58c;" />
</linearGradient>
</defs>
然后,我添加鼓组的零件,即低音鼓(由一个圆圈制成),小军鼓和三个鼓(椭圆+两条路径),踩c c(两个椭圆+一条路径)和撞车声(单椭圆形和单一路径)。
<!-- Hi-Tom -->
<path stroke-width="20" stroke="url(#case)" d="M 1000 700 1001 1200" fill="none" />
<path stroke-width="20" stroke="url(#case)" fill="url(#caseColor)" stroke-linejoin="round" d="
M 880 700
880 820
A 1000 1900 0 0 0 1120 820
L 1120 700 Z
" />
<ellipse id="hitom" fill="url(#head)" stroke-width="20" stroke="url(#case)" cx="1000" cy="700" rx="120" ry="20" />
<!-- Mid-Tom -->
<path stroke-width="20" stroke="url(#case)" d="M 1350 700 1351 1200" fill="none" />
<path stroke-width="20" stroke="url(#case)" fill="url(#caseColor)" stroke-linejoin="round" d="
M 1220 700
1220 860
A 1000 1900 0 0 0 1480 860
L 1480 700 Z
" />
<ellipse id="midtom" fill="url(#head)" stroke-width="20" stroke="url(#case)" cx="1350" cy="700" rx="130" ry="20" />
<!-- Bass drum -->
<circle id="bass" fill="url(#head)" cx="1200" cy="1200" r="270" stroke-width="20" stroke="url(#case)" />
<!-- Snare drum -->
<path stroke-width="20" stroke="url(#case)" d="M 900 910 901 1410 780 1460 M 901 1410 1020 1460" fill="none" />
<path stroke-width="20" stroke="url(#case)" fill="url(#caseColor)" stroke-linejoin="round" d="
M 710 900
710 1050
A 950 1700 0 0 0 1110 1050
L 1110 900 Z
" />
<ellipse id="snare" fill="url(#head)" stroke-width="20" stroke="url(#case)" cx="910" cy="900" rx="200" ry="50" />
<!-- Floor tom -->
<path stroke-width="20" stroke="url(#case)" d="M 1700 1200 1740 1480 M 1500 1200 1450 1480" fill="none" />
<path stroke-width="20" stroke="url(#case)" fill="url(#caseColor)" stroke-linejoin="round" d="
M 1380 1020
1380 1350
A 950 1700 0 0 0 1820 1350
L 1820 1020 Z
" />
<ellipse id="floortom" fill="url(#head)" stroke-width="20" stroke="url(#case)" cx="1600" cy="1020" rx="220" ry="60" />
<!-- Hihat -->
<path stroke-width="20" stroke="url(#case)" d="M 500 830 500 1410 580 1460 M 500 1410 430 1460" fill="none" />
<ellipse
cx="500" cy="830" rx="200" ry="40"
fill="url(#cymbal)" stroke="#222" stroke-width="1"
/>
<ellipse
id="hihat-head"
cx="500" cy="800" rx="200" ry="40"
fill="url(#cymbal)" stroke="#222" stroke-width="1"
/>
<!-- Crash -->
<path stroke-width="20" stroke="url(#case)" d="M 1850 600 1851 1410" fill="none" />
<ellipse
id="crash"
cx="1850" cy="600" rx="300" ry="50"
fill="url(#cymbal)" stroke="#222" stroke-width="1" transform="rotate(-15 1850 600)"
/>
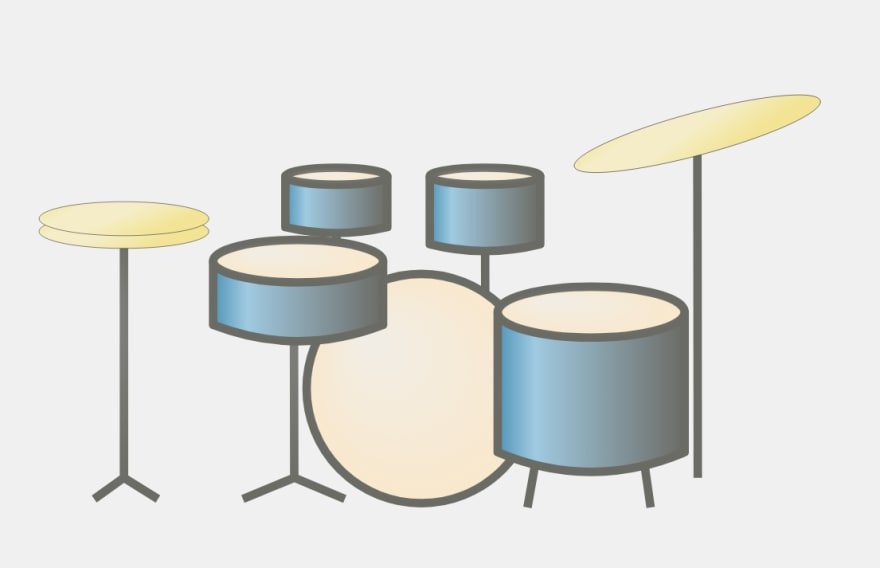
结果如下:

确实只缺少踏板,但是当我用键盘弹奏所有东西时,我还是不需要这些踏板,对吗?
怎么玩?
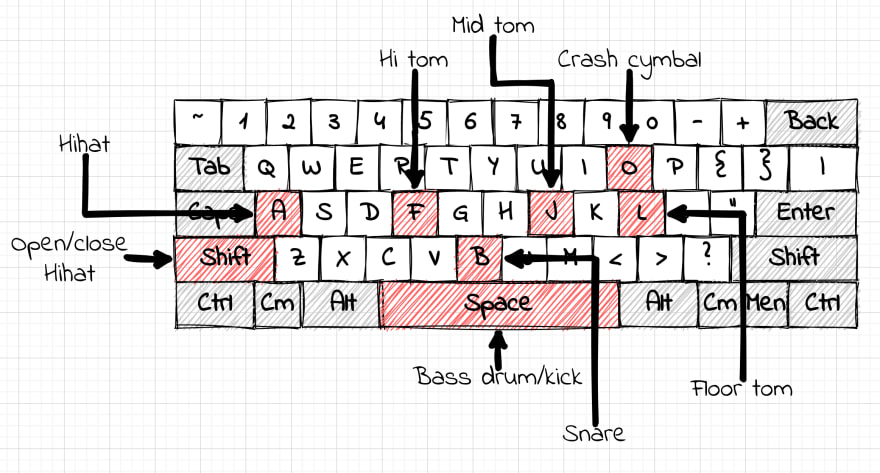
我需要提出某种按键模式。我希望这几乎像一个真正的架子鼓,所以我在键盘上复制了架子鼓的布局:

所以,基本上
Hihat open: A
Hihat closed: Shift+A
Hi tom: F
Mid tom: J
Crash cymbal: O
Snare drum: B
Bass drum/kick: Space bar
在JS中,我将事件监听器添加到窗口中并分析事件的key属性keydown:
let isShiftPressed = false
const hihatHead = document.querySelector('#hihat-head')
const hitom = document.querySelector('#hitom')
const midtom = document.querySelector('#midtom')
const floortom = document.querySelector('#floortom')
const snare = document.querySelector('#snare')
const crash = document.querySelector('#crash')
const bass = document.querySelector('#bass')
/**
* Finds out which drum was played.
* @param key
* @returns {string|null}
*/
const getInstrument = key => {
switch (key.toLowerCase()) {
case 'a':
return hihatHead
case 'f':
return hitom
case 'j':
return midtom
case 'l':
return floortom
case 'b':
return snare
case 'o':
return crash
case ' ':
return bass
}
return null
}
window.addEventListener('keydown', e => {
if (e.key === 'Shift') {
isShiftPressed = true
return
}
const drum = getInstrument(e.key)
if (drum === null) {
return
}
// ...
})
window.addEventListener('keyup', e => {
if (e.key === 'Shift') {
isShiftPressed = false
// ...
}
})
接下来,我添加一些动画以提供视觉反馈。我为此使用了一些CSS类,这些类将在超时后不久删除。我clearTimeout经常不会在弹鼓时遇到奇怪的行为:
#hihat-head.closed {
transform: translateY(10px);
}
.played {
transform: translateY(5px);
}
#bass.played {
transform: scale(0.98);
transform-origin: 1200px 1200px;
}
#crash.played {
fill: url(#cymbal);
transform: rotate(-20deg);
transform-origin: 1850px 600px;
}
#hihat-head.played {
fill: url(#cymbal);
transform: rotate(5deg);
transform-origin: 500px 830px;
}
并添加和删除类:
const timeouts = new Map()
window.addEventListener('keydown', e => {
if (e.key === 'Shift') {
isShiftPressed = true
hihatHead.classList.add('closed')
return
}
const drum = getInstrument(e.key)
if (!drum) {
return
}
drum.classList.add('played')
if (timeouts.has(drum)) {
clearTimeout(timeouts.get(drum))
}
timeouts.set(drum, setTimeout(() => {
drum.classList.remove('played')
}, 100))
})
window.addEventListener('keyup', e => {
if (e.key === 'Shift') {
isShiftPressed = false
hihatHead.classList.remove('closed')
}
})
现在播放(静音)鼓独奏:

进行声音检查
我将使用一种与吉他类似的midi字体,但使用另一种字体:https://github.com/johntu/midi-js-gm1-percussion自述文件告诉我哪个note / mp3文件与哪个鼓相对应,所以我创建了另一张地图:
const sounds = new Map()
sounds.set(hihatHead, {
open: new Audio('./sound/Bb2.mp3'),
closed: new Audio('./sound/Gb2.mp3'),
})
sounds.set(hitom, new Audio('./sound/D3.mp3'))
sounds.set(midtom, new Audio('./sound/B2.mp3'))
sounds.set(floortom, new Audio('./sound/G2.mp3'))
sounds.set(snare, new Audio('./sound/D2.mp3'))
sounds.set(crash, new Audio('./sound/Db3.mp3'))
sounds.set(bass, new Audio('./sound/C2.mp3'))
现在,我可以调整事件监听器以实际播放声音:
window.addEventListener('keydown', e => {
// ...
const drum = getInstrument(e.key)
// ...
let sound = sounds.get(drum)
if (drum === hihatHead) {
sound = isShiftPressed ? sound.closed : sound.open
}
const audio = new Audio('./sound/' + sound + '.mp3')
audio.play()
const drum = getInstrument(e.key);
// ..
let sound = sounds.get(drum);
if (drum === hihatHead) {
sound = isShiftPressed ? sound.closed : sound.open;
}
sound.pause();
sound.currentTime = 0;
sound.play();
// ...
})
可以随吉他一起工作的鼓组!这是一个现场演示供您播放:
https://wanghao221.github.io/game/js-drumkit/
- 点赞
- 收藏
- 关注作者


评论(0)