android两级分类列表且子列表item不同布局实现
想必大家开发过程中一定碰到过这样的界面
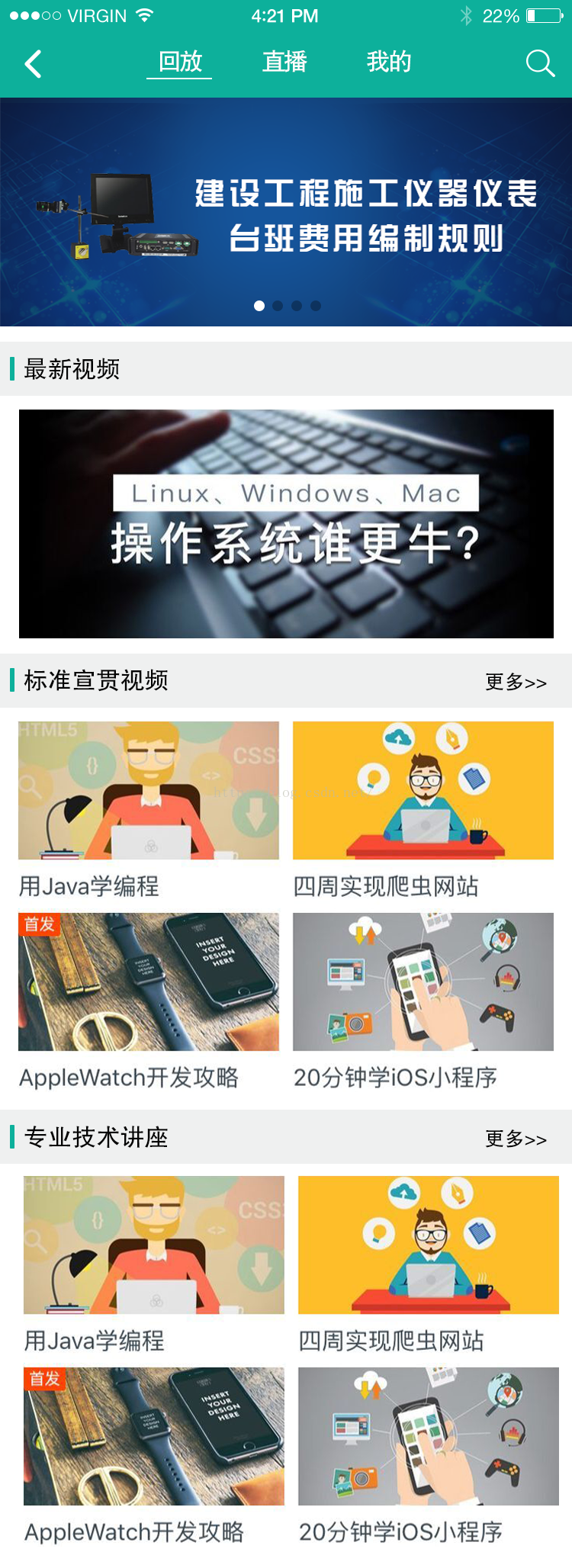
上面这个图, 看到后分析一下, 最上面是一个滚动轮播图, 肯定滑动的时候是要跟着可以滑动的,这个应该就是一个headview
下面这部分 ,要求是这样的 最新视频分类 下面的视频 是可以显示多个的 也就是一个listview效果 其它分类下面的 item 是 类似gridview效果
看到这个效果 应该想到的是recycleview和 expandlistview实现下面的布局 然后 再addheaderview ,完美解决。
我用的是 expandListView实现的 。
说下具体开发流程:
1.写 上面的滚动轮播图界面 单独一个xml 然后作为headerView
2.Expandlistview可以实现 分类两级列表效果 大家都可以做到
3.写完后 发现,expandlistView的子布局 有两种 一种是listview效果 一种是gridview效果 这种情况 我们就要自己单独写一个逻辑处理 了 。第二种布局 每个item是两条数据
最主要是对getChildType和 getChildrenCount 方法进行处理判断
处理的原理是 这样: 判断需要 第二种布局的时候 count变为 原来的一半 如果数目不够 就就是 count的一半 加1 ....
先说一下 Expandlistview 就是一个普通的ExpandListView 只不过要是想要这样的效果 需要设置几步属性
1.去掉默认箭头
mListView.setGroupIndicator(null);// 这个是去掉父级的箭头
2.设置父级默认全部展开
-
for (int i = 0; i < liveList.size(); i++) {
-
mListView.expandGroup(i);
-
}
3.设置点击不能收缩
-
mListView.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
-
@Override
-
public boolean onGroupClick(
-
ExpandableListView parent, View v,
-
int groupPosition, long id) {
-
return true;
-
}
-
});
再说一下 子类的需要处理的一些问题
-
@Override
-
public int getChildType(int groupPosition, int childPosition) {
-
try {
-
if (groupPosition == 0 && (mLiveList.get(groupPosition).getId().equals("-1")))
-
return TYPE_1;
-
else
-
return TYPE_2;
-
} catch (Exception e) {
-
System.out.println("Exception-->>" + e.toString());
-
return TYPE_1;
-
}
-
}
-
@Override
-
public int getChildrenCount(int groupPosition) {
-
int childSize = mLiveList.get(groupPosition).getVideoList().size();
-
if(groupPosition==0){
-
return childSize;//返回的是第一种item布局的size
-
}else{
-
int count = childSize / mColumn;
-
if (childSize % mColumn > 0) {
-
count++;
-
}
-
return count;//返回的是子项第二种布局的size
-
}
-
}
上面的 mColumn 是 第二种布局里面是 每行有多少个item,如上图 第二种item里面有两个子项就是 private int mColumn = 2;
还有特别需要注意的一点是
-
@Override
-
public int getChildTypeCount() {
-
return 3;
-
}
这个方法 返回的是 子布局的总共有几种样式
有人说 上面子布局有两种, type 为什么返回3 原因是我写了2 会报 数组越界异常ArrayIndexOutOfBoundsException: length=3; index=3
具体原理我还没搞清楚,因为着急做项目,这个大家如果碰到了,可以研究一下。
然后给子项的第二种布局适配数据
-
List<String> list = new ArrayList<String>();
-
for (int i = 0; i < mColumn; i++) {
-
int n = childPosition * mColumn + i;
-
if (n < mList.get(groupPosition).getChildList().size()) {
-
list.add(mList.get(groupPosition).getChildList().get(n));
-
}
-
}
-
childHolderTwo.adapter.setmList(list);
-
childHolderTwo.adapter.notifyDataSetChanged();
这个逻辑的意思是: 拿到对应position 的list,然后add到一个新的list里面 这个list里面存的是 一行设置显示几条数据,list里面存入的就是几跳数据。
这个我不知道我说没说明白,源码我也整理出来了,因为我觉得没有 源码的博客都不是好程序员...
源码在这里 大家下载就行了。
如果还有其它问题,大家可以加我的qq群 Android开发经验交流群454430053 交流
文章来源: wukong.blog.csdn.net,作者:再见孙悟空_,版权归原作者所有,如需转载,请联系作者。
原文链接:wukong.blog.csdn.net/article/details/53156931
- 点赞
- 收藏
- 关注作者


评论(0)