android 三级级联筛选列表
【摘要】
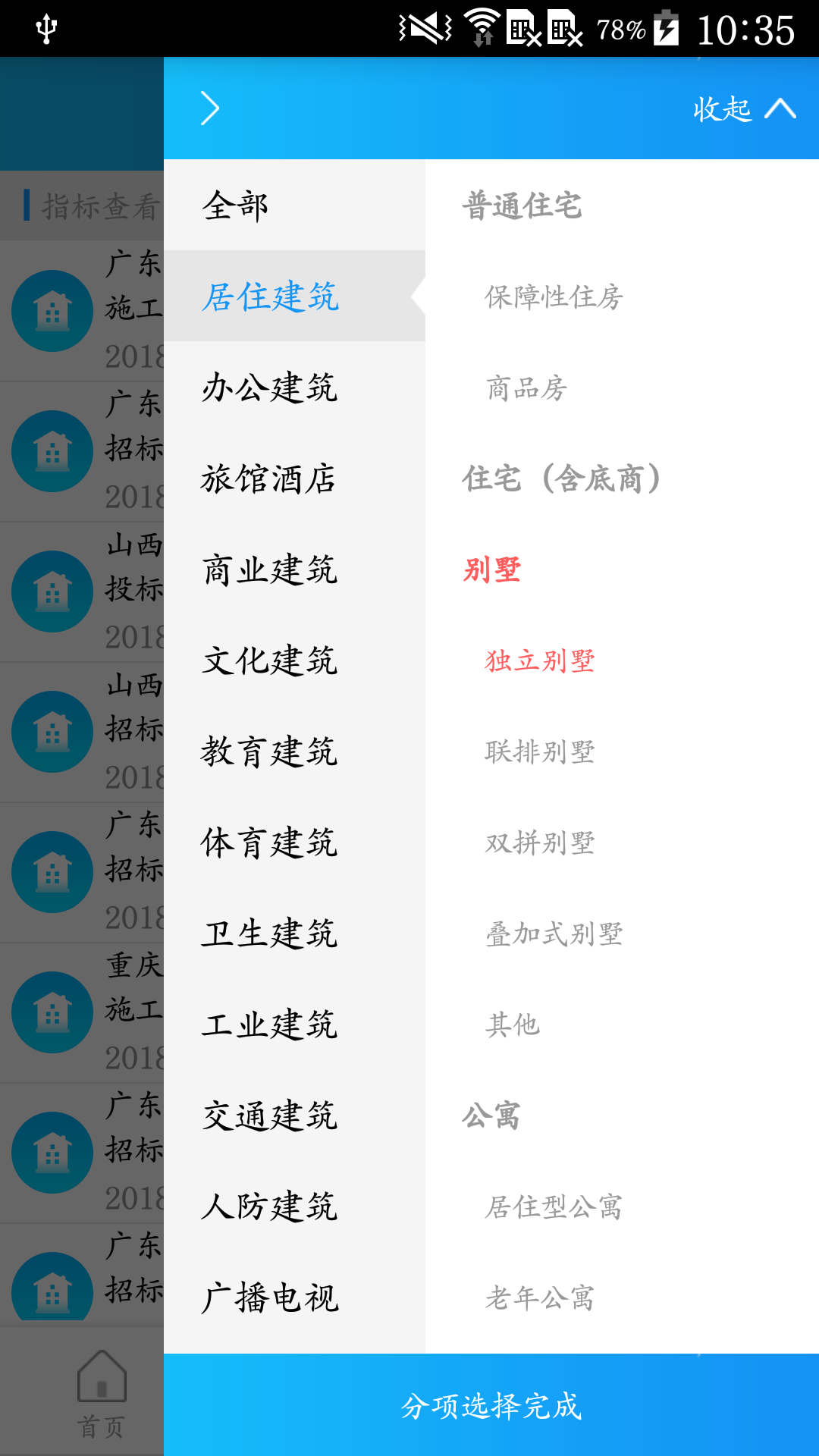
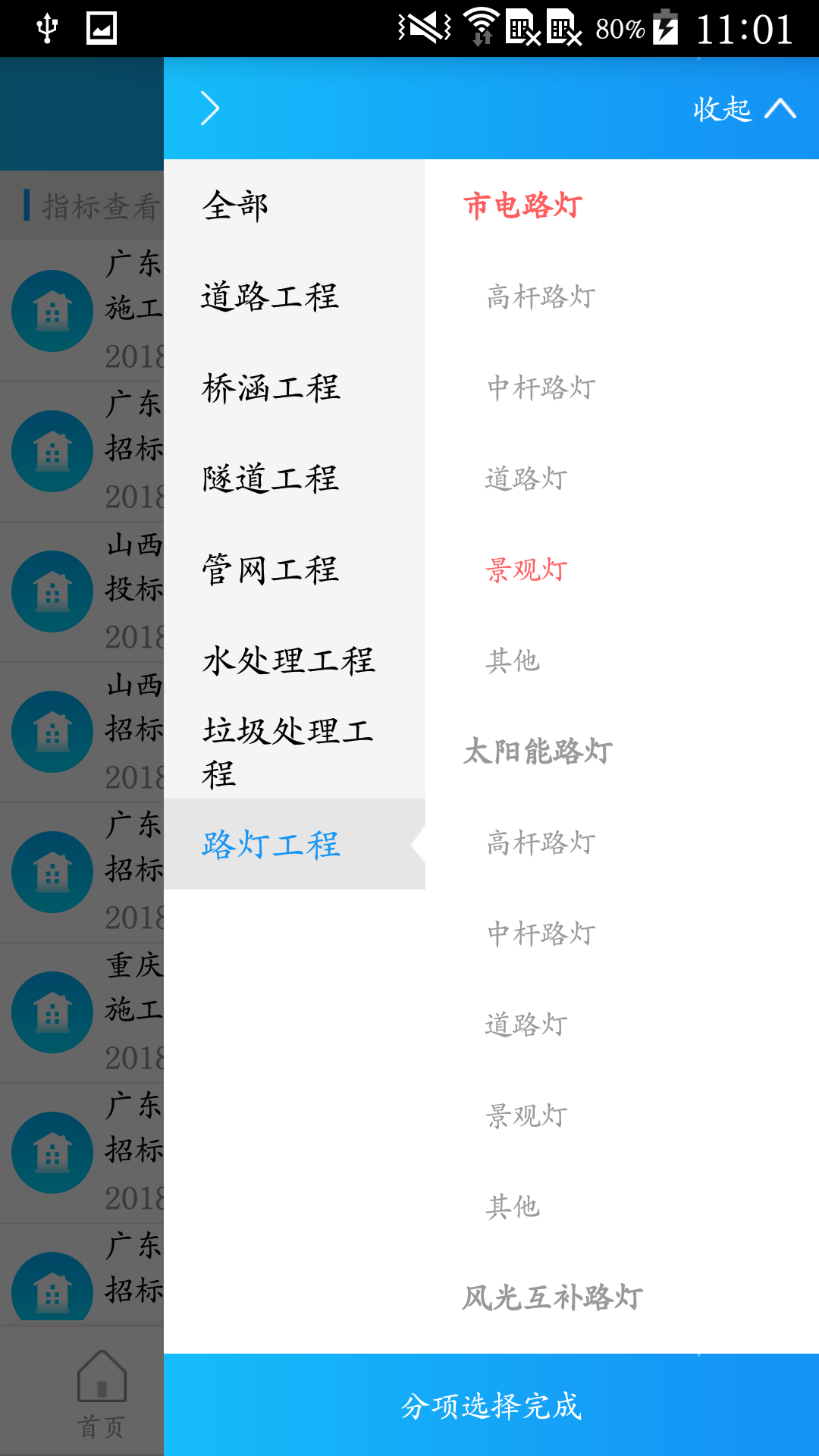
三级级联关系的列表,上面是我项目做出来的效果图,这个是单选的效果。
实现的思路:左边这个是listView ,右边是两级的expandListView
将这两个view 动态放到viewpager里面 设置好比例,剩下的就是处理点击联动事件了。
大体代码如下...




三级级联关系的列表,上面是我项目做出来的效果图,这个是单选的效果。
实现的思路:左边这个是listView ,右边是两级的expandListView
将这两个view 动态放到viewpager里面 设置好比例,剩下的就是处理点击联动事件了。
大体代码如下:
activity中 放viewpager的xml
-
<LinearLayout
-
android:id="@+id/category_ll"
-
android:layout_width="match_parent"
-
android:layout_height="wrap_content"
-
android:layout_above="@+id/button_ll"
-
android:layout_below="@+id/title_ll"
-
android:orientation="vertical"
-
android:visibility="gone">
-
-
-
<com.jky.mobile_gczjjc.widget.MyViewPager
-
android:id="@+id/category_viewpager"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
android:overScrollMode="never" />
-
-
</LinearLayout>
target_first_parger.xml
-
-
-
<?xml version="1.0" encoding="utf-8"?>
-
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
android:background="@color/target_divider_color"
-
android:orientation="vertical">
-
-
<ListView
-
android:id="@+id/target_first_lv"
-
android:layout_width="fill_parent"
-
android:layout_height="fill_parent"
-
android:background="@color/white"
-
android:cacheColorHint="@android:color/transparent"
-
android:divider="@null"
-
android:scrollbars="none" />
</LinearLayout>
target_second_parger.xml
-
<?xml version="1.0" encoding="utf-8"?>
-
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
android:background="@color/target_divider_color"
-
android:orientation="vertical">
-
-
<ExpandableListView
-
android:id="@+id/target_second_exl"
-
android:layout_width="fill_parent"
-
android:layout_height="fill_parent"
-
android:background="@color/white"
-
android:cacheColorHint="@android:color/transparent"
-
android:divider="@null"
-
android:groupIndicator="@null"
-
android:scrollbars="none" />
-
</LinearLayout>
activity中 核心代码
-
//一级
-
mViewPager = findViewById(R.id.category_viewpager);
-
LayoutInflater inflater = LayoutInflater.from(this);
-
view1 = inflater.inflate(R.layout.target_first_parger, null);
-
view2 = inflater.inflate(R.layout.target_second_parger, null);
-
mFirstListView = view1.findViewById(R.id.target_first_lv);
-
mSecondListView = view2.findViewById(R.id.target_second_exl);
-
-
mFirstAdapter = new TargetCategoryFirstAdapter(this, firstBeans);
-
mFirstAdapter.setSelectedBackgroundResource(R.drawable.select_white);//选中时
-
mFirstAdapter.setHasDivider(false);
-
mFirstAdapter.setNormalBackgroundResource(R.color.target_bg_gray);//未选中
-
mFirstListView.setAdapter(mFirstAdapter);
-
-
views.add(view1);
-
views.add(view2);//加载了一二级菜单
-
mViewPager.setAdapter(new MyPagerAdapter(views));
初始化数据及点击事件部分
-
private void initSelectCategory(CategoryBean bean) {
-
if (bean != null && bean.getData() != null) {
-
firstBeans = bean.getData();
-
}
-
FirstBean fBean = new FirstBean();
-
fBean.setName("全部");
-
fBean.setType("0");
-
fBean.setItems(new ArrayList<SecondBean>());
-
fBean.setSelect(true);
-
firstBeans.add(0, fBean);
-
-
if (mFirstAdapter == null) {
-
mFirstAdapter = new TargetCategoryFirstAdapter(TargetFilterActivity.this, firstBeans);
-
mSecondListView.setAdapter(mSecondAdapter);
-
} else {
-
mFirstAdapter.setData(firstBeans);
-
}
-
-
mFirstListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
-
@Override
-
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
-
-
FirstBean firstBean = firstBeans.get(position);
-
for (int i = 0; i < firstBeans.size(); i++) {
-
if (i == position) {
-
firstBeans.get(i).setSelect(true);
-
} else {
-
firstBeans.get(i).setSelect(false);
-
}
-
}
-
if (mFirstAdapter == null) {
-
mFirstAdapter = new TargetCategoryFirstAdapter(TargetFilterActivity.this, firstBeans);
-
mSecondListView.setAdapter(mSecondAdapter);
-
} else {
-
mFirstAdapter.setData(firstBeans);
-
}
-
-
if (firstBean.getType().equals("0")) {//不限
-
if (mSecondAdapter != null) {
-
mSecondAdapter.setData(new ArrayList<SecondBean>());
-
mSecondAdapter.notifyDataSetChanged();
-
}
-
} else {
-
mSecondList = firstBean.getItems();
-
-
for (int i = 0; i < mSecondList.size(); i++) {
-
mSecondList.get(i).setIsSelect(false);
-
for (int j = 0; j < mSecondList.get(i).getItems().size(); j++) {
-
mSecondList.get(i).getItems().get(j).setIsSelect(false);
-
}
-
}
-
if (mSecondAdapter == null) {
-
mSecondAdapter = new TargetCategorySecondAdapter(TargetFilterActivity.this, mSecondList);
-
mSecondListView.setAdapter(mSecondAdapter);
-
} else {
-
mSecondAdapter.setData(mSecondList);
-
}
-
-
String secondType = firstBean.getType();
-
String secondName = firstBean.getName();
-
if (secondType.equals("-1")) {
-
mProjectType = mFirstProjectType;
-
mProjectTypeName = mFirstProjectTypeName;
-
} else {
-
mProjectType = mFirstProjectType + "/" + secondType;
-
mProjectTypeName = mFirstProjectTypeName + "/" + secondName;
-
}
-
//默认全部展开
-
for (int i = 0; i < mSecondList.size(); i++) {
-
if (mSecondListView != null) {
-
mSecondListView.expandGroup(i);
-
}
-
}
-
}
-
}
-
});
-
//二级
-
mSecondListView.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
-
@Override
-
public boolean onGroupClick(ExpandableListView expandableListView, View view, int groupPosition, long l) {
-
for (int i = 0; i < mSecondList.size(); i++) {
-
if (i == groupPosition) {
-
mSecondList.get(i).setIsSelect(true);
-
} else {
-
mSecondList.get(i).setIsSelect(false);
-
}
-
for (int j = 0; j < mSecondList.get(i).getItems().size(); j++) {
-
mSecondList.get(i).getItems().get(j).setIsSelect(false);
-
}
-
}
-
-
String thirdType = mSecondList.get(groupPosition).getType();
-
String thirdName = mSecondList.get(groupPosition).getName();
-
-
mProjectType = mFirstProjectType + "/" + thirdType;
-
mProjectTypeName = mFirstProjectTypeName + "/" + thirdName;
-
mSecondAdapter.setData(mSecondList);
-
-
return true;
-
}
-
});
-
-
mSecondListView.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
-
@Override
-
public boolean onChildClick(ExpandableListView expandableListView, View view, int groupPosition, int childPosition, long l) {
-
-
for (int i = 0; i < mSecondList.size(); i++) {
-
if (i == groupPosition) {
-
mSecondList.get(i).setIsSelect(true);
-
} else {
-
mSecondList.get(i).setIsSelect(false);
-
}
-
List<SecondBean.ThirdBean> thirdList = mSecondList.get(i).getItems();
-
for (int j = 0; j < thirdList.size(); j++) {
-
if (i == groupPosition && j == childPosition) {
-
thirdList.get(j).setIsSelect(true);
-
} else {
-
thirdList.get(j).setIsSelect(false);
-
}
-
}
-
}
-
-
String thirdType = mSecondList.get(groupPosition).getType();
-
String thirdName = mSecondList.get(groupPosition).getName();
-
String fourType = mSecondList.get(groupPosition).getItems().get(childPosition).getType();
-
String fourName = mSecondList.get(groupPosition).getItems().get(childPosition).getName();
-
-
mProjectType = mFirstProjectType + "/" + thirdType + "/" + fourType;//工程类型id
-
mProjectTypeName = mFirstProjectTypeName + "/" + thirdName + "/" + fourName;//工程名称 前端显示
-
mSecondAdapter.setData(mSecondList);
-
return false;
-
}
-
});
-
}
MyViewPager
-
package com.jky.mobile_gczjjc.widget;
-
-
import android.content.Context;
-
import android.support.v4.view.ViewPager;
-
import android.util.AttributeSet;
-
-
/**
-
* Created by LaiYingtang on 2016/5/22.
-
* 主页面左右滑动
-
*/
-
public class MyViewPager extends ViewPager {
-
public MyViewPager(Context context, AttributeSet attrs) {
-
super(context, attrs);
-
}
-
-
public MyViewPager(Context context) {
-
super(context);
-
}
-
//判断menu在x,y的位置
-
public void scrollTo(int x,int y){
-
if(getAdapter()==null||x>getWidth()*(getAdapter().getCount()-2)){
-
return;
-
}
-
super.scrollTo(x,y);
-
}
-
-
}
TargetCategoryFirstAdapter
-
package com.jky.mobile_gczjjc.adapter;
-
-
import android.content.Context;
-
import android.graphics.Color;
-
import android.view.LayoutInflater;
-
import android.view.View;
-
import android.view.ViewGroup;
-
import android.widget.BaseAdapter;
-
import android.widget.TextView;
-
-
import com.jky.mobile_gczjjc.R;
-
import com.jky.mobile_gczjjc.bean.CategoryBean.FirstBean;
-
-
import java.util.ArrayList;
-
import java.util.List;
-
-
/**
-
* 指标 建筑分类 第一级适配器
-
* @author zlw
-
*/
-
public class TargetCategoryFirstAdapter extends BaseAdapter {
-
-
private Context mContext;
-
private List<FirstBean> firstBeans =new ArrayList<>();
-
private int mSelectedBackgroundResource;//选中item时的背景颜色
-
private int mNormalBackgroundResource;//为选中的背景颜色
-
private boolean hasDivider = true;
-
-
public void setSelectedBackgroundResource(int mSelectedBackgroundResource) {
-
this.mSelectedBackgroundResource = mSelectedBackgroundResource;
-
}
-
-
public void setNormalBackgroundResource(int mNormalBackgroundResource) {
-
this.mNormalBackgroundResource = mNormalBackgroundResource;
-
}
-
-
public void setHasDivider(boolean hasDivider) {
-
this.hasDivider = hasDivider;
-
}
-
-
public TargetCategoryFirstAdapter(Context mContext, List<FirstBean> firstBeans) {
-
this.mContext = mContext;
-
this.firstBeans = firstBeans;
-
}
-
-
-
public void setData(List<FirstBean> data) {
-
this.firstBeans = data;
-
notifyDataSetChanged();
-
}
-
-
@Override
-
public int getCount() {
-
if (firstBeans == null) {
-
return 0;
-
}
-
return firstBeans.size();
-
}
-
-
@Override
-
public Object getItem(int position) {
-
if (firstBeans == null) {
-
return null;
-
}
-
return firstBeans.get(position);
-
}
-
-
@Override
-
public long getItemId(int position) {
-
return position;
-
}
-
-
@Override
-
public View getView(int position, View convertView, ViewGroup parent) {
-
-
ViewHolder vh = null;
-
if (convertView == null) {
-
vh = new ViewHolder();
-
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_target_category_first, null);
-
vh.itemLayout = convertView.findViewById(R.id.menu_item_ly);
-
vh.nameText = convertView.findViewById(R.id.name_rb);
-
vh.dividerTextView = convertView.findViewById(R.id.menu_item_divider);
-
convertView.setTag(vh);
-
} else {
-
vh = (ViewHolder) convertView.getTag();
-
}
-
-
FirstBean firstBean = firstBeans.get(position);
-
vh.nameText.setText(firstBean.getName());//设置标题
-
if (firstBean.isSelect){
-
vh.nameText.setTextColor(mContext.getResources().getColor(R.color.common_blue));
-
vh.itemLayout.setBackgroundResource(mSelectedBackgroundResource);
-
-
}else{
-
vh.nameText.setTextColor(Color.BLACK);
-
vh.itemLayout.setBackgroundResource(mNormalBackgroundResource);
-
}
-
//隐藏view
-
vh.dividerTextView.setVisibility(hasDivider ? View.VISIBLE : View.INVISIBLE);
-
return convertView;
-
}
-
-
private class ViewHolder{
-
private View itemLayout;
-
private TextView nameText;
-
private TextView dividerTextView;
-
-
}
-
}
TargetCateGorySecondAdapter
-
package com.jky.mobile_gczjjc.adapter;
-
-
-
import android.content.Context;
-
import android.view.LayoutInflater;
-
import android.view.View;
-
import android.view.ViewGroup;
-
import android.widget.BaseExpandableListAdapter;
-
import android.widget.TextView;
-
-
import com.jky.mobile_gczjjc.R;
-
import com.jky.mobile_gczjjc.bean.CategoryBean.FirstBean.SecondBean;
-
import com.jky.mobile_gczjjc.bean.CategoryBean.FirstBean.SecondBean.ThirdBean;
-
-
import java.util.ArrayList;
-
import java.util.List;
-
/**
-
* 指标 建筑分类 第二级适配器
-
* @author zlw
-
*/
-
-
public class TargetCategorySecondAdapter extends BaseExpandableListAdapter {
-
-
private Context mContext;
-
private List<SecondBean> secondBeans= new ArrayList<>();
-
private int selectedPos = -1;
-
-
public TargetCategorySecondAdapter(Context mContext, List<SecondBean> menuDatas) {
-
this.mContext = mContext;
-
this.secondBeans = menuDatas;
-
}
-
//选中的position,及时更新数据
-
public void setSelectedPos(int selectedPos) {
-
this.selectedPos = selectedPos;
-
notifyDataSetChanged();
-
}
-
-
public void setData(List<SecondBean> data) {
-
this.secondBeans = data;
-
notifyDataSetChanged();
-
}
-
-
-
@Override
-
public int getGroupCount() {
-
return secondBeans.size();
-
}
-
-
@Override
-
public int getChildrenCount(int groupPosition) {
-
return secondBeans.get(groupPosition).getItems().size();
-
}
-
-
@Override
-
public Object getGroup(int groupPosition) {
-
return secondBeans.get(groupPosition);
-
}
-
-
@Override
-
public Object getChild(int groupPosition, int childPosition) {
-
return secondBeans.get(groupPosition).getItems().get(childPosition);
-
}
-
-
@Override
-
public long getGroupId(int groupPosition) {
-
return groupPosition;
-
}
-
-
@Override
-
public long getChildId(int groupPosition, int childPosition) {
-
return childPosition;
-
}
-
-
@Override
-
public boolean hasStableIds() {
-
return true;
-
}
-
-
@Override
-
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
-
ViewHolder vh = null;
-
if (convertView == null) {
-
vh = new ViewHolder();
-
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_target_category_second, null);
-
vh.menu_item_ly = convertView.findViewById(R.id.menu_item_ly);
-
vh.nameText = convertView.findViewById(R.id.name_rb);
-
convertView.setTag(vh);
-
} else {
-
vh = (ViewHolder) convertView.getTag();
-
}
-
-
SecondBean secondBean = secondBeans.get(groupPosition);
-
if (secondBean.isSelect){
-
vh.nameText.setTextColor(mContext.getResources().getColor(R.color.red_text_color));
-
}else{
-
vh.nameText.setTextColor(mContext.getResources().getColor(R.color.gray_text_color));
-
}
-
vh.nameText.setText(secondBean.getName());//设置标题
-
return convertView;
-
-
}
-
-
@Override
-
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
-
View view = convertView;
-
ChildHolder holder = null;
-
if(view == null){
-
holder = new ChildHolder();
-
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_target_category_third, null);
-
holder.menu_item_ly = convertView.findViewById(R.id.menu_item_ly);
-
holder.nameText = convertView.findViewById(R.id.name_rb);
-
convertView.setTag(holder);
-
}else{
-
holder = (ChildHolder)convertView.getTag();
-
}
-
-
ThirdBean thirdBean = secondBeans.get(groupPosition).getItems().get(childPosition);
-
holder.nameText.setText(thirdBean.getName());//设置标题
-
if (thirdBean.isSelect){
-
holder.nameText.setTextColor(mContext.getResources().getColor(R.color.red_text_color));
-
}else{
-
holder.nameText.setTextColor(mContext.getResources().getColor(R.color.gray_text_color));
-
}
-
-
return convertView;
-
}
-
-
@Override
-
public boolean isChildSelectable(int groupPosition, int childPosition) {
-
return true;
-
}
-
-
class ChildHolder{
-
private View menu_item_ly;
-
private TextView nameText;
-
}
-
-
private class ViewHolder {
-
private View menu_item_ly;
-
private TextView nameText;
-
}
-
}
CategoryBean
-
package com.jky.mobile_gczjjc.bean;
-
-
import com.google.gson.Gson;
-
-
import java.util.List;
-
-
/**
-
* Created by lenovo on 2018/3/13.
-
*/
-
-
public class CategoryBean {
-
-
-
/**
-
* errorCode : 1
-
* data : [{"name":"居住建筑","type":"","items":[{"name":"普通住宅","type":"","items":[{"name":"保障性住房","type":""}]}]}]
-
*/
-
-
private int errorCode;
-
private List<FirstBean> data;
-
-
-
public List<FirstBean> getData() {
-
return data;
-
}
-
-
public void setData(List<FirstBean> data) {
-
this.data = data;
-
}
-
-
public static class FirstBean {
-
/**
-
* name : 居住建筑
-
* type :
-
* items : [{"name":"普通住宅","type":"","items":[{"name":"保障性住房","type":""}]}]
-
*/
-
-
private String name;
-
private String type;
-
public boolean isSelect;
-
private List<SecondBean> items;
-
-
-
public boolean isSelect() {
-
return isSelect;
-
}
-
-
public void setSelect(boolean select) {
-
isSelect = select;
-
}
-
-
public String getName() {
-
return name;
-
}
-
-
public void setName(String name) {
-
this.name = name;
-
}
-
-
public String getType() {
-
return type;
-
}
-
-
public void setType(String type) {
-
this.type = type;
-
}
-
-
public List<SecondBean> getItems() {
-
return items;
-
}
-
-
public void setItems(List<SecondBean> items) {
-
this.items = items;
-
}
-
-
public class SecondBean {
-
/**
-
* name : 普通住宅
-
* type :
-
* items : [{"name":"保障性住房","type":""}]
-
*/
-
-
public String name;
-
public String type;
-
private List<ThirdBean> items;
-
public boolean isSelect;
-
-
public boolean getIsSelect() {
-
return isSelect;
-
}
-
-
public void setIsSelect(boolean isSelect) {
-
this.isSelect = isSelect;
-
}
-
-
public String getName() {
-
return name;
-
}
-
-
public void setName(String name) {
-
this.name = name;
-
}
-
-
public String getType() {
-
return type;
-
}
-
-
public void setType(String type) {
-
this.type = type;
-
}
-
-
public List<ThirdBean> getItems() {
-
return items;
-
}
-
-
public void setItems(List<ThirdBean> items) {
-
this.items = items;
-
}
-
-
public class ThirdBean {
-
/**
-
* name : 保障性住房
-
* type :
-
*/
-
-
private String name;
-
private String type;
-
public boolean isSelect;
-
-
public boolean getIsSelect() {
-
return isSelect;
-
}
-
-
public void setIsSelect(boolean isSelect) {
-
this.isSelect = isSelect;
-
}
-
public ThirdBean objectFromData(String str) {
-
-
return new Gson().fromJson(str, ThirdBean.class);
-
}
-
-
public String getName() {
-
return name;
-
}
-
-
public void setName(String name) {
-
this.name = name;
-
}
-
-
public String getType() {
-
return type;
-
}
-
-
public void setType(String type) {
-
this.type = type;
-
}
-
}
-
}
-
}
-
}
涉及到的所有核心源码都提供了,参照上面的代码应该就可以实现,由于时间关系暂时没有时间整理demo了。希望可以帮助到大家,如果大家还有其他问题欢迎加入我的qq群讨论交流:
开发一群:454430053开发二群:537532956
文章来源: wukong.blog.csdn.net,作者:再见孙悟空_,版权归原作者所有,如需转载,请联系作者。
原文链接:wukong.blog.csdn.net/article/details/79728281
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)