千变万化的ViewPager指示器-MagicIndicator
【摘要】
作者原文章链接
MagicIndicator系列之一 —— 使用MagicIndicator打造千变万化的ViewPager指示器 MagicIndicator系列之二 —— MagicIndicator使用指南 MagicIndicator系列之三 —— MagicIndicator原理浅析及扩展MagicIndicato...
作者原文章链接
MagicIndicator系列之一 —— 使用MagicIndicator打造千变万化的ViewPager指示器
MagicIndicator系列之二 —— MagicIndicator使用指南
MagicIndicator系列之三 —— MagicIndicator原理浅析及扩展MagicIndicator的4种方式
github地址:https://github.com/hackware1993/MagicIndicator
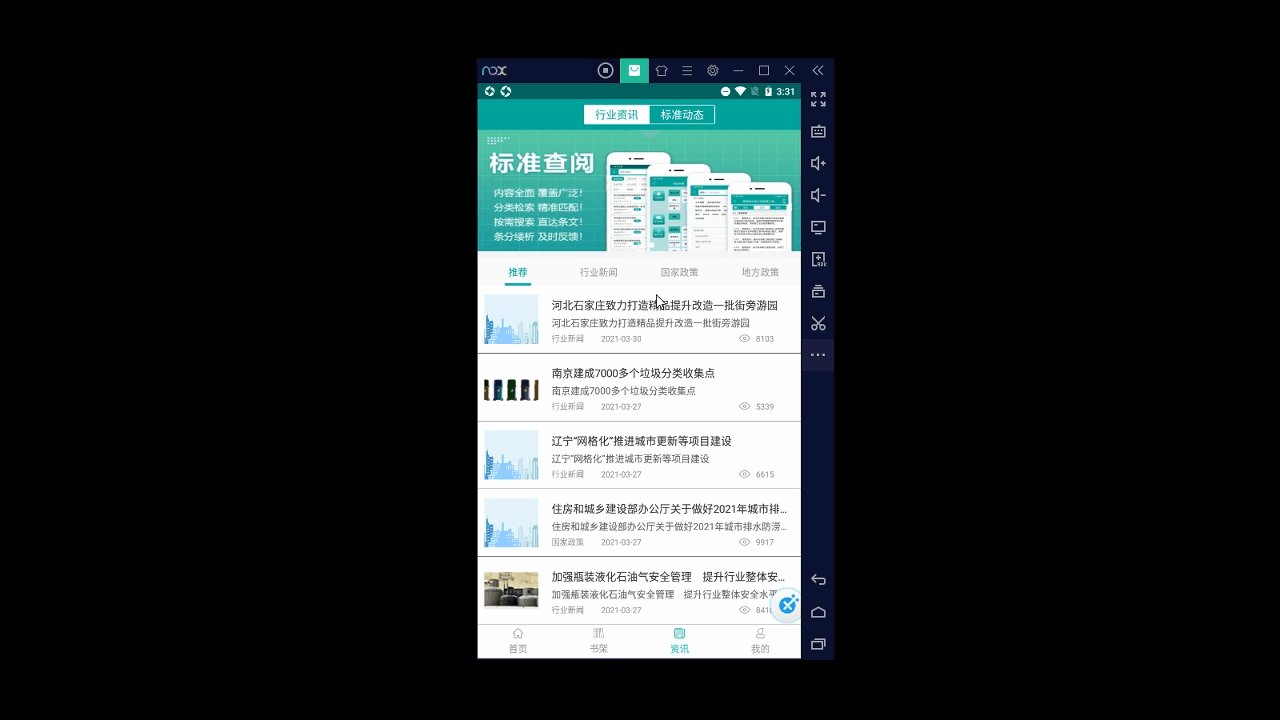
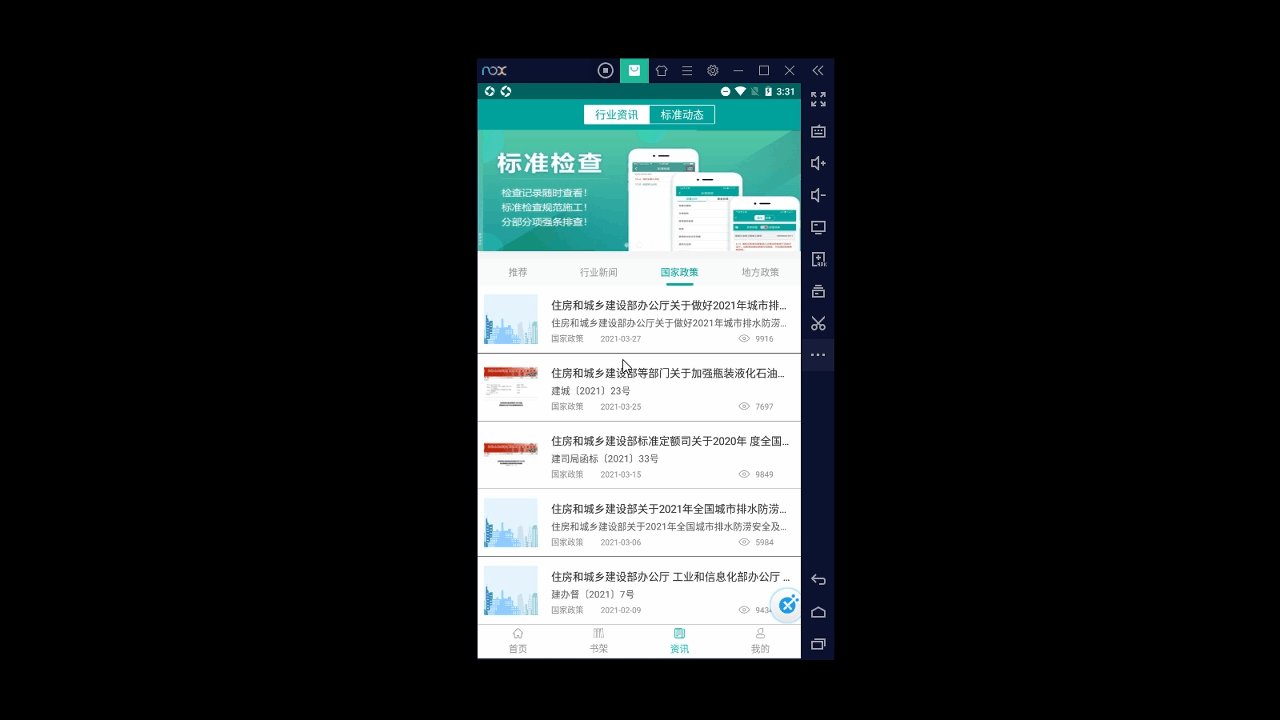
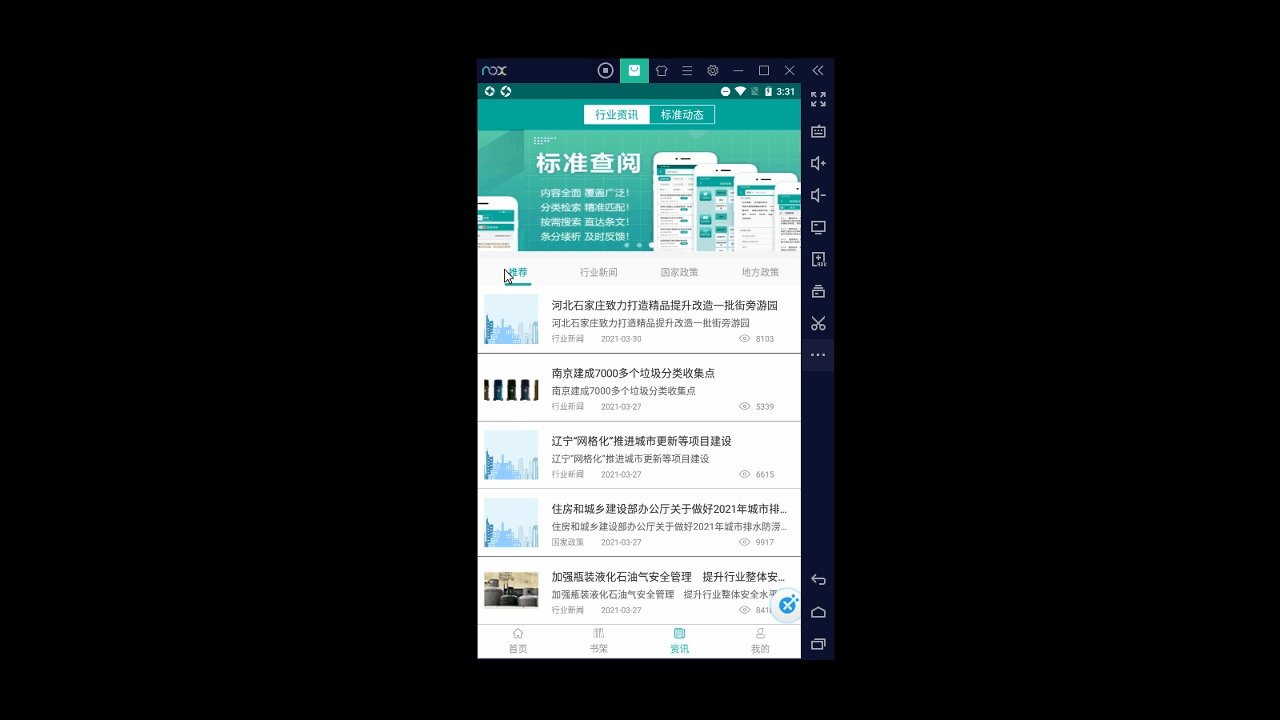
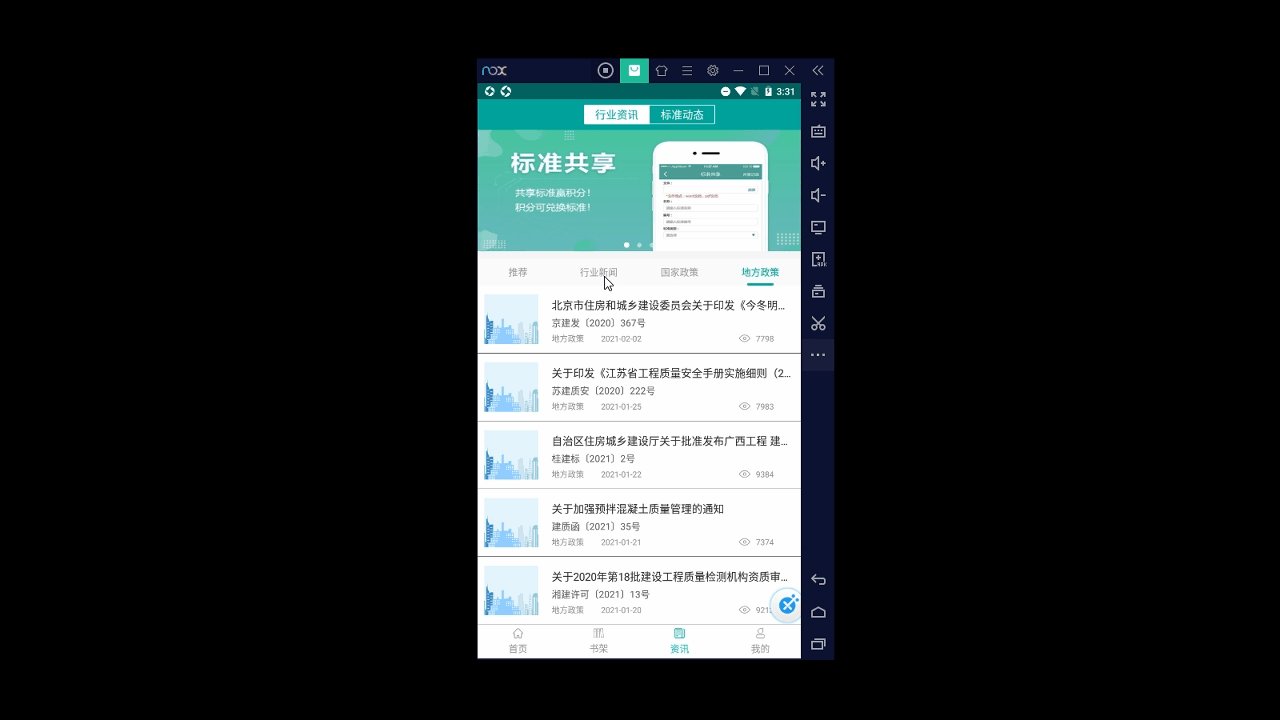
效果图:

项目实现效果:

重新封装了一个工具类:MagicIndicatorUtil
参数我不一一说明了,基本都能看懂
-
package com.jky.mobilebzt.util;
-
-
import android.content.Context;
-
import android.graphics.Color;
-
import android.support.v4.view.ViewPager;
-
import android.view.View;
-
import android.view.animation.AccelerateInterpolator;
-
import android.view.animation.DecelerateInterpolator;
-
-
import com.jky.mobilebzt.R;
-
-
import net.lucode.hackware.magicindicator.MagicIndicator;
-
import net.lucode.hackware.magicindicator.ViewPagerHelper;
-
import net.lucode.hackware.magicindicator.buildins.UIUtil;
-
import net.lucode.hackware.magicindicator.buildins.commonnavigator.CommonNavigator;
-
import net.lucode.hackware.magicindicator.buildins.commonnavigator.abs.CommonNavigatorAdapter;
-
import net.lucode.hackware.magicindicator.buildins.commonnavigator.abs.IPagerIndicator;
-
import net.lucode.hackware.magicindicator.buildins.commonnavigator.abs.IPagerTitleView;
-
import net.lucode.hackware.magicindicator.buildins.commonnavigator.indicators.LinePagerIndicator;
-
import net.lucode.hackware.magicindicator.buildins.commonnavigator.titles.SimplePagerTitleView;
-
-
-
public class MagicIndicatorUtil {
-
-
-
public static void initMagicIndicator(View view, Context context, String[] titleArray, ViewPager mPager,MagicIndicator magicIndicator) {
-
magicIndicator.setBackgroundColor(Color.parseColor("#fafafa"));
-
CommonNavigator commonNavigator7 = new CommonNavigator(context);
-
commonNavigator7.setScrollPivotX(0.65f);
-
commonNavigator7.setAdjustMode(true);
-
commonNavigator7.setAdapter(new CommonNavigatorAdapter() {
-
@Override
-
public int getCount() {
-
return titleArray == null ? 0 : titleArray.length;
-
}
-
-
@Override
-
public IPagerTitleView getTitleView(Context context, final int index) {
-
SimplePagerTitleView simplePagerTitleView = new SimplePagerTitleView(context);
-
simplePagerTitleView.setText(titleArray[index]);
-
simplePagerTitleView.setNormalColor(Color.parseColor("#9e9e9e"));
-
simplePagerTitleView.setSelectedColor(context.getResources().getColor(R.color.color_green));
-
simplePagerTitleView.setOnClickListener(new View.OnClickListener() {
-
@Override
-
public void onClick(View v) {
-
mPager.setCurrentItem(index);
-
}
-
});
-
return simplePagerTitleView;
-
}
-
-
@Override
-
public IPagerIndicator getIndicator(Context context) {
-
LinePagerIndicator indicator = new LinePagerIndicator(context);
-
indicator.setMode(LinePagerIndicator.MODE_EXACTLY);
-
indicator.setLineHeight(UIUtil.dip2px(context, 3));
-
indicator.setLineWidth(UIUtil.dip2px(context, 40));
-
indicator.setRoundRadius(UIUtil.dip2px(context, 2));
-
indicator.setStartInterpolator(new AccelerateInterpolator());
-
indicator.setEndInterpolator(new DecelerateInterpolator(2.0f));
-
indicator.setColors(context.getResources().getColor(R.color.color_green));
-
return indicator;
-
}
-
});
-
magicIndicator.setNavigator(commonNavigator7);
-
ViewPagerHelper.bind(magicIndicator, mPager);
-
}
-
}
用法:
build.gradle
implementation 'com.github.hackware1993:MagicIndicator:1.6.0'
xml
-
<net.lucode.hackware.magicindicator.MagicIndicator
-
android:id="@+id/book_indicator"
-
android:layout_width="match_parent"
-
android:layout_height="@dimen/margin_45"
-
android:layout_marginTop="@dimen/margin_5" />
activity中
-
MagicIndicator magicIndicator = view.findViewById(R.id.book_indicator);
-
MagicIndicatorUtil.initMagicIndicator(view,getActivity(),mBookArray,mSlidePager,magicIndicator);
最后奉劝各位还在用PagerSlidingTabStrip控件的小伙伴 ,尽快替换为MagicIndicator ,不然你会很痛苦的...
如果帮助到大家了就帮忙点个关注 ,点赞评论支持一下,你们的支持是我持续更新的动力。谢谢大家!!
同时也欢迎各位小伙伴加入我的qq群:开发一群:454430053 开发二群:537532956 开发三群:812695329 和大家一起沟通讨论交流,这里已经有很多小伙伴在等你了,快来加入我们吧!
文章来源: wukong.blog.csdn.net,作者:再见孙悟空_,版权归原作者所有,如需转载,请联系作者。
原文链接:wukong.blog.csdn.net/article/details/115326555
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)