【Flutter】Flutter 调试 ( Debug 调试窗口 | 手机日志信息查看 | 设置普通断点 | 设置表达式断点 )
一、Flutter 调试简介
Flutter 调试 : 定位问题点 , 运行时对表达式 , 变量的值进行实时跟踪 , 单步执行调试代码 ;
- 断点调试
- 变量视窗 Variables
- 观察视窗 Watches
- 调试时回退 Frames
- 控制台窗口 Console
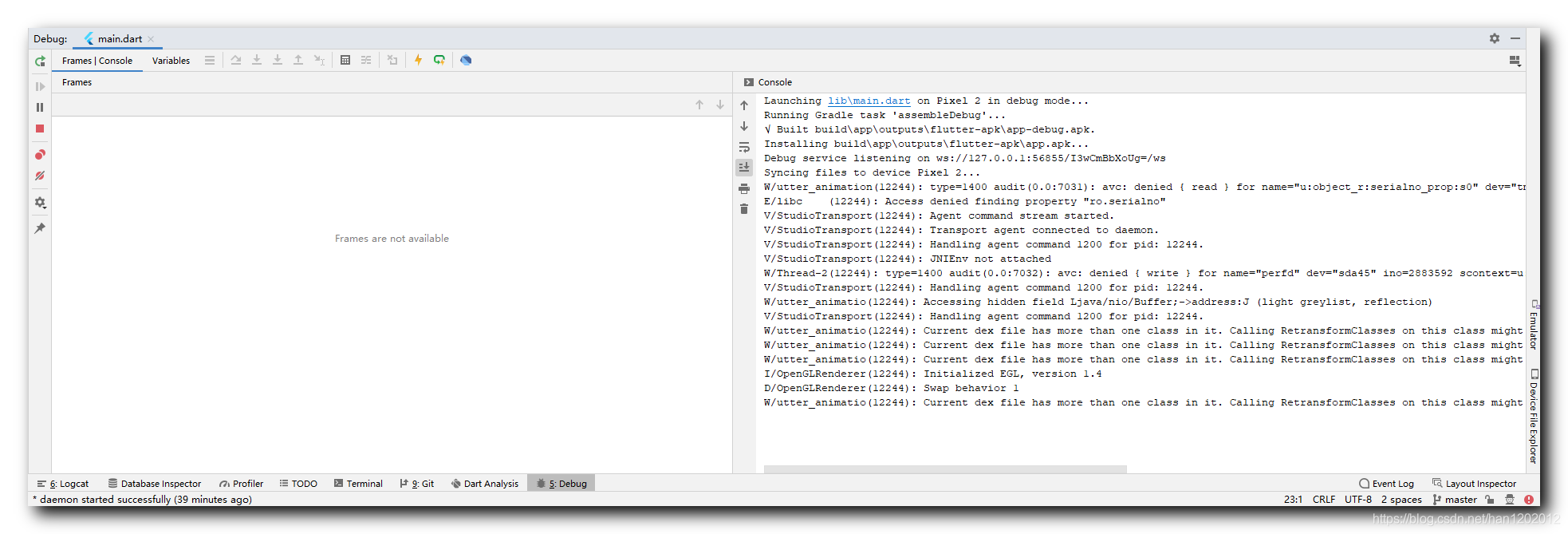
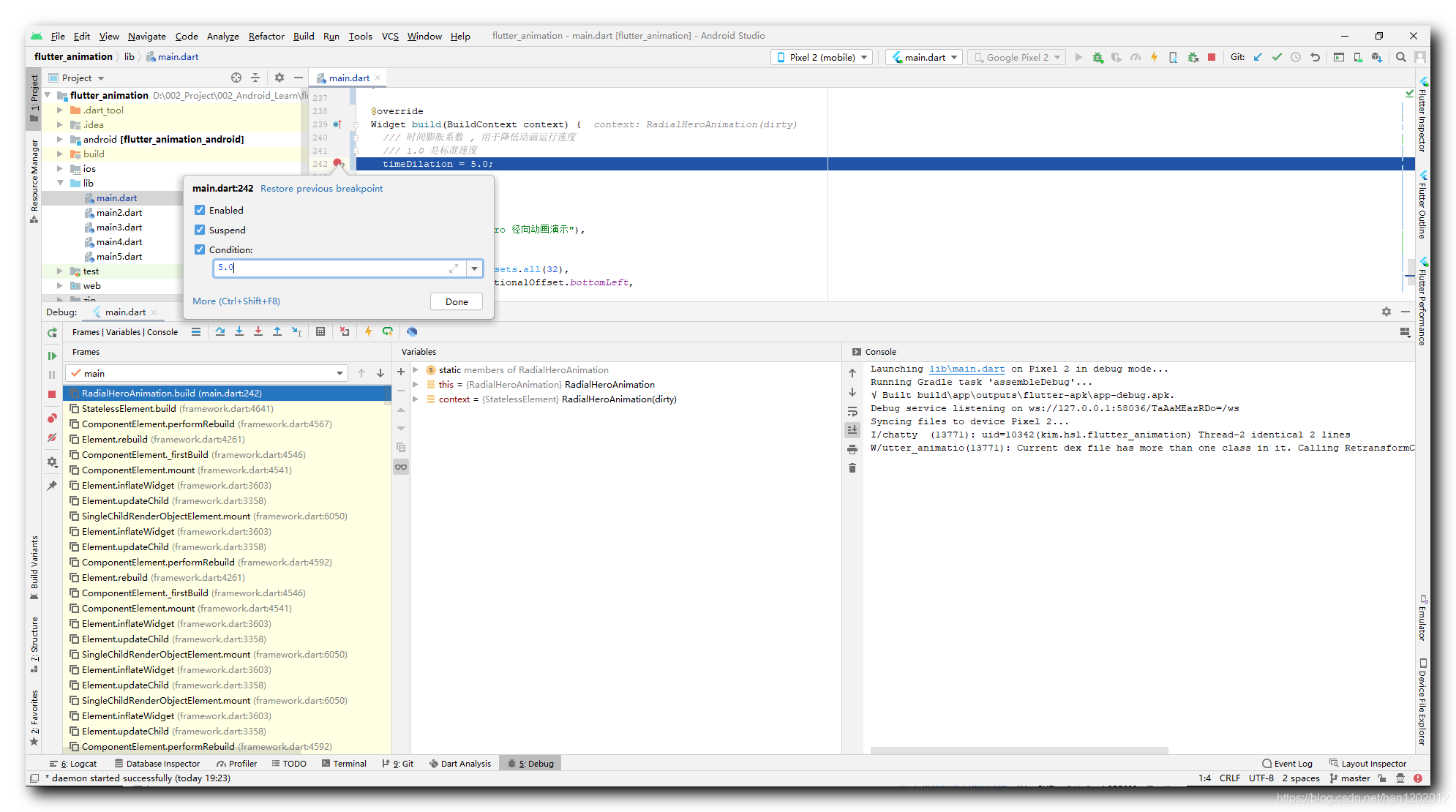
二、Debug 调试窗口
Flutter 调试工具 Debug : 点击下图的 Debug 按钮 , 即可进行调试 ,

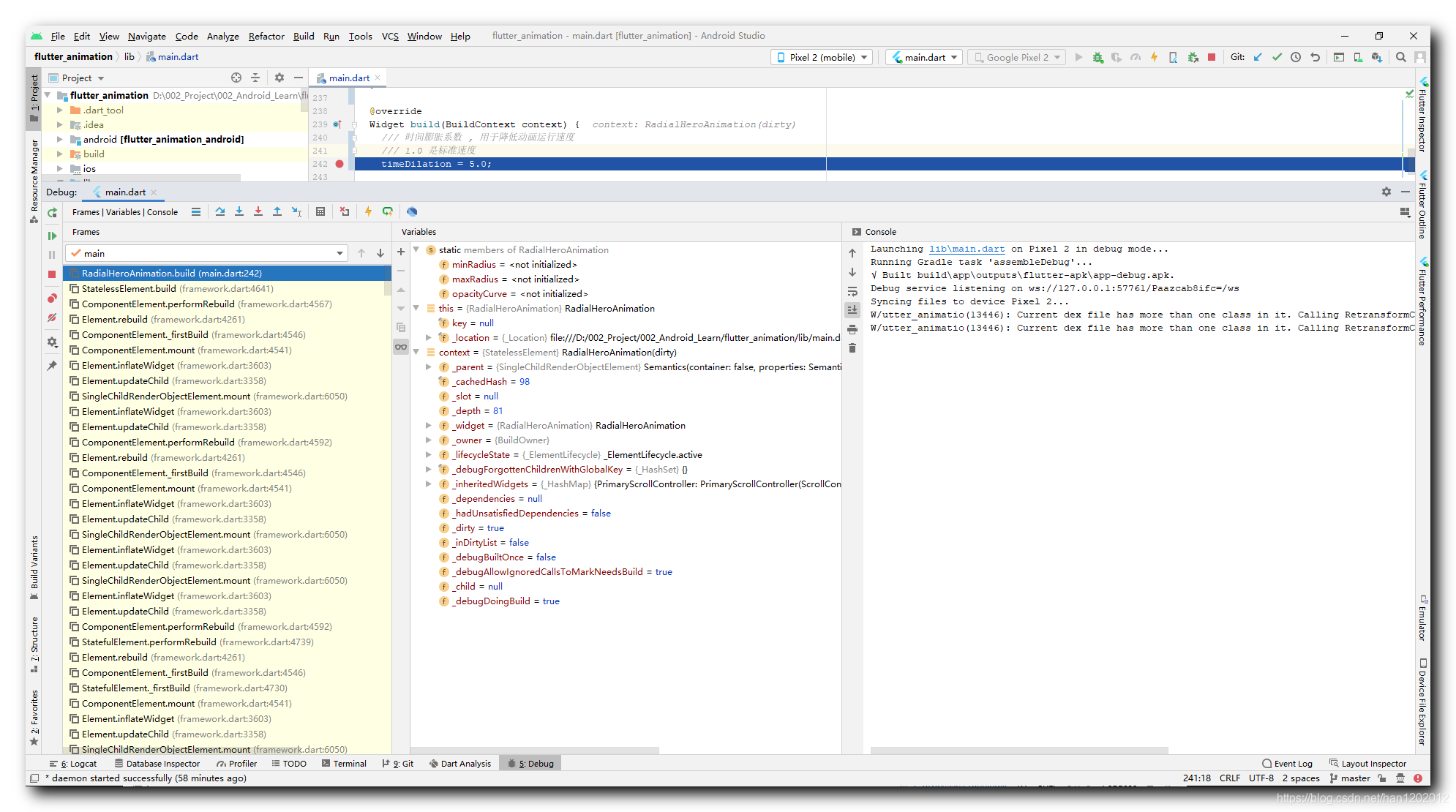
调试 Flutter 项目时 , 底部显示 Debug 视窗 ,

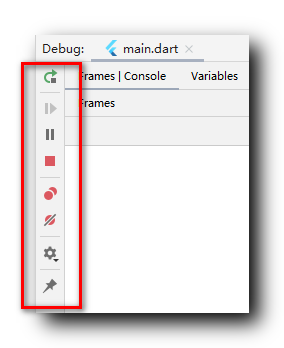
Debug 视窗左侧是项目运行 , 停止 , 断点管理相关按钮 ,

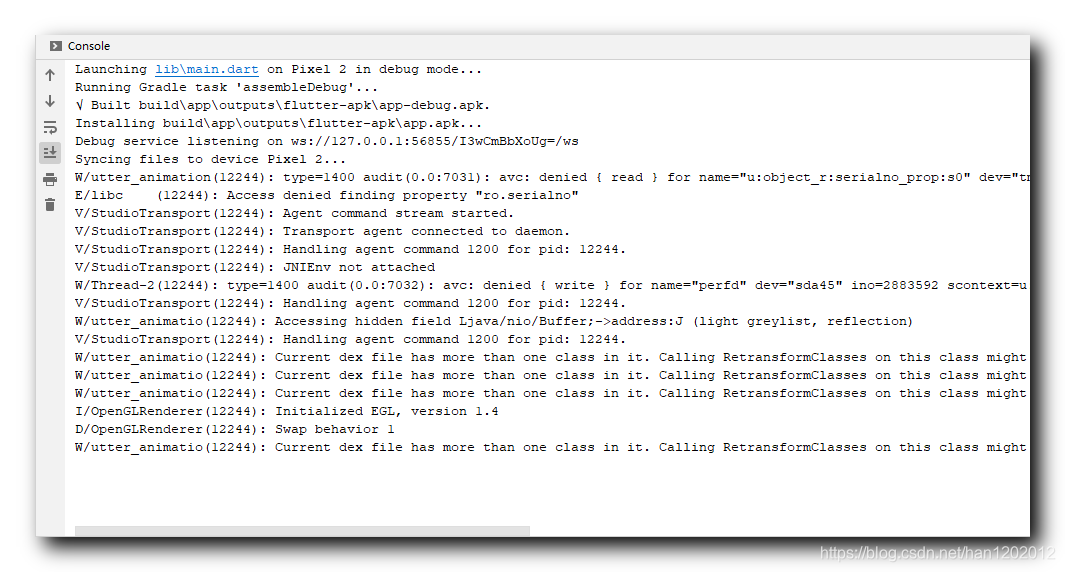
Debug 视窗中的 Console 是 Flutter 的控制台 , 会显示 Flutter 应用 运行过程中的提示信息 , 报错信息 , print 打印信息等 ,
( 注意这不是 Android 的控制台 )

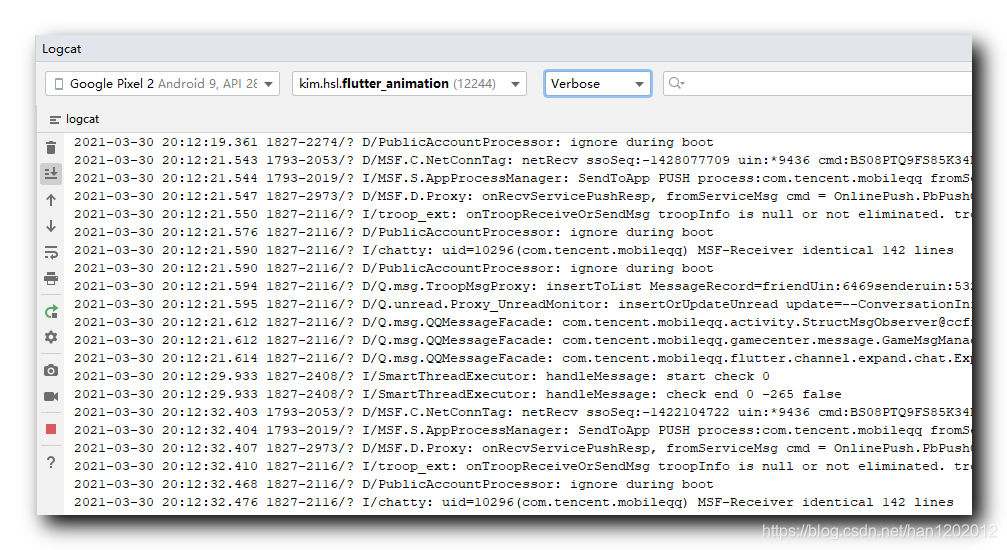
三、手机日志信息查看
Flutter 手机日志信息查看 :
调试 Android 项目 , 通过 Android Studio 打开 Flutter 中的 Android 部分代码 , 然后在 Logcat 中查看 ;
Android 平台的日志直接在 Android Studio 中的 Logcat 窗口中查看 ;

调试 iOS 项目 , 使用 Xcode 打开 Flutter 中的 iOS 项目进行调试 ;
iOS 平台的日志需要在 Mac 中 , 打开 Xcode , 在 Xcode 中的控制台中 , 会输出 iOS 手机的日志信息 ;

四、设置普通断点
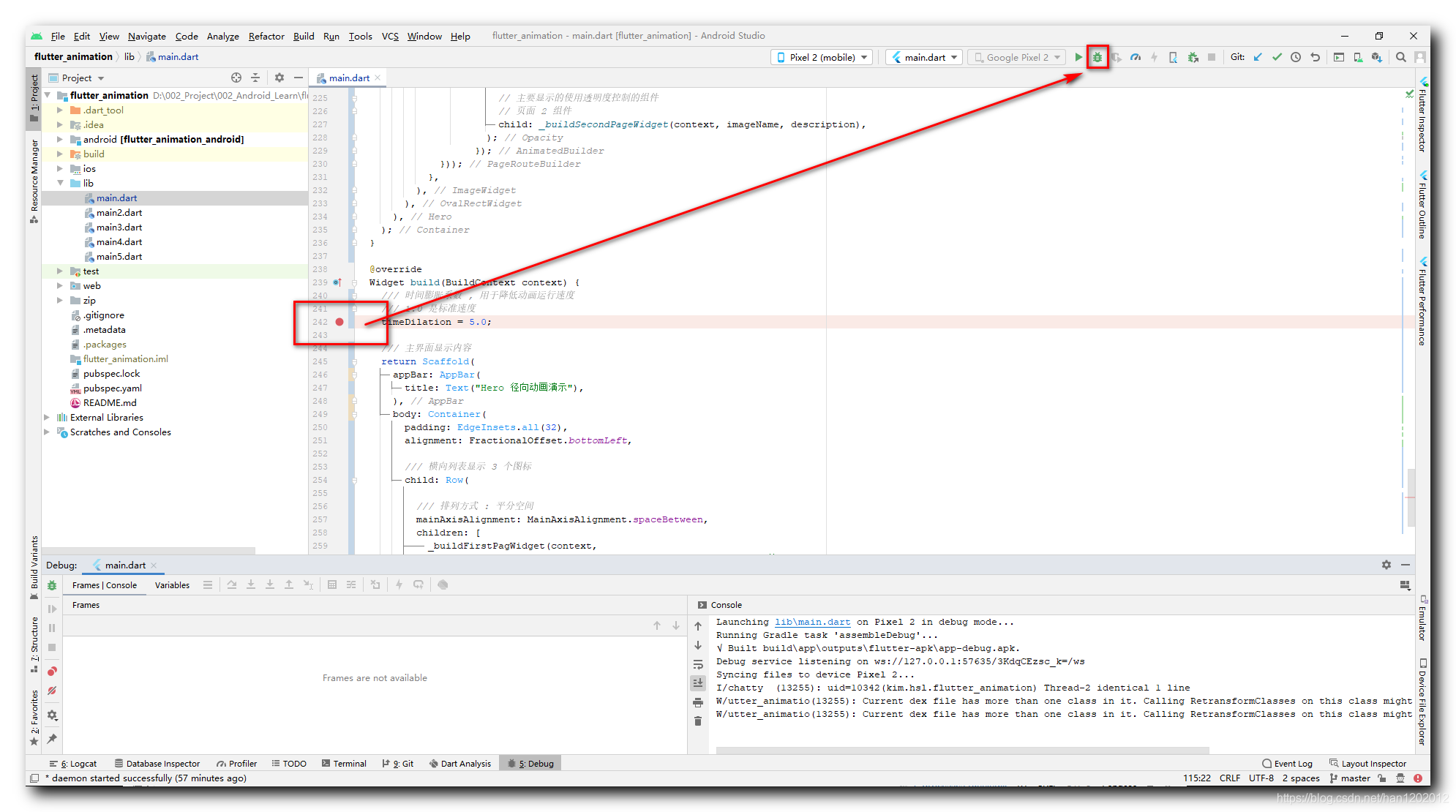
鼠标左键在代码的行号右边点击 , 即可在某行代码的位置添加断点 , 然后点击 " Debug " 按钮  ,
,
,

代码运行到断点位置 , 就会被暂停 , 此时可以查看当前状态下运行情况 , 如变量值 ;

五、设置表达式断点
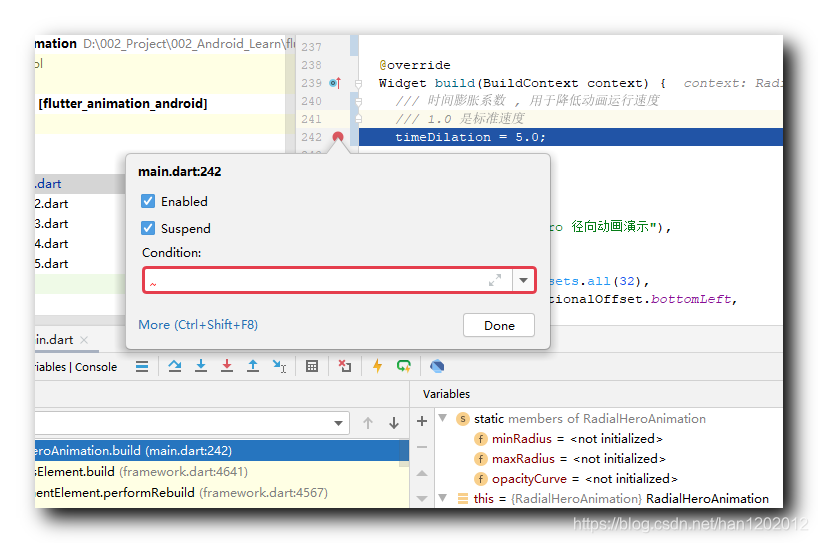
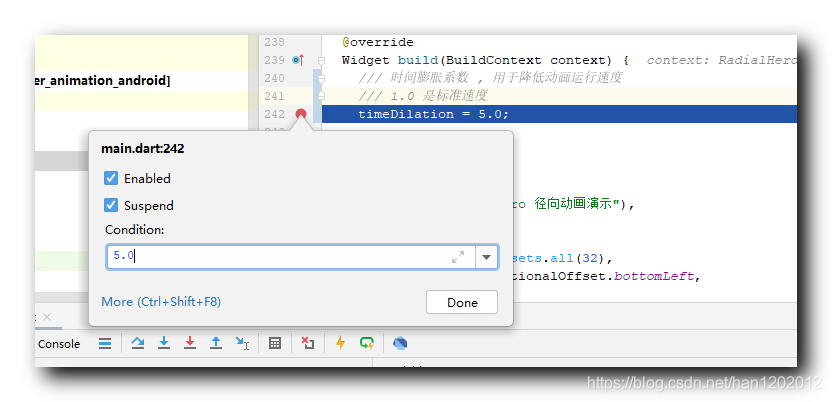
默认情况下设置的断点是普通断点 , 还可以设置 表达式断点 ,
右键点击断点 , 会弹出如下对话框 ,

在对话框中输入 5.0 , 意味着该表达式值为 5.0 时 , 断点才会被执行 ,

设置了表达式断点后 , 重新运行 , 程序运行到该 " 表达式断点 " 位置 , 获得

六、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
- GitHub 上的 Flutter 开源示例 : https://download.csdn.net/download/han1202012/15989510
- Flutter 实战电子书 : https://book.flutterchina.club/chapter1/
重要的专题 :
- Flutter 动画参考文档 : https://flutterchina.club/animations/
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_animation ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/16245277 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/115333983
- 点赞
- 收藏
- 关注作者


评论(0)