【Flutter】Image 组件 ( cached_network_image 网络图片缓存插件 )
【摘要】
文章目录
一、cached_network_image 网络图片缓存插件二、cached_network_image 加载网络图片三、完整代码示例四、相关资源
一、cache...
一、cached_network_image 网络图片缓存插件
从网络上加载的图片 , 可以缓存下来 , 如果再次获取该图片就直接从缓存中获取该图片 , 类似 Glide 中的三级缓存机制 ;
缓存图片可以使用 cached_network_image 插件实现 ;
安装 cached_network_image 插件 :
- 搜索插件 : 在 https://pub.dev/packages 中搜索 cached_network_image 插件 ;
- 插件地址 : https://pub.dev/packages/cached_network_image
- 配置插件 : 在 pubspec.yaml 中配置插件 ;
dependencies:
cached_network_image: ^2.5.1
- 1
- 2
- 获取插件 : 点击 pubspec.yaml 中右上角的 Pub get 按钮 , 获取插件 ;
- 导入头文件 :
import 'package:cached_network_image/cached_network_image.dart';
- 1
二、cached_network_image 加载网络图片
cached_network_image 网络图片缓存插件 , 提供了一个可供加载网络图片的组件 CachedNetworkImage , 在该组件中可以设置加载图片过程中显示的 placeholder ;
Center(
// 图片加载完成之前显示的是 placeholder , 加载完成后显示网络图片
child: CachedNetworkImage(
// 加载网络图片过程中显示的内容 , 这里显示进度条
placeholder: (context, url)=>CircularProgressIndicator(),
// 网络图片地址
imageUrl: "https://img-blog.csdnimg.cn/20210324100419204.png",
),
),
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
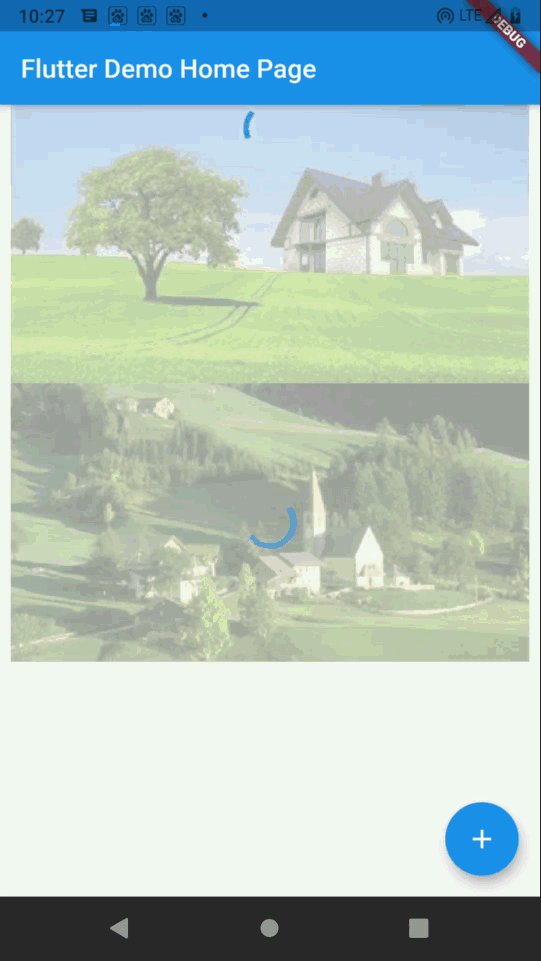
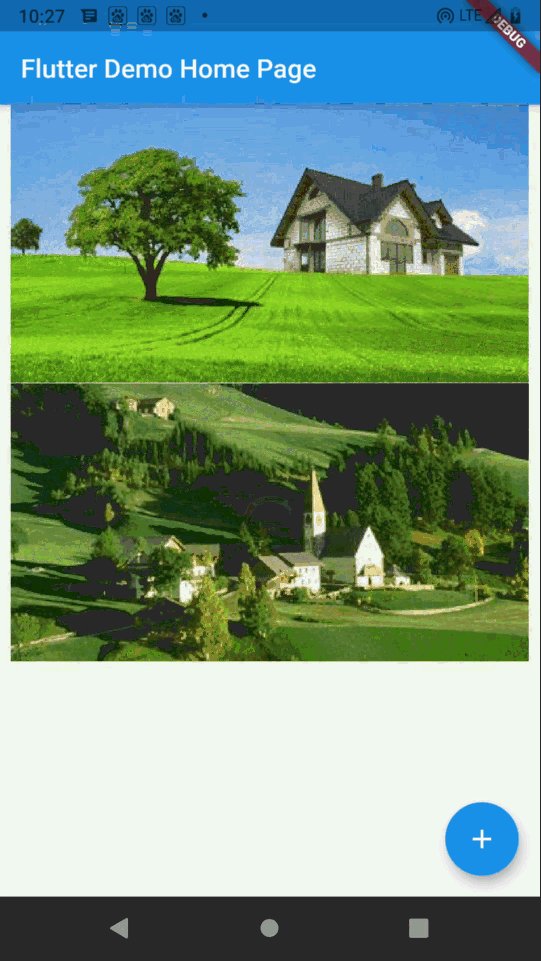
运行效果 : 第二张图片本次示例效果 ;

使用到的网络图片 :

三、完整代码示例
完整代码示例 :
import 'package:flutter/material.dart';
import 'dart:io';
import 'package:path_provider/path_provider.dart';
import 'package:transparent_image/transparent_image.dart';
import 'package:cached_network_image/cached_network_image.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
/// SD 卡路径
String sdPath;
@override
void initState() {
// 获取 SD 卡路径
getSdPath();
}
void getSdPath() async {
String path = (await getExternalStorageDirectory()).path;
setState(() {
sdPath = path;
});
}
@override
Widget build(BuildContext context) {
print("sdPath : $sdPath");
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: ListView(
children: [
Stack(
children: [
// 进度条
Center(child: CircularProgressIndicator(),),
Center(
// 网络加载时渐变出现
child: FadeInImage.memoryNetwork(
// Placeholder
placeholder: kTransparentImage,
image: "https://img-blog.csdnimg.cn/2021032321394771.png",
),
)
],
),
Center(
// 图片加载完成之前显示的是 placeholder , 加载完成后显示网络图片
child: CachedNetworkImage(
// 加载网络图片过程中显示的内容 , 这里显示进度条
placeholder: (context, url)=>CircularProgressIndicator(),
// 网络图片地址
imageUrl: "https://img-blog.csdnimg.cn/20210324100419204.png",
),
),
Stack(
children: [
// 进度条
Center(child: CircularProgressIndicator(),),
Center(
// 网络加载时渐变出现
child: FadeInImage.assetNetwork(
// Placeholder
placeholder: "images/waiting.gif",
image: "https://img-blog.csdnimg.cn/2021032321394771.png",
),
)
],
),
// 图片组件 , 从网络中加载一张图片
/*Image.network(
// 图片地址
"https://img-blog.csdnimg.cn/2021032313493741.png",
),*/
/*Image(
image: AssetImage("images/sidalin.png"),
),*/
//Image.asset('images/sidalin2.png', ),
/// 从 SD 卡加载图片
/*if(sdPath != null)
Image.file(
File('$sdPath/sidalin3.png'),
width: 200,
),*/
],
)
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
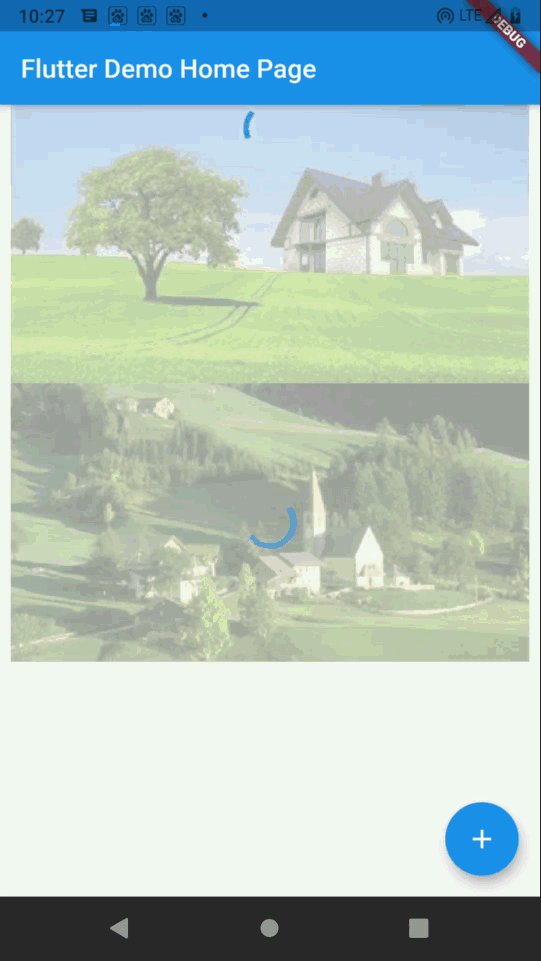
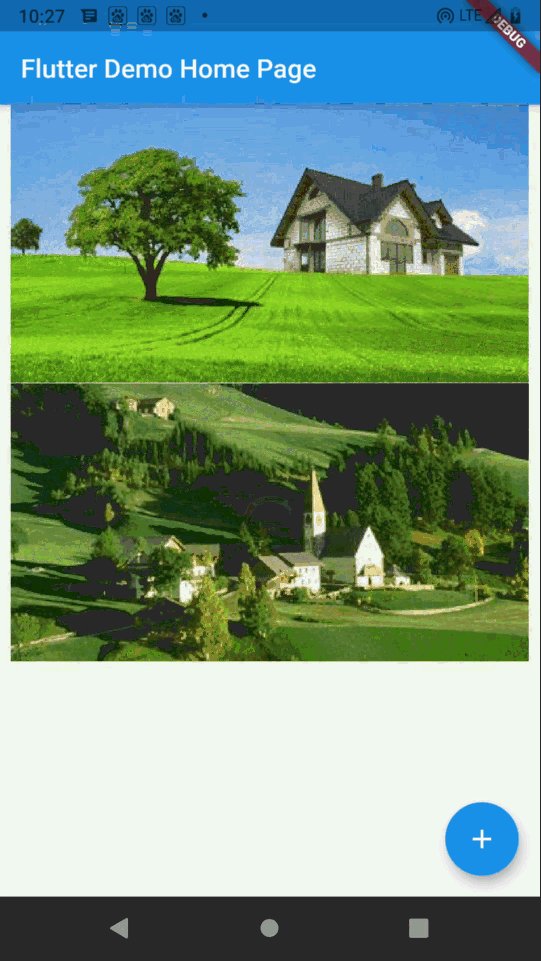
运行效果 :

四、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 ( 非官方 , 翻译的很好 ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
- GitHub 上的 Flutter 开源示例 : https://download.csdn.net/download/han1202012/15989510
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_image_widget ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/16059814 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/115163144
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)