【Flutter】侧拉导航栏实现 ( Drawer 组件 | PageView 组件 )
一、Drawer 组件
Scaffold 组件中的 drawer 参数 , 就是设置侧拉导航栏菜单的 , 为其赋值一个 Drawer 组件 ;
Drawer 组件就是侧拉菜单 , 该组件的 child 设置一个 ListView 组件 , 在列表中设置 DrawerHeader , ListTile 等子组件 ;
class Drawer extends StatelessWidget {
const Drawer({
Key? key,
this.elevation = 16.0,
this.child,
this.semanticLabel,
}) : assert(elevation != null && elevation >= 0.0),
super(key: key);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
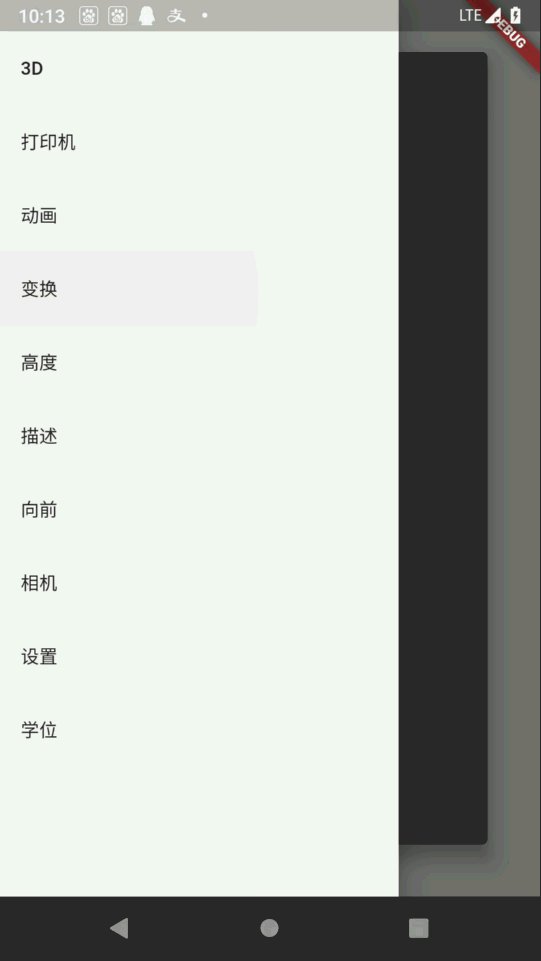
侧拉菜单示例 :
drawer: Drawer(
child: ListView(
children: datas.map((TabData data) {
/// 单个按钮条目
return ListTile(
title: Text(data.title),
/// 点击事件
onTap: () {
/// 跳转到对应的导航页面
_pageController.jumpToPage(data.index);
_currentIndex = data.index;
/// 关闭侧拉菜单
Navigator.pop(context);
},
);
}).toList(),
),
),
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
二、PageView 组件
PageView 组件最重要的两个字段 :
- PageController? controller
- List<Widget> children
PageController 用于控制 PageView 的跳转 , PageController 主要作用是调用 void jumpToPage(int page) 方法 , 进行页面跳转 ;
jumpToPage 页面跳转在底部菜单栏的 onTap 点击事件中调用 , 更新当前页面后 , 需要调用 setState 方法更新界面 ;
PageView 构造函数 :
PageView({
Key? key,
this.scrollDirection = Axis.horizontal, // 设置滚动方向 垂直 / 水平
this.reverse = false, // 反向滚动
PageController? controller, // 滚动控制类
this.physics, // 滚动逻辑 , 不滚动 / 滚动 / 滚动到边缘是否反弹
this.pageSnapping = true, // 如果设置 false , 则无法进行页面手势捕捉
this.onPageChanged, // 页面切换时回调该函数
List<Widget> children = const <Widget>[],
this.dragStartBehavior = DragStartBehavior.start,
this.allowImplicitScrolling = false,
this.restorationId,
this.clipBehavior = Clip.hardEdge,
}) : assert(allowImplicitScrolling != null),
assert(clipBehavior != null),
controller = controller ?? _defaultPageController,
childrenDelegate = SliverChildListDelegate(children),
super(key: key);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
PageView 代码示例 :
/// 滑动组件 , 界面的核心元素
PageView(
/// 控制跳转翻页的控制器
controller: _pageController,
/// Widget 组件数组 , 设置多个 Widget 组件
children: datas.map((TabData data) {
return Padding(
/// 内边距 20
padding: const EdgeInsets.all(20.0),
/// PageView 中单个显示的组件
child: TabContent(data: data),
);
}).toList(),
physics: NeverScrollableScrollPhysics(),
),
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
三、完整代码示例
完整代码示例 :
import 'package:flutter/material.dart';
/// 侧拉导航栏示例
void main() {
runApp(
DrawerWidget()
);
}
class DrawerWidget extends StatefulWidget {
@override
_DrawerWidgetState createState() => _DrawerWidgetState();
}
class _DrawerWidgetState extends State<DrawerWidget>
with SingleTickerProviderStateMixin {
/// 当前的索引值
int _currentIndex = 0;
/// PageView 控制器 , 用于控制 PageView
var _pageController = PageController(
/// 初始索引值
initialPage: 0,
);
@override
void dispose() {
super.dispose();
/// 销毁 PageView 控制器
_pageController.dispose();
}
@override
Widget build(BuildContext context) {
/// 根组件
return MaterialApp(
home: Scaffold(
/// 滑动组件 , 界面的核心元素
body: PageView(
/// 控制跳转翻页的控制器
controller: _pageController,
/// Widget 组件数组 , 设置多个 Widget 组件
children: datas.map((TabData data) {
return Padding(
/// 内边距 20
padding: const EdgeInsets.all(20.0),
/// PageView 中单个显示的组件
child: TabContent(data: data),
);
}).toList(),
physics: NeverScrollableScrollPhysics(),
),
drawer: Drawer(
child: ListView(
children: datas.map((TabData data) {
/// 单个按钮条目
return ListTile(
title: Text(data.title),
/// 点击事件
onTap: () {
/// 跳转到对应的导航页面
_pageController.jumpToPage(data.index);
_currentIndex = data.index;
/// 关闭侧拉菜单
Navigator.pop(context);
},
);
}).toList(),
),
),
),
);
}
}
/// 封装导航栏的图标与文本数据
class TabData {
/// 导航数据构造函数
const TabData({this.index, this.title, this.icon});
/// 导航标题
final String title;
/// 导航图标
final IconData icon;
/// 索引
final int index;
}
/// 导航栏数据集合
const List<TabData> datas = const <TabData>[
const TabData(index: 0, title: '3D', icon: Icons.threed_rotation),
const TabData(index: 1, title: '打印机', icon: Icons.print),
const TabData(index: 2, title: '动画', icon: Icons.animation),
const TabData(index: 3, title: '变换', icon: Icons.transform),
const TabData(index: 4, title: '高度', icon: Icons.height),
const TabData(index: 5, title: '描述', icon: Icons.description),
const TabData(index: 6, title: '向前', icon: Icons.forward),
const TabData(index: 7, title: '相机', icon: Icons.camera),
const TabData(index: 8, title: '设置', icon: Icons.settings),
const TabData(index: 9, title: '学位', icon: Icons.school),
];
/// 通过 TabBar 导航栏切换展示的主要内容
/// 用于在 TabBarView 中显示的组件
class TabContent extends StatelessWidget {
const TabContent({Key key, this.data}) : super(key: key);
/// 根据该数据条目生成组件
final TabData data;
@override
Widget build(BuildContext context) {
TextStyle textStyle = TextStyle(color: Colors.yellow, fontSize: 50);
return Card(
/// 设置 20 像素边距
margin: EdgeInsets.all(20),
/// 设置阴影
elevation: 10,
/// 卡片颜色黑色
color: Colors.black,
/// 卡片中的元素居中显示
child: Center(
/// 垂直方向的线性布局
child: Column(
/// 在主轴 ( 垂直方向 ) 占据的大小
mainAxisSize: MainAxisSize.min,
/// 居中显示
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
/// 设置图标
Icon(data.icon, size: 128.0, color: Colors.green),
/// 设置文字
Text(data.title, style: TextStyle(color: Colors.yellow, fontSize: 50)),
],
),
),
);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
运行效果展示 :

四、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
- GitHub 上的 Flutter 开源示例 : https://download.csdn.net/download/han1202012/15989510
- Flutter 实战电子书 : https://book.flutterchina.club/chapter1/
重要的专题 :
- Flutter 动画参考文档 : https://flutterchina.club/animations/
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_frame ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/16277725 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/115361338
- 点赞
- 收藏
- 关注作者


评论(0)