【Flutter】Flutter 调试 ( 调试控制相关功能 | 断点管理 | 代码运行控制 )
一、调试控制相关功能

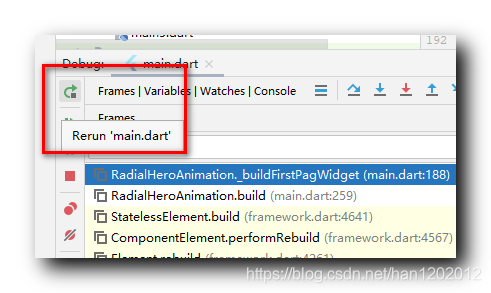
" Return ‘main.dart’ "  重新运行项目 ;
重新运行项目 ;

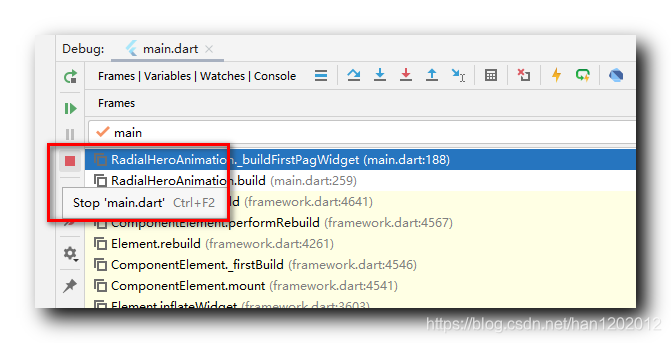
" Stop ‘main.dart’ "  停止调试 ;
停止调试 ;

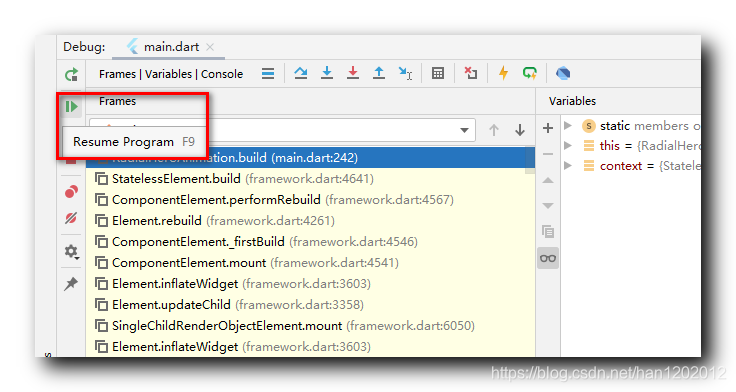
" Resume Program "  继续运行程序到下一个断点 ;
继续运行程序到下一个断点 ;

二、断点管理
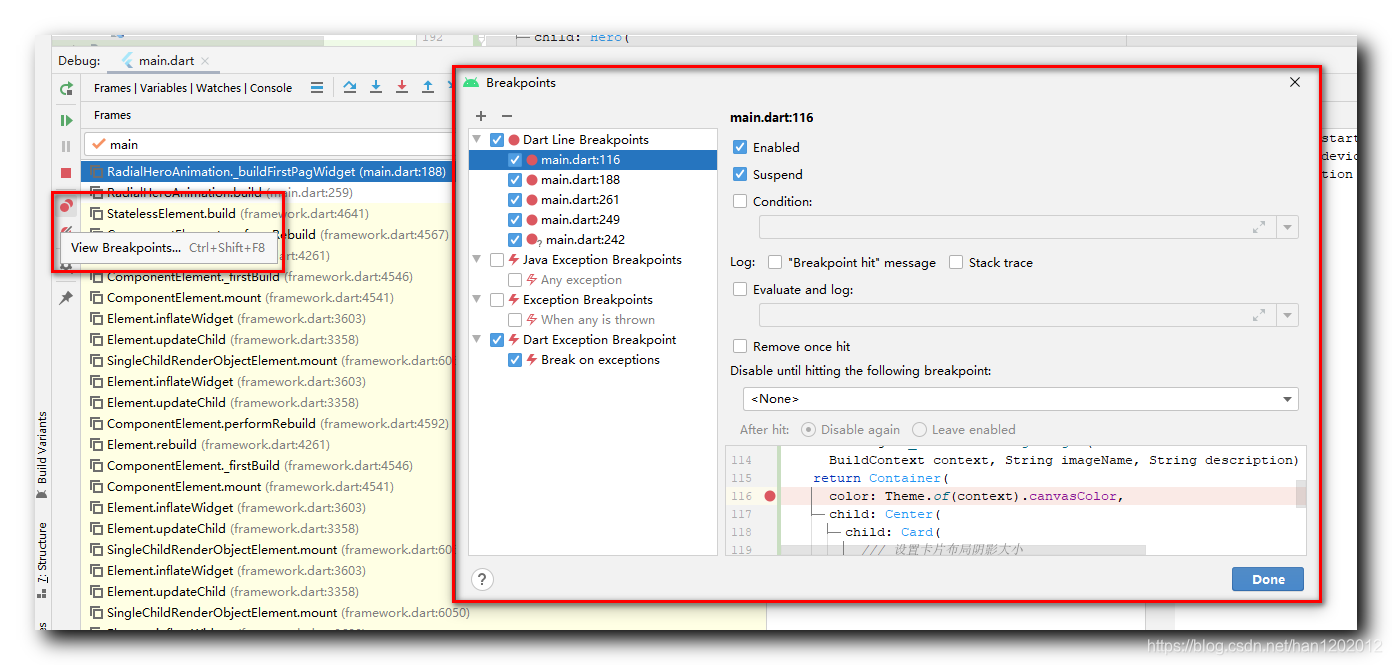
" View Breakpoints "  通过点击该按钮 , 就可以在弹出的 Breakpoints 对话框中管理当前的所有断点 ;
通过点击该按钮 , 就可以在弹出的 Breakpoints 对话框中管理当前的所有断点 ;

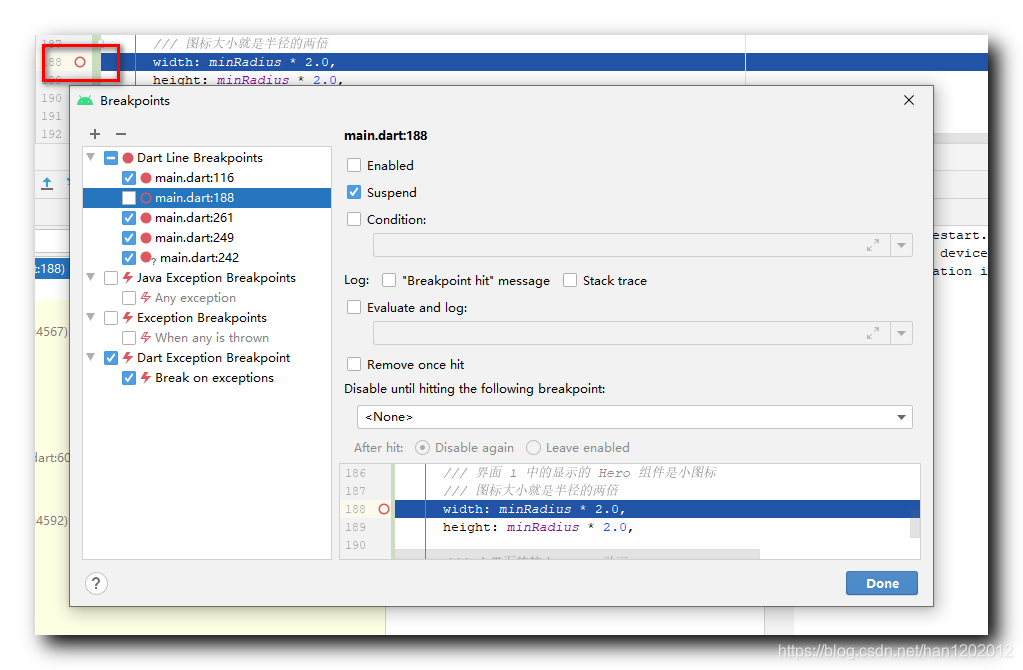
在 Breakpoints 对话框中可以选择不启用这些断点 , 取消勾选后 , 断点仍然存在 , 只是不生效 , 显示上也变成空心圆 ;

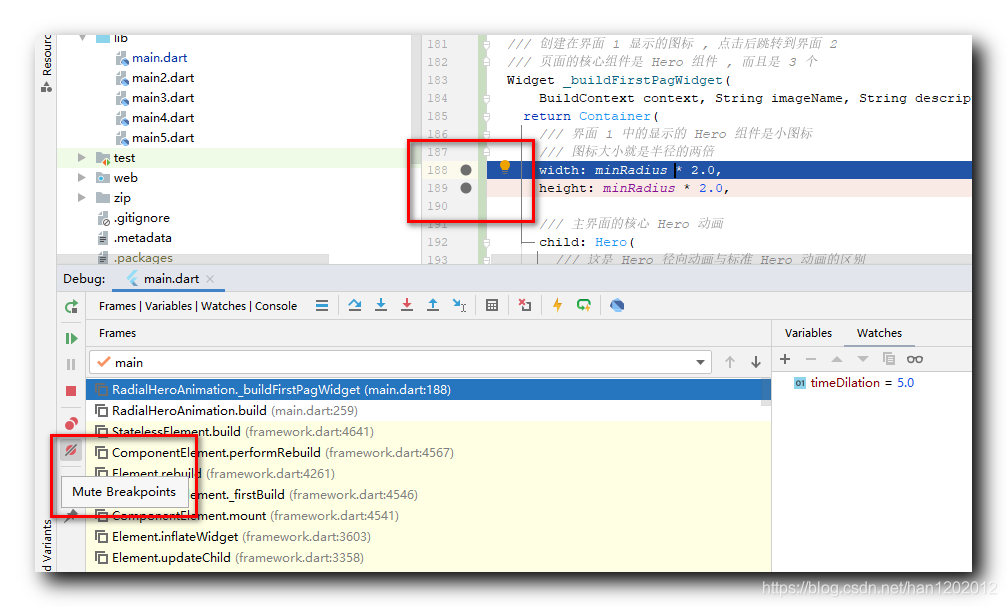
" Mute Breakpoints "  点击后 , 断点全部失效 , 断点都变成灰色 ;
点击后 , 断点全部失效 , 断点都变成灰色 ;

三、代码运行控制
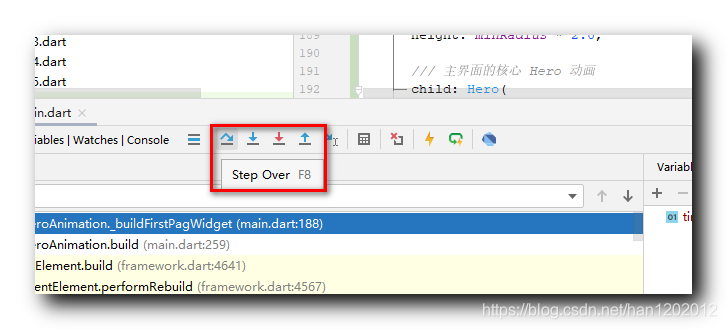
" Step Over "  单步执行一行代码 ;
单步执行一行代码 ;

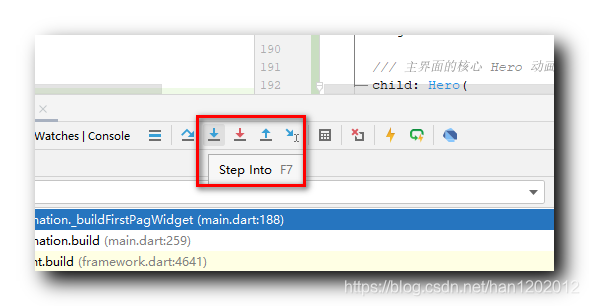
" Step Into "  跳入方法内部 ;
跳入方法内部 ;

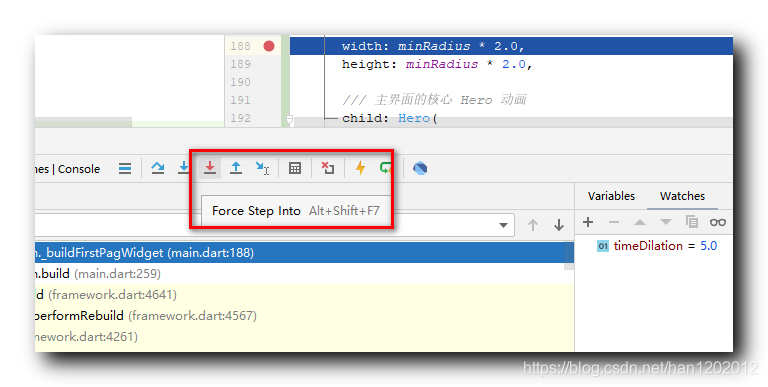
" Force Step Into "  强制跳入方法内部 ;
强制跳入方法内部 ;

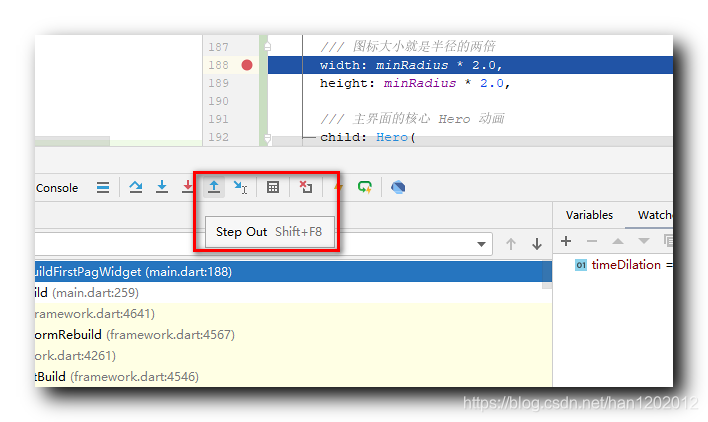
" Step Out "  调出方法 ;
调出方法 ;

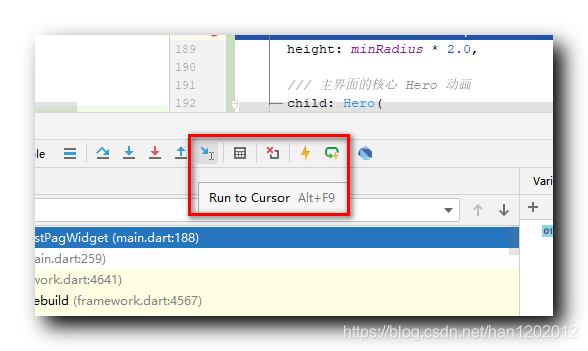
" Run to Cursor "  运行到光标位置 , 将光标放在一个位置 , 点击该按钮 , 代码就会运行到当前光标位置 , 并暂停 ;
运行到光标位置 , 将光标放在一个位置 , 点击该按钮 , 代码就会运行到当前光标位置 , 并暂停 ;

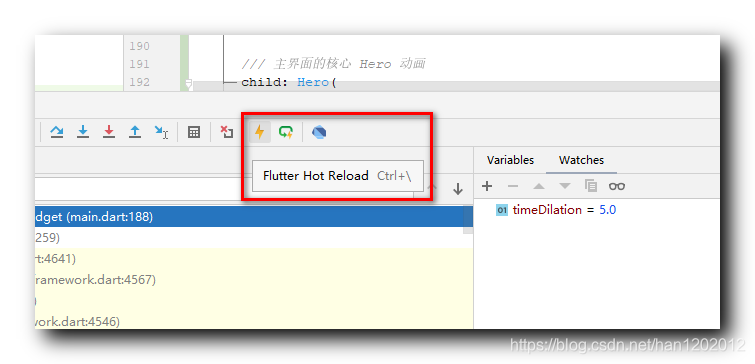
" Flutter Hot Reload "  在调试过程中 , 修改了一些代码 , 想要马上查看效果 , 修改后点击该按钮 , 就可以立刻部署进入调试状态 , 项目不重新运行 ;
在调试过程中 , 修改了一些代码 , 想要马上查看效果 , 修改后点击该按钮 , 就可以立刻部署进入调试状态 , 项目不重新运行 ;

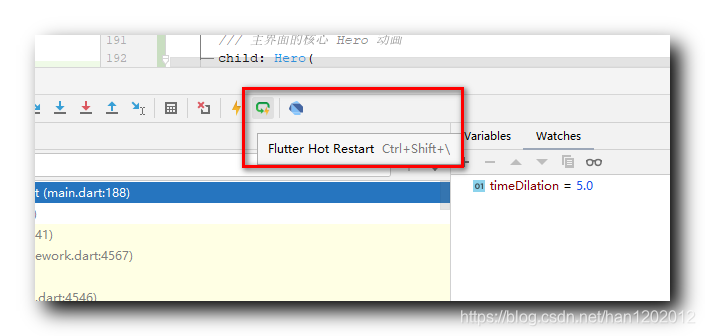
" Flutter Hot Restart"  在调试过程中 , 修改了一些代码 , 如果代码修改较多 , 就需要点击该按钮重新运行调试该项目 ;
在调试过程中 , 修改了一些代码 , 如果代码修改较多 , 就需要点击该按钮重新运行调试该项目 ;

四、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
- GitHub 上的 Flutter 开源示例 : https://download.csdn.net/download/han1202012/15989510
- Flutter 实战电子书 : https://book.flutterchina.club/chapter1/
重要的专题 :
- Flutter 动画参考文档 : https://flutterchina.club/animations/
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_animation ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/16245277 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/115335451
- 点赞
- 收藏
- 关注作者


评论(0)