【Android 安装包优化】WebP 图片格式性能测试 ( 测试 WebP 图片解码速度 | 测试 WebP 图片编码速度 )
【摘要】
文章目录
一、测试 WebP 图片解码速度二、测试 WebP 图片编码速度三、参考资料
测试结果 : WebP 格式图片 , 解码快 , 编码慢 , 占用空间小 ;
在解码速度上 ...
测试结果 : WebP 格式图片 , 解码快 , 编码慢 , 占用空间小 ;
- 在解码速度上 , WebP 格式要优于 png 格式 ;
- 在编码速度上 , png 格式优于 WebP 格式 ;
一、测试 WebP 图片解码速度
使用 【Android 安装包优化】WebP 图片格式 ( WebP 图片格式简介 | 使用 Android Studio 转换 WebP 图片格式 ) 二、使用 Android Studio 转换 WebP 图片格式 博客中的转换前后的图片 ;

这两张图片的像素值都是 2701 x 2702 像素 ;
- icon_png.png 图片 , 大小 2.24MB ;
- icon_webp.webp 图片, 大小 127.73 KB ;
解码速度测试方法 : 使用 BitmapFactory 加载这两张图片 , 查看耗时毫秒数 ;
import android.graphics.BitmapFactory
import android.os.Bundle
import android.util.Log
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
val TAG = "MainActivity"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 测试 WebP 解码速度
decodeWebP()
}
fun decodeWebP(){
var pngStart = System.currentTimeMillis()
BitmapFactory.decodeResource(resources, R.mipmap.icon_png)
Log.e(TAG, "解码 png 格式图片时间 : ${System.currentTimeMillis() - pngStart} ")
var webPStart = System.currentTimeMillis()
BitmapFactory.decodeResource(resources, R.mipmap.icon_webp)
Log.e(TAG, "解码 WebP 格式图片时间 : ${System.currentTimeMillis() - webPStart} ")
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
执行结果 : 解码 WebP 图片比 png 图片耗时要少 , 因此其在解码时 , 解码速度性能没有损失 , 反而加强了 ;
2021-04-24 19:57:19.994 2248-2248/kim.hsl.webp E/MainActivity: 解码 png 格式图片时间 : 285
2021-04-24 19:57:20.204 2248-2248/kim.hsl.webp E/MainActivity: 解码 WebP 格式图片时间 : 210
- 1
- 2

二、测试 WebP 图片编码速度
测试编码 WebP 格式图片 , 与编码 png 格式图片耗时 :
import android.graphics.Bitmap
import android.graphics.BitmapFactory
import android.os.Bundle
import android.util.Log
import androidx.appcompat.app.AppCompatActivity
import java.io.FileOutputStream
class MainActivity : AppCompatActivity() {
val TAG = "MainActivity"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 测试 WebP 解码速度
decodeWebP()
// 测试 WebP 编码速度
encodeWebP()
}
fun encodeWebP(){
// 读取一张本地图片
var bitmap = BitmapFactory.decodeResource(resources, R.mipmap.icon_png)
var pngStart = System.currentTimeMillis()
var fos = FileOutputStream("${cacheDir}/icon_png.png")
bitmap.compress(Bitmap.CompressFormat.PNG, 75, fos)
fos.close()
Log.e(TAG, "编码 png 格式图片时间 : ${System.currentTimeMillis() - pngStart} ms , " +
"输出文件 : ${cacheDir}/icon_png.png")
var webPStart = System.currentTimeMillis()
fos = FileOutputStream("${cacheDir}/icon_webp.webp")
bitmap.compress(Bitmap.CompressFormat.WEBP, 75, fos)
fos.close()
Log.e(TAG, "编码 WebP 格式图片时间 : ${System.currentTimeMillis() - webPStart} ms , " +
"输出文件 : ${cacheDir}/icon_webp.webp")
}
fun decodeWebP(){
var pngStart = System.currentTimeMillis()
BitmapFactory.decodeResource(resources, R.mipmap.icon_png)
Log.e(TAG, "解码 png 格式图片时间 : ${System.currentTimeMillis() - pngStart} ")
var webPStart = System.currentTimeMillis()
BitmapFactory.decodeResource(resources, R.mipmap.icon_webp)
Log.e(TAG, "解码 WebP 格式图片时间 : ${System.currentTimeMillis() - webPStart} ")
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
测试结果 : 编码速度上 , 编码 WebP 耗时更多 , 性能低于编码 png 格式图片 ;
2021-04-24 20:25:36.125 4483-4483/kim.hsl.webp E/MainActivity: 解码 png 格式图片时间 : 279
2021-04-24 20:25:36.331 4483-4483/kim.hsl.webp E/MainActivity: 解码 WebP 格式图片时间 : 205
2021-04-24 20:25:39.016 4483-4483/kim.hsl.webp E/MainActivity: 编码 png 格式图片时间 : 2416 ms , 输出文件 : /data/user/0/kim.hsl.webp/cache/icon_png.png
2021-04-24 20:25:42.113 4483-4483/kim.hsl.webp E/MainActivity: 编码 WebP 格式图片时间 : 3097 ms , 输出文件 : /data/user/0/kim.hsl.webp/cache/icon_webp.webp
- 1
- 2
- 3
- 4

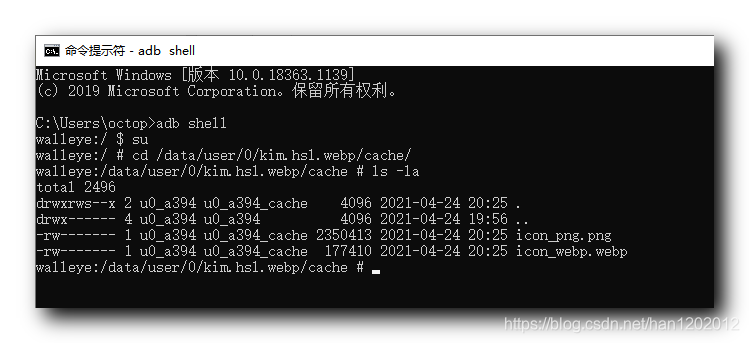
查看生成的两张图片大小 : icon_png.png 图片 2350413 2350413 2350413 字节 , icon_webp.webp 图片 177410 177410 177410 字节 ;
C:\Users\octop>adb shell
walleye:/ $
2|walleye:/ $ su
walleye:/ # cd /data/user/0/kim.hsl.webp/cache/
walleye:/data/user/0/kim.hsl.webp/cache # ls -la
total 2496
drwxrws--x 2 u0_a394 u0_a394_cache 4096 2021-04-24 20:25 .
drwx------ 4 u0_a394 u0_a394 4096 2021-04-24 19:56 ..
-rw------- 1 u0_a394 u0_a394_cache 2350413 2021-04-24 20:25 icon_png.png
-rw------- 1 u0_a394 u0_a394_cache 177410 2021-04-24 20:25 icon_webp.webp
walleye:/data/user/0/kim.hsl.webp/cache #
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

三、参考资料
参考文档 :
- 创建 WebP 图片 : https://developer.android.google.cn/studio/write/convert-webp
- Android 中支持的媒体格式 : https://developer.android.google.cn/guide/topics/media/media-formats
- isparta 工具官网 : http://isparta.github.io/
- isparta 工具 GitHub 地址 : https://github.com/iSparta/iSparta
博客资源 :
- iSparta 工具 : https://download.csdn.net/download/han1202012/17496041
- Google libwebp 库 : https://download.csdn.net/download/han1202012/17498155
博客源码 :
- GitHub 地址 : https://github.com/han1202012/Webp
- CSDN 下载地址 : https://download.csdn.net/download/han1202012/17574192
文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/116102877
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)