【Flutter】ExpansionTile 可折叠列表
【摘要】
文章目录
一、ExpansionTile 构造方法二、完整代码示例三、相关资源
一、ExpansionTile 构造方法
下面是 ExpansionTile 的构造...
一、ExpansionTile 构造方法
下面是 ExpansionTile 的构造方法 ;
其中 required this.title 是必须要设置的参数 ;
class ExpansionTile extends StatefulWidget {
/// Creates a single-line [ListTile] with a trailing button that expands or collapses
/// the tile to reveal or hide the [children]. The [initiallyExpanded] property must
/// be non-null.
const ExpansionTile({
Key? key,
this.leading, // 标题左侧的 Widget 组件
required this.title, // 展示的列表标题 Widget
this.subtitle, // 子标题
this.onExpansionChanged, // 列表 展开/折叠 回调函数
this.children = const <Widget>[], // 列表展示时显示的 Widget 组件集合
this.trailing, // 标题右侧的 Widget 组件
this.initiallyExpanded = false, // 默认状态下是否展开 , 默认不展开
this.maintainState = false,
this.tilePadding,
this.expandedCrossAxisAlignment,
this.expandedAlignment,
this.childrenPadding,
this.backgroundColor, // 背景沿着
this.collapsedBackgroundColor,
this.textColor,
this.collapsedTextColor,
this.iconColor,
this.collapsedIconColor,
}) : assert(initiallyExpanded != null),
assert(maintainState != null),
assert(
expandedCrossAxisAlignment != CrossAxisAlignment.baseline,
'CrossAxisAlignment.baseline is not supported since the expanded children '
'are aligned in a column, not a row. Try to use another constant.',
),
super(key: key);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
二、完整代码示例
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
const NAMES = {
'三十六天罡' : [ '宋江', '卢俊义', '吴用', '公孙胜', '关胜' ],
'七十二地煞' : [ '陈继真', '黄景元', '贾成', '呼颜', '鲁修德' ]
};
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
/// 材料设计主题
return MaterialApp(
home: Scaffold(
appBar: AppBar(
/// 标题组件
title: Text("ListView 示例"),
),
/// 列表组件
body: ListView(
children: _buildList(),
),
),
);
}
/// 创建列表 , 每个元素都是一个 ExpansionTile 组件
List<Widget> _buildList(){
List<Widget> widgets = [];
NAMES.keys.forEach((key) {
widgets.add(_generateExpansionTileWidget(key, NAMES[key]));
});
return widgets;
}
/// 生成 ExpansionTile 组件 , children 是 List<Widget> 组件
Widget _generateExpansionTileWidget(tittle, List<String>? names){
return ExpansionTile(
title: Text(
tittle,
style: TextStyle(
color: Colors.black54,
fontSize: 20
),
),
children: names!.map((name) => _generateWidget(name)).toList(),
);
}
/// 生成 ExpansionTile 下的 ListView 的单个组件
Widget _generateWidget(name){
/// 使用该组件可以使宽度撑满
return FractionallySizedBox(
widthFactor: 1,
child: Container(
height: 80,
//width: 80,
margin: EdgeInsets.only(bottom: 5),
//margin: EdgeInsets.only(right: 5),
alignment: Alignment.center,
decoration: BoxDecoration(color: Colors.black),
child: Text(
name,
style: TextStyle(
color: Colors.yellowAccent,
fontSize: 20
),
),
),
);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
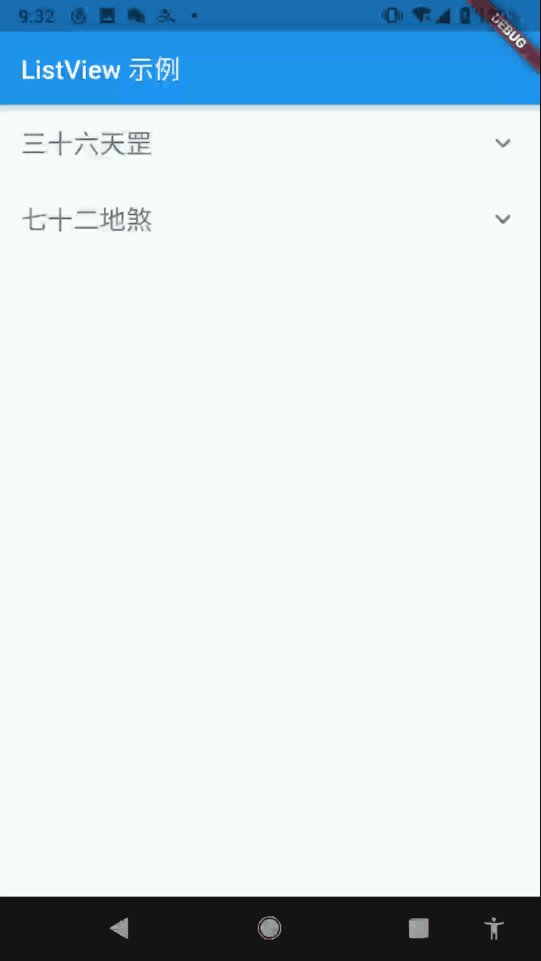
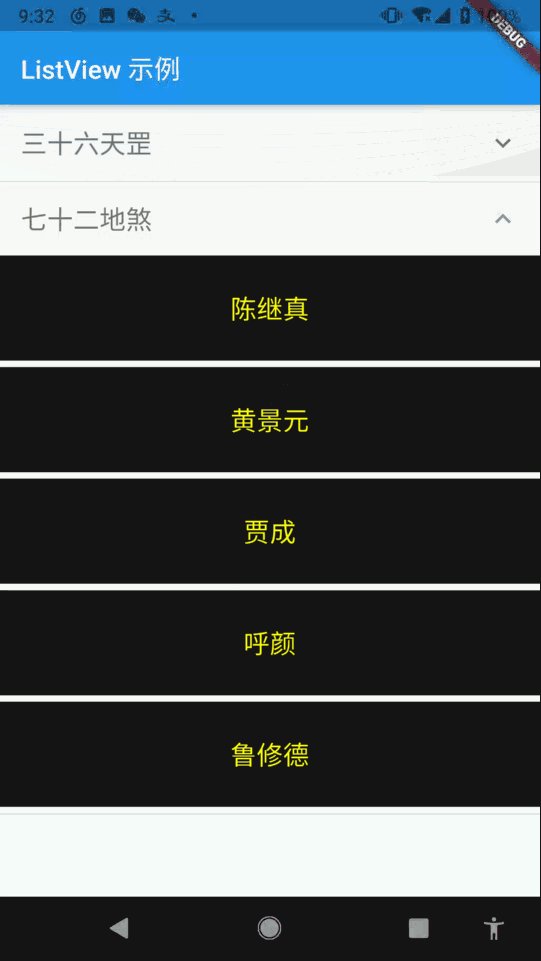
执行效果 :

三、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
- GitHub 上的 Flutter 开源示例 : https://download.csdn.net/download/han1202012/15989510
- Flutter 实战电子书 : https://book.flutterchina.club/chapter1/
- Dart 语言练习网站 : https://dartpad.dartlang.org/
重要的专题 :
- Flutter 动画参考文档 : https://flutterchina.club/animations/
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_listview ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/21590425 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/119940048
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)