【OpenGL】十五、OpenGL 绘制三角形 ( 绘制 GL_TRIANGLE_FAN 三角形扇 )
一、绘制 GL_TRIANGLE_FAN 三角形
GL_TRIANGLE_FAN 的绘制规则是 , 以第 1 1 1 个点作为顶点 , 第 1 , 2 , 3 1,2,3 1,2,3 个点组成三角形 , 第 1 , 3 , 4 1,3,4 1,3,4 个点组成第二个三角形 , 第 1 , 4 , 5 1,4,5 1,4,5 个点组成第三个三角形 ;
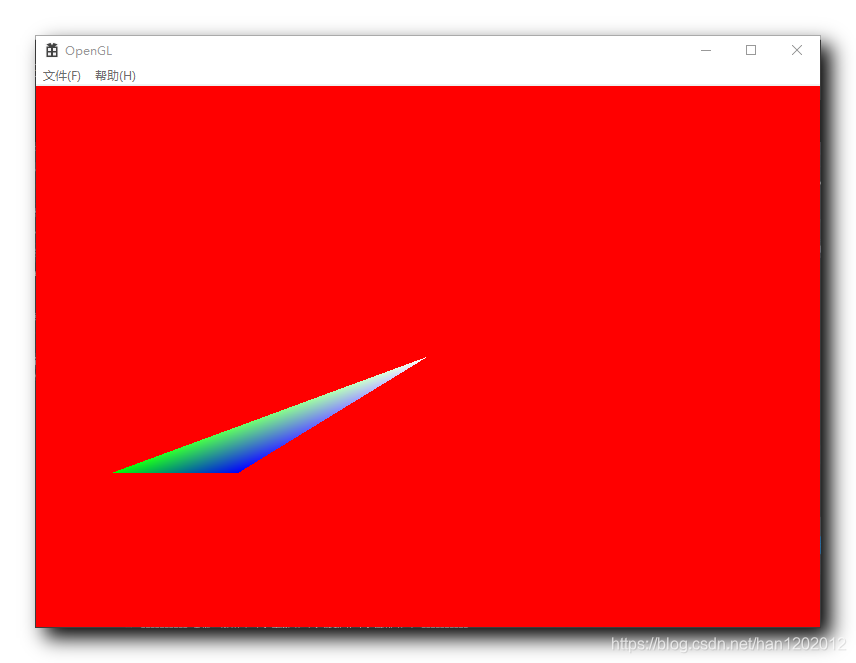
1、绘制 3 个点的情况
在 glBegin 和 glEnd 之间放置 3 3 3 个点 , 则绘制 1 , 2 , 3 1,2,3 1,2,3 个点 ;
代码示例 :
// 只显示正面 , 不显示背面
//glEnable(GL_CULL_FACE);
// 设置顺时针方向 CW : Clock Wind 顺时针方向
// 默认是 GL_CCW : Counter Clock Wind 逆时针方向
//glFrontFace(GL_CW);
// 主消息循环:
while (GetMessage(&msg, nullptr, 0, 0))
{
if (!TranslateAccelerator(msg.hwnd, hAccelTable, &msg))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
// 渲染场景
// 清除缓冲区 ,
// 使用之前设置的 glClearColor(1.0, 0.0, 0.0, 1.0) 擦除颜色缓冲区
// 红色背景
glClear(GL_COLOR_BUFFER_BIT);
// 设置当前的绘制颜色 , 4 个 unsigned byte
// 每个颜色的分量占一个字节
// 参数数据是 R 红色 G 绿色 B 蓝色 A 透明度
// 下面设置的含义是白色, 绘制点的时候, 每次都使用白色绘制
glColor4ub(255, 255, 255, 255);
// 设置线的宽度
glLineWidth(2.0f);
//glBegin(GL_POINTS); // 绘制点
//glBegin(GL_LINES); // 绘制线
//glBegin(GL_LINE_STRIP);// 绘制前后连接的点组成的线
//glBegin(GL_LINE_LOOP); // 绘制前后连接的点组成的线 , 并且收尾相连
//glBegin(GL_TRIANGLES); // 绘制多个三角形
//glBegin(GL_TRIANGLE_STRIP); // 绘制 GL_TRIANGLE_STRIP 三角形
// 绘制三角形面
glBegin(GL_TRIANGLE_FAN);
// 1. 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 0.0f, -10.0f);
// 2. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-5.0f, -2.0f, -10.0f);
// 3. 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(-3.0f, -2.0f, -10.0f);
// 1. 2. 3. 这三个点会绘制一个三角形
// 绘制三角形结束
glEnd();
// 将后缓冲区绘制到前台
SwapBuffers(dc);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
绘制效果 :

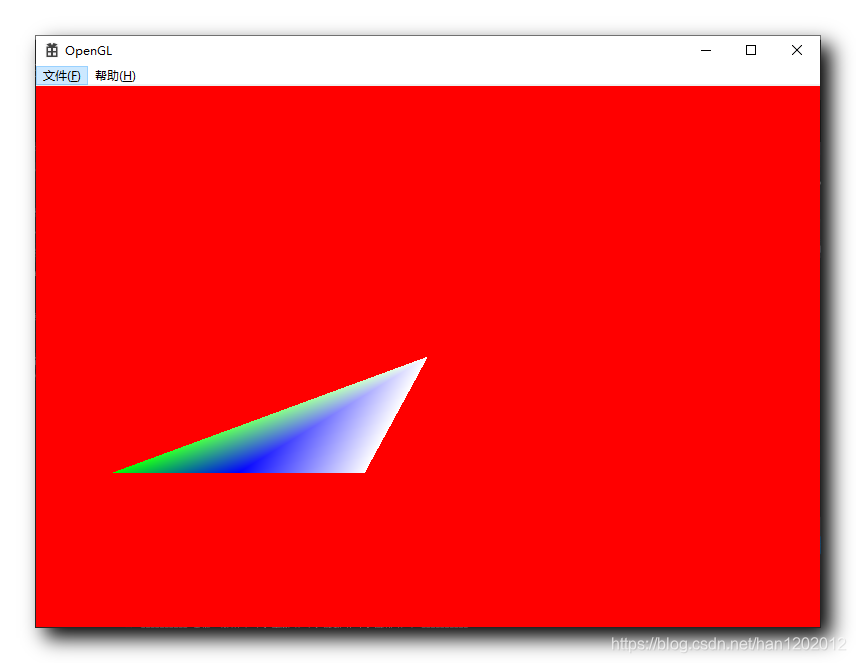
2、绘制 4 个点的情况
在 glBegin 和 glEnd 之间放置 4 4 4 个点 , 则 1 , 2 , 3 1,2,3 1,2,3 绘制一个三角形 , 1 , 3 , 4 1,3,4 1,3,4 绘制一个三角形 ;
代码示例 :
// 只显示正面 , 不显示背面
//glEnable(GL_CULL_FACE);
// 设置顺时针方向 CW : Clock Wind 顺时针方向
// 默认是 GL_CCW : Counter Clock Wind 逆时针方向
//glFrontFace(GL_CW);
// 主消息循环:
while (GetMessage(&msg, nullptr, 0, 0))
{
if (!TranslateAccelerator(msg.hwnd, hAccelTable, &msg))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
// 渲染场景
// 清除缓冲区 ,
// 使用之前设置的 glClearColor(1.0, 0.0, 0.0, 1.0) 擦除颜色缓冲区
// 红色背景
glClear(GL_COLOR_BUFFER_BIT);
// 设置当前的绘制颜色 , 4 个 unsigned byte
// 每个颜色的分量占一个字节
// 参数数据是 R 红色 G 绿色 B 蓝色 A 透明度
// 下面设置的含义是白色, 绘制点的时候, 每次都使用白色绘制
glColor4ub(255, 255, 255, 255);
// 设置线的宽度
glLineWidth(2.0f);
//glBegin(GL_POINTS); // 绘制点
//glBegin(GL_LINES); // 绘制线
//glBegin(GL_LINE_STRIP);// 绘制前后连接的点组成的线
//glBegin(GL_LINE_LOOP); // 绘制前后连接的点组成的线 , 并且收尾相连
//glBegin(GL_TRIANGLES); // 绘制多个三角形
//glBegin(GL_TRIANGLE_STRIP); // 绘制 GL_TRIANGLE_STRIP 三角形
// 绘制三角形面
glBegin(GL_TRIANGLE_FAN);
// 1. 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 0.0f, -10.0f);
// 2. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-5.0f, -2.0f, -10.0f);
// 3. 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(-3.0f, -2.0f, -10.0f);
// 1. 2. 3. 这三个点会绘制一个三角形
// 4. 设置白色
glColor4ub(255, 255, 255, 255);
glVertex3f(-1.0f, -2.0f, -10.0f);
// 1. 3. 4. 这三个点会绘制一个三角形
// 绘制三角形结束
glEnd();
// 将后缓冲区绘制到前台
SwapBuffers(dc);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
绘制效果 :

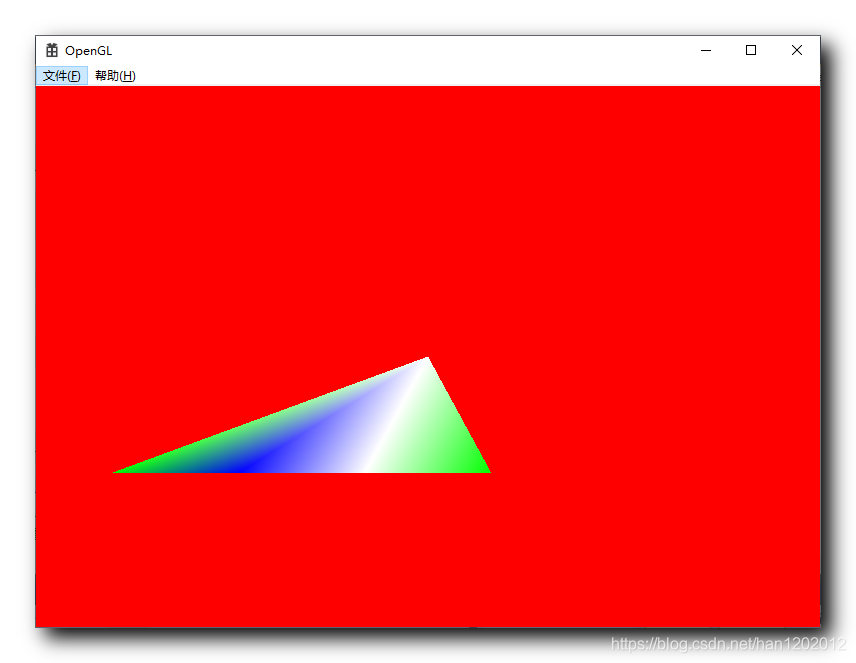
3、绘制 5 个点的情况
在 glBegin 和 glEnd 之间放置 5 5 5 个点 , 则 1 , 2 , 3 1,2,3 1,2,3 绘制一个三角形 , 1 , 3 , 4 1,3,4 1,3,4 绘制一个三角形 , 1 , 4 , 5 1,4,5 1,4,5 绘制一个三角形 ;
代码示例 :
// 只显示正面 , 不显示背面
//glEnable(GL_CULL_FACE);
// 设置顺时针方向 CW : Clock Wind 顺时针方向
// 默认是 GL_CCW : Counter Clock Wind 逆时针方向
//glFrontFace(GL_CW);
// 主消息循环:
while (GetMessage(&msg, nullptr, 0, 0))
{
if (!TranslateAccelerator(msg.hwnd, hAccelTable, &msg))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
// 渲染场景
// 清除缓冲区 ,
// 使用之前设置的 glClearColor(1.0, 0.0, 0.0, 1.0) 擦除颜色缓冲区
// 红色背景
glClear(GL_COLOR_BUFFER_BIT);
// 设置当前的绘制颜色 , 4 个 unsigned byte
// 每个颜色的分量占一个字节
// 参数数据是 R 红色 G 绿色 B 蓝色 A 透明度
// 下面设置的含义是白色, 绘制点的时候, 每次都使用白色绘制
glColor4ub(255, 255, 255, 255);
// 设置线的宽度
glLineWidth(2.0f);
//glBegin(GL_POINTS); // 绘制点
//glBegin(GL_LINES); // 绘制线
//glBegin(GL_LINE_STRIP);// 绘制前后连接的点组成的线
//glBegin(GL_LINE_LOOP); // 绘制前后连接的点组成的线 , 并且收尾相连
//glBegin(GL_TRIANGLES); // 绘制多个三角形
//glBegin(GL_TRIANGLE_STRIP); // 绘制 GL_TRIANGLE_STRIP 三角形
// 绘制三角形面
glBegin(GL_TRIANGLE_FAN);
// 1. 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 0.0f, -10.0f);
// 2. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-5.0f, -2.0f, -10.0f);
// 3. 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(-3.0f, -2.0f, -10.0f);
// 1. 2. 3. 这三个点会绘制一个三角形
// 4. 设置白色
glColor4ub(255, 255, 255, 255);
glVertex3f(-1.0f, -2.0f, -10.0f);
// 1. 3. 4. 这三个点会绘制一个三角形
// 5. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(1.0f, -2.0f, -10.0f);
// 1. 3. 5. 这三个点会绘制一个三角形
// 绘制三角形结束
glEnd();
// 将后缓冲区绘制到前台
SwapBuffers(dc);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
运行效果 :

4、绘制 6 个点的情况
在 glBegin 和 glEnd 之间放置 6 6 6 个点 , 则 1 , 2 , 3 1,2,3 1,2,3 绘制一个三角形 , 1 , 3 , 4 1,3,4 1,3,4 绘制一个三角形 , 1 , 4 , 5 1,4,5 1,4,5 绘制一个三角形 , 1 , 5 , 6 1,5,6 1,5,6 绘制一个三角形 ;
代码示例 :
// 渲染场景
// 清除缓冲区 ,
// 使用之前设置的 glClearColor(1.0, 0.0, 0.0, 1.0) 擦除颜色缓冲区
// 红色背景
glClear(GL_COLOR_BUFFER_BIT);
// 设置当前的绘制颜色 , 4 个 unsigned byte
// 每个颜色的分量占一个字节
// 参数数据是 R 红色 G 绿色 B 蓝色 A 透明度
// 下面设置的含义是白色, 绘制点的时候, 每次都使用白色绘制
glColor4ub(255, 255, 255, 255);
// 设置线的宽度
glLineWidth(2.0f);
//glBegin(GL_POINTS); // 绘制点
//glBegin(GL_LINES); // 绘制线
//glBegin(GL_LINE_STRIP);// 绘制前后连接的点组成的线
//glBegin(GL_LINE_LOOP); // 绘制前后连接的点组成的线 , 并且收尾相连
//glBegin(GL_TRIANGLES); // 绘制多个三角形
//glBegin(GL_TRIANGLE_STRIP); // 绘制 GL_TRIANGLE_STRIP 三角形
// 绘制三角形面
glBegin(GL_TRIANGLE_FAN);
// 1. 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 0.0f, -10.0f);
// 2. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-5.0f, -2.0f, -10.0f);
// 3. 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(-3.0f, -2.0f, -10.0f);
// 1. 2. 3. 这三个点会绘制一个三角形
// 4. 设置白色
glColor4ub(255, 255, 255, 255);
glVertex3f(-1.0f, -2.0f, -10.0f);
// 1. 3. 4. 这三个点会绘制一个三角形
// 5. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(1.0f, -2.0f, -10.0f);
// 1. 4. 5. 这三个点会绘制一个三角形
// 6. 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(3.0f, -2.0f, -10.0f);
// 1. 5. 6. 这三个点会绘制一个三角形
// 绘制三角形结束
glEnd();
// 将后缓冲区绘制到前台
SwapBuffers(dc);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
绘制效果 :

二、相关资源
GitHub 地址 : https://github.com/han1202012/OpenGL
( GitHub 源码始终都会随着后续博客的进度更新覆盖 , 可能没有本博客的相关源码 , 推荐下载博客源码快照 ) ;
博客源码快照 : https://download.csdn.net/download/han1202012/14777770
文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/112801381
- 点赞
- 收藏
- 关注作者


评论(0)