【OpenGL】十三、OpenGL 绘制三角形 ( 绘制单个三角形 | 三角形绘制顺序 | 绘制多个三角形 )
一、绘制三角形
三角形绘制即绘制一个面 , 三个点可以唯一确定一个面 , 四个点及多个点组成的多边形 , 不一定是一个面 ;
绘制三角形面时 , 在 glBegin 方法中传入 GL_TRIANGLES 参数 , 然后在 glBegin 和 glEnd 之间设置多个点 , OpenGL 会自动将三个点组成一个三角形面 , 绘制出来 ;
其中每个点都可以设置一个颜色值 , 面上的颜色都是通过三个点的颜色差值出来的 ;
代码示例 :
// 渲染场景
// 清除缓冲区 ,
// 使用之前设置的 glClearColor(1.0, 0.0, 0.0, 1.0) 擦除颜色缓冲区
// 红色背景
glClear(GL_COLOR_BUFFER_BIT);
// 设置当前的绘制颜色 , 4 个 unsigned byte
// 每个颜色的分量占一个字节
// 参数数据是 R 红色 G 绿色 B 蓝色 A 透明度
// 下面设置的含义是白色, 绘制点的时候, 每次都使用白色绘制
glColor4ub(255, 255, 255, 255);
// 设置线的宽度
glLineWidth(2.0f);
//glBegin(GL_POINTS); // 绘制点
//glBegin(GL_LINES); // 绘制线
//glBegin(GL_LINE_STRIP);// 绘制前后连接的点组成的线
//glBegin(GL_LINE_LOOP); // 绘制前后连接的点组成的线 , 并且收尾相连
// 绘制三角形面 ★★
glBegin(GL_TRIANGLES);
// 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 0.0f, -10.0f);
// 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-5.0f, 0.0f, -10.0f);
// 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(-5.0f, -2.0f, -10.0f);
// 绘制三角形结束 ★★
glEnd();
// 将后缓冲区绘制到前台
SwapBuffers(dc);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
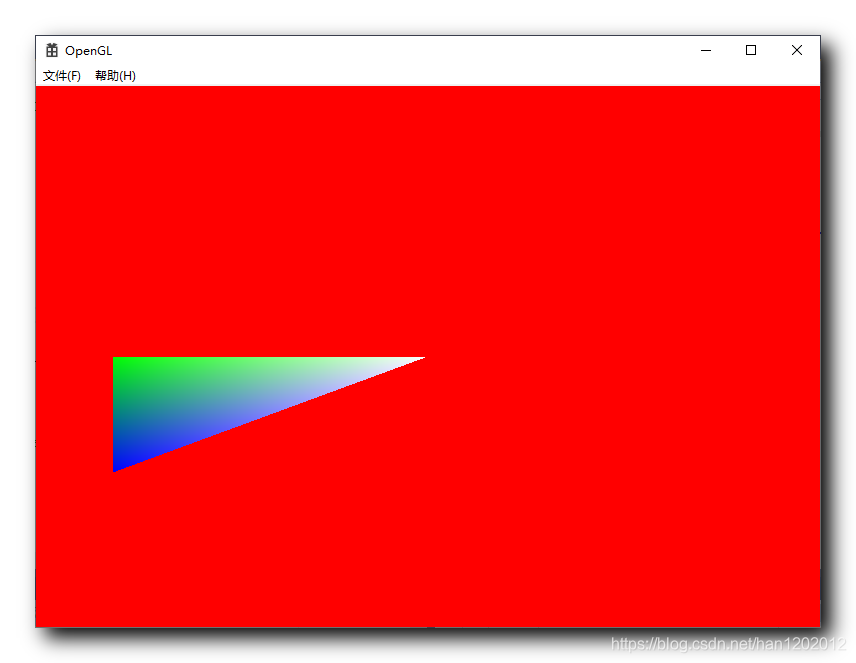
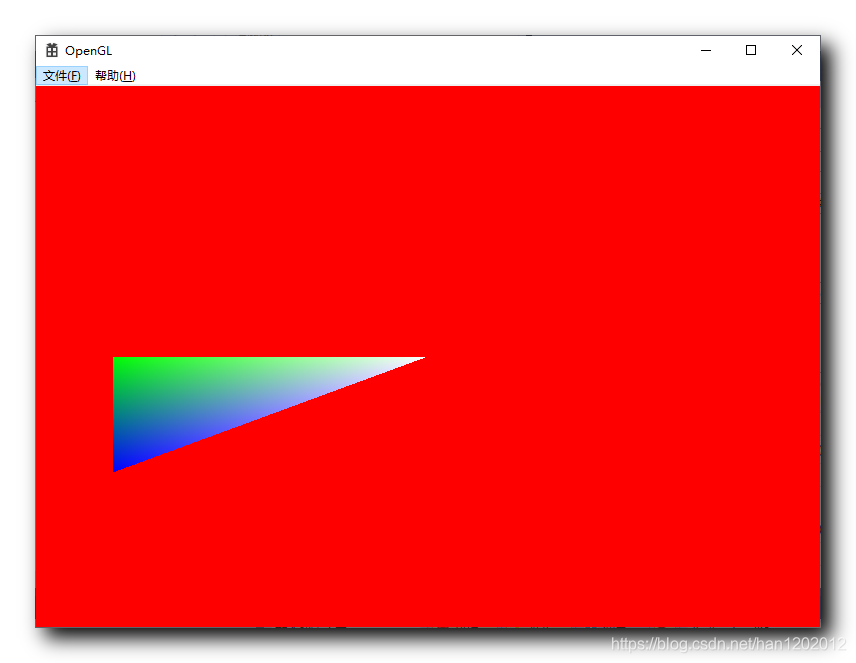
绘制效果 :

二、三角形绘制顺序
1、绘制正面
讨论下面的绘制顺序时 , 加入一个前提 , OpenGL 只绘制模型正面, 不绘制模型背面 ;
正面就是 摄像机对着的那一面 ;
在渲染前 , 调用 glEnable(GL_CULL_FACE) 设置 , 即可设置 OpenGL 只绘制正面 , 不绘制背面 ;
// 只显示正面 , 不显示背面
glEnable(GL_CULL_FACE);
- 1
- 2
默认情况下 OpenGL 会绘制正面 , 背面两面 ;
2、三个点逆时针方向排列
点的正面方向是逆时针方向的 , 因此绘制的时候 , 默认是逆时针绘制 , 即第一个点连接第二个点 , 第二个点连接第三个点 , 第三个点连接第一个点 , 这样绘制 ;
设置三个点的代码 :
// 第 1 个点 : 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 0.0f, -10.0f);
// 第 2 个点 : 设置绿色 ★
glColor4ub(0, 255, 0, 255);
glVertex3f(-5.0f, 0.0f, -10.0f);
// 第 3 个点 : 设置蓝色 ★
glColor4ub(0, 0, 255, 255);
glVertex3f(-5.0f, -2.0f, -10.0f);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
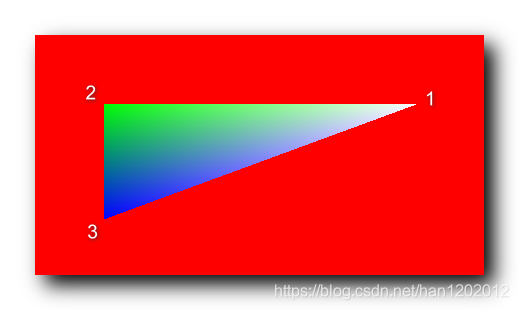
上述设置的三个点是按照逆时针方向排列 , 此时才能将面绘制出来 ;

3、三个点顺时针方向排列
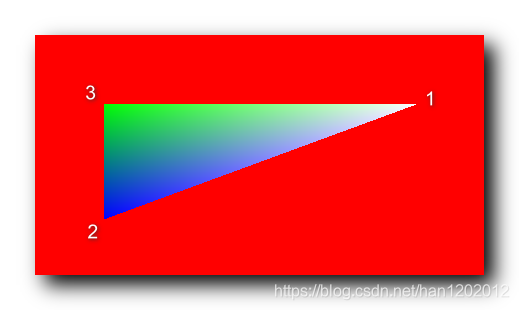
如果将第三个点放到中间 , 此时点的排列是顺时针方向 , 绘制三角形时就会绘制失败 , 绘制出来就是一片空白 ;
设置三个点的代码 :
// 第 1 个点 : 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 0.0f, -10.0f);
// 第 2 个点 : 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(-5.0f, -2.0f, -10.0f);
// 第 3 个点 : 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-5.0f, 0.0f, -10.0f);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
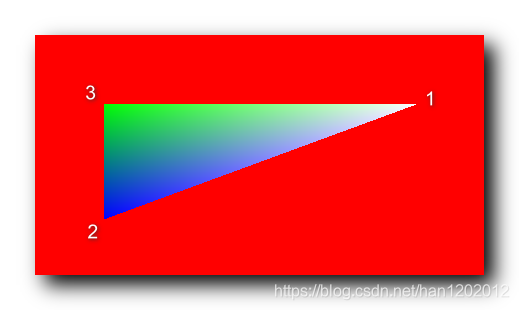
点的位置效果 ( 非 OpenGL 绘制效果 , OpenGL 绘制出来是空白的 ) :

OpenGL 绘制效果 : 按照上述顺时针排列点 , 绘制不出三角形 ;

4、设置点的正面方向
上面将三个点按照顺时针排列 , 绘制不出来 , 调用 glFrontFace(GL_CW) 方法 , 可以修改点的排列方向为顺时针方向 ;
// 设置顺时针方向 CW : Clock Wind 顺时针方向
// 默认是 GL_CCW : Counter Clock Wind 逆时针方向
glFrontFace(GL_CW);
- 1
- 2
- 3
完整代码示例 :
// 只显示正面 , 不显示背面
glEnable(GL_CULL_FACE); ★
// 设置顺时针方向 CW : Clock Wind 顺时针方向
// 默认是 GL_CCW : Counter Clock Wind 逆时针方向
glFrontFace(GL_CW); ★
// 主消息循环:
while (GetMessage(&msg, nullptr, 0, 0))
{
if (!TranslateAccelerator(msg.hwnd, hAccelTable, &msg))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
// 渲染场景
// 清除缓冲区 ,
// 使用之前设置的 glClearColor(1.0, 0.0, 0.0, 1.0) 擦除颜色缓冲区
// 红色背景
glClear(GL_COLOR_BUFFER_BIT);
// 设置当前的绘制颜色 , 4 个 unsigned byte
// 每个颜色的分量占一个字节
// 参数数据是 R 红色 G 绿色 B 蓝色 A 透明度
// 下面设置的含义是白色, 绘制点的时候, 每次都使用白色绘制
glColor4ub(255, 255, 255, 255);
// 设置线的宽度
glLineWidth(2.0f);
//glBegin(GL_POINTS); // 绘制点
//glBegin(GL_LINES); // 绘制线
//glBegin(GL_LINE_STRIP);// 绘制前后连接的点组成的线
//glBegin(GL_LINE_LOOP); // 绘制前后连接的点组成的线 , 并且收尾相连
// 绘制三角形面 ★
glBegin(GL_TRIANGLES);
// 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 0.0f, -10.0f);
// 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(-5.0f, -2.0f, -10.0f);
// 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-5.0f, 0.0f, -10.0f);
// 绘制三角形结束 ★
glEnd();
// 将后缓冲区绘制到前台
SwapBuffers(dc);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
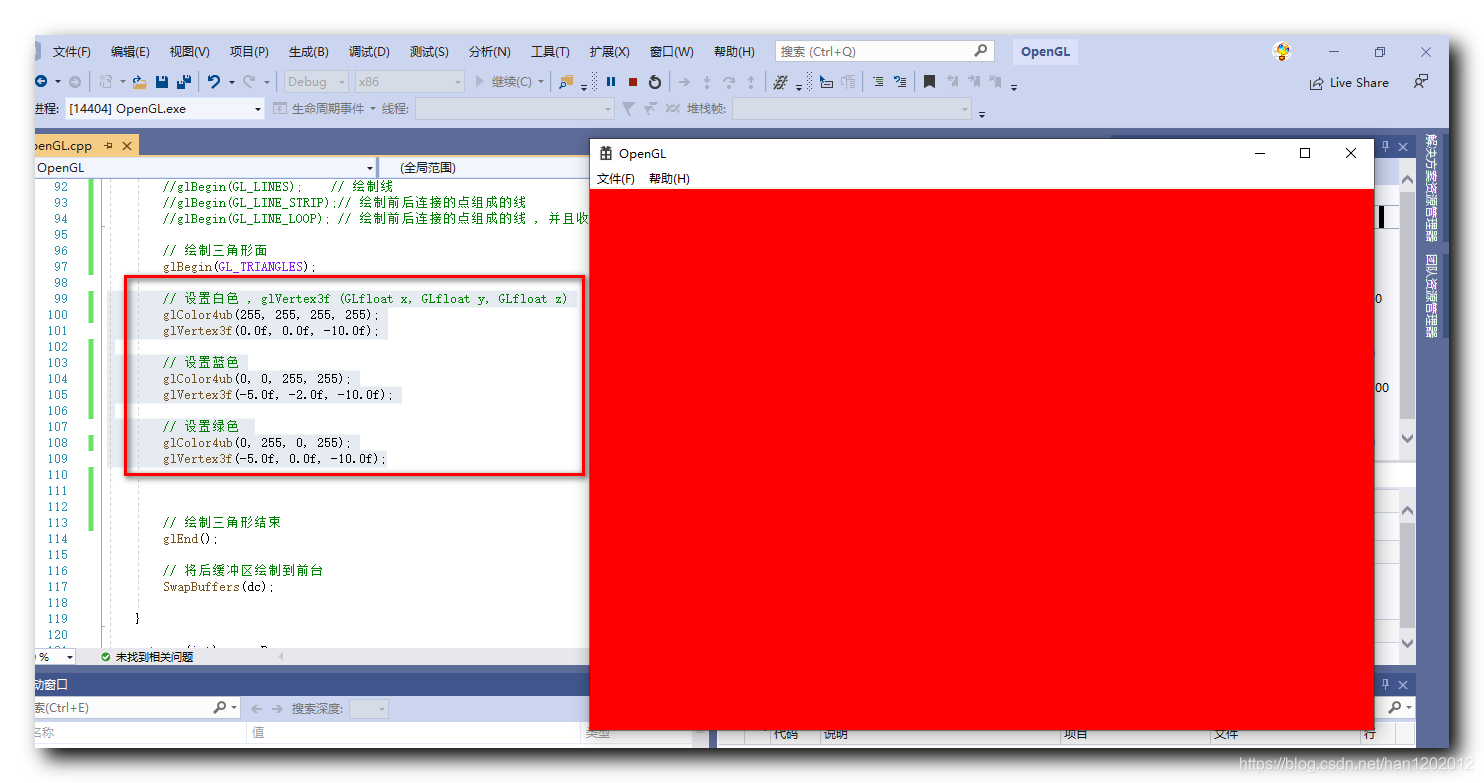
执行结果 :

分析下点的顺序 :
// 第 1 个点 : 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 0.0f, -10.0f);
// 第 2 个点 : 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(-5.0f, -2.0f, -10.0f);
// 第 3 个点 : 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-5.0f, 0.0f, -10.0f);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
上述三个点是按照顺时针顺序排列的 ;

三、绘制多个三角形
绘制多个三角形时 , 在 glBegin 和 glEnd 之间设置多个三角形点即可 , 系统会按照从上到下 , 每 3 3 3 个点组成一个三角形 ;
代码示例 : 注意下面的三角形的点是按照顺时针顺序排列的 ;
// 只显示正面 , 不显示背面
glEnable(GL_CULL_FACE);
// 设置顺时针方向 CW : Clock Wind 顺时针方向
// 默认是 GL_CCW : Counter Clock Wind 逆时针方向
glFrontFace(GL_CW);
// 主消息循环:
while (GetMessage(&msg, nullptr, 0, 0))
{
if (!TranslateAccelerator(msg.hwnd, hAccelTable, &msg))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
// 渲染场景
// 清除缓冲区 ,
// 使用之前设置的 glClearColor(1.0, 0.0, 0.0, 1.0) 擦除颜色缓冲区
// 红色背景
glClear(GL_COLOR_BUFFER_BIT);
// 设置当前的绘制颜色 , 4 个 unsigned byte
// 每个颜色的分量占一个字节
// 参数数据是 R 红色 G 绿色 B 蓝色 A 透明度
// 下面设置的含义是白色, 绘制点的时候, 每次都使用白色绘制
glColor4ub(255, 255, 255, 255);
// 设置线的宽度
glLineWidth(2.0f);
//glBegin(GL_POINTS); // 绘制点
//glBegin(GL_LINES); // 绘制线
//glBegin(GL_LINE_STRIP);// 绘制前后连接的点组成的线
//glBegin(GL_LINE_LOOP); // 绘制前后连接的点组成的线 , 并且收尾相连
// 绘制三角形面
glBegin(GL_TRIANGLES);
// 第一个三角形 ( 注意点是顺时针排列的 )
// 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 0.0f, -10.0f);
// 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(-5.0f, -2.0f, -10.0f);
// 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-5.0f, 0.0f, -10.0f);
// 第二个三角形 ( 注意点是顺时针排列的 )
// 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 0.0f, -10.0f);
// 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(5.0f, 0.0f, -10.0f);
// 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(5.0f, -2.0f, -10.0f);
// 绘制三角形结束
glEnd();
// 将后缓冲区绘制到前台
SwapBuffers(dc);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
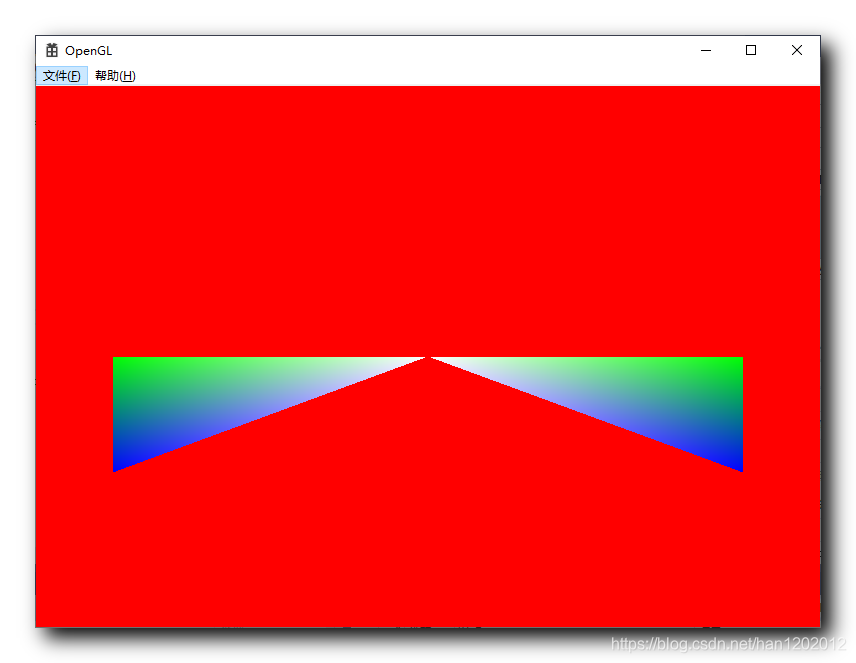
运行效果 :

四、相关资源
GitHub 地址 : https://github.com/han1202012/OpenGL
( GitHub 源码始终都会随着后续博客的进度更新覆盖 , 可能没有本博客的相关源码 , 推荐下载博客源码快照 ) ;
博客源码快照 : https://download.csdn.net/download/han1202012/14753854
文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/112796656
- 点赞
- 收藏
- 关注作者


评论(0)