【OpenGL】二十、OpenGL 矩阵变换 ( 矩阵缩放变换 | 矩阵旋转变换 | 矩阵平移变换 )
一、绘制三角形
先绘制一个三角形 , 矩阵变换的主题就是该三角形 ;
OpenGL 三角形绘制相关参考 【OpenGL】十三、OpenGL 绘制三角形 ( 绘制单个三角形 | 三角形绘制顺序 | 绘制多个三角形 ) 博客 ;
代码示例 :
// 渲染场景
// 清除缓冲区 ,
// 使用之前设置的 glClearColor(1.0, 0.0, 0.0, 1.0) 擦除颜色缓冲区
// 红色背景
glClear(GL_COLOR_BUFFER_BIT);
// 设置当前的绘制颜色 , 4 个 unsigned byte
// 每个颜色的分量占一个字节
// 参数数据是 R 红色 G 绿色 B 蓝色 A 透明度
// 下面设置的含义是白色, 绘制点的时候, 每次都使用白色绘制
glColor4ub(255, 255, 255, 255);
// 设置当前点的大小
glPointSize(5.0f);
// 设置线的宽度
glLineWidth(5.0f);
//glBegin(GL_POINTS); // 绘制点
//glBegin(GL_LINES); // 绘制线
//glBegin(GL_LINE_STRIP);// 绘制前后连接的点组成的线
//glBegin(GL_LINE_LOOP); // 绘制前后连接的点组成的线 , 并且收尾相连
//glBegin(GL_TRIANGLES); // 绘制多个三角形
//glBegin(GL_TRIANGLE_STRIP); // 绘制 GL_TRIANGLE_STRIP 三角形
//glBegin(GL_TRIANGLE_FAN); // 绘制三角形扇
// 绘制三角形
glBegin(GL_TRIANGLES);
// 1. 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 1.0f, -5.0f);
// 2. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-1.0f, 0.0f, -5.0f);
// 3. 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(1.0f, 0.0f, -5.0f);
// 绘制三角形结束
glEnd();
// 将后缓冲区绘制到前台
SwapBuffers(dc);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
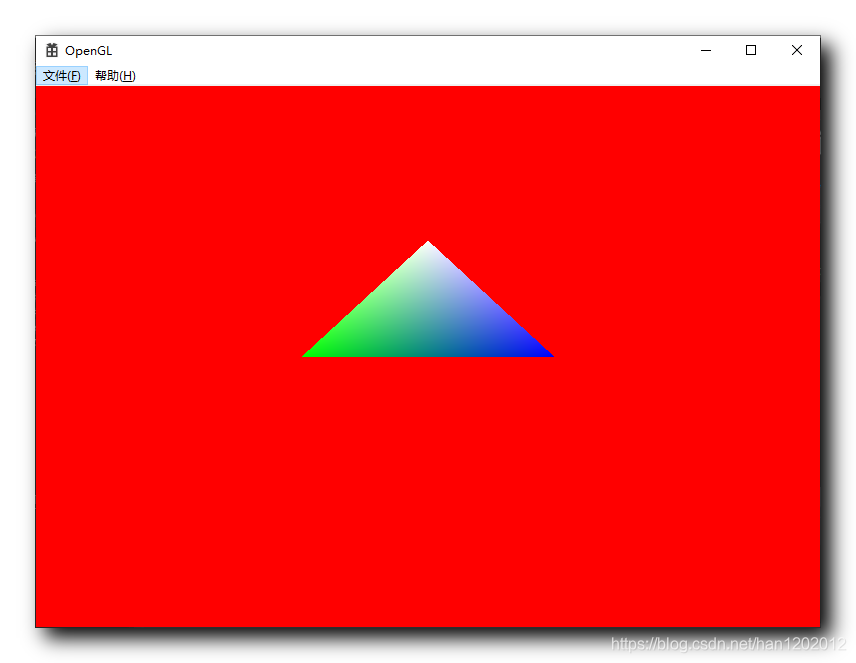
运行效果 :

二、选中矩阵设置
在 【OpenGL】十、OpenGL 绘制点 ( 初始化 OpenGL 矩阵 | 设置投影矩阵 | 设置模型视图矩阵 | 绘制点 | 清除缓冲区 | 设置当前颜色值 | 设置点大小 | 绘制点 )
博客中简单介绍了 投影矩阵 和 模型视图矩阵 ;
进行 平移 , 缩放 , 旋转 等矩阵操作 , 主要针对 模型视图矩阵 进行操作 ;
在进行 OpenGL 环境渲染时 , 选中了 GL_MODELVIEW 模型视图矩阵后 , 就开始了渲染 , 后面操作的矩阵都是针对该 GL_MODELVIEW 矩阵的 ;
下面的代码是设置矩阵的代码 , 之后就开始了 OpenGL 模型渲染 , 也就是说模型渲染过程中 , 全程都选中了模型矩阵 , 在渲染时进行的矩阵操作 , 都是操作的该选中的 模型视图矩阵 ;
// 矩阵环境初始化 , 主要是投影矩阵和模型矩阵
// ( 选中投影矩阵 ) 设置矩阵模式 , 告知 GPU 当前要操作的矩阵是投影矩阵
glMatrixMode(GL_PROJECTION);
// ( 给投影矩阵设置值 ) 向投影矩阵设置参数
// 参数一 : 50.0f 是摄像机的视口角度
// 参数二 : 800.0f / 600.0f 是窗口的宽高比
// 参数三 : 0.1f , 可视的最近的距离
// 参数四 : 1000.0f , 可视的最远距离
gluPerspective(50.0f, 800.0f / 600.0f, 0.1f, 1000.0f);
// 上述设置好了摄像机的参数 , 具体的摄像机能看什么东西 , 就需要模型视图矩阵设置
// ( 选中模型矩阵 )
glMatrixMode(GL_MODELVIEW);
// ( 设置模型矩阵值 ) , 这里设置的是单位矩阵
glLoadIdentity();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
下面讲的 旋转 , 平移 , 变换 , 都是针对模型视图矩阵进行的操作 ;
三、矩阵缩放变换
渲染时先设置单位矩阵 ,
// 设置单位矩阵
glLoadIdentity();
- 1
- 2
然后调用 glScalef 方法设置缩放矩阵 , 第 1 1 1 个参数代表 x 分量的缩放 , 第 2 2 2 个参数代表 y 分量的缩放 , 第 3 3 3 个参数代表 z 分量的缩放 ;
// 矩阵缩放
// 缩放的是下面设置的点的坐标
// 每个参数都影响 x , y , z 分量
glScalef(2.0f, 2.0f, 1.0f);
- 1
- 2
- 3
- 4
代码示例 : 这里将 x , y 两个分量增加 2 倍 , 相应的点的 x, y 分量都乘以 2 ;
// 主消息循环:
while (GetMessage(&msg, nullptr, 0, 0))
{
if (!TranslateAccelerator(msg.hwnd, hAccelTable, &msg))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
// 渲染场景
// 设置单位矩阵
glLoadIdentity();
// 矩阵缩放
// 缩放的是下面设置的点的坐标
// 每个参数都影响 x , y , z 分量
glScalef(2.0f, 2.0f, 1.0f);
// 清除缓冲区 ,
// 使用之前设置的 glClearColor(1.0, 0.0, 0.0, 1.0) 擦除颜色缓冲区
// 红色背景
glClear(GL_COLOR_BUFFER_BIT);
// 设置当前的绘制颜色 , 4 个 unsigned byte
// 每个颜色的分量占一个字节
// 参数数据是 R 红色 G 绿色 B 蓝色 A 透明度
// 下面设置的含义是白色, 绘制点的时候, 每次都使用白色绘制
glColor4ub(255, 255, 255, 255);
// 设置当前点的大小
glPointSize(5.0f);
// 设置线的宽度
glLineWidth(5.0f);
//glBegin(GL_POINTS); // 绘制点
//glBegin(GL_LINES); // 绘制线
//glBegin(GL_LINE_STRIP);// 绘制前后连接的点组成的线
//glBegin(GL_LINE_LOOP); // 绘制前后连接的点组成的线 , 并且收尾相连
//glBegin(GL_TRIANGLES); // 绘制多个三角形
//glBegin(GL_TRIANGLE_STRIP); // 绘制 GL_TRIANGLE_STRIP 三角形
//glBegin(GL_TRIANGLE_FAN); // 绘制三角形扇
// 绘制三角形
glBegin(GL_TRIANGLES);
// 1. 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 1.0f, -5.0f);
// 2. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-1.0f, 0.0f, -5.0f);
// 3. 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(1.0f, 0.0f, -5.0f);
// 绘制三角形结束
glEnd();
// 将后缓冲区绘制到前台
SwapBuffers(dc);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
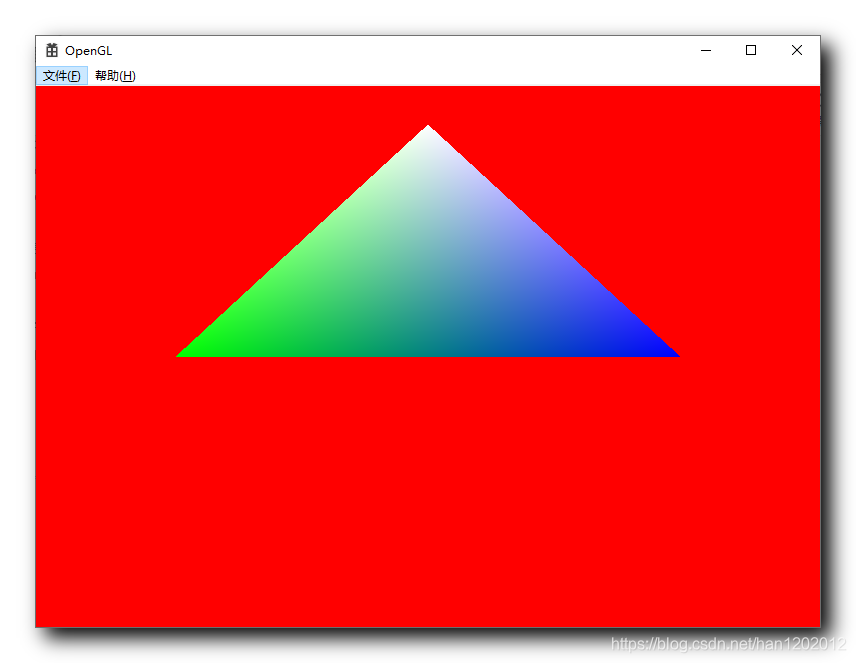
执行效果 : 对比 ( 一 ) 中的三角形 , 增加了 2 倍 ;

四、矩阵旋转变换
渲染时先设置单位矩阵 ,
// 设置单位矩阵
glLoadIdentity();
- 1
- 2
然后调用 glRotatef 方法设置旋转矩阵 , 第 1 个参数是旋转角度 , 后面三个参数的值代表是否绕该轴旋转 , 如果对应值设置为 1 , 则绕该轴旋转 , 这里设置的是绕 z 轴旋转 30 度 ;
// 矩阵旋转
// glRotatef (GLfloat angle, GLfloat x, GLfloat y, GLfloat z);
// 第 1 个参数是旋转角度 , 后面三个参数的值代表是否绕该轴旋转 ,
// 如果对应值设置为 1 , 则绕该轴旋转
// 这里设置的是绕 z 轴旋转 30 度
glRotatef(30.0f, 0.0f, 0.0f, 1.0f);
- 1
- 2
- 3
- 4
- 5
- 6
旋转的方向确定 : 大拇指指向旋转轴的方向 , 食指指向的方向就是旋转方向 ;
代码示例 :
// 主消息循环:
while (GetMessage(&msg, nullptr, 0, 0))
{
if (!TranslateAccelerator(msg.hwnd, hAccelTable, &msg))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
// 渲染场景
// 设置单位矩阵
glLoadIdentity();
// 矩阵缩放
// 缩放的是下面设置的点的坐标
// 每个参数都影响 x , y , z 分量
//glScalef(2.0f, 2.0f, 1.0f);
// 矩阵旋转
// glRotatef (GLfloat angle, GLfloat x, GLfloat y, GLfloat z);
// 第 1 个参数是旋转角度 , 后面三个参数的值代表是否绕该轴旋转 ,
// 如果对应值设置为 1 , 则绕该轴旋转
// 这里设置的是绕 z 轴旋转 30 度
glRotatef(30.0f, 0.0f, 0.0f, 1.0f);
// 清除缓冲区 ,
// 使用之前设置的 glClearColor(1.0, 0.0, 0.0, 1.0) 擦除颜色缓冲区
// 红色背景
glClear(GL_COLOR_BUFFER_BIT);
// 设置当前的绘制颜色 , 4 个 unsigned byte
// 每个颜色的分量占一个字节
// 参数数据是 R 红色 G 绿色 B 蓝色 A 透明度
// 下面设置的含义是白色, 绘制点的时候, 每次都使用白色绘制
glColor4ub(255, 255, 255, 255);
// 设置当前点的大小
glPointSize(5.0f);
// 设置线的宽度
glLineWidth(5.0f);
//glBegin(GL_POINTS); // 绘制点
//glBegin(GL_LINES); // 绘制线
//glBegin(GL_LINE_STRIP);// 绘制前后连接的点组成的线
//glBegin(GL_LINE_LOOP); // 绘制前后连接的点组成的线 , 并且收尾相连
//glBegin(GL_TRIANGLES); // 绘制多个三角形
//glBegin(GL_TRIANGLE_STRIP); // 绘制 GL_TRIANGLE_STRIP 三角形
//glBegin(GL_TRIANGLE_FAN); // 绘制三角形扇
// 绘制三角形
glBegin(GL_TRIANGLES);
// 1. 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 1.0f, -5.0f);
// 2. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-1.0f, 0.0f, -5.0f);
// 3. 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(1.0f, 0.0f, -5.0f);
// 绘制三角形结束
glEnd();
// 将后缓冲区绘制到前台
SwapBuffers(dc);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
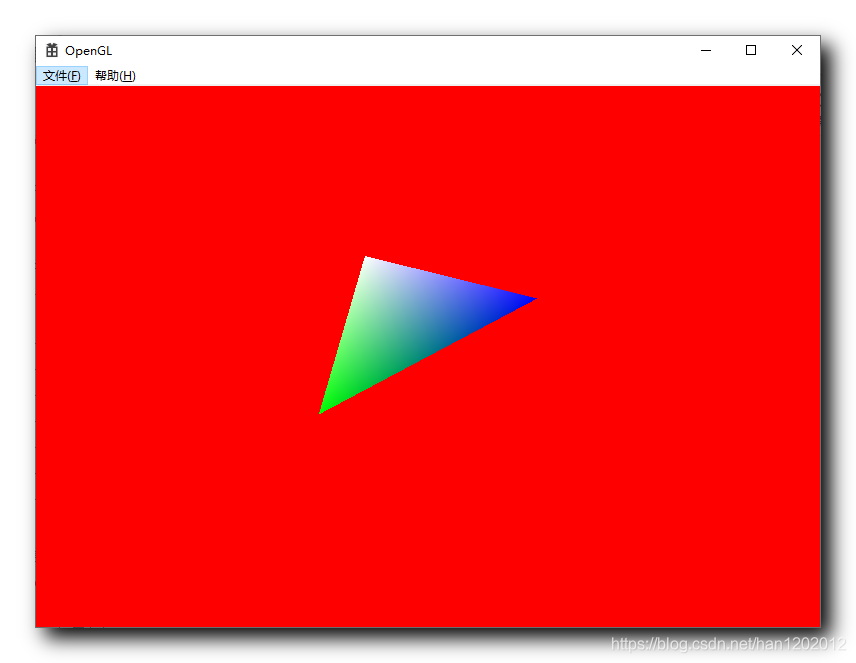
执行结果 : 三角形绕 z 轴旋转了 30 度 ;

五、矩阵平移变换
渲染时先设置单位矩阵 ,
// 设置单位矩阵
glLoadIdentity();
- 1
- 2
然后调用 glTranslatef 方法设置平移矩阵 , 三个参数对应 xyz 三个方向平移的值 ;
// 平移变换
// 设置 xyz 三个方向平移的值
glTranslatef(0.0f, -2.0f, 0.0f);
- 1
- 2
- 3
代码示例 :
// 主消息循环:
while (GetMessage(&msg, nullptr, 0, 0))
{
if (!TranslateAccelerator(msg.hwnd, hAccelTable, &msg))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
// 渲染场景
// 设置单位矩阵
glLoadIdentity();
// 矩阵缩放
// 缩放的是下面设置的点的坐标
// 每个参数都影响 x , y , z 分量
//glScalef(2.0f, 2.0f, 1.0f);
// 矩阵旋转
// glRotatef (GLfloat angle, GLfloat x, GLfloat y, GLfloat z);
// 第 1 个参数是旋转角度 , 后面三个参数的值代表是否绕该轴旋转 ,
// 如果对应值设置为 1 , 则绕该轴旋转
// 这里设置的是绕 z 轴旋转 30 度
//glRotatef(30.0f, 0.0f, 0.0f, 1.0f);
// 平移变换
// 设置 xyz 三个方向平移的值
glTranslatef(0.0f, -2.0f, 0.0f);
// 清除缓冲区 ,
// 使用之前设置的 glClearColor(1.0, 0.0, 0.0, 1.0) 擦除颜色缓冲区
// 红色背景
glClear(GL_COLOR_BUFFER_BIT);
// 设置当前的绘制颜色 , 4 个 unsigned byte
// 每个颜色的分量占一个字节
// 参数数据是 R 红色 G 绿色 B 蓝色 A 透明度
// 下面设置的含义是白色, 绘制点的时候, 每次都使用白色绘制
glColor4ub(255, 255, 255, 255);
// 设置当前点的大小
glPointSize(5.0f);
// 设置线的宽度
glLineWidth(5.0f);
//glBegin(GL_POINTS); // 绘制点
//glBegin(GL_LINES); // 绘制线
//glBegin(GL_LINE_STRIP);// 绘制前后连接的点组成的线
//glBegin(GL_LINE_LOOP); // 绘制前后连接的点组成的线 , 并且收尾相连
//glBegin(GL_TRIANGLES); // 绘制多个三角形
//glBegin(GL_TRIANGLE_STRIP); // 绘制 GL_TRIANGLE_STRIP 三角形
//glBegin(GL_TRIANGLE_FAN); // 绘制三角形扇
// 绘制三角形
glBegin(GL_TRIANGLES);
// 1. 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 1.0f, -5.0f);
// 2. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-1.0f, 0.0f, -5.0f);
// 3. 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(1.0f, 0.0f, -5.0f);
// 绘制三角形结束
glEnd();
// 将后缓冲区绘制到前台
SwapBuffers(dc);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
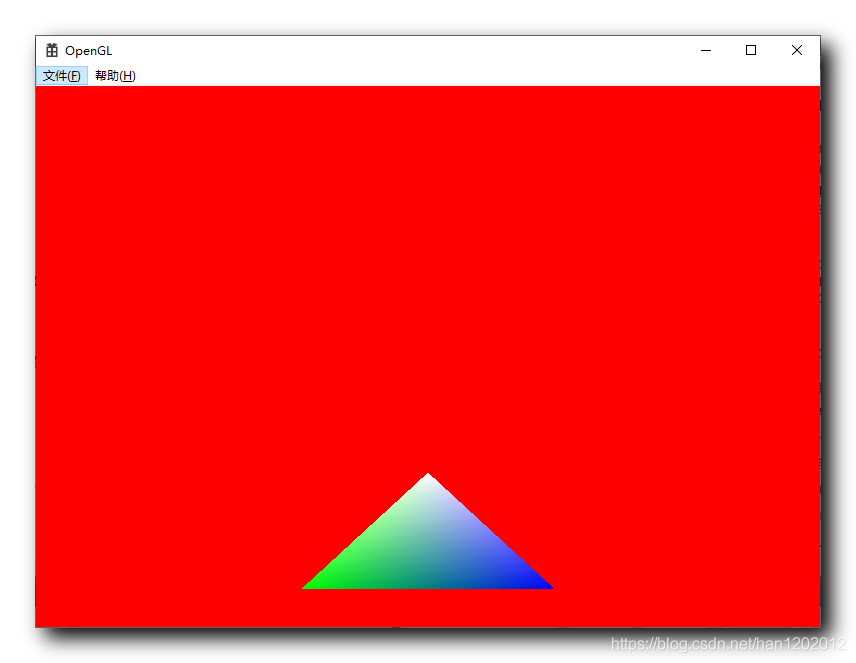
执行结果 :

六、相关资源
GitHub 地址 : https://github.com/han1202012/OpenGL
( GitHub 源码始终都会随着后续博客的进度更新覆盖 , 可能没有本博客的相关源码 , 推荐下载博客源码快照 ) ;
博客源码快照 : https://download.csdn.net/download/han1202012/14895562
( 该源码是 Windows 桌面程序 , 使用 Visual Studio 2019 打开 )
文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/112859256
- 点赞
- 收藏
- 关注作者


评论(0)