【RecyclerView】 十、RecyclerView 数据更新 ( 增加单条数据 | 批量增加数据 )
一、增加单条数据
增加单条数据 : 调用 RecyclerView.Adapter 的 void notifyItemInserted(int position) 方法 , 传入的参数是被插入的元素的当前索引 ;
该方法的作用是通知任何被注册的观察者 , 该 item 元素的 position 位置是被新插入的 ;
该位置之前的元素目前在 position + 1 位置 ;
int position 参数 : 最新插入的元素在数据集中的位置 ;
注意 : 调用该方法后 , 只会刷新与该位置相关的 item 元素 , 不会刷新其它元素 , 即使数据改变了 , 也不会刷新 ;
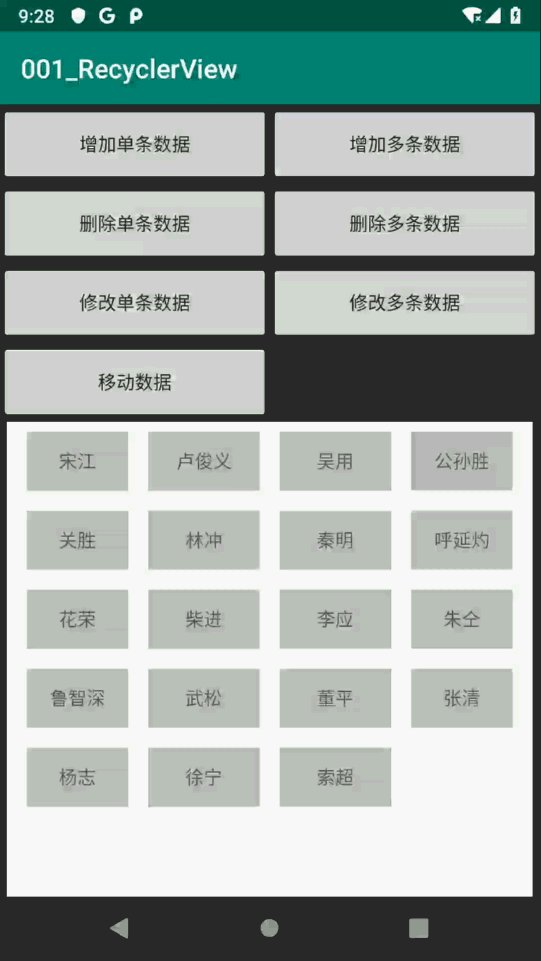
代码示例 : 在集合的开始位置插入一个元素 ;
// 在集合开始添加一个元素
names.add(0, "戴宗");
// 通知适配器新元素添加
adapter.notifyItemInserted(0);
- 1
- 2
- 3
- 4
- 5
RecyclerView.Adapter.notifyItemInserted(int position) 函数原型 : 该函数定义在 RecyclerView 的内部类 Adapter 中 ;
public class RecyclerView extends ViewGroup implements ScrollingView,
NestedScrollingChild2, NestedScrollingChild3 {
public abstract static class Adapter<VH extends ViewHolder> {
/**
* 通知任何被注册的观察者 , 该 item 元素的 position 位置是被新插入的 ;
* 该位置之前的元素目前在 position + 1 位置 ;
*
* 这是一个结构性的变化事件 ;
* 表示在数据集中的其它元素仍然被认为是最新的数据 , 这些数据不会被重新绑定 ,
* 尽管它们的位置已经发生了变化 ;
*
* @param position 最新插入的元素在新的数据集中的位置 ;
*
* @see #notifyItemRangeInserted(int, int)
*/
public final void notifyItemInserted(int position) {
mObservable.notifyItemRangeInserted(position, 1);
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
运行效果 : 动画效果是系统自带的 , 可以自己实现 ;

二、增加多条数据
增加单条数据 : 调用 RecyclerView.Adapter 的 void notifyItemRangeInserted(int positionStart, int itemCount) 方法 , 传入的参数是被插入的元素的首个索引 , 以及插入元素的个数 ;
通知任何被注册的观察者 , 从 positionStart 位置开始的 itemCount 个 item 元素是被新插入的 ;
被插入数据之前 positionStart 位置的元素目前在 positionStart + itemCount 位置 ;
参数说明 :
int positionStart 参数 : 新插入的首个元素位置 ;
int itemCount 参数 : 新插入元素的个数 ;
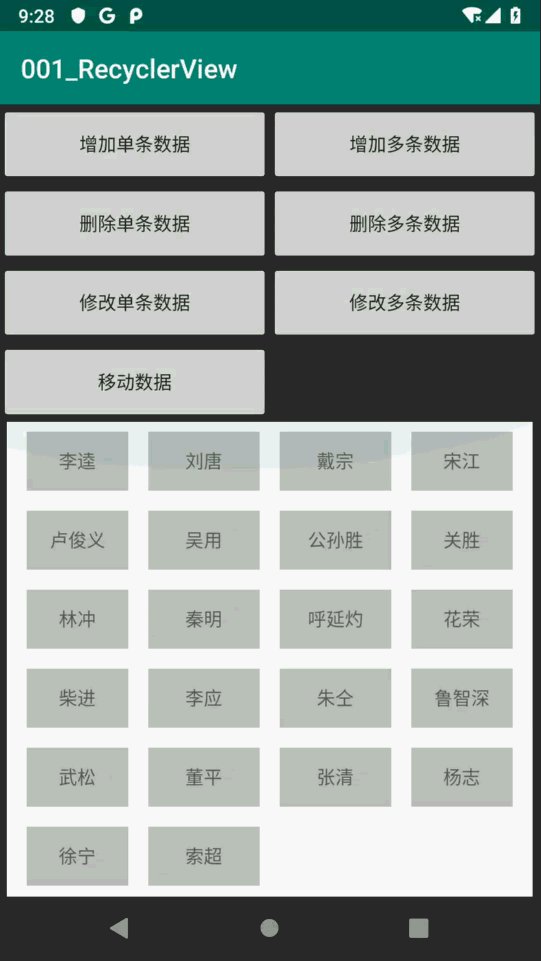
代码示例 : 在集合的开始位置插入三个元素 ;
// 在集合开始添加多个元素
names.add(0, "戴宗");
names.add(0, "刘唐");
names.add(0, "李逵");
// 通知适配器多个新元素添加
adapter.notifyItemRangeInserted(0, 3);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
RecyclerView.Adapter.notifyItemInserted(int position) 函数原型 : 该函数定义在 RecyclerView 的内部类 Adapter 中 ;
public class RecyclerView extends ViewGroup implements ScrollingView,
NestedScrollingChild2, NestedScrollingChild3 {
public abstract static class Adapter<VH extends ViewHolder> {
/**
* 通知任何被注册的观察者 , 从 positionStart 位置开始的 itemCount 个 item 元素是被新插入的 ;
* 被插入数据之前 positionStart 位置的元素目前在 positionStart + itemCount 位置 ;
*
* 这是一个结构性的变化事件 ;
* 表示在数据集中的其它元素仍然被认为是最新的数据 , 这些数据不会被重新绑定 ,
* 尽管它们的位置已经发生了变化 ;
*
* @param positionStart 被插入的首个元素位置 ;
* @param itemCount 被插入元素个数 ;
*
* @see #notifyItemInserted(int)
*/
public final void notifyItemRangeInserted(int positionStart, int itemCount) {
mObservable.notifyItemRangeInserted(positionStart, itemCount);
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
运行效果 : 动画效果是系统自带的 , 可以自己实现 ;

三、完整代码示例
完整代码示例 仅做参考 :
package kim.hsl.recyclerview;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
/**
* 数据源
*/
private ArrayList<String> names = new ArrayList<String>();
/**
* 适配器
*/
private Adapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化数据
initData();
//1 . 从布局中获取 RecyclerView
RecyclerView recycler_view = findViewById(R.id.recycler_view);
//2 . 创建并设置布局管理器
//创建布局管理器
StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(
4,
RecyclerView.VERTICAL);
//设置布局管理器
recycler_view.setLayoutManager(layoutManager);
// 设置边距
recycler_view.addItemDecoration(new ItemDecoration());
//3 . 创建并设置列表适配器
adapter = new Adapter();
recycler_view.setAdapter(adapter);
// 初始化点击事件
initClick();
}
/**
* 初始化数据
*/
private void initData(){
names.add("宋江");
names.add("卢俊义");
names.add("吴用");
names.add("公孙胜");
names.add("关胜");
names.add("林冲");
names.add("秦明");
names.add("呼延灼");
names.add("花荣");
names.add("柴进");
names.add("李应");
names.add("朱仝");
names.add("鲁智深");
names.add("武松");
names.add("董平");
names.add("张清");
names.add("杨志");
names.add("徐宁");
names.add("索超");
}
void initClick(){
// 增加单个数据
findViewById(R.id.insert_single).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 在集合开始添加一个元素
names.add(0, "戴宗");
// 通知适配器新元素添加
adapter.notifyItemInserted(0);
}
});
// 增加多个数据
findViewById(R.id.insert_multi).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 在集合开始添加多个元素
names.add(0, "戴宗");
names.add(0, "刘唐");
names.add(0, "李逵");
// 通知适配器多个新元素添加
adapter.notifyItemRangeInserted(0, 3);
}
});
// 删除单个数据
findViewById(R.id.delete_single).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 删除第 0 个元素
names.remove(0);
// 通知适配器
adapter.notifyItemRemoved(0);
}
});
// 删除多个数据
findViewById(R.id.delete_multi).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 删除第 0 ~ 2 个元素
names.remove(0);
names.remove(0);
names.remove(0);
// 通知适配器
adapter.notifyItemRangeRemoved(0, 3);
}
});
// 修改单个数据
findViewById(R.id.modify_single).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 替换第 0 个元素
names.set(0, "宋江江");
// 通知适配器
adapter.notifyItemChanged(0);
}
});
// 修改多个数据
findViewById(R.id.modify_multi).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 替换第 0, 1, 2 个元素
names.set(0, "宋江江");
names.set(1, "卢俊俊");
names.set(2, "吴用用");
// 通知适配器
adapter.notifyItemRangeChanged(0, 3);
}
});
// 移动数据
findViewById(R.id.move_single).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 先移除第 0 个
names.remove(0);
// 然后在第 7 个位置插入, 此时变为第 7 个元素
names.add(7, "宋江");
// 通知适配器
adapter.notifyItemMoved(0, 7);
}
});
}
/**
* RecyclerView 适配器
*/
public class Adapter extends RecyclerView.Adapter<Adapter.ViewHolder> {
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View root_view = LayoutInflater.from(MainActivity.this)
.inflate(R.layout.item_recyclerview, parent, false);
return new ViewHolder(root_view);
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
holder.text.setText("" + names.get(position));
}
@Override
public int getItemCount() {
return names.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
TextView text;
public ViewHolder(@NonNull View itemView) {
super(itemView);
text = itemView.findViewById(R.id.text);
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
四、RecyclerView 相关资料
官方文档 :
使用 RecyclerView 创建动态列表 : https://developer.android.google.cn/guide/topics/ui/layout/recyclerview
高级 RecyclerView 自定义 : https://developer.android.google.cn/guide/topics/ui/layout/recyclerview-custom
RecyclerView 官方文档 : https://developer.android.google.cn/reference/androidx/recyclerview/widget/RecyclerView
RecyclerView.Adapter 官方文档 : https://developer.android.google.cn/reference/androidx/recyclerview/widget/RecyclerView.Adapter
RecyclerView.ViewHolder 官方文档 : https://developer.android.google.cn/reference/androidx/recyclerview/widget/RecyclerView.ViewHolder
RecyclerView.ItemDecoration 官方文档 : https://developer.android.google.cn/reference/androidx/recyclerview/widget/RecyclerView.ItemDecoration
代码示例 :
GitHub 源码地址 : https://github.com/han1202012/001_RecyclerView
博客源码快照 : https://download.csdn.net/download/han1202012/14984775
( 使用 Android Studio 打开 )
文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/113406856
- 点赞
- 收藏
- 关注作者


评论(0)