【RecyclerView】 三、RecyclerView 布局 ( 线性布局管理器 LinearLayoutManager )
本篇博客主要讨论设置不同的布局管理器 , 以及不同布局管理器的参数设置 , 基础用法参考 【RecyclerView】 一、RecyclerView 最基本用法 ( 添加支持库 | 设置布局文件 | 自定义适配器 ) , 以及 RecyclerView 专栏 ;
一、线性布局
1、线性布局管理器 LinearLayoutManager
使用代码创建 线性布局管理器 LinearLayoutManager , 推荐使用
LinearLayoutManager(Context context, @RecyclerView.Orientation int orientation, boolean reverseLayout)
构造函数 , 可以使用一行代码设置基本的 LinearLayoutManager 参数 ;
参数说明 :
① Context context : 当前的上下文对象, 用于获取资源.
② @RecyclerView.Orientation int orientation : 布局方向. 设置成 RecyclerView.VERTICAL 或 RecyclerView.HORIZONTAL.
③ boolean reverseLayout : 当设置成 true 时, 布局会翻转, 从尾部开始头部结束.
构造函数原型 :
/**
* @param context 当前的上下文对象, 用于获取资源.
* @param orientation 布局方向. 设置成 RecyclerView.VERTICAL 或 RecyclerView.HORIZONTAL.
* @param reverseLayout 当设置成 true 时, 布局会翻转, 从尾部开始头部结束.
*/
public LinearLayoutManager(Context context, @RecyclerView.Orientation int orientation,
boolean reverseLayout) {
setOrientation(orientation);
setReverseLayout(reverseLayout);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
2、垂直不翻转代码示例
RecyclerView 适配器代码 : 【RecyclerView】 一、RecyclerView 最基本用法 ( 添加支持库 | 设置布局文件 | 自定义适配器 ) 三、自定义适配器 , 本篇博客中使用的适配器代码都是该代码 ;
初始化布局管理器及设置布局管理器 : 这里创建的 LinearLayoutManager 是标准的垂直方向列表 , 不翻转元素 ;
//1 . 从布局中获取 RecyclerView
RecyclerView recycler_view = findViewById(R.id.recycler_view);
//2 . 创建并设置布局管理器
//创建布局管理器, 传入 上下文实例 , 方向 , 是否翻转 参数
LinearLayoutManager layoutManager = new LinearLayoutManager(this, RecyclerView.VERTICAL, false);
//设置布局管理器
recycler_view.setLayoutManager(layoutManager);
//3 . 创建并设置列表适配器
Adapter adapter = new Adapter();
recycler_view.setAdapter(adapter);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
运行效果 :

3、水平翻转代码示例
横向 , 翻转元素 的线性布局示例 : 翻转后 , RecyclerView 加载后 , 会自动跳转到最后一位的位置 ;
//1 . 从布局中获取 RecyclerView
RecyclerView recycler_view = findViewById(R.id.recycler_view);
//2 . 创建并设置布局管理器
//创建布局管理器, 传入 上下文实例 , 方向 , 是否翻转 参数
//LinearLayoutManager layoutManager = new LinearLayoutManager(this, RecyclerView.VERTICAL, false);
// 横向设置 , 翻转
LinearLayoutManager layoutManager = new LinearLayoutManager(this, RecyclerView.HORIZONTAL, true);
//设置布局管理器
recycler_view.setLayoutManager(layoutManager);
//3 . 创建并设置列表适配器
Adapter adapter = new Adapter();
recycler_view.setAdapter(adapter);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
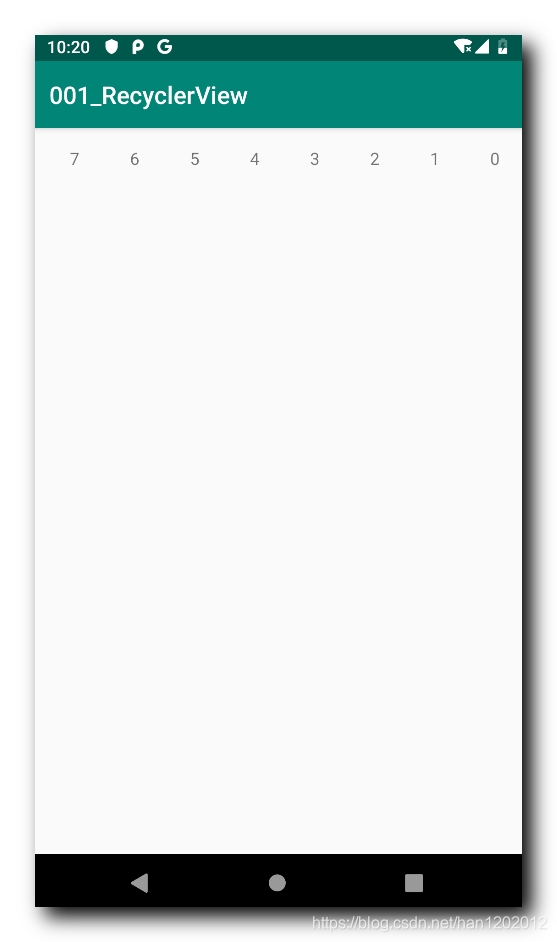
运行效果 :

二、完整代码示例
package kim.hsl.recyclerview;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//1 . 从布局中获取 RecyclerView
RecyclerView recycler_view = findViewById(R.id.recycler_view);
//2 . 创建并设置布局管理器
//创建布局管理器, 传入 上下文实例 , 方向 , 是否翻转 参数
LinearLayoutManager layoutManager = new LinearLayoutManager(this, RecyclerView.VERTICAL, false);
// 横向设置 , 翻转
//LinearLayoutManager layoutManager = new LinearLayoutManager(this, RecyclerView.HORIZONTAL, true);
//设置布局管理器
recycler_view.setLayoutManager(layoutManager);
//3 . 创建并设置列表适配器
Adapter adapter = new Adapter();
recycler_view.setAdapter(adapter);
}
/**
* RecyclerView 适配器
*/
public class Adapter extends RecyclerView.Adapter<Adapter.ViewHolder> {
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View root_view = LayoutInflater.from(MainActivity.this)
.inflate(R.layout.item_recyclerview, parent, false);
return new ViewHolder(root_view);
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
holder.text.setText("" + position);
}
@Override
public int getItemCount() {
return 10;
}
public class ViewHolder extends RecyclerView.ViewHolder {
TextView text;
public ViewHolder(@NonNull View itemView) {
super(itemView);
text = itemView.findViewById(R.id.text);
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
三、RecyclerView 相关资料
官方文档 :
使用 RecyclerView 创建动态列表 : https://developer.android.google.cn/guide/topics/ui/layout/recyclerview
高级 RecyclerView 自定义 : https://developer.android.google.cn/guide/topics/ui/layout/recyclerview-custom
代码示例 :
GitHub 源码地址 : https://github.com/han1202012/001_RecyclerView
博客源码快照 : https://download.csdn.net/download/han1202012/14938573
( 使用 Android Studio 打开 )
文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/113192384
- 点赞
- 收藏
- 关注作者


评论(0)