【Flutter】Flutter 布局组件 ( PhysicalModel 组件 )
【摘要】
文章目录
一、PhysicalModel 组件二、 完整代码示例三、 相关资源
一、PhysicalModel 组件
PhysicalModel 组件 : 可以将布...
一、PhysicalModel 组件
PhysicalModel 组件 : 可以将布局显示成不同的形状 ,
class PhysicalModel extends SingleChildRenderObjectWidget {
const PhysicalModel({
Key key,
this.shape = BoxShape.rectangle, // 形状 : 圆形 , 矩形
this.clipBehavior = Clip.none, // 裁剪行为
this.borderRadius, // 圆角半径
this.elevation = 0.0,
@required this.color, // 颜色值
this.shadowColor = const Color(0xFF000000), // 背景颜色
Widget child, // 被裁减的组件
}) : assert(shape != null),
assert(elevation != null && elevation >= 0.0),
assert(color != null),
assert(shadowColor != null),
assert(clipBehavior != null),
super(key: key, child: child);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
PhysicalModel 组件用法 :
- 设置裁剪形状 : 默认矩形 , 可以在 shape 字段设置圆形 ;
- 设置背景颜色 : color 字段设置背景颜色 , Color 类型 ;
- 设置圆角半径 : borderRadius 字段设置 , BorderRadius 类型 ;
- 设置裁剪行为 : clipBehavior 字段设置裁剪行为 , Clip 枚举类型 , 无/有锯齿/抗锯齿/抗锯齿+保存图层 ;
- 设置被裁剪的组件 : child 字段设置被裁减的组件 , Widget 类型 ;
PhysicalModel(
color: 背景颜色 ( Color 类型 ),
// 设置圆角半径 15
borderRadius: 圆角半径 ( BorderRadius 类型 ),
// 设置裁剪行为 , 抗锯齿
clipBehavior: Clip 枚举类型 ( 无/有锯齿/抗锯齿/抗锯齿+保存图层 ),
// 设置被裁剪的组件
child: 被裁剪的组件 ( Widget 类型 ),
)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
代码示例 : PhysicalModel 组件裁剪 PageView 组件 , 将 PageView 组件裁剪成圆角矩形样式 ;
PhysicalModel(
color: Colors.transparent,
// 设置圆角半径 15
borderRadius: BorderRadius.circular(50),
// 设置裁剪行为 , 抗锯齿
clipBehavior: Clip.antiAlias,
// 设置 PageView 组件
child:
PageView(
// 设置 PageView 中封装的若干组件
children: <Widget>[
// 第一个页面组件
Container(
// 设置居中方式 , 居中显示
alignment:Alignment.center,
// 设置装饰器 , 绿色背景
decoration: BoxDecoration(color: Colors.green),
// 显示的主要文字
child: Text("页面 0", style: TextStyle(fontSize: 20, color: Colors.black),),
),
// 第二个页面组件
Container(
// 设置居中方式 , 居中显示
alignment:Alignment.center,
// 设置装饰器 , 绿色背景
decoration: BoxDecoration(color: Colors.red),
// 显示的主要文字
child: Text("页面 1", style: TextStyle(fontSize: 20, color: Colors.white),),
),
// 第三个页面组件
Container(
// 设置居中方式 , 居中显示
alignment:Alignment.center,
// 设置装饰器 , 绿色背景
decoration: BoxDecoration(color: Colors.black),
// 显示的主要文字
child: Text("页面 2", style: TextStyle(fontSize: 20, color: Colors.yellow),),
),
],
),
),
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
二、 完整代码示例
完整代码示例 :
import 'package:flutter/material.dart';
class LayoutPage extends StatefulWidget {
@override
_LayoutPageState createState() => _LayoutPageState();
}
class _LayoutPageState extends State<LayoutPage> {
/// 当前被选中的底部导航栏索引
int _currentSelectedIndex = 0;
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
// 文本组件样式 , 可以设置给 Text 文本组件
// 设置字体大小 20, 颜色红色
TextStyle textStyle = TextStyle(fontSize: 20, color: Colors.red);
return MaterialApp(
title: '布局组件示例',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
// 顶部标题栏
appBar: AppBar(title: Text('布局组件示例'),),
// 底部导航栏 BottomNavigationBar 设置
// items 可以设置多个 BottomNavigationBarItem
bottomNavigationBar: BottomNavigationBar(
// 设置当前选中的底部导航索引
currentIndex: _currentSelectedIndex,
// 设置点击底部导航栏的回调事件 , index 参数是点击的索引值
onTap: (index){
// 回调 StatefulWidget 组件的 setState 设置状态的方法 , 修改当前选中索引
// 之后 BottomNavigationBar 组件会自动更新当前选中的选项卡
setState(() {
// 改变 int _currentSelectedIndex 变量的状态
_currentSelectedIndex = index;
});
},
// 条目
items: [
// 设置底部导航栏条目, 每个条目可以设置一个图标
BottomNavigationBarItem(
// 默认状态下的图标
icon: Icon(Icons.home, color: Colors.grey,),
// 激活状态下的图标
activeIcon: Icon(Icons.home, color: Colors.red,),
// 设置标题
title: Text("主页")
),
// 设置底部导航栏条目, 每个条目可以设置一个图标
BottomNavigationBarItem(
// 默认状态下的图标
icon: Icon(Icons.settings, color: Colors.grey,),
// 激活状态下的图标
activeIcon: Icon(Icons.settings, color: Colors.red,),
// 设置标题
title: Text("设置")
)
],),
// 设置悬浮按钮
floatingActionButton: FloatingActionButton(
onPressed: (){
print("悬浮按钮点击");
},
child: Text("悬浮按钮组件"),
),
// Container 容器使用
body:
_currentSelectedIndex == 0 ?
// 刷新指示器组件
RefreshIndicator(
// 显示的内容
child: ListView(
children: <Widget>[
Container( // 对应底部导航栏设置选项卡
// 设置容器的装饰器 , BoxDecoration 是最常用的装饰器
// 可以自行查看 BoxDecoration 中可以设置的属性
decoration: BoxDecoration(color: Colors.white),
// 设置 child 子组件居中方式, 居中放置
alignment: Alignment.center,
// 子组件, 子组件设置为一个 Column 组件
child: Column(
// Column 子组件, 这里设置 Text 文本组件
children: <Widget>[
Text("主页面选项卡, 下拉刷新"),
// 水平方向排列的线性布局
Row(
children: <Widget>[
// 原始图片, 用于对比
Image.network("https://img-blog.csdnimg.cn/20210301145757946.png",
width: 100,
height: 100,
),
// 圆形裁剪组件 , 将 child 布局裁剪成圆形
ClipOval(
// 使用 SizedBox 组件约束布局大小
child: SizedBox(
width: 100,
height: 100,
// 使用 SizedBox 约束该 Image 组件大小
child: Image.network("https://img-blog.csdnimg.cn/20210301145757946.png"),
),
),
Padding(
// 设置内边距 5
padding: EdgeInsets.all(15),
// 方形裁剪组件 , 将组件裁剪成方形
child: ClipRRect(
// 设置裁剪圆角, 四个角设置半径为 10 的圆角
borderRadius: BorderRadius.all(Radius.circular(10)),
// 修改透明度组件 , 这里设置 50% 透明度
child: Opacity(
opacity: 0.5,
// 设置 100x100 大小的图片组件
child: Image.network("https://img-blog.csdnimg.cn/20210301145757946.png",
width: 100,
height: 100,
),
),
),
),
],
),
// 设置一个布局容器 , 用于封装 PageView 组件
Container(
// 设置高度
height: 200,
// 设置边距
margin: EdgeInsets.all(15),
// 设置装饰, 背景深橙色
decoration: BoxDecoration(
color: Colors.white
),
// 设置子组件 PageView 的裁剪组件
child:
PhysicalModel(color: Colors.transparent,
// 设置圆角半径 15
borderRadius: BorderRadius.circular(50),
// 设置裁剪行为 , 抗锯齿
clipBehavior: Clip.antiAlias,
// 设置 PageView 组件
child:
PageView(
// 设置 PageView 中封装的若干组件
children: <Widget>[
// 第一个页面组件
Container(
// 设置居中方式 , 居中显示
alignment:Alignment.center,
// 设置装饰器 , 绿色背景
decoration: BoxDecoration(color: Colors.green),
// 显示的主要文字
child: Text("页面 0", style: TextStyle(fontSize: 20, color: Colors.black),),
),
// 第二个页面组件
Container(
// 设置居中方式 , 居中显示
alignment:Alignment.center,
// 设置装饰器 , 绿色背景
decoration: BoxDecoration(color: Colors.red),
// 显示的主要文字
child: Text("页面 1", style: TextStyle(fontSize: 20, color: Colors.white),),
),
// 第三个页面组件
Container(
// 设置居中方式 , 居中显示
alignment:Alignment.center,
// 设置装饰器 , 绿色背景
decoration: BoxDecoration(color: Colors.black),
// 显示的主要文字
child: Text("页面 2", style: TextStyle(fontSize: 20, color: Colors.yellow),),
),
],
),
),
),
],
),
),
],
),
// 刷新时回调的方法
// 列表发生下拉操作时, 回调该方法
// 该回调是 Future 类型的
onRefresh: _refreshIndicatorOnRefresh,
)
:
Container( // 对应底部导航栏设置选项卡
// 设置容器的装饰器 , BoxDecoration 是最常用的装饰器
// 可以自行查看 BoxDecoration 中可以设置的属性
decoration: BoxDecoration(color: Colors.white),
// 设置 child 子组件居中方式, 居中放置
alignment: Alignment.center,
// 子组件, 子组件设置为一个 Column 组件
child: Column(
// Column 子组件, 这里设置 Text 文本组件
children: <Widget>[
Text("设置页面选项卡")
],
),
) , // 该设置与 _currentSelectedIndex == 0? 相对应, ?: 三目运算符
),
);
}
/// RefreshIndicator 发生下拉操作时, 回调该方法
/// 该方啊是一个异步方法 , 在方法体前添加 async 关键字
Future<Null> _refreshIndicatorOnRefresh() async{
// 暂停 500 ms , 使用 await 关键字实现
// 在这 500 ms 之间 , 列表处于刷新状态
// 500 ms 之后 , 列表变为非刷新状态
await Future.delayed(Duration(milliseconds: 500));
return null;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
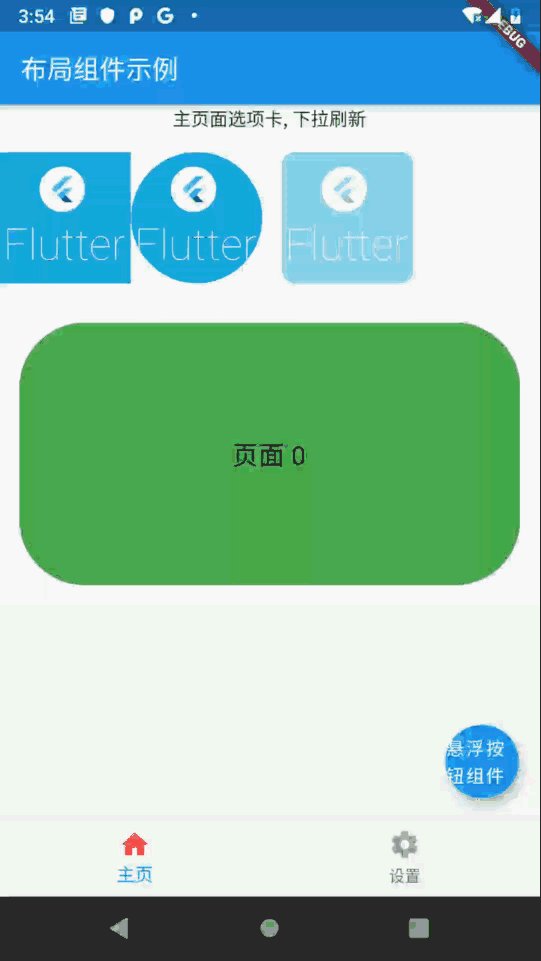
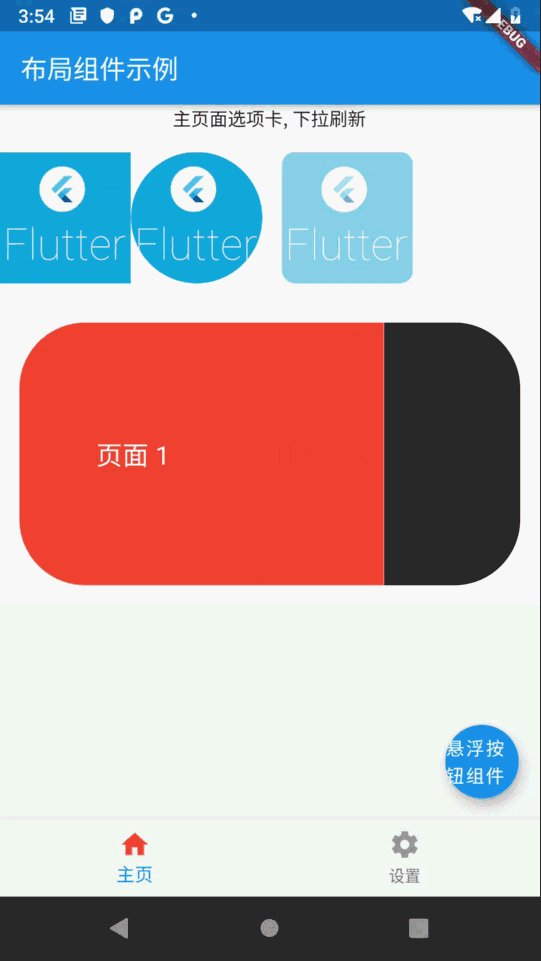
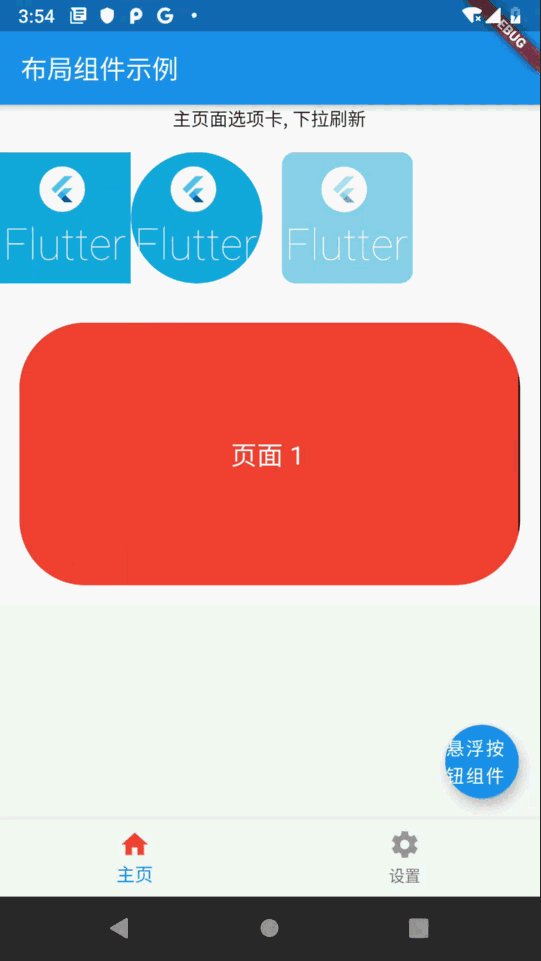
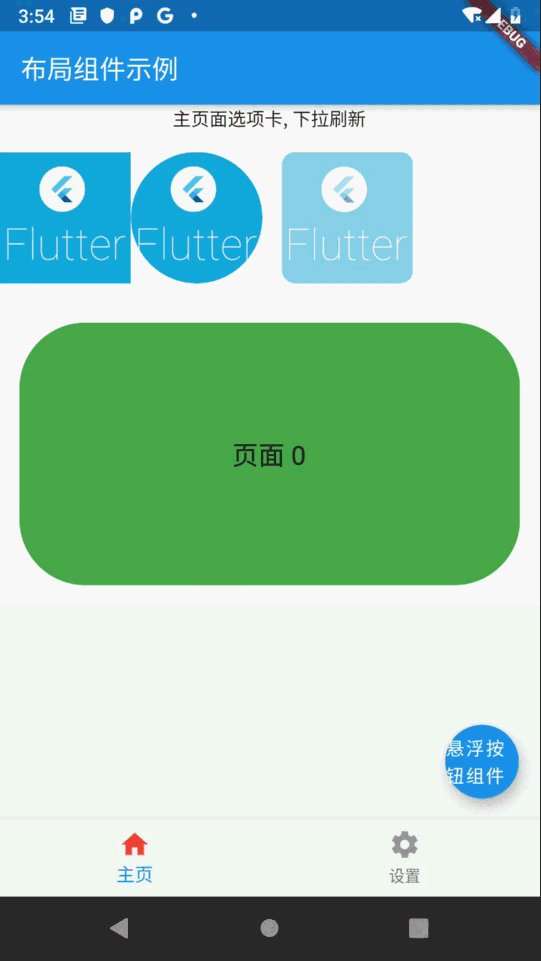
运行效果展示 :

三、 相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 ( 非官方 , 翻译的很好 ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
博客源码下载 :
-
GitHub 地址 : https://github.com/han1202012/flutter_cmd ( 随博客进度一直更新 , 有可能没有本博客的源码 )
-
博客源码快照 : https://download.csdn.net/download/han1202012/15484718 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/114270597
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)