【鸿蒙 HarmonyOS】UI 组件 ( 进度条 ProgressBar 和 RoundProgressBar 组件 )
一、布局中设置 ProgressBar、RoundProgressBar 进度条
ProgressBar 进度条组件分为两种 , ① 圆形进度条 RoundProgressBar , ② 直线型进度条 ProgressBar ;
布局设置代码 :
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<!-- 直线进度条 -->
<ProgressBar
ohos:id="$+id:progressbar"
ohos:height="match_content"
ohos:width="match_parent"
ohos:top_margin="200"
ohos:layout_alignment="horizontal_center"
ohos:min="0"
ohos:max="100"
ohos:progress="66"
ohos:vice_progress="88"/>
<!-- 圆形进度条 -->
<RoundProgressBar
ohos:id="$+id:roundprogressbar"
ohos:height="400"
ohos:width="400"
ohos:top_margin="200"
ohos:layout_alignment="horizontal_center"
ohos:min="0"
ohos:max="100"
ohos:progress="66"/>
</DirectionalLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
进度条属性简介 :
最小值 : ohos:min=“0”
最大值 : ohos:max=“100”
当前进度 : ohos:progress=“66”
顶部边距 : ohos:top_margin=“200”
布局对齐 : ohos:layout_alignment=“horizontal_center”
宽度 : ohos:width=“400”
高度 : ohos:height=“400”
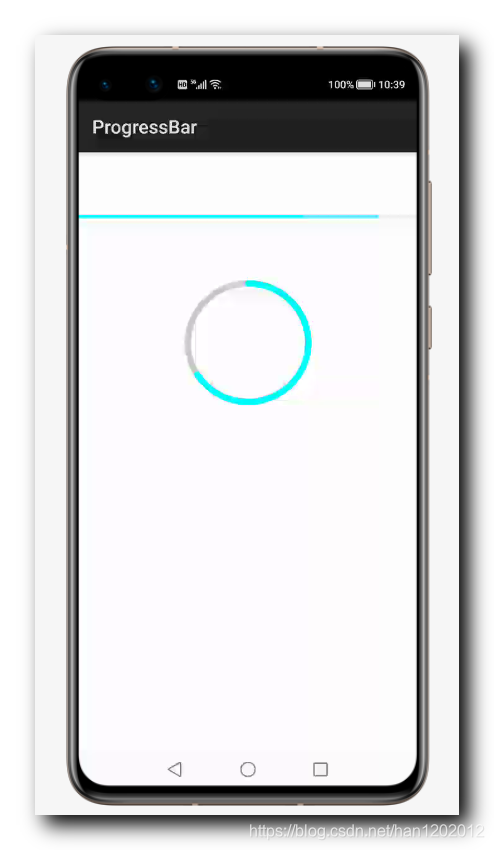
纯布局效果 :

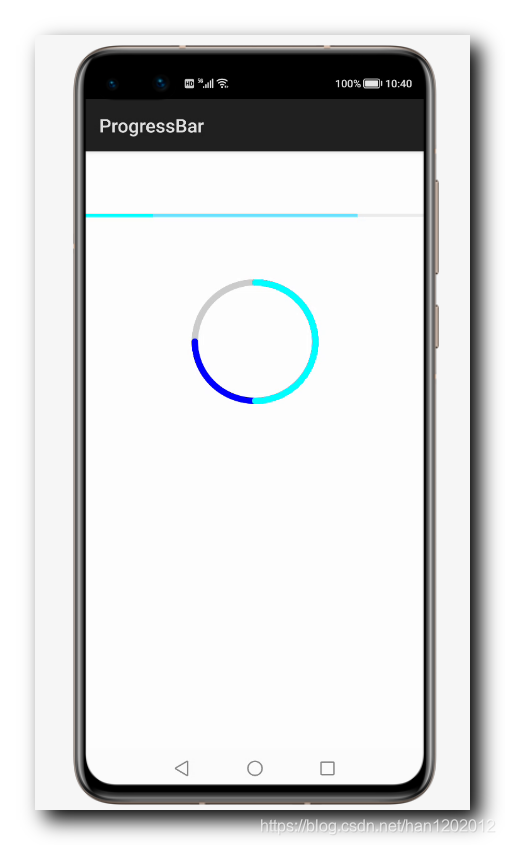
二、代码中设置 ProgressBar、RoundProgressBar 进度条
获取直线进度条 ProgressBar 组件 , 并设置最大值 , 最小值 , 当前第一进度 , 当前第二进度 ;
// 获取 XML 布局中的 ProgressBar 按钮
ProgressBar progressBar = (ProgressBar) findComponentById(ResourceTable.Id_progressbar);
// 设置最大值最小值
progressBar.setMaxValue(100);
progressBar.setMinValue(0);
// 设置当前进度
progressBar.setProgressValue(20);
// 设置第二进度值
progressBar.setViceProgress(80);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
获取圆形进度条 RoundProgressBar 组件 , 并设置最大值 , 最小值 , 当前第一进度 , 当前第二进度 ;
// 获取 XML 布局中的 RoundProgressBar 按钮
RoundProgressBar roundProgressBar = (RoundProgressBar) findComponentById(ResourceTable.Id_roundprogressbar);
// 设置最大值最小值
roundProgressBar.setMaxValue(20);
roundProgressBar.setMinValue(0);
// 设置当前进度
roundProgressBar.setProgressValue(10);
// 设置第二进度
roundProgressBar.setViceProgress(15);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
三、完整代码示例
布局文件 :
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<!-- 直线进度条 -->
<ProgressBar
ohos:id="$+id:progressbar"
ohos:height="match_content"
ohos:width="match_parent"
ohos:top_margin="200"
ohos:layout_alignment="horizontal_center"
ohos:min="0"
ohos:max="100"
ohos:progress="66"
ohos:vice_progress="88"/>
<!-- 圆形进度条 -->
<RoundProgressBar
ohos:id="$+id:roundprogressbar"
ohos:height="400"
ohos:width="400"
ohos:top_margin="200"
ohos:layout_alignment="horizontal_center"
ohos:min="0"
ohos:max="100"
ohos:progress="66"/>
</DirectionalLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
Java 代码 :
package com.example.progressbar.slice;
import com.example.progressbar.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.ProgressBar;
import ohos.agp.components.RoundProgressBar;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
// 获取 XML 布局中的 ProgressBar 按钮
ProgressBar progressBar = (ProgressBar) findComponentById(ResourceTable.Id_progressbar);
// 设置最大值最小值
progressBar.setMaxValue(100);
progressBar.setMinValue(0);
// 设置当前进度
progressBar.setProgressValue(20);
// 设置第二进度值
progressBar.setViceProgress(80);
// 获取 XML 布局中的 RoundProgressBar 按钮
RoundProgressBar roundProgressBar = (RoundProgressBar) findComponentById(ResourceTable.Id_roundprogressbar);
// 设置最大值最小值
roundProgressBar.setMaxValue(20);
roundProgressBar.setMinValue(0);
// 设置当前进度
roundProgressBar.setProgressValue(10);
// 设置第二进度
roundProgressBar.setViceProgress(15);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48

四、GitHub 地址
GitHub 主应用 : https://github.com/han1202012/HarmonyHelloWorld
CheckBox 组件示例 Module : https://github.com/han1202012/HarmonyHelloWorld/tree/master/progressbar
文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/111599501
- 点赞
- 收藏
- 关注作者


评论(0)