【鸿蒙 HarmonyOS】UI 布局 ( 相对布局 DependentLayout )
一、相对布局 DependentLayout 常用属性
相对布局 DependentLayout 常用属性 :
在某组件下方 : ohos:below=""
在某组件上方 : ohos:above=""
在某组件左侧 : ohos:left_of=""
在某组件右侧 : ohos:right_of=""
在父容器左侧 : ohos:align_parent_left=""
在父容器顶部 : ohos:align_parent_top=""
在父容器右侧 : ohos:align_parent_right=""
在父容器底部 : ohos:align_parent_bottom=""
与某组件左侧对齐 : ohos:align_left=""
与某组件顶部对齐 : ohos:align_top=""
与某组件右侧对齐 : ohos:align_right=""
与某组件底部对齐 : ohos:align_bottom=""
二、相对布局 DependentLayout 示例
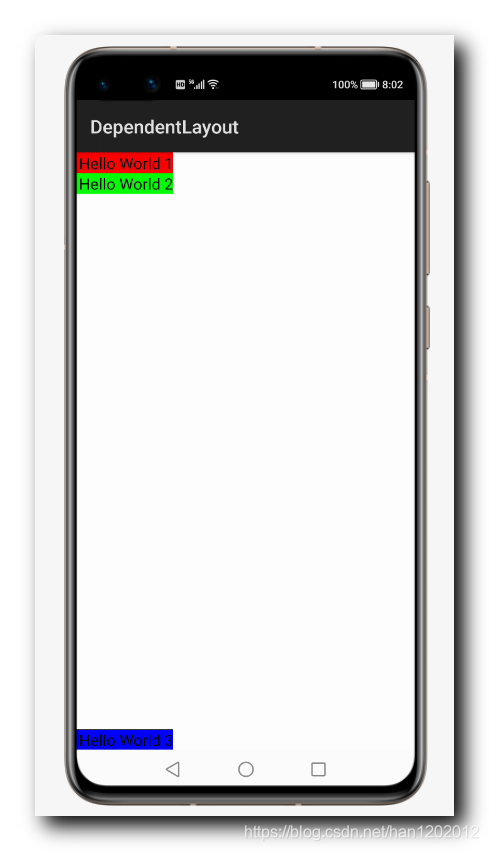
下面的相对布局中 text1 组件没有设置任何位置属性 , 默认放在屏幕左上角 ;
text2 组件在 text1 组件下面 , 为 text2 组件设置 ohos:below="$+id:text1" 属性 , 即可将本组件放置在 text1 组件下方 ;
text3 组件在父容器的底部 , 为 text3 组件设置 ohos:align_parent_bottom=“true” 属性 , 即可将本组件放置在父容器底部 ;
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent">
<!-- 默认位置 -->
<Text
ohos:id="$+id:text1"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#FF0000"
ohos:layout_alignment="horizontal_center"
ohos:text=" Hello World 1 "
ohos:text_size="50"/>
<!-- 放在 text1 组件底部 -->
<Text
ohos:id="$+id:text2"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#00FF00"
ohos:layout_alignment="horizontal_center"
ohos:below="$+id:text1"
ohos:text=" Hello World 2 "
ohos:text_size="50"/>
<!-- 放在父组件底部 -->
<Text
ohos:id="$+id:text3"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#0000FF"
ohos:layout_alignment="horizontal_center"
ohos:align_parent_bottom="true"
ohos:text=" Hello World 3 "
ohos:text_size="50"/>
</DependentLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
布局运行效果 :

文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/111657533
- 点赞
- 收藏
- 关注作者


评论(0)