【鸿蒙 HarmonyOS】UI 布局 ( 线性布局 DirectionalLayout )
【摘要】
文章目录
一、线性布局 DirectionalLayout二、垂直线性布局 DirectionalLayout三、水平线性布局 DirectionalLayout
一、线性布...
一、线性布局 DirectionalLayout
线性布局 DirectionalLayout , 指的是其中的组件都是按照一个方向 , 从左到右 , 或 从上到下 , 线性排列的 ;
线性布局需要设置一个方向 , 使用 ohos:orientation 属性设置 ;
如果设置 vertical 就是垂直方向 , 布局中的组件按照从上到下线性排列 ;
如果设置 horizontal 就是水平方向 , 布局中的组件按照从左到右的顺序线性排列 ;
二、垂直线性布局 DirectionalLayout
线性布局 DirectionalLayout 垂直摆放示例 :
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text1"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#FF0000"
ohos:layout_alignment="horizontal_center"
ohos:text=" Hello World 1 "
ohos:text_size="50"/>
<Text
ohos:id="$+id:text2"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#00FF00"
ohos:layout_alignment="horizontal_center"
ohos:text=" Hello World 2 "
ohos:text_size="50"/>
<Text
ohos:id="$+id:text3"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#0000FF"
ohos:layout_alignment="horizontal_center"
ohos:text=" Hello World 3 "
ohos:text_size="50"/>
</DirectionalLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
上述布局中 ohos:orientation=“vertical” 属性设置该线性布局是垂直摆放 , 展示效果图如下 :

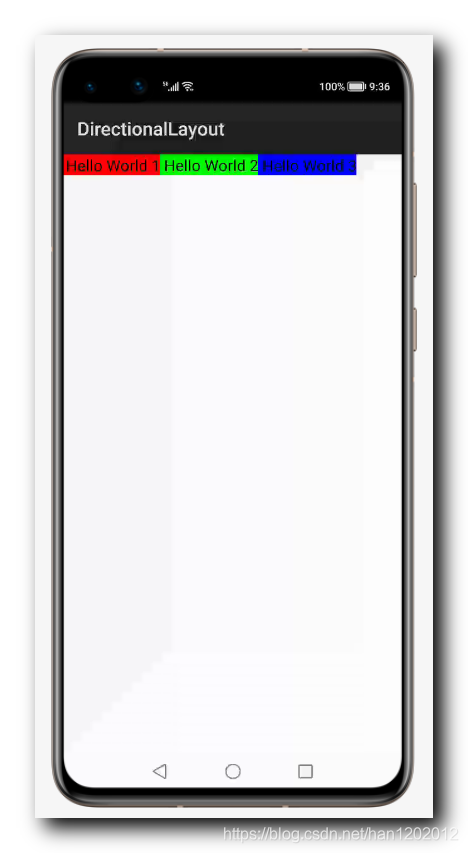
三、水平线性布局 DirectionalLayout
线性布局 DirectionalLayout 水平摆放示例 :
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Text
ohos:id="$+id:text1"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#FF0000"
ohos:layout_alignment="horizontal_center"
ohos:text=" Hello World 1 "
ohos:text_size="50"/>
<Text
ohos:id="$+id:text2"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#00FF00"
ohos:layout_alignment="horizontal_center"
ohos:text=" Hello World 2 "
ohos:text_size="50"/>
<Text
ohos:id="$+id:text3"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="#0000FF"
ohos:layout_alignment="horizontal_center"
ohos:text=" Hello World 3 "
ohos:text_size="50"/>
</DirectionalLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
上述布局中 ohos:orientation=“horizontal” 属性设置该线性布局是水平摆放 , 展示效果图如下 :

文章来源: hanshuliang.blog.csdn.net,作者:韩曙亮,版权归原作者所有,如需转载,请联系作者。
原文链接:hanshuliang.blog.csdn.net/article/details/111654658
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)