通过antd-charts可视化对比科比和詹姆斯谁更强
【摘要】 一、前言最近项目中有需要使用图表展示可视化信息的需求,就去查找了一些相关轮子。了解到大多都是用echarts来实现的,但自己框架使用的是antd ,通过阅读官方文档发现,antd-charts他们的官方库一样能实现一些可视化图表,所以做了一些尝试。antd-charts官网:https://charts.ant.design/zh-CN/demos/global打开官网发现它支持很多图表,...
一、前言
最近项目中有需要使用图表展示可视化信息的需求,就去查找了一些相关轮子。
了解到大多都是用echarts来实现的,但自己框架使用的是antd ,通过阅读官方文档发现,antd-charts他们的官方库一样能实现一些可视化图表,所以做了一些尝试。
antd-charts官网:https://charts.ant.design/zh-CN/demos/global
打开官网发现它支持很多图表,包括一些常见的饼图,折线图,柱状图等.
不常见的漏斗图、玉珏图、分面图等也支持。而且还挺好看(个人觉得挺好看!)
可以说是非常强大了!!
二、官方示例
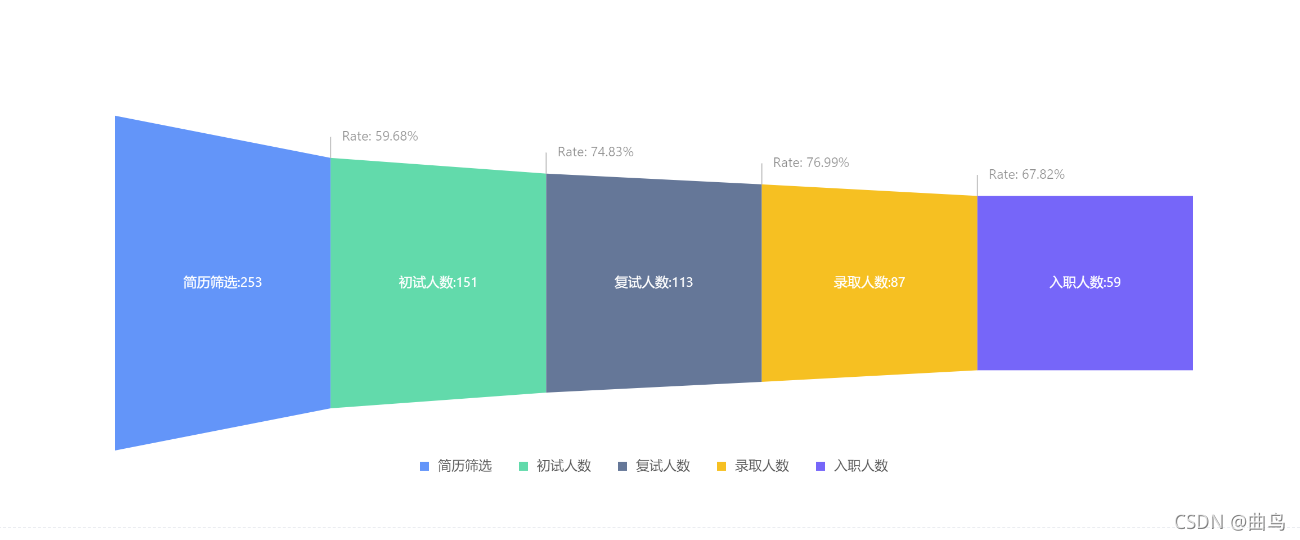
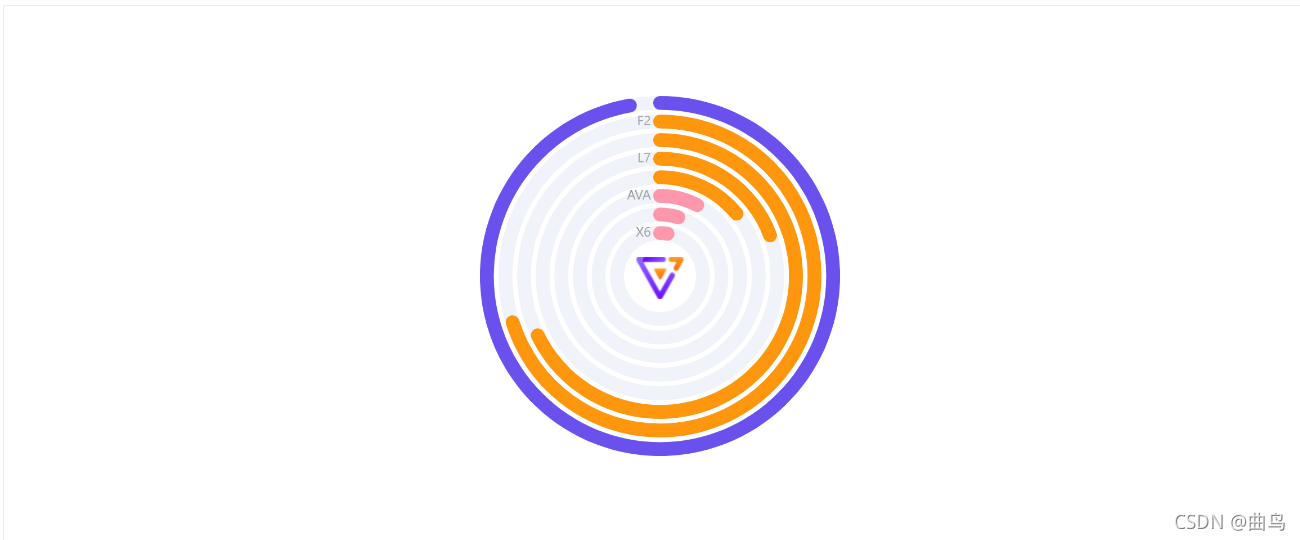
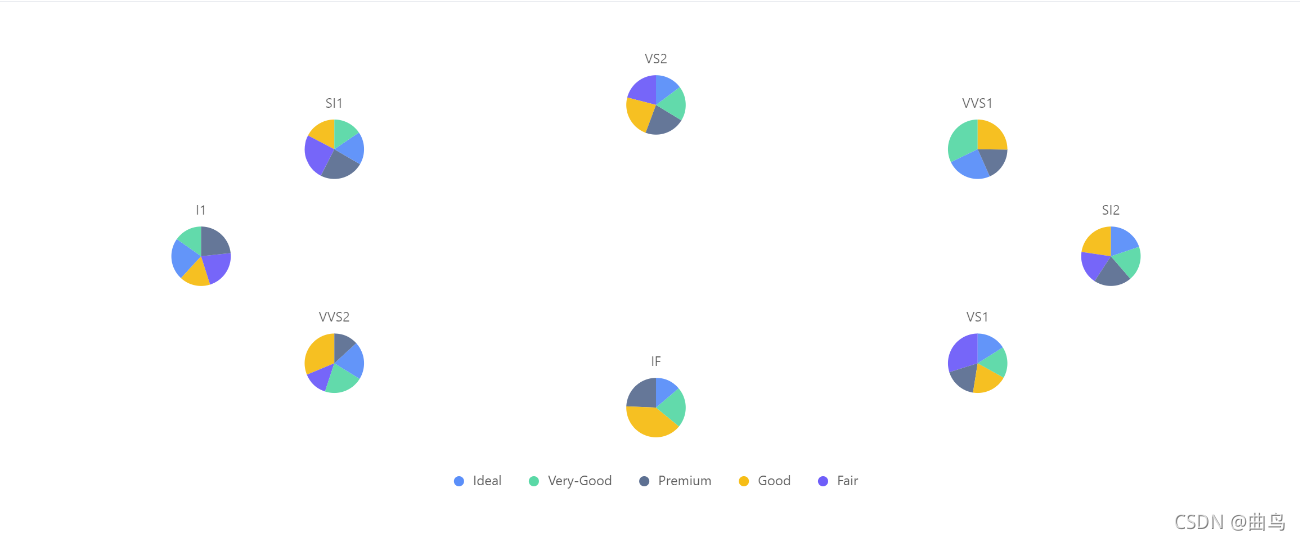
下面是它官网示例的效果



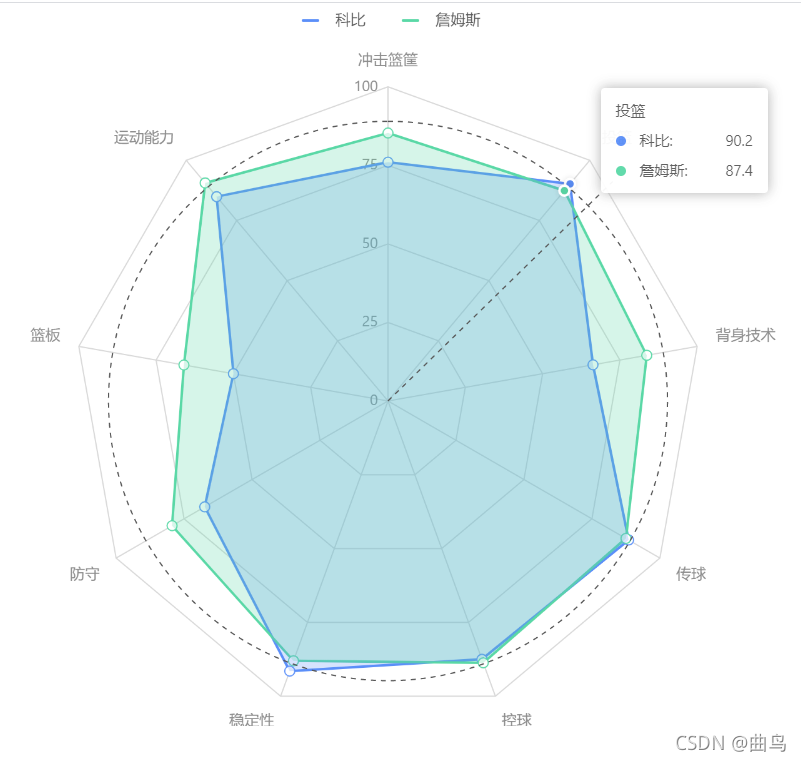
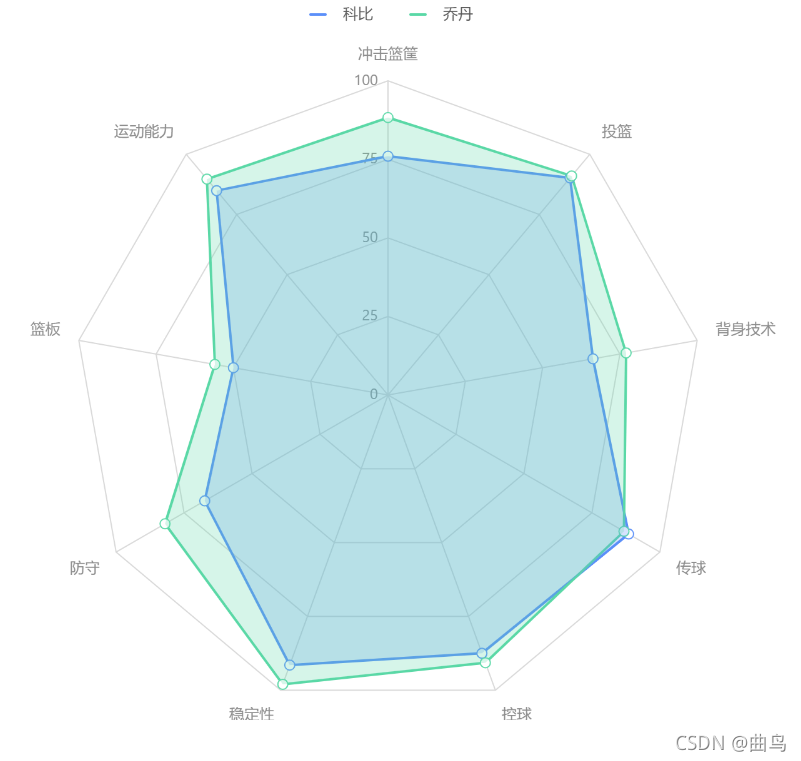
三、实际效果(巅峰科比和詹姆斯综合能力值对比)
这里通过antd-charts雷达图,按照NBA2K21的数据来做一个巅峰科比和巅峰詹姆斯的能力值对比:
走9个大方向来对比,9个大方向的小项详情如下:
冲击篮筐: 上篮,原地扣篮,扣篮
投篮: 近,中,远,罚球,投篮智商
背身技术: 背身勾手,背身后仰跳投,背身控球
传球: 传球智商,传球,传球视野,传球洞察力
控球: 控球,运球速度,接球能力
稳定性: 进攻稳定性,防守稳定性
防守: 内线防守,外线防守, 抢断,盖帽,协防智商
篮板: 进攻篮板,防守篮板
运动能力: 速度,加速能力,横向敏捷,力量,弹跳,体力,争抢能力
| 球员 | 冲击篮筐 | 投篮 | 背身技术 | 传球 | 控球 | 稳定性 | 防守 | 篮板 | 运动能力 |
|---|---|---|---|---|---|---|---|---|---|
| 詹姆斯 | 85.3 | 87.4 | 83.7 | 87.5 | 88.7 | 88 | 79.4 | 66 | 90.6 |
| 科比 | 76 | 90.2 | 66.3 | 88.5 | 87.5 | 91.5 | 67.4 | 50 | 84.9 |
| 乔丹 | 88.3 | 91 | 77 | 86.8 | 90.7 | 98 | 82 | 56 | 89.7 |


四、源码(react版本,另外官方是TS代码,这里我用JS写的)
需要安装:@ant-design/charts和@antv/data-set
import React from 'react';
import { Radar } from '@ant-design/charts';
import { DataSet } from '@antv/data-set';
const TestCharts = () => {
const { DataView } = DataSet;
const dv = new DataView().source([
{ item: '冲击篮筐', '科比': 76, '乔丹': 88.3 },
{ item: '投篮', '科比': 90.2, '乔丹': 91 },
{ item: '背身技术', '科比': 66.3, '乔丹': 77 },
{ item: '传球', '科比': 88.5, '乔丹': 86.8 },
{ item: '控球', '科比': 87.5, '乔丹': 90.7 },
{ item: '稳定性', '科比': 91.5, '乔丹': 98 },
{ item: '防守', '科比': 67.4, '乔丹': 82 },
{ item: '篮板', '科比': 50, '乔丹': 56 },
{ item: '运动能力', '科比': 84.9, '乔丹': 89.7 }
]);
dv.transform({
type: 'fold',
fields: ['科比', '乔丹'], // 展开字段集
key: 'user', // key字段
value: 'score', // value字段
});
const config = {
data: dv.rows,
xField: 'item',
yField: 'score',
seriesField: 'user',
meta: {
score: {
alias: '分数',
min: 0,
max: 100,
},
},
xAxis: {
line: null,
tickLine: null,
grid: {
line: {
style: {
lineDash: null,
},
},
},
},
yAxis: {
line: null,
tickLine: null,
grid: {
line: {
type: 'line',
style: {
lineDash: null,
},
},
},
},
// 开启面积
area: {},
// 开启辅助点
point: {},
};
return <Radar style={{ height: '80%' }} {...config} />;
}
export default TestCharts;
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)