Opengl es2.0 学习笔记(五)图元装配
【摘要】
文章目录
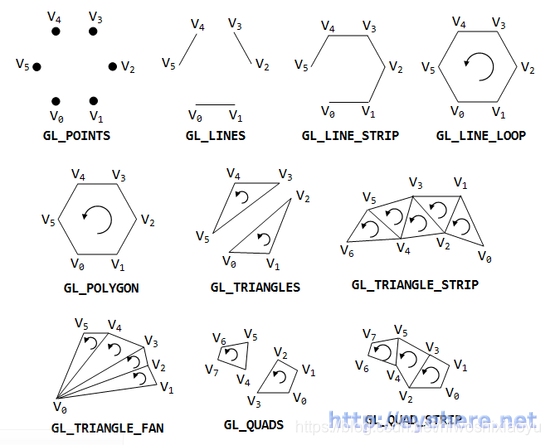
一、图元类型盗个图: 
二、API
//传入shader常量,正交投影
glUniformMatrix4fv(_shader._MVP, 1, false, screenProj.data());
//传入shader常量颜色
glUniform4f(_shader._color,1,0,0,1);
//指定顶点属性Attribute
//GLboolean normalized是否规格化
**规格化又叫做规格化数,是一种表示浮点数的规格化的表示方法,还可以通过修改阶码并同时移动尾数的方法使其满足这种规范。**
glVertexAttribPointer (GLuint indx, GLint size, GLenum type, GLboolean normalized, GLsizei stride, const GLvoid* ptr)
//画图形
//参数mode 是图元类型
//first 开始点
//数量
glDrawArrays (GLenum mode, GLint first, GLsizei count);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
三、注意
1.画线必须是2的整数倍2.shader的变量需要关联
3.需要开启和关闭顶点属性
4.shader用完了也要关闭
5.传入顶点属性,建议使用偏移
四、伪代码
//顶点shader
const char* vs =
{
"precision lowp float; "
"uniform mat4 _MVP;"
"attribute vec2 _position;"
"void main()"
"{"
" vec4 pos = vec4(_position,0,1);"
" gl_Position = _MVP * pos;" //正交矩阵乘以顶点坐标
"}"
};
//像素shader
const char* ps =
{
"precision lowp float; "
"uniform vec4 _color;"
"void main()"
"{"
" gl_FragColor = _color;"
"}"
};
namespace CELL
{
typedef tvec2<float> float2;
template <typename T>
struct tvec2
{
typedef T value_type;
typedef std::size_t size_type;
typedef tvec2<T> type;
value_type x;
value_type y;
tvec2(value_type const & s1, value_type const & s2) :
x(s1),
y(s2)
{}
}
template <typename valType>
tmat4x4<valType> ortho
(
valType left,
valType right,
valType bottom,
valType top,
valType zNear,
valType zFar
)
{
tmat4x4<valType> res(1);
res[0][0] = valType(2) / (right - left);
res[1][1] = valType(2) / (top - bottom);
res[2][2] = - valType(2) / (zFar - zNear);
res[3][0] = - (right + left) / (right - left);
res[3][1] = - (top + bottom) / (top - bottom);
res[3][2] = - (zFar + zNear) / (zFar - zNear);
return res;
}
}
//正交投影
CELL::matrix4 screenProj = CELL::ortho<float>(0,float(_width),float(_height),0,-100.0f,100);
//顶点坐标
CELL::float2 pos[] =
{
CELL::float2(x,y),
CELL::float2(x + w,y),
CELL::float2(y,y + h),
CELL::float2(x + w, y + h),
};
//此处省略shader的创建,编译,链接,使用shader
//开启顶点属性,Uniform是定量不用开启
//传入mvp矩阵
glUniformMatrix4fv(_shader._MVP, 1, false, screenProj.data());
//传入颜色
glUniform4f(_shader._color,1,0,0,1);
//传入顶点坐标
glVertexAttribPointer(_shader._position,2,GL_FLOAT,false,sizeof(CELL::float2),pos);
//画正方形
glDrawArrays(GL_TRIANGLE_STRIP,0,4);
//关闭顶点属性,关闭shader
~~~C++
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
文章来源: yujiang.blog.csdn.net,作者:鱼酱2333,版权归原作者所有,如需转载,请联系作者。
原文链接:yujiang.blog.csdn.net/article/details/83895606
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)