如何在CSDN上快速引用到网页内的局部位置?

简 介: 利用网页内的跳转,可以使得博文中的引用更加的精确。可以在点击跳转之后能够精确定位在引用网页中的位置。这需要能够准确获得所在网页内的“锚定字符串”。本文总结了CSDN,Gitee中的方法。如果你还知道对于其它网站中的网页内进行定位引用的方法,可以在博文后面给出建议。
关键词: 博文页内跳转,CSDN,Gitee,ZHUOQING
§01 网页内引用
1.1 网页内跳转
利用CSDN提供的网页内容编辑,可以帮助我们快速成型文档、记录学习研究过程以及与其他人进行交流的过程。文档中的连接引用可以在更大的不同网页之间形成内容联系,便于信息的整理和追踪。
利用 Markdown 引用语法 可以很方便实现网页之间的引用和跳转。但是为了更加实现更加精确内容索引,需要能够不仅在网页之间跳转,还需要能够直接定位到网页中的某一段路和图表。
在博文 如何实现MARKDOWN网页内跳转? 中给出了实现在同一网页内的跳转引用,同时在其 第二部分,也给出了转移到另外网页内的跳转 方法。实际上这些都是利用了网页链接之后,在链接地址后使用“#”隔开的页内铆钉字符来起到定位的作用。
比如下面的链接引用中,在最后利用了“#1234” 作为在目标网页中的锚定字符串,可以直接跳转到保定字符串所在的最初。
[**跳转到另外网页内部锚位置**](https://zhuoqing.blog.csdn.net/article/details/107294049#1234)
- 1
可以测试一下:跳转到另外网页内部锚位置
1.2 如何定义锚定字符串?
从上面来看,如果希望引用到网页中的某一具体位置,需要在网页中定义出“锚定字符串”,在如何实现MARKDOWN网页内跳转?中给出了 基本HTML标签实现方式 。
1.2.1 锚定字符串
如果你希望跳转的网页是由你自己编辑的,可以使用下面的方式在所需要跳转的地方。这个方式是由John Tsai给出的,分成两步:
-
定义一个锚(id):
<span id="jump">跳转到的地方</span> -
使用markdown语法:
[点击跳转](#jump)
那么问题来了,如果该网页不是你自己的编辑的博文,该如何在合适的地方增加跳转锚定字符串呢?
§02 Markdown锚定
如果你使用了Markdown编辑器在CSDN,Gitee上编辑了相关的网页文档,可以通过以下方式获得该网页文档不同标题下对应的网页内跳转引用连接。
2.1 CSDN网页
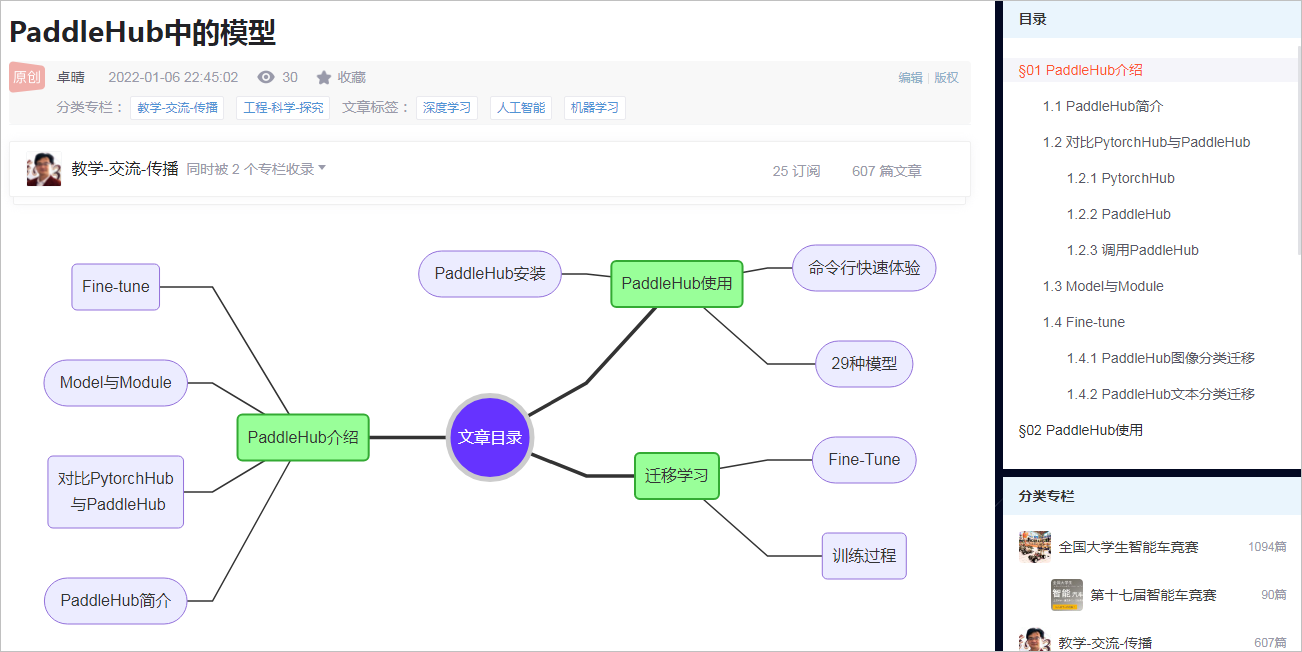
通过浏览器阅读CSDN中的文章是,可以在浏览器的左上角看到目录栏。 可以通过手表的右键点击任何一个标题(不同的子标题),通过复制链接地址便可以获得该文章所对应的页内跳转地址。

▲ 图2.1.1 CSDN网页中的目录部分
2.1.1 举例
下面的连接是点击“PaddleHub中的模型”的目录中 “02 PaddleHub使用”目录条右键,通过“复制链接地址”所获得的连接,其中在最后出现的“#t10”是该文章连接对应的页内铆钉字符。
https://zhuoqing.blog.csdn.net/article/details/122352957#t10
- 1
利用这个链接形成文中的引用,便可以直接跳转至“PaddleHub中的模型”博文的第二章节处。
[**PaddleHub使用**](https://zhuoqing.blog.csdn.net/article/details/122352957#t10)
- 1
可以点击: PaddleHub使用 进行测试一下。
2.2 Gitee网页
对于Gitee中的博文,如果也是使用Markdown编辑的,在展示md文本的时候,在左侧有对应的目录栏。也可以通过右键获得对应目录栏所在的引用。

▲ 图2.2.1 Gitee中的网页
比如下面就是针对其中的“07教学大纲”下的“第八章,神经网络发展”所获得的文章网页链接。形成引用之后,变可以直接跳转到该网页的对应章节。
[**神经网络发展**](https://gitee.com/tsinghuajoking/teaching-resources/blob/master/Neural%20Network/%E4%BA%BA%E5%B7%A5%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C%E8%AF%BE%E7%A8%8B.md#%E7%AC%AC8%E7%AB%A0%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C%E5%8F%91%E5%B1%95)
- 1
通过点击 神经网络发展 进行测试。
2.3 相关图表链接
在CSDN上的ZHUOQING的博文中,在每一篇博文长辈都会有“相关文献链接”、“相关图表链接”。其中的相关图表链接可以通过鼠标右键或者改引用的连接地址。它实际上给出了该博文中对应的图片和表格所在的页内跳转地址。

▲ 图2.3.1 ZHUOQING 在CSDN中的博文链接
比如,下面的信息就是对于其中的一个“相关图表链接”所形成的引用。点击之后可以直接跳转的该博文对应的图片所在的位置。
[**测试图片链接**](https://zhuoqing.blog.csdn.net/article/details/122335209#987001)
- 1
- 点击测试: 测试图片链接
※ 是否有其它方法? ※
利用网页内的跳转,可以使得博文中的引用更加的精确。可以在点击跳转之后能够精确定位在引用网页中的位置。这需要能够准确获得所在网页内的“锚定字符串”。本文总结了CSDN,Gitee中的方法。如果你还知道对于其它网站中的网页内进行定位引用的方法,可以在博文后面给出建议。
■ 相关文献链接:
- Markdown 引用语法
- 如何实现MARKDOWN网页内跳转?
- 如何实现MARKDOWN网页内跳转?
- Laplace数值逆运算的讨论
- 如何实现MARKDOWN网页内跳转?
- PaddleHub中的模型
- 神经网络发展
- 百度上的快速部署的两个平台:EasyDL以及AI Studio体验馆
● 相关图表链接:
文章来源: zhuoqing.blog.csdn.net,作者:卓晴,版权归原作者所有,如需转载,请联系作者。
原文链接:zhuoqing.blog.csdn.net/article/details/122364941
- 点赞
- 收藏
- 关注作者


评论(0)