gitbook安装指南
0.简介
这是 gitbook 项目主页上对 gitbook 的定义。
gitbook 首先是一个软件,正如上面定义的那样,它使用 Git 和 Markdown 来编排书本,
如果用户没有听过 Git 和 Markdown,那么 gitbook 可能不适合你!
1.安装nodejs
2.查看nodejs是否安装成功
node -v
- 1
3.安装gitbook
npm install gitbook-cli -g
查看是否安装成功
gitbook -V
- 1
4.typora下载与安装
http://mydown.yesky.com/pcsoft/107253300.html
https://typora.io/
typora
来编辑markdown文档
5.创建电子书
gitbook init
失败,使用该命令清空缓存
npm cache clean
6.查看所有命令
gitbook help
7.常用命令
gitbook init
gitbook项目初始化。
gitbook serve
启动gitbook项目并提供http://localhost:4000为浏览器浏览链接。
gitbook help //列出gitbook所有的命令
gitbook --help //输出gitbook-cli的帮助信息
gitbook build //生成静态网页
gitbook serve //生成静态网页并运行服务器
gitbook build --gitbook=2.0.1 //生成时指定gitbook的版本, 本地没有会先下载
gitbook ls //列出本地所有的gitbook版本
gitbook ls-remote //列出远程可用的gitbook版本
gitbook fetch 标签/版本号 //安装对应的gitbook版本
gitbook update //更新到gitbook的最新版本
gitbook uninstall 2.0.1 //卸载对应的gitbook版本
gitbook build --log=debug //指定log的级别
gitbook builid --debug //输出错误信息
gitbook build[path]
构建gitbook项目,构建路径可省略,默认为_book
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
8 GitBook主页 [https://www.gitbook.com/]
9 目录
GitBook 基本的目录结构如下所示
├── book.json
├── README.md
├── SUMMARY.md
├── chapter-1/
| ├── README.md
| └── something.md
└── chapter-2/
├── README.md
└── something.md
这里主要讲下 GitBook 预定义的几个文件的作用
- 1
- book.json
存放配置信息,在下一章中所讲的配置信息都是在这个文件里定义的,关于该文件的配置可以看 配置 这个章节。 - Summary
概要文件主要存放 GitBook 的文件目录信息,左侧的目录就是根据这个文件来生成的,默认对应的文件是 SUMMARY.md,可以在 book.json 重新定义该文件的对应值。它通过 Markdown 中的列表语法来表示文件的父子关系,下面是一个简单的示例:
# Summary
* [Introduction](README.md)
* [Part I](part1/README.md)
* [Writing is nice](part1/writing.md)
* [GitBook is nice](part1/gitbook.md)
* [Part II](part2/README.md)
* [We love feedback](part2/feedback_please.md)
* [Better tools for authors](part2/better_tools.md)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
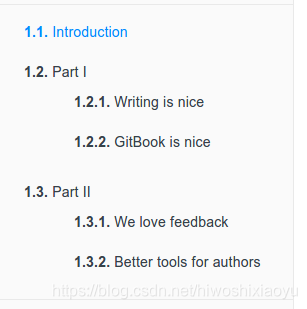
这个配置对应的目录结构如下所示:

我们通过使用 标题 或者 水平分割线 标志将 GitBook 分为几个不同的部分
# Summary
### Part I
* [Introduction](README.md)
* [Writing is nice](part1/writing.md)
* [GitBook is nice](part1/gitbook.md)
### Part II
* [We love feedback](part2/feedback_please.md)
* [Better tools for authors](part2/better_tools.md)
----
* [Last part without title](part3/title.md)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
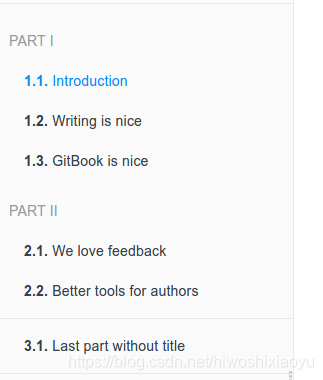
这个配置对应的目录结构如下所示:
- Glossary
词汇表文件,默认对应的文件是 GLOSSARY.md。该文件主要存储词汇信息,如果在其他页面中出现了该文件中的词汇,鼠标放到词汇上会给出词汇示意,可以将鼠标移到下面两个词汇上看下效果。
## Git
分散式版本控制软件
## Markdown
Aaron Swartz 跟John Gruber共同设计的排版语言
- 1
- 2
- 3
- 4
- 5
10 配置
- title - 标题
- author - 作者信息
- description - 书本描述
- language - 使用的语言
- gitbook - 指定gitbook版本
- root - 指定存放 GitBook 文件的根目录
- links - 在侧边栏添加链接
- styles - 自定义样式
- plugins - 插件
- pluginsConfig - 插件配置
- structure - 设置 Readme, Summary, Glossary等对应的文件
title
设置书本的标题
“title” : “Gitbook Use”
author
作者的相关信息
“author” : “zhangjikai”
description
本书的简单描述
“description” : “记录Gitbook的配置和一些插件的使用”
language
Gitbook使用的语言, 版本2.6.4中可选的语言如下:
en, ar, bn, cs, de, en, es, fa, fi, fr, he, it, ja, ko, no, pl, pt, ro, ru, sv, uk, vi, zh-hans, zh-tw
配置使用简体中文
“language” : “zh-hans”,
gitbook
指定使用的gitbook版本
“gitbook” : “3.2.2”,
“gitbook” : “>=3.0.0”
root
指定存放 GitBook 文件(除了 book.json)的根目录
“root”: “.”
links
在左侧导航栏添加链接信息
“links” : {undefined
“sidebar” : {undefined
“Home” : “http://zhangjikai.com”
}
}
styles
自定义页面样式, 默认情况下各generator对应的css文件
“styles”: {undefined
“website”: “styles/website.css”,
“ebook”: “styles/ebook.css”,
“pdf”: “styles/pdf.css”,
“mobi”: “styles/mobi.css”,
“epub”: “styles/epub.css”
}
例如使
标签有下边框, 可以在website.css中设置
h1 , h2{undefined
border-bottom: 1px solid #EFEAEA;
}
plugins
配置使用的插件
“plugins”: [
“disqus”
]
添加新插件之后需要运行gitbook install来安装新的插件
Gitbook默认带有5个插件:
highlight
search
sharing
font-settings
livereload
如果要去除自带的插件, 可以在插件名称前面加-
“plugins”: [
“-search”
]
pluginsConfig
配置插件的属性
“pluginsConfig”: {undefined
“fontsettings”: {undefined
“theme”: “sepia”,
“family”: “serif”,
“size”: 1
}
}
structure
指定 Readme、Summary、Glossary 和 Languages 对应的文件名,下面是这几个文件对应变量以及默认值:
| 变量 | 含义和默认值 |
|---|---|
| structure.readme | Readme file name (defaults to README.md) |
| structure.summary | Summary file name (defaults to SUMMARY.md) |
| structure.glossary | Glossary file name (defaults to GLOSSARY.md) |
| structure.languages | Languages file name (defaults to LANGS.md) |
文章来源: yujiang.blog.csdn.net,作者:鱼酱2333,版权归原作者所有,如需转载,请联系作者。
原文链接:yujiang.blog.csdn.net/article/details/89303625
- 点赞
- 收藏
- 关注作者


评论(0)