在 Flutter 中使用交错网格视图创建瀑布流布局
【摘要】 在 Flutter 中使用交错网格视图创建瀑布流布局作者:坚果华为云享专家,InfoQ签约作者,阿里云专家博主,51CTO博客首席体验官,开源项目GVA成员之一,专注于大前端技术的分享,包括Flutter,小程序,安卓,VUE,JavaScript。在 Web 和移动开发世界中,当我们想要显示大小不相同的项目网格时,瀑布流布局很有用。一个轴使用严格的网格布局,通常是列。在另一个轴上,项目具有...
作者:坚果
华为云享专家,InfoQ签约作者,阿里云专家博主,51CTO博客首席体验官,开源项目GVA成员之一,专注于大前端技术的分享,包括Flutter,小程序,安卓,VUE,JavaScript。
在 Web 和移动开发世界中,当我们想要显示大小不相同的项目网格时,瀑布流布局很有用。一个轴使用严格的网格布局,通常是列。在另一个轴上,项目具有不同的高度,但可以灵活排列以填满可用空间。使用瀑布流布局的一个著名例子是 Pinterest。他们为他们的网站和移动应用程序实现了这种布局,以显示不同大小的图像。
本文将向您通过使用名为MasonryGridView提供一个流行的包。
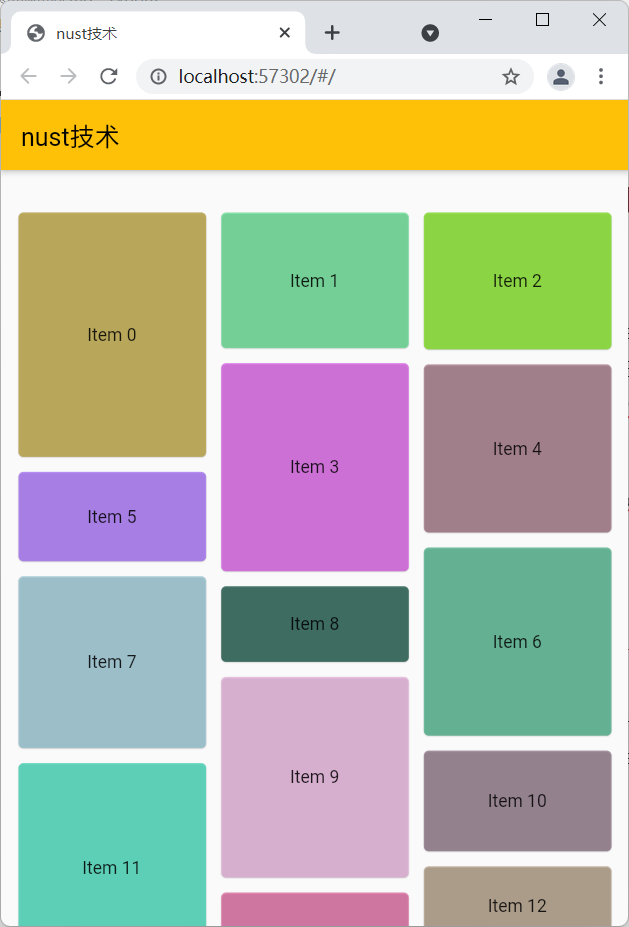
应用预览

我们要构建的应用程序包含一个 3 列的瀑布流布局。每个项目都有一个随机的背景颜色和一个动态的高度。:

代码
通过运行安装插件:
flutter pub add flutter_staggered_grid_view然后执行这个命令:
flutter pub getmain.dart 中的完整源代码及说明:
// main.dart
import 'package:flutter/material.dart';
import 'dart:math';
import 'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'nust技术',
theme: ThemeData(
primarySwatch: Colors.amber,
),
home: const HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
// Generate a list of dummy items
final List<Map<String, dynamic>> _items = List.generate(
200,
(index) => {
"id": index,
"title": "Item $index",
"height": Random().nextInt(150) + 50.5
});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('nust技术'),
),
// implement the massonry layout
body: MasonryGridView.count(
itemCount: _items.length,
padding: const EdgeInsets.symmetric(vertical: 30, horizontal: 10),
// the number of columns
crossAxisCount: 3,
// vertical gap between two items
mainAxisSpacing: 4,
// horizontal gap between two items
crossAxisSpacing: 4,
itemBuilder: (context, index) {
// display each item with a card
return Card(
// Give each item a random background color
color: Color.fromARGB(
Random().nextInt(256),
Random().nextInt(256),
Random().nextInt(256),
Random().nextInt(256)),
key: ValueKey(_items[index]['id']),
child: SizedBox(
height: _items[index]['height'],
child: Center(
child: Text(_items[index]['title']),
),
),
);
},
));
}
}
结论
你已经学习了如何在 Flutter 中制作瀑布流布局。在您想要构建漂亮且专业的用户界面的许多情况下,这些知识可能会有所帮助。如果您想探索更多关于 Flutter 和 Dart 的新奇有趣的东西,请查看以下文章:
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)